本文我们拿银行付款举例说明:
银行的每笔订单(订单号),都会产生一个银行流水(流水号),一个回单(回单号)
付款可能是期望付款成功,可能是退票
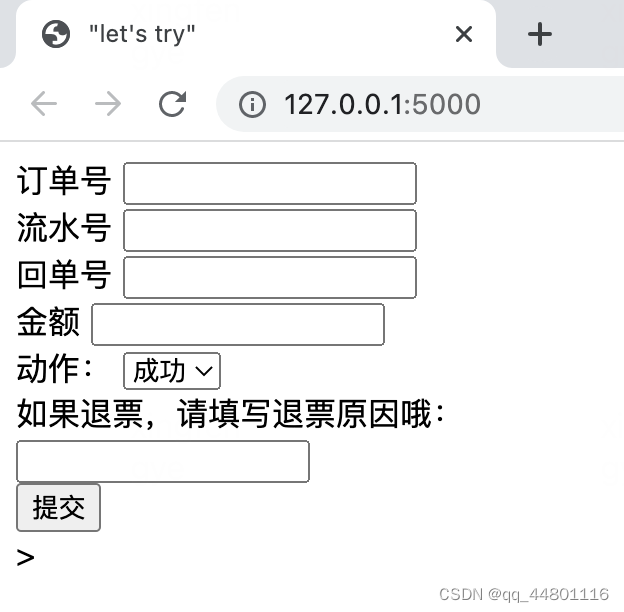
故:我们设置3个文本:订单号、流水号、回单号
1个下拉选择:成功、退票
1个提交按钮
一、渲染form表单
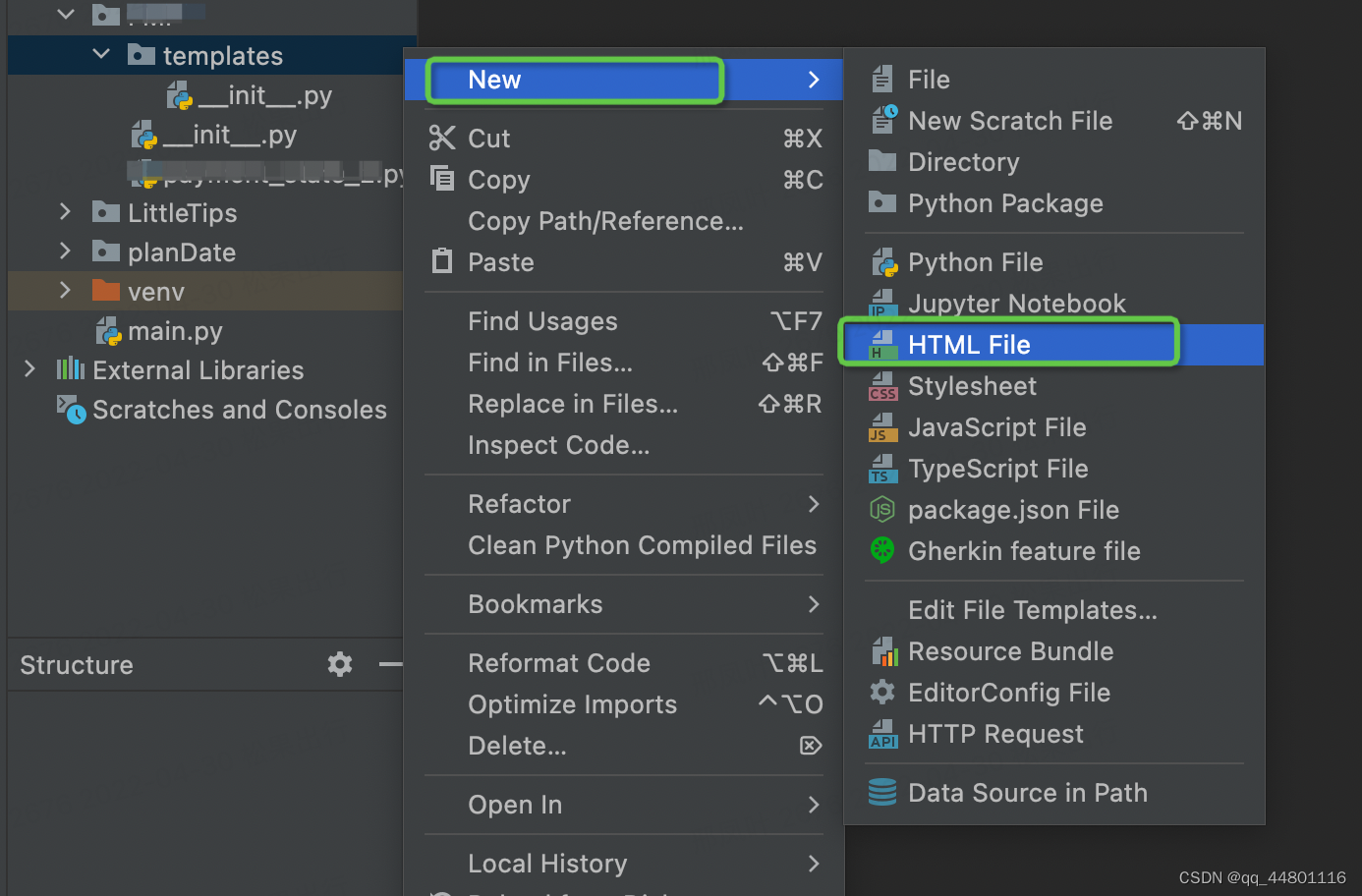
(1)新建package–templates,并在templates下新建html文件
(2)编写form表单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>"let's try"</title>
</head>
<body>
<form action = "" method="post">
订单号
<input type="text" name = "payment_no">
<br>
流水号
<input type="text" name = "bank_flow_no">
<br>
回单号
<input type="text" name = "receipt_code">
<br>
金额
<input type="text" name = "amt_debit">
<br>
<label>动作:</label>
<select name="select1">
<option value="refund">退票</option>
<option value="success" selected="selected">成功</option>
</select>
<br>
如果退票,请填写退票原因哦:
<br>
<input type="text" name = "failure_reason">
<br>
<input type="submit" name = "submit">
<br>
</form>>
</body>
</html>
(3)通过render_template,选择渲染模版
from flask import Flask,render_template
app = Flask(__name__)
@app.route(rule="/",methods=["POST"])
def test():
return render_template("index.html")
if __name__ == "__main__":
app.run(host="0.0.0.0", port=5000)
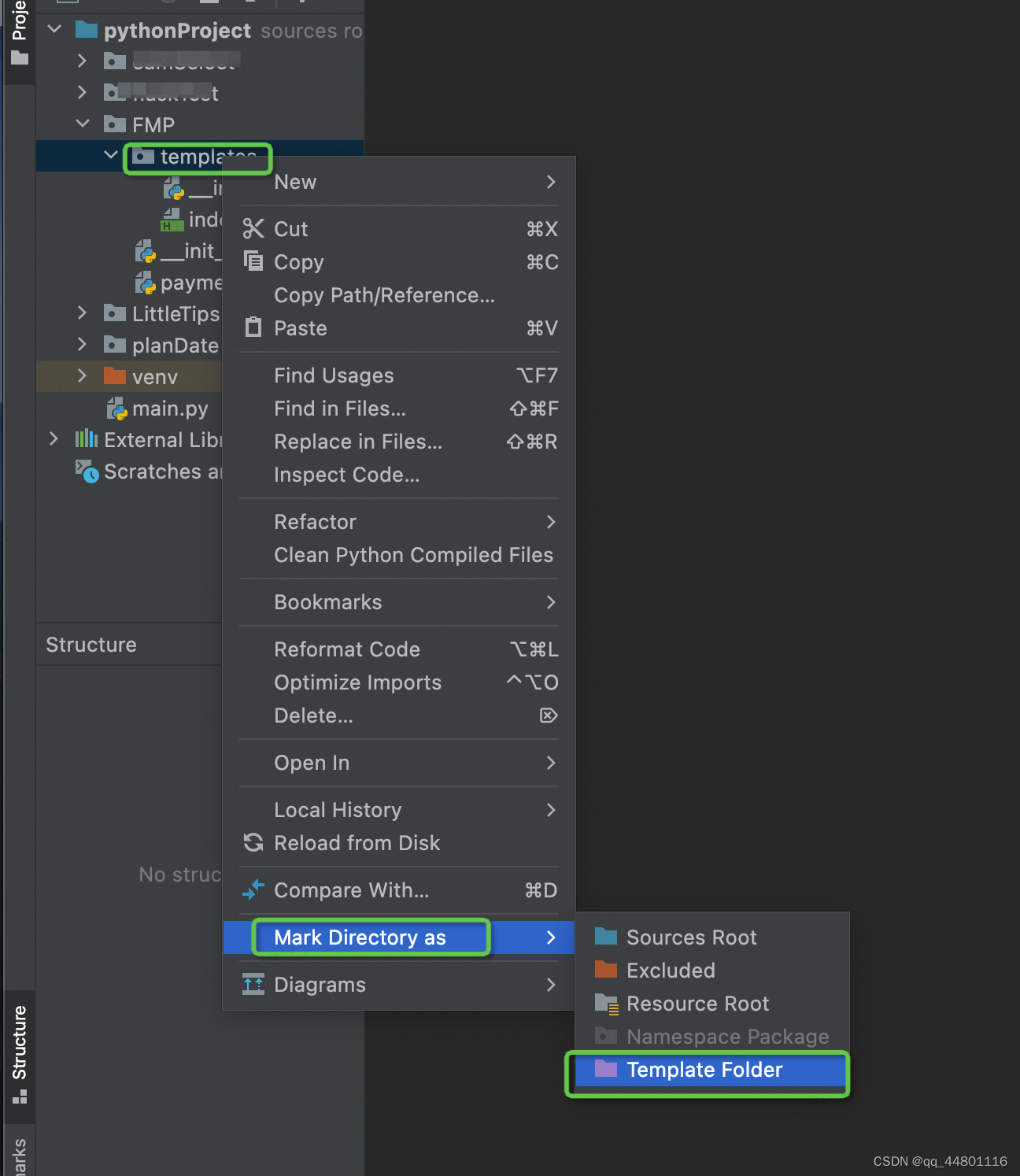
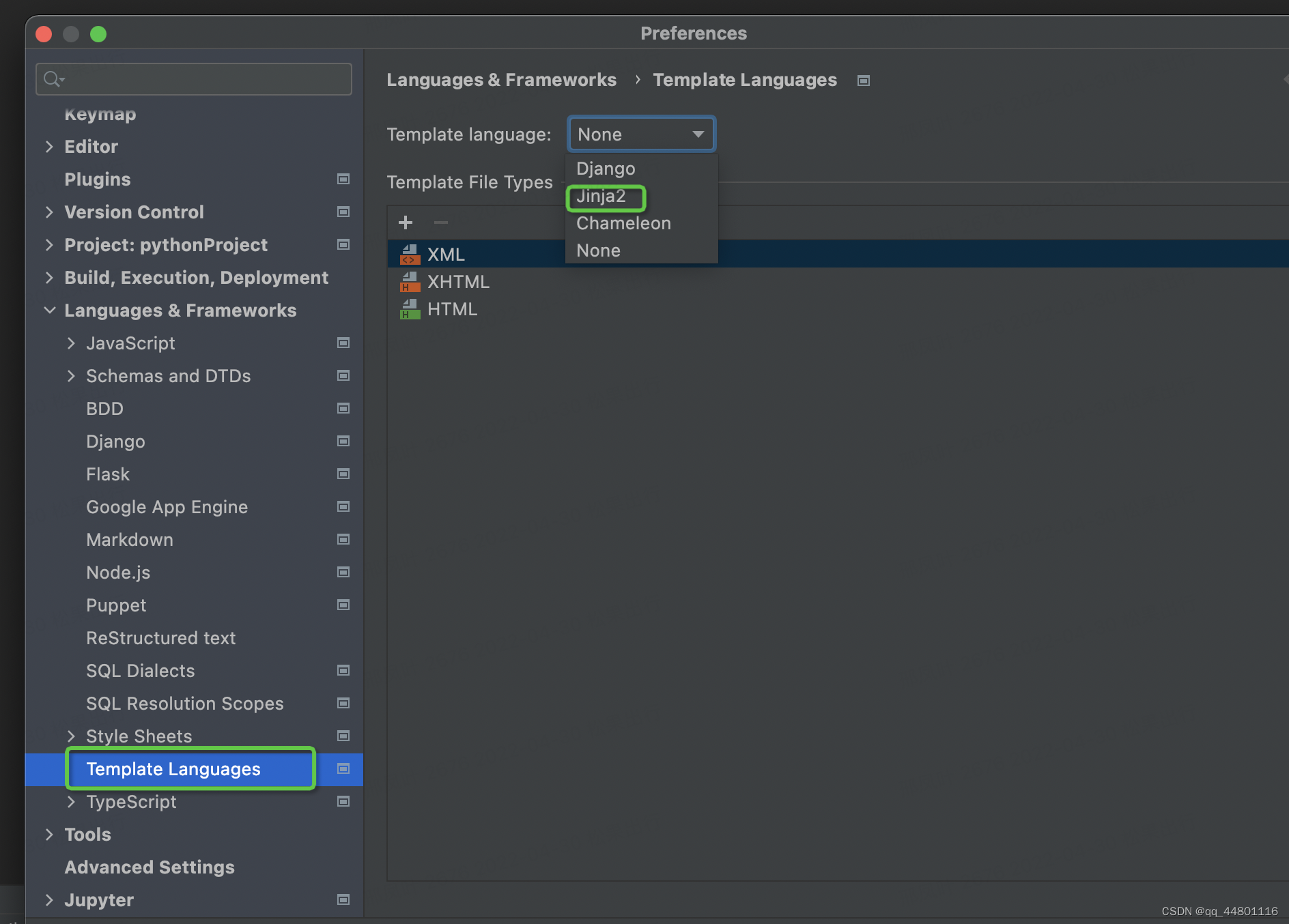
(4)设置jinja2(此步非必须配置)
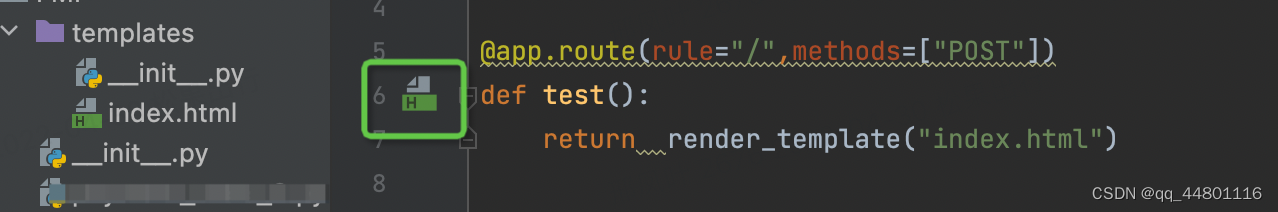
设置完以后,可以在导航区看到下图标志,点击标志可直接跳到form信息部分
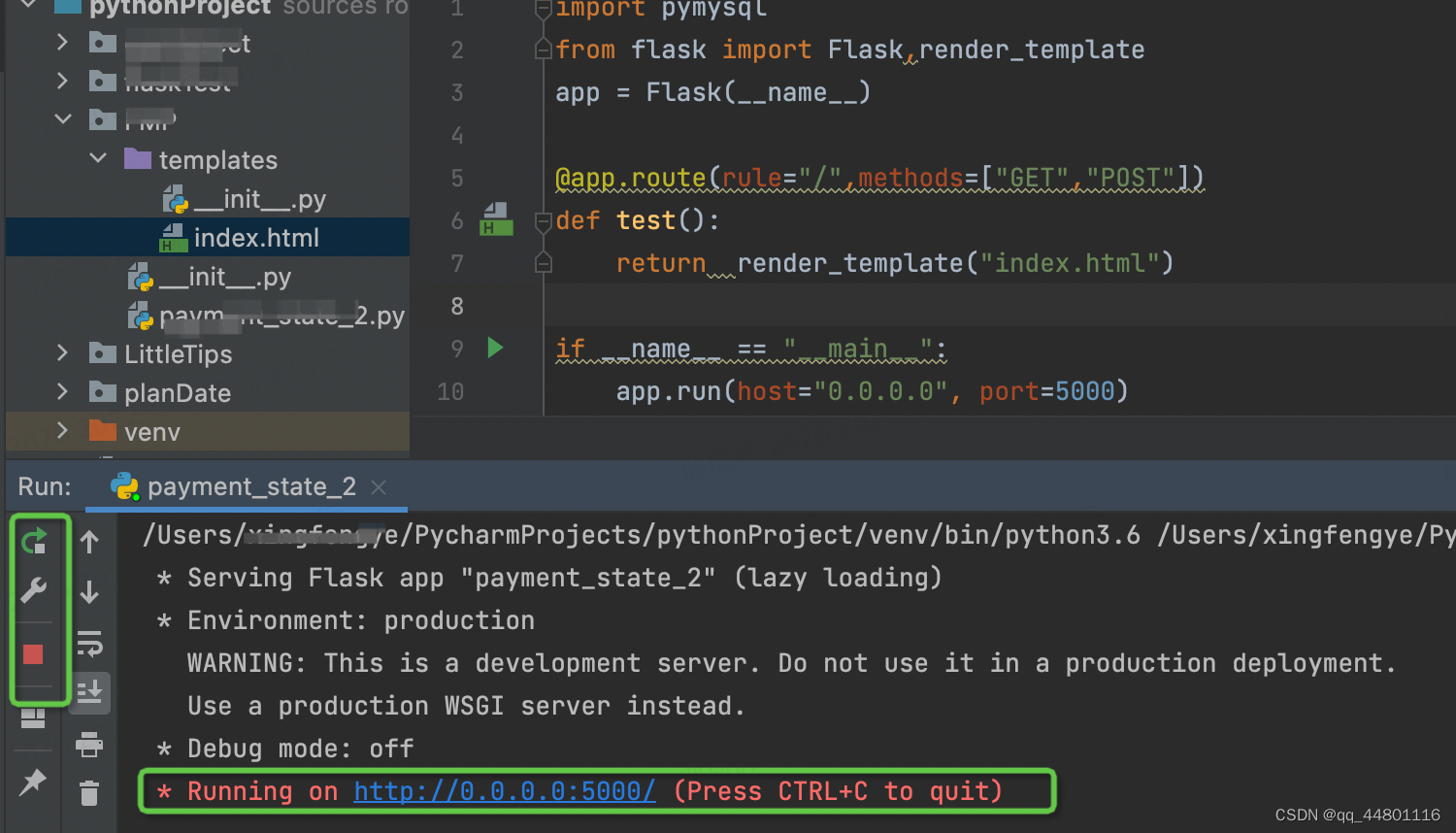
(5)启动服务,查看效果
点击蓝色的链接:
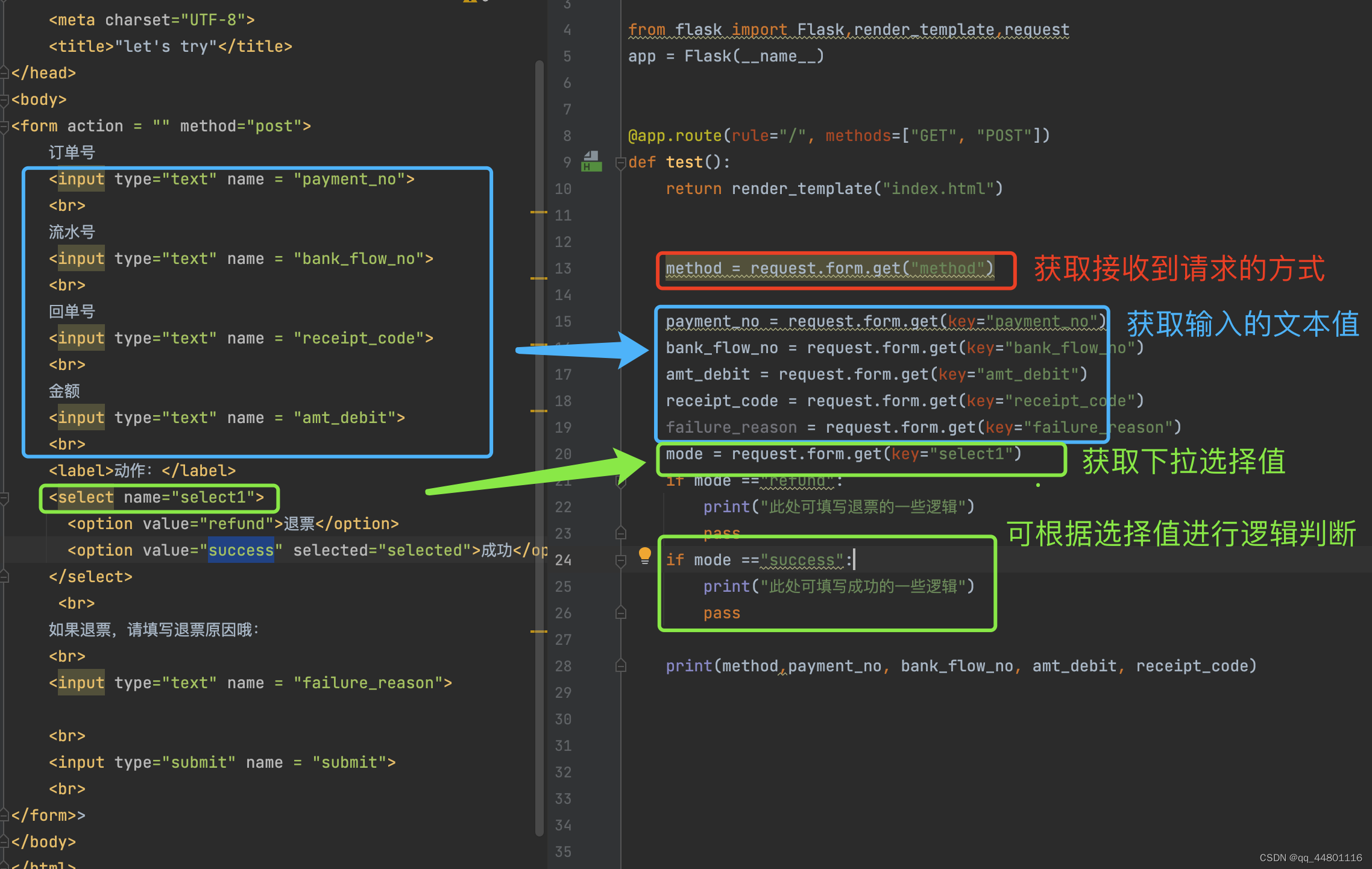
二、通过request,对提交的信息进行获取
request包含前端发过来的所有请求数据,可以通过request进行获取,由于时间关系先附图-有时间进行补充。