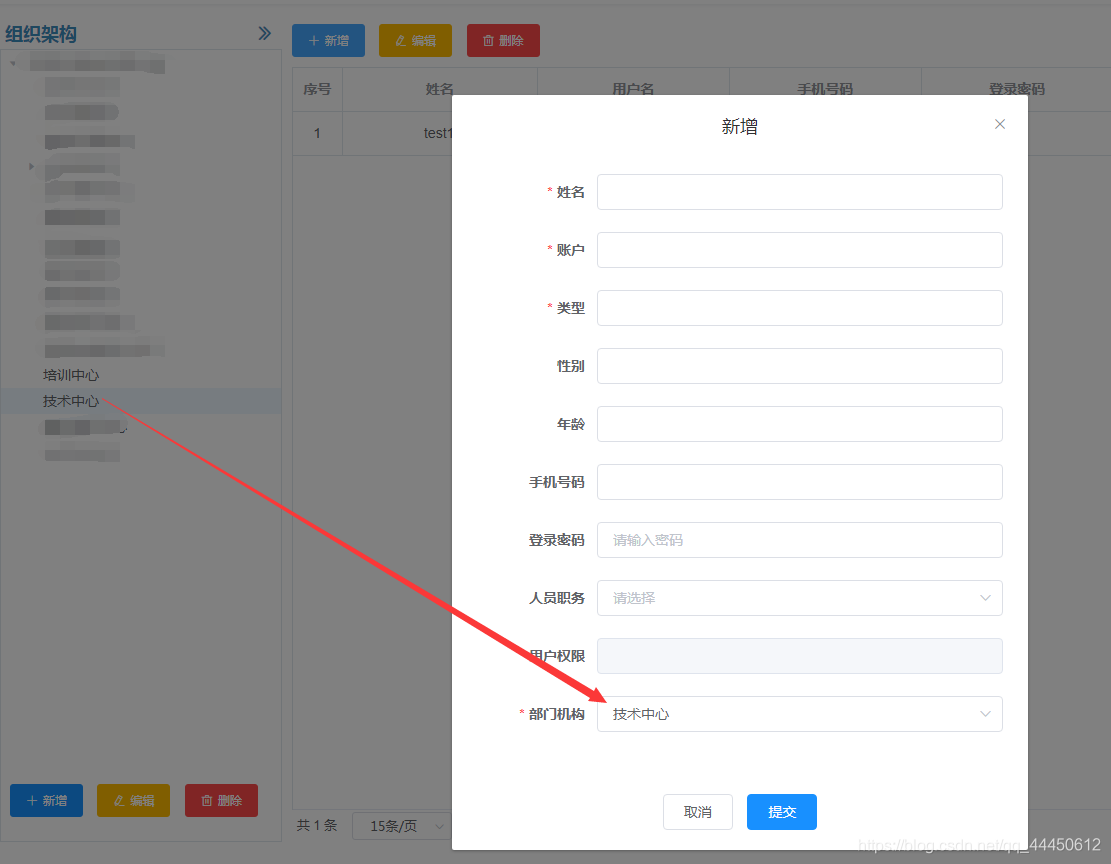
项目需求是:如图,点击左侧el-tree的节点,在点击右侧新建用户时,把点击的节点的部门名称赋值给表单中的部门机构项,同时点击节点时,表格自动刷新,显示该部门下的数据。
原本打算用全局变量来进行这个赋值,同时用watch监听这个变量的变化,调用刷新函数,但是组长说最好用vuex来完成,于是就打算尝试一下啦。
首先看一下项目中与vuex有关的目录:
1、modules文件夹中存放的是各个模块的状态,因此我们可以新建一个account.js来存放该页面的状态。
const account = {
state: {
//state用来存放状态
group_id: '' //要监听的状态
},
mutations: {
//mutations用来修改状态,mutations中存放的都是修改状态的方法
SET_GROUPID: (state, group_id) => {
//改变状态的唯一途径就是提交(commit)mutations来修改
state.group_id = group_id
}
},
actions: {
}
}
export default account
2、getters相当于computed计算属性,他会缓存返回值,只有当状态发生变化是才会重新计算。可以用于监听state中状态的变化并返回计算后的结果。我的项目中暂时未涉及到计算,因此只是简单的返回变化后的状态。