WPF图表模板——LiveCharts
安装
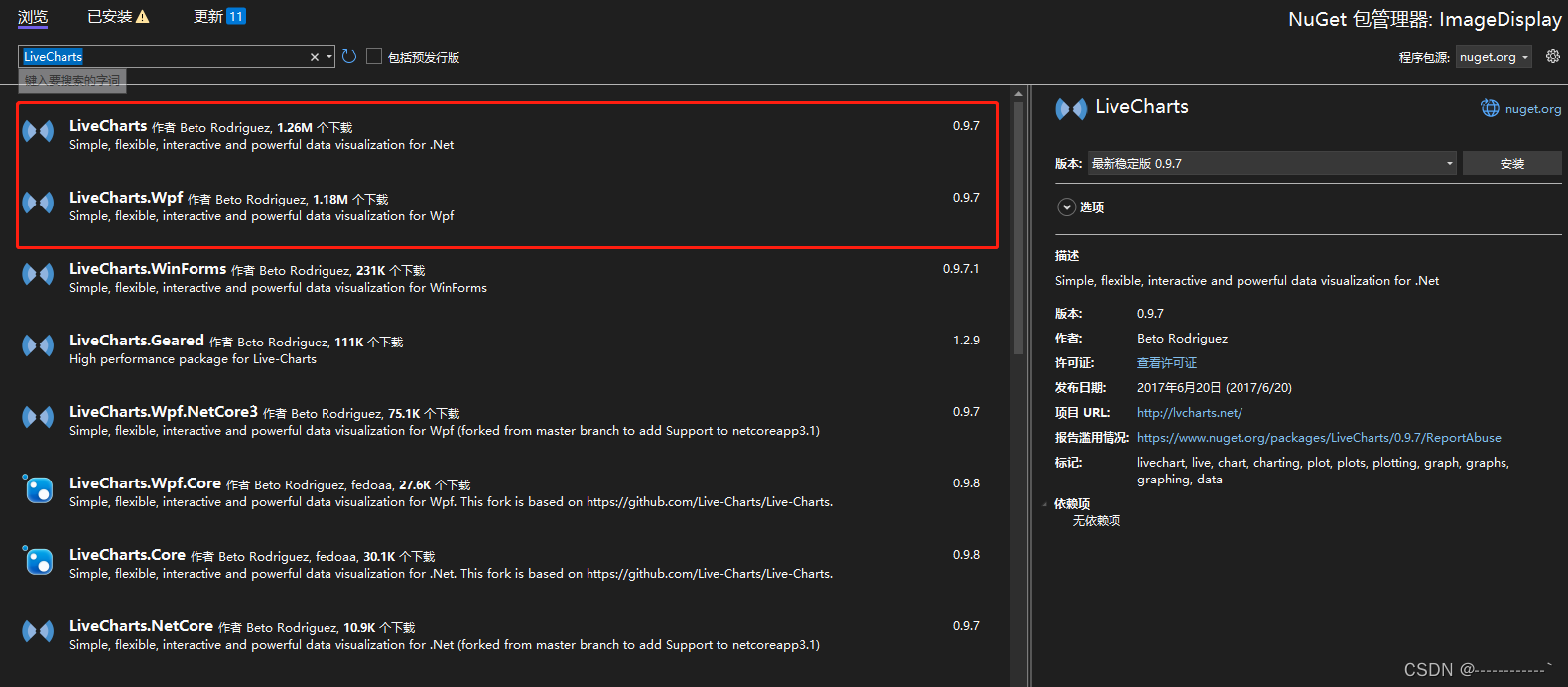
右键项目——>选择管理NuGet程序包——>输入LiveCharts选择程序包安装
根据项目需求安装
如果有dll文件也可以将dll文件拉入项目中使用。
也可以使用vs包管理输入 Install-package LiveCharts.WinForms
LiveCharts为核心包,Geared是加速包,其他看后缀,包之间的依赖关系NuGet会处理好。
代码
使用时需要添加命名空间。
using LiveCharts.Wpf;
using LiveCharts;
将命名空间添加到XAML。
xmlns:lvc="clr-namespace:LiveCharts.Wpf;assembly=LiveCharts.Wpf"
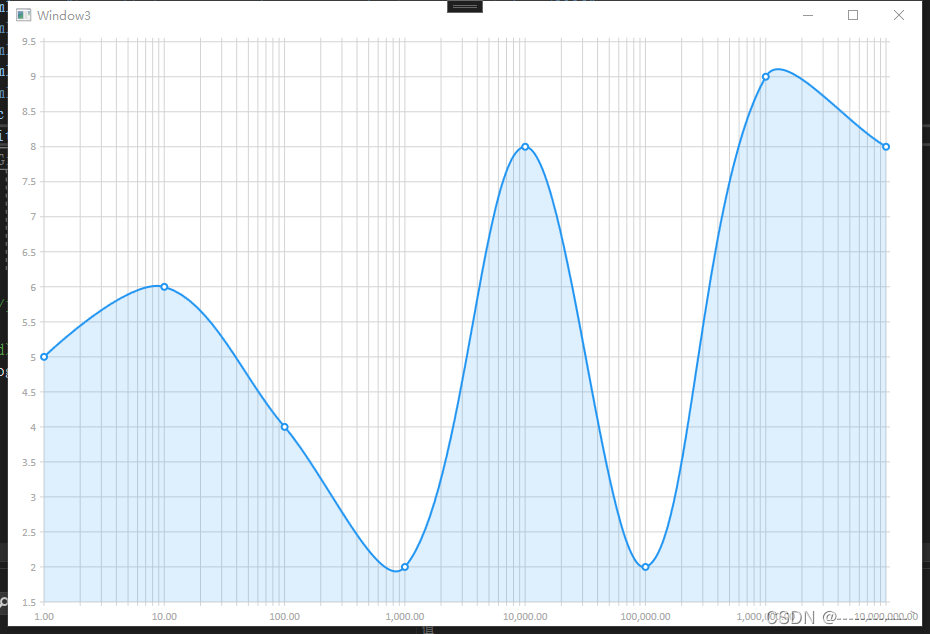
曲线图 测试案例
首先创建一个UserControl
在Usercontrol中添加以下代码
//在UserControl中添加 xmlns:lvc="clr-namespace:LiveCharts.Wpf;assembly=LiveCharts.Wpf"
<Grid>
<lvc:CartesianChart Series="{Binding SeriesCollection}">
<lvc:CartesianChart.Resources>
<Style TargetType="lvc:Separator">
<Setter Property="Stroke" Value="LightGray"></Setter>
</Style>
</lvc:CartesianChart.Resources>
<lvc:CartesianChart.AxisX>
<lvc:LogarithmicAxis LabelFormatter="{Binding Formatter}"
Base="{Binding Base}" >
<lvc:LogarithmicAxis.Separator>
<lvc:Separator StrokeThickness="1" IsEnabled="True"></lvc:Separator>
</lvc:LogarithmicAxis.Separator>
</lvc:LogarithmicAxis>
</lvc:CartesianChart.AxisX>
</lvc:CartesianChart>
</Grid>
C#代码
///命名空间引用
///using LiveCharts.Configurations;
///using LiveCharts.Defaults;
///using LiveCharts.Wpf;
///using LiveCharts;
public partial class LogarithmScaleExample : UserControl
{
public LogarithmScaleExample()
{
InitializeComponent();
Base = 10;
var mapper = Mappers.Xy<ObservablePoint>()
.X(point => Math.Log(point.X, Base)) //x轴上的精度
.Y(point => point.Y);
SeriesCollection = new SeriesCollection(mapper)
{
new LineSeries
{
Values = new ChartValues<ObservablePoint>
{
new ObservablePoint(1, 5),
new ObservablePoint(10, 6),
new ObservablePoint(100, 4),
new ObservablePoint(1000, 2),
new ObservablePoint(10000, 8),
new ObservablePoint(100000, 2),
new ObservablePoint(1000000, 9),
new ObservablePoint(10000000, 8)
}
}
};
Formatter = value => Math.Pow(Base, value).ToString("N");
DataContext = this;
}
public SeriesCollection SeriesCollection { get; set; }
public Func<double, string> Formatter { get; set; }
public double Base { get; set; }
}
在主页面中调用
//在Window 标记中 引入UserControl路径并命名
<us:LogarithmScaleExample>
以下为案例图