前段时间碰到项目需要使用el-tree,由于未接触过还是花费了一段时间,特此记录一下。
需求
要初始化树形数据,点击展开时请求后端数据返回,组装成新树再渲染展示。
来吧展示
<el-form-item label="实体类型" prop="entityType">
<el-popover placement="bottom" width="200" trigger="click"
v-model="popoverVisible">
<el-tree style="background: transparent;color: #fff;"
:data="entityTypes" :props="defaultProps"
lazy //load懒加载时:load="loadNode"才生效
:load="loadNode"
:expand-on-click-node="false"
@node-click="selectEntityTypeHandler"></el-tree>
<el-input slot="reference" readonly size="small"
style="width: 82%;cursor: pointer" placeholder="请选择实体类型"
v-model="form.selectedEntityType">
</el-input>
</el-popover>
</el-form-item>此处省略选择组件时请求后端数据的代码
defaultProps设置如下,isLeaf为是否为最后一层节点,是否还可展开,在请求返回数据后组装数据,在为最后一层数据是isLeaf为true,则不会展示左侧展开箭头。下面load方法中有组装示例以及效果展示
defaultProps: {
children: 'children',
label: 'label',
isLeaf: "isLeaf"
},我这边在监听到事件后使用async关键字去请求后端数据,在展开节点时也使用async请求后端数据、返回后渲染
//懒加载
async loadNode(node, resolve){
var self = this;
if (node.level === 0) {
//本地的数据,一个承载中国字样的数组;
return resolve(self.form.entityTypes);
} else{
if (node.data.catalog) {//目录;
let rs = await apiGetEntityDirType(node.data.entityDirInfo.directoryid, node.data.entityDirInfo.businessdbid);
if (rs && rs.data && rs.data.success) {
rs.data.data.forEach((obj)=>{
if (obj.catalog){
obj.label=obj.entityDirInfo.directoryName;
}else {
obj.label=obj.datasetInfoVO.datasetAlias;
obj.isLeaf=true;
}
});
return resolve(rs.data.data)
};
}
}
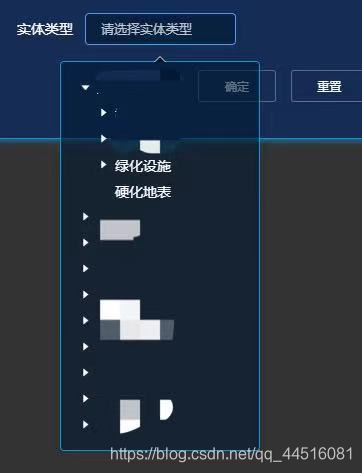
},最终效果如图
搞定!!!
突然就想对领导说...
若有问题,还请各位大佬批评指正😁 🌹🌹🌹