<!DOCTYPE html>
<html >
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="Untitled3.css">
</head>
<body>
<div></div>
</body>
</html>
div {
width:100px;
height:100px;
border: 1px solid black;
}
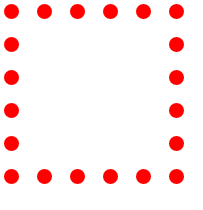
div {
width:100px;
height:100px;
border-width:10px;
border-style:dotted;
border-color:red;
}
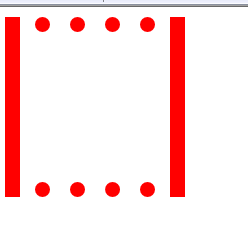
四个边框都是点状
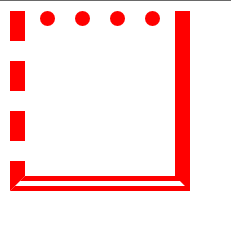
div {
width:100px;
height:100px;
border-width:10px;
border-style:dotted solid double dashed;
border-color:red;
}
上边框是点状
右边框是实线
下边框是双线
左边框是虚线
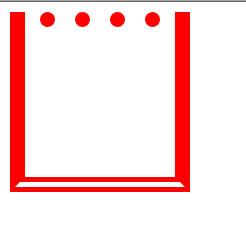
div {
width:100px;
height:100px;
border-width:10px;
border-style:dotted solid double;
border-color:red;
}
上边框是点状
右边框和左边框是虚线
下边框是双线
div {
width:100px;
height:100px;
border-width:10px;
border-style:dotted solid ;
border-color:red;
}
上边框和下边框是点状
右边框和左边框是实线
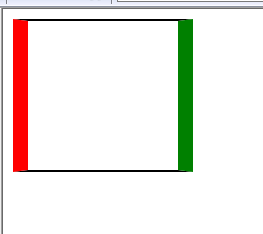
也可以单独设置border的边框。如下:
div {
width:100px;
height:100px;
border:1px solid black;
border-left:10px solid red;
border-right:10px solid green;
}