文章目录
一、背景知识
1.1. nodejs内置的fs文件系统模块
1.2. process.cwd()方法
process.cwd()可以获取Node.js进程当前的工作目录,开发时获取到的是项目根目录,打包后获取到的是应用程序根目录,也就是说无论什么环境,都可以精准无误的访问到根目录
1.3. path.join()方法
path模块是Node.js的内置模块,path.join()可以将多个路径拼接到一起
const path = require('path')
path.join('/a/b/c','/d') // '/a/b/c/d'
1.4. electron的extraFiles和extraResources的配置和使用
这个一定要看:electron的extraFiles和extraResources的配置和使用
二、把需要读写的文件配置为extraFiles
extraFiles和extraResources这两种都可以,我选择extraFiles,因为层级较浅
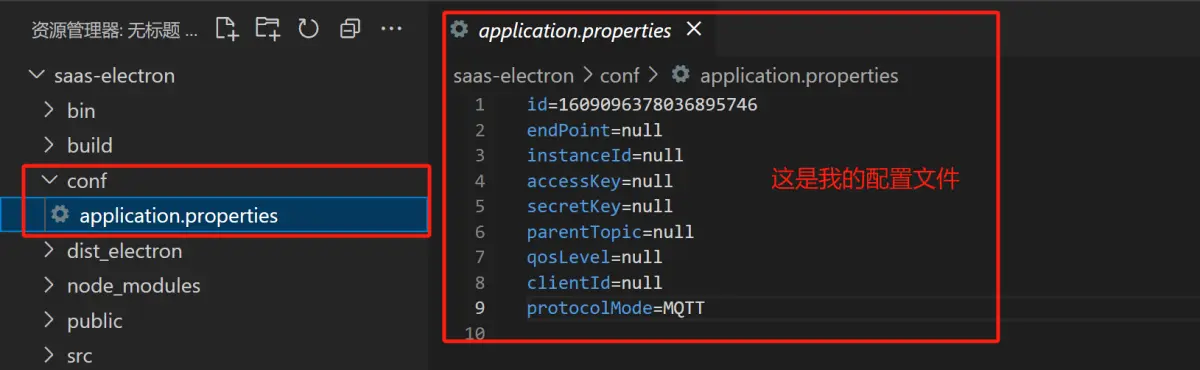
2.1. 配置文件存放地址
2.2. 配置extraFiles
- 找到
vue.config.js,把配置文件目录配置为extraFiles
const { defineConfig } = require("@vue/cli-service");
module.exports = defineConfig({
transpileDependencies: true,
pluginOptions: {
electronBuilder: {
builderOptions: {
// 额外资源配置
extraFiles: ["./conf"],
},
},
},
});
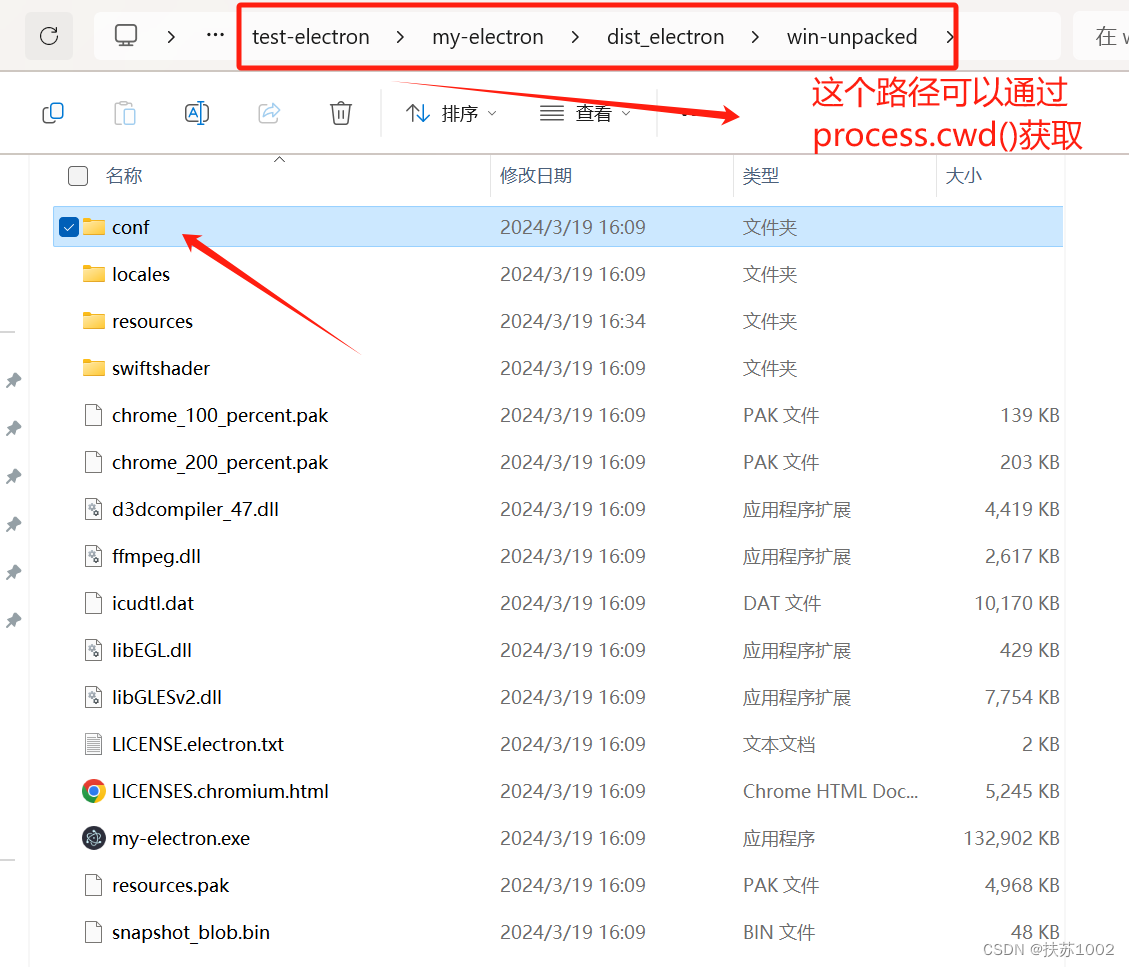
2.3. 打包后的conf文件夹地址
- 需要读写的文件地址
/* 需要读写的文件地址 */
const file_path = path.join(process.cwd(), "/conf/application.properties")
三、封装
读写完整代码如下
//引入node原生fs模块
const fs = require("fs");
// 引入node内置的path模块
const path = require("path");
//引入node原生读写配置
const ini = require("ini");
/* 需要读写的文件地址 */
const file_path = path.join(process.cwd(), "/conf/application.properties")
// 读取配置文件
export function readFile() {
return new Promise((resolve, reject) => {
fs.readFile(file_path, "utf8", function (err, dataStr) {
if (err) return reject(err.message); //读取失败
/* application.properties 文件内容符合ini配置文件的格式,
就可以通过ini.parse把读取到的文件转成js可识别的对象 */
resolve(ini.parse(dataStr.toString()));
});
});
}
// 更改配置文件
export function writeFile(config) {
return new Promise((resolve, reject) => {
fs.writeFile(file_path, ini.stringify(config), function (err) {
if (err) return reject(err.message); //写入失败
resolve("写入成功");
});
});
}