文章目录
CSS是「层叠样式表单」。是用于(增强)控制网页样式并允许将样式信息与网页内容分离的一种标记性语言。
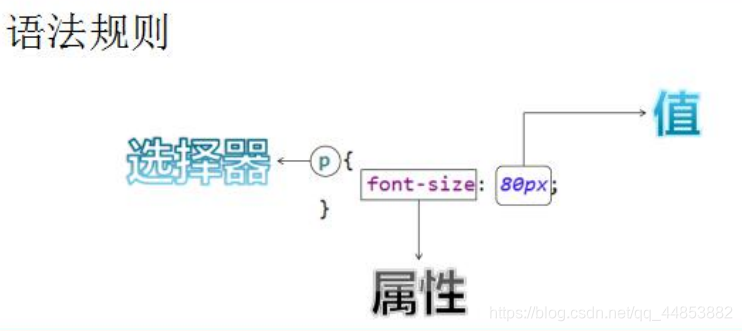
一. CSS语法
-
选择器:浏览器根据“选择器”决定受 CSS 样式影响的 HTML 元素(标签)。
-
属性 (property) 是你要改变的样式名,并且每个属性都有一个值。属性和值被冒号分开,并 由花括号包围,这样就组成了一个完整的样式声明(declaration)
例如:p {color: blue} -
多个声明:如果要定义不止一个声明,则需要用分号将每个声明分开。虽然最后一条声明的 最后可以不加分号(但尽量在每条声明的末尾都加上分号)
p{
color:red;
font-size:30px;
}
注:一般每行只描述一个属性
1. CSS注释
style标签里面的内容不属于HTML的内容,里面的规范遵循CSS
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS</title>
<style>
/*
CSS中的注释,注释中的内容会自动被浏览器所忽略
*/
</style>
</head>
<body>
</body>
</html>
2. CSS基本语法
选择器:
通过选择器可以选中页面中的指定元素
p表示CSS的选择器
作用是选中页面中的所有的p元素
声明块:
通过声明块来指定要为元素设置的样式
声明块由一个一个声明组成
声明是一个名值对结构
一个样式名对应一个样式值,名和值之间以:连接,以;结尾
{ }表示CSS的声明块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS</title>
<style>
/*
CSS基本语法
*/
p{
color: red;
font-size: 40px;
}
h1{
color: green;
}
</style>
</head>
<body>
<h1>我是h1</h1>
<p>今天天气真不错</p>
</body>
</html>
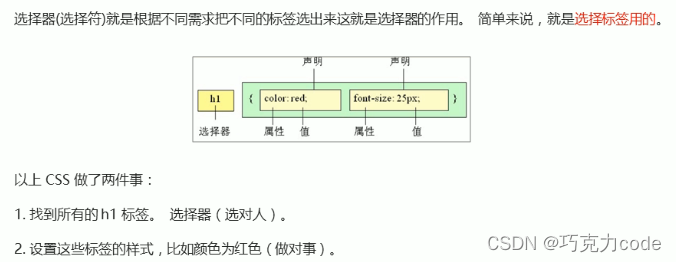
二. CSS基本选择器
1. 元素选择器
作用:根据标签名来选中指定的元素,以决定哪些标签被动的使用这个样式
语法:
HTML元素名{
属性1:属性值1;
属性2:属性值2;
}
例子:
div{
border: 1px solid yellow;
color: blue;
font-size: 30px;
}
span{
border: 5px dashed blue;
color: yellow;
font-size: 20px;
}
(1). 将所有的段落设置为红色(字体)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>选择器</title>
<style>
p{
color: red;
}
</style>
</head>
<body>
<p>少小离家老大回</p>
<p>乡音无改鬓毛衰</p>
<p>儿童相见不相识</p>
<p>笑问客从何处来</p>
<p>秋水共长天一色</p>
<p>落霞与孤鹜齐飞</p>
</body>
</html>
2. id选择器
作用:根据元素的id属性值选中一个元素
语法:
#id选择器名{
属性1:属性值1;
属性2:属性值2;
....
}
例子:
#box{ }、#red{ }
#id002{
color: red;
font-size: 20px;
border: 5px blue dotted;
}
注:id一般是不重复的,在HTML页面中id属性值要唯一
(1). 例题:将儿童相见不相识设置为红色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>选择器</title>
<style>
#red{
color: red;
}
</style>
</head>
<body>
<p>少小离家老大回</p>
<p>乡音无改鬓毛衰</p>
<p id="red">儿童相见不相识</p>
<p>笑问客从何处来</p>
<p>秋水共长天一色</p>
<p>落霞与孤鹜齐飞</p>
</body>
</html>
3. 类class选择器
对网页中相同元素中某些元素做特殊效果设置
定义:根据元素的class属性值选中一组元素
语法:(样式点定义 结构类class调用 一个或多个 开发最常用)
.类选择器名{
属性1:属性值1;
属性2:属性值2;
....
}
class是一个标签,他和id类似,不同的是class可以重复使用
可以通过class属性来为元素分组
可以同时为一个元素指定多个class属性
注:同一个类选择器样式,可以应用到不同的元素上
(1). 例题:将秋水… 和落霞…两句诗设置为蓝色
类选择器可在页面中任何元素中重用器所定义的样式,任何元素需要使用类选择器样式,只需要在该元素中添加 class = 类选择器名
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>选择器</title>
<style>
.blue{
color: blue;
}
.abc{
font-size: 30px;
}
</style>
</head>
<body>
<p class="blue abc">少小离家老大回</p>
<p>乡音无改鬓毛衰</p>
<p id="red">儿童相见不相识</p>
<p>笑问客从何处来</p>
<p class="blue">秋水共长天一色</p>
<p class="blue">落霞与孤鹜齐飞</p>
</body>
</html>
4. 通配符选择器
作用:
选中页面中的所有元素,主要用于重置问的文档各元素的默认样式,一般用于重置文档元素的内、外边距
语法:
*{
属性1:属性值1;
属性2:属性值2;
...
}
(1). 举例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>选择器</title>
<style>
*{
color: red;
}
</style>
</head>
<body>
<p class="blue abc">少小离家老大回</p>
<p>乡音无改鬓毛衰</p>
<p id="red">儿童相见不相识</p>
<p>笑问客从何处来</p>
<p class="blue">秋水共长天一色</p>
<p class="blue">落霞与孤鹜齐飞</p>
</body>
</html>
重置文档所有元素的内、外边距为0px
*{
margin:0px;
padding:0px
}
5. 伪类选择器
伪类(不存在的类,特殊的类)
(1). 定义:
伪类用来描述一个元素的特殊状态
比如:第一个子元素、被点击的元素、鼠标移入的元素
(2). 语法:
选择器名:伪类{
属性1:属性值1;
属性2:属性值2;
....
}
(3). 特点:
伪类的一般情况下都是使用:开头
例如
:first-child 第一个子元素
:last-child 最后一个子元素
:nth-child() 选择第n个子元素
特殊值:
n:表示直接选中0-正无穷范围
2n或even 表示选中偶数位元素
2n+1或odd 表示选中奇数位的元素
以上伪类都是根据所有的子元素进行排序
:first-of-type
:last-of-type
:nth-of-type
这几个伪类的功能和上述的类似,不同点是他们是在同类型元素中进行排序
:not() 否定伪类
将符合条件的元素从选择器中去除
例如:ul>li:not(:nth-of-type(3)){
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>伪类选择器</title>
<style>
/* 将ul里面的第一个li设置为红色
但是第一个是span标签,所有第一个li就不是红色的了
*/
ul > li:first-child{
color: red;
}
</style>
</head>
<body>
<ul>
<span>我是一个span</span>
<li>第一个</li>
<li>第二个</li>
<li>第三个</li>
<li>第四个</li>
<li>第五个</li>
</ul>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>伪类选择器</title>
<style>
/* 将ul里面的第一个li设置为红色 */
ul > li:first-of-type{
color: red;
}
</style>
</head>
<body>
<ul>
<span>我是一个span</span>
<li>第一个</li>
<li>第二个</li>
<li>第三个</li>
<li>第四个</li>
<li>第五个</li>
</ul>
</body>
</html>
(4). 超链接的伪类
使用伪类设置超链接不同状态样式时,要按照一定的顺序设置:
- a:link
- a:visited
- a:hover
- a:active
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>超链接伪类</title>
<style>
/*
:link 用来表示没访问过的链接(正常的链接)
*/
a:link{
color: red;
}
/*
:visited 用来表示访问过的链接
由于隐私的原因:所以visited这个伪类只能修改链接的颜色
*/
a:visited{
color: orange;
}
/*
:hover 用来表示鼠标移入的状态
*/
a:hover{
color: aqua;
font-size: 30px;
}
/*
:active 用来表示鼠标点击的状态
*/
a:active{
color: yellowgreen;
}
</style>
</head>
<body>
<!--
1. 没访问过的链接
2. 访问过的链接
-->
<a href="https://www.baidu.com">没访问过的链接</a>
<br><br>
<a href="https://www.baidu.com">访问过的链接</a>
</body>
</html>
6. 伪元素选择器
(1). 定义:
伪元素表示页面中一些特殊的并不真实存在的元素(特殊的位置)
(2). 语法:
选择器名::伪元素{
属性1:属性值1;
属性2:属性值2;
...
}
(3). 伪元素类型
| 伪元素类型 | 描述 |
|---|---|
| :first-letter | 向文本的第一个字符添加特殊样式 |
| :first-line | 向文本的首行添加特殊样式 |
| :before | 在元素之前添加内容 |
| :after | 在元素之后添加内容 |
(4). 特点:
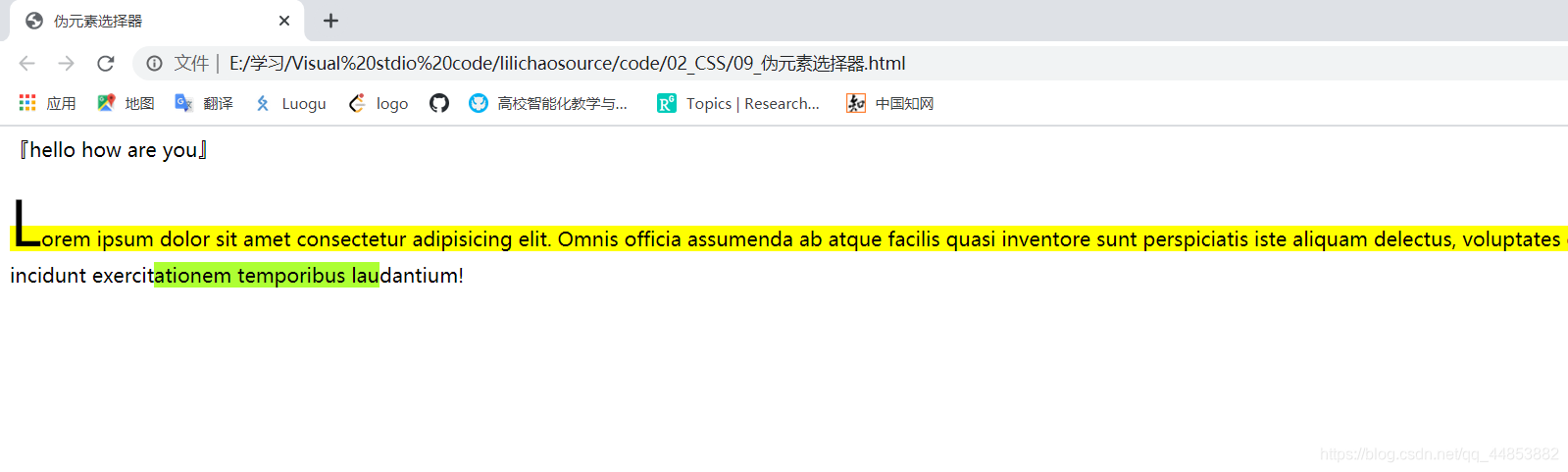
::first-letter 表示第一个字母
::first-line 表示第一行
::selection 表示选中的内容
::before 元素的开始位置
::after 元素的最后
before和after必须结合content属性来使用,否则看不出来效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>伪元素选择器</title>
<style>
p::first-letter{
font-size: 50px;
}
p::first-line{
background-color: yellow;
}
p::selection{
background-color: greenyellow;
}
/* div::before{
content: 'abc';
color: red;
}
div::after{
content: 'hhh';
color: blue;
} */
div::before{
content: '『';
}
div::after{
content: '』';
}
</style>
</head>
<body>
<div>hello how are you</div>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Omnis officia assumenda ab atque facilis quasi inventore sunt perspiciatis iste aliquam delectus, voluptates eaque pariatur, ipsa nobis incidunt exercitationem temporibus laudantium!</p>
</body>
</html>
二. CSS复合选择器
复合选择器是通过基本选择器进行组合构成的
1. 交集选择器
(1). 定义
是由两个选择器直接连接构成的,其中第一个选择器是元素选择器,第二个选择器是类选择器或者ID选择器
(2). 作用:
选中同时符合多个条件的元素
该元素的样式是三个选择器样式的叠加
(3). 语法:
元素选择器.类选择器|#id选择器{
属性1:属性值1;
属性2:属性值2;;
...
}
注意:交集选择器中如果有元素选择器,必须使用元素选择器开头
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>选择器</title>
<style>
/* 将class为red的元素设置为红色(字体) */
.red{
color: red;
}
/* 将class为red的div字体大小设置为30px */
div.red{
font-size: 30px;
}
</style>
</head>
<body>
<div class="red">我是div</div>
<p class="red">我是p元素</p>
</body>
</html>
2. 选择器分组(并集选择器)
(1). 定义
由两个或两个以上的任意选择器组成,不同选择器之间使用,隔开
(2). 作用:
同时选择多个选择器对应的元素
(3). 语法:
选择器1,选择器2,... ,选择器n{
属性1:属性值1;
属性2:属性值2;
...
}
例子:
#b1,p2,h1,span,div.red{
}
.class01 , #id01{
color: blue;
font-size: 20px;
border: 1px yellow solid;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>选择器</title>
<style>
h1,span{
color: green;
}
</style>
</head>
<body>
<div class="red">我是div</div>
<p class="red">我是p元素</p>
<h1 >标题</h1>
<span>哈哈</span>
</body>
</html>
3. 关系选择器
网页中不同元素之间的关系:
父元素
直接包含子元素的元素叫做父元素
子元素
直接被父元素包含的元素是子元素
祖先元素
直接或间接包含后代元素的元素叫做祖先元素
一个元素的父元素也是它的祖先元素
后代元素
直接或间接被祖先元素包含的元素叫做后代元素
子元素也是后代元素
兄弟元素
拥有相同父元素的元素是兄弟元素
(1). 子元素选择器
1. 作用:选中指定父元素的指定子元素
2. 语法:
父元素选择器 > 子元素选择器{
属性1:属性值1;
属性2:属性值2;
...
}
>称为左结合符
例子:
div > p > span 寻找div的孙子元素
div > p 寻找div的孩子元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>关系选择器</title>
<style>
/* 为div子元素span设置一个字体颜色红色
(或者说为div之间包含的span设置一个字体颜色) */
div.box>span{
color: orange;
}
</style>
</head>
<body>
<div class="box">
我是一个div
<p>
我是div中的p元素
<span>我是p元素中的span</span>
</p>
<span>我是div中的span元素</span>
</div>
<div>
<span>我是div内的span</span>
</div>
<span>
我是div外的span元素
</span>
</body>
</html>
(2). 后代元素选择器
1. 作用:选中指定元素内的指定后代元素
2. 语法:
祖先选择器 后代选择器{
属性1:属性值1;
属性2:属性值2;
...
}
注:后代选择器选择某个元素指定类型的所有后代元素
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>关系选择器</title>
<style>
/* 为div子元素span设置一个字体颜色红色
(或者说为div之间包含的span设置一个字体颜色) */
div span{
color: blue;
}
</style>
</head>
<body>
<div class="box">
我是一个div
<p>
我是div中的p元素
<span>我是p元素中的span</span>
</p>
<span>我是div中的span元素</span>
</div>
<div>
<span>我是div内的span</span>
</div>
<span>
我是div外的span元素
</span>
</body>
</html>
(3). 兄弟选择器
1. 作用:选择下一个兄弟
2. 语法:
前一个选择器 + 下一个选择器{
属性1:属性值1;
属性2:属性值2;
...
}
+称为相邻兄弟结合符
例子:
p+span: 寻找紧挨着p元素的span元素
3. 语法:兄~弟
作用:选择下面所有的兄弟
例子:p~span:选择p标签下面的所有兄弟span标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>关系选择器</title>
<style>
/* 为div子元素span设置一个字体颜色红色
(或者说为div之间包含的span设置一个字体颜色) */
p+span{
color: blue;
}
</style>
</head>
<body>
<div class="box">
我是一个div
<p>
我是div中的p元素
<span>我是p元素中的span</span>
</p>
<span>我是div中的span元素</span>
</div>
<div>
<span>我是div内的span</span>
</div>
<span>
我是div外的span元素
</span>
</body>
</html>
4. 属性选择器
根据元素的属性及属性值来选择元素
(1). 语法1:
[属性表达式1][属性表达式2]...{
属性1:属性值1;
属性2:属性值2;
...
}
(2). 语法2:
元素选择器[属性表达式1][属性表达式2]...{
属性1:属性值1;
属性2:属性值2;
...
}
(3). 属性选择器种类
属性表达式可以是属性名,也可以是属性=属性值
1. [属性名] 选择含有指定属性的元素
例:p[titile]{
}
2. [属性名=属性值] 选择含有指定属性和属性值的元素
例:p[title=hello]{
}
3. [属性名^=属性值] 选择属性值以指定值开头的元素
例如:p[title^=abc]{
}
4. [属性名$=属性值] 选择属性值以指定值结尾的元素
例如:p[title^=abc]{
}
5. [属性名*=属性值] 选择属性值中含有某值元素的元素
例如:p[title*=abc]{
}
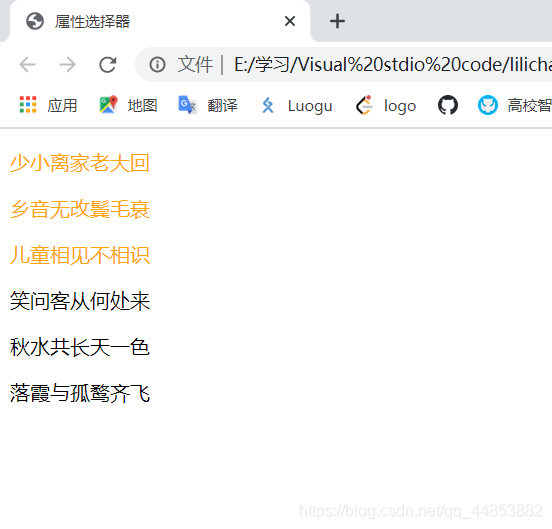
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>属性选择器</title>
<style>
p[title]{
color: orange;
}
</style>
</head>
<body>
<p title="abc">少小离家老大回</p>
<p title="hello">乡音无改鬓毛衰</p>
<p title="abcdef">儿童相见不相识</p>
<p>笑问客从何处来</p>
<p>秋水共长天一色</p>
<p>落霞与孤鹜齐飞</p>
</body>
</html>