什么是hexo?
hexo在GitHub上面介绍:A fast, simple & powerful blog framework, powered by Node.js.
即Hexo是一款基于Node.js的静态博客框架,依赖少易于安装使用,可以方便的生成静态网页托管在GitHub和Gitee上,是搭建个人博客的首选框架。
前置准备工作
安装nodejs可以选取一个稳定版本 以下操作是以win10为例
1.查看是否安装成功
node -v 查看node版本
npm -v 查看npm版本
2.安装一个 cnpm
npm install -g cnpm --registry=http://registry.npm.taobao.org 淘宝镜像比较快
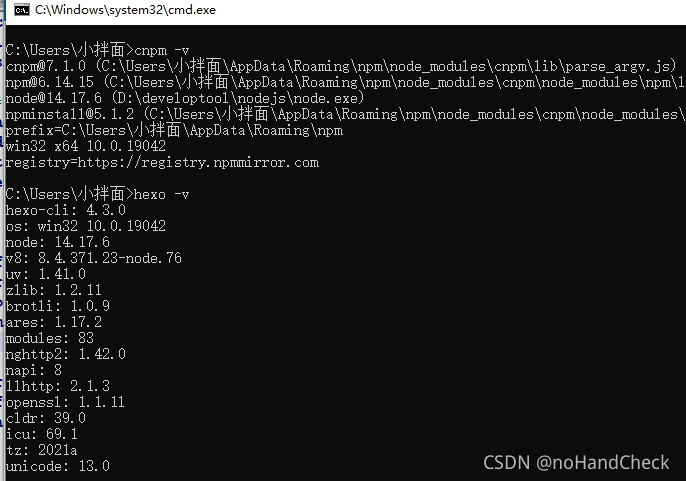
cnpm -v #查看cnpm版本
3.安装hexo客户端
cnpm install -g hexo-cli #安装hexo框架
hexo -v #查看hexo版本
注意:以上操作全局均可生效
初始化博客
到指定的地方创建文件夹
进入文件夹后打开powershell 输入命令
1.hexo init 这时候会去克隆对应的代码下来
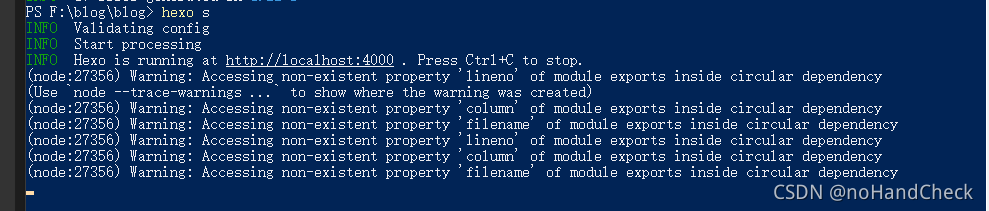
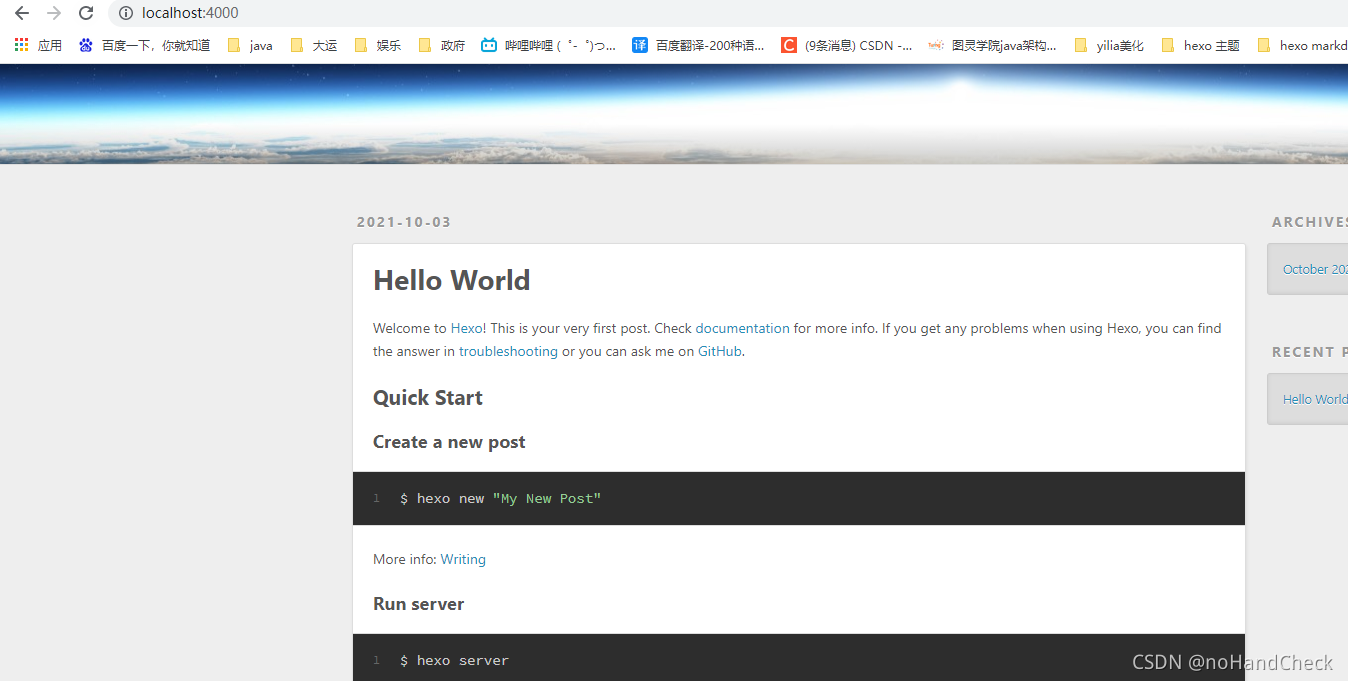
2.当前目录下 执行 hexo s 命令 #启动本地博客服务
3.浏览器输入 http://localhost:4000/ #本地访问地址
部署到远端
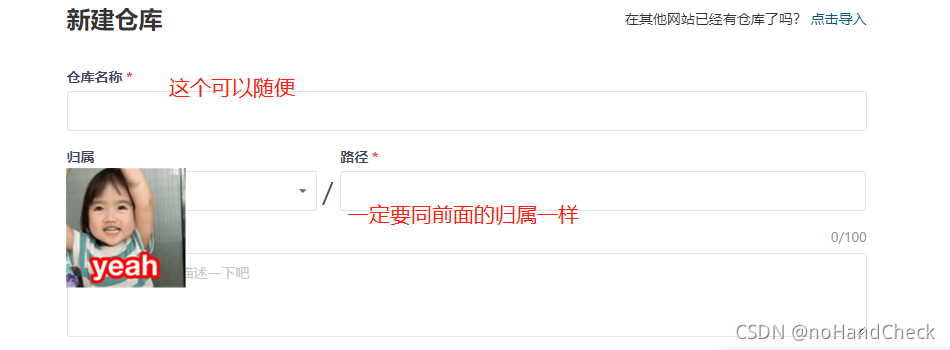
1.在gitee上面创建仓库(GitHub 也行,不过比较慢)
2.在根目录下执行 cnpm install --save hexo-deployer-git #在blog目录下安装git部署插件
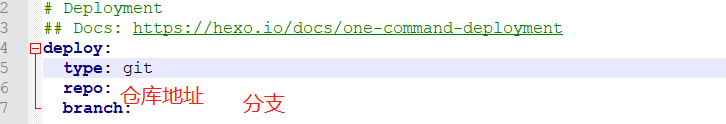
3.配置_config.yml 文件
仓库地址 也即刚刚创建的地址
4.执行命令 hexo d #部署到远程仓库
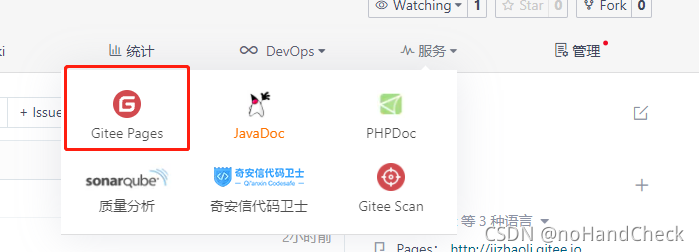
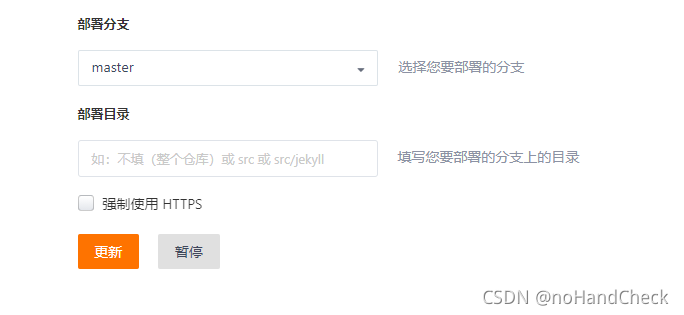
5.到对应的仓库点击服务
6.点击启动或者更新 就可以通过上面的网站地址访问(这个地方可能需要实名,需要等)
之后访问对应的地址,就算部署成功
更换样式
可以到github上面查找自己中意的主题,里面有对应的操作文档
我的博客
写博客
在写博客前,首先处理一个图片插入的问题(以使用Typora为例)
1.根目录下安装插件 npm install hexo-renderer-marked --save
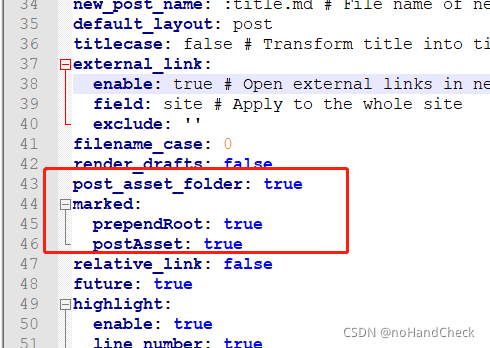
2.修改配置文件 _config.yml
设置 post_asset_folder: true
并加上
marked:
prependRoot: true
postAsset: true
3.在“Blog->source”下新建"images"文件夹。注意"images"与"_posts"同级。
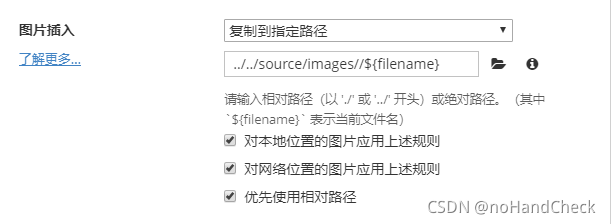
4.文件->偏好设置->图像 设置成如下状态,每次复制进来即更改,存到对应的文件夹下面
5.根目录下 hexo n 文件名 就可以创建一个md格式的博客,然后对应的写,可以参考markdown格式