(vue)el-tabs选中最后一项后更新数据后无法展开
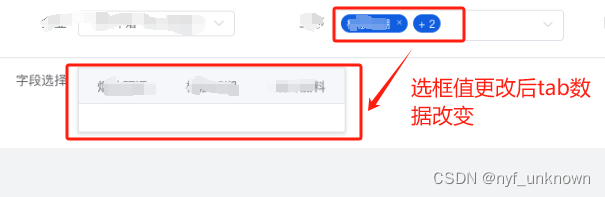
效果:
原因:选中时绑定的值在数据更新后找不到
思路:更新数据时把选中的v-model的属性赋为初始值
写法:
<el-form-item label="字段选择">
<el-tabs
v-model="activeNameField" //选中的tab
type="border-card"
@tab-click="handleClickField"//点击的选项信息
>
<el-tab-pane
v-for="(ae, ai) in Object.keys(ziduanObj)"
:key="ai"
:label="ae"
:name="String(ai)" //name赋的是索引下标
>
...
</el-tab-pane>
</el-tabs>
</el-form-item>
js:
<script>
export default {
data(){
return {
activeNameField: '0'
}
},
methods:{
// 字段tab
handleClickField(tab, event) {
console.log(tab)
console.log(this.activeNameField)
},
// 下拉框改变事件
selectChange() {
this.activeNameField = '0' //恢复初始默认的第一个选项
}
}
</script>