(vue)下载文档
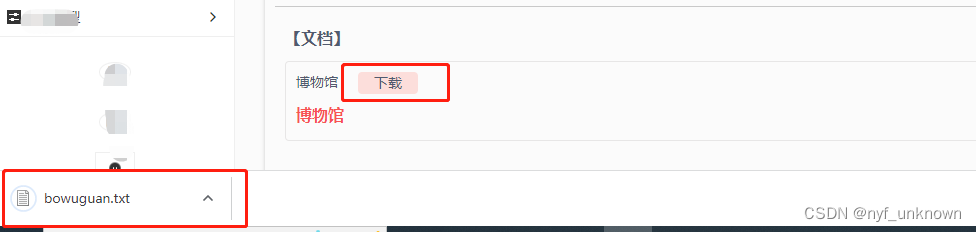
<h6>【文档】</h6>
<ul class="line-doc">
<li v-for="(item, index) in wenDang" :key="index">
<div class="line-doc-one">
<div>{{ item.title }}</div>
<div @click="downOption(item)">下载</div>
</div>
<div
class="line-doc-two"
v-html="brightenKeyword(item.desc, text)"
></div>
</li>
</ul>
// 文档下载
downOption(item) {
let url = item.url;
let userName = this.loginName;
this.$Message.success("正在下载中...");
this.visible = false;
window.location.href = `${globalConfig.request4_url}/rest/v2/.../downloadDocument?userName=${userName}&&url=${url}`;
},
拓展:
window.location是window对象的属性,当前浏览器窗口
window.open是window对象的方法,打开新的窗口
// window.open(
// `${globalConfig.request4_url}/rest/v2/.../downloadDocument?userName=${userName}&&url=${url}`
// );