Vue使用elementUI实现一个后台管理
功能效果
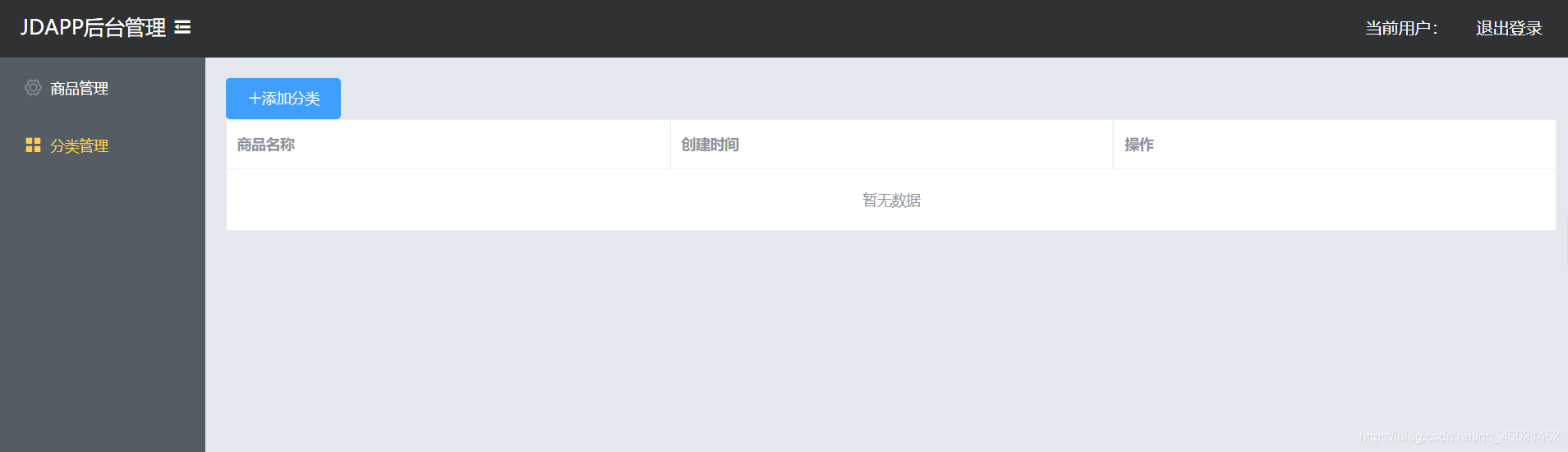
- 初始界面
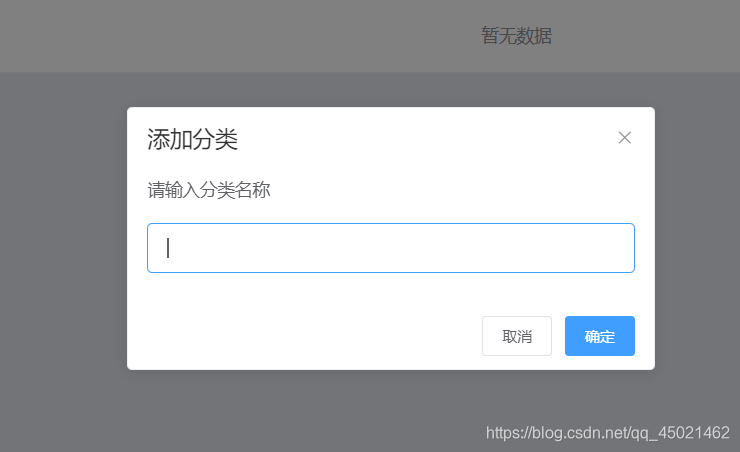
- 添加商品分类
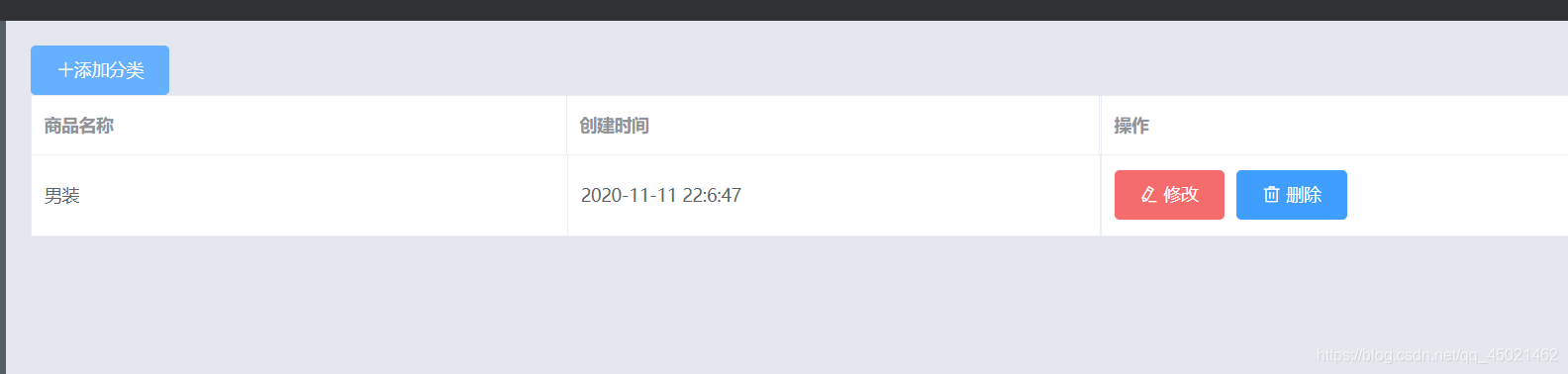
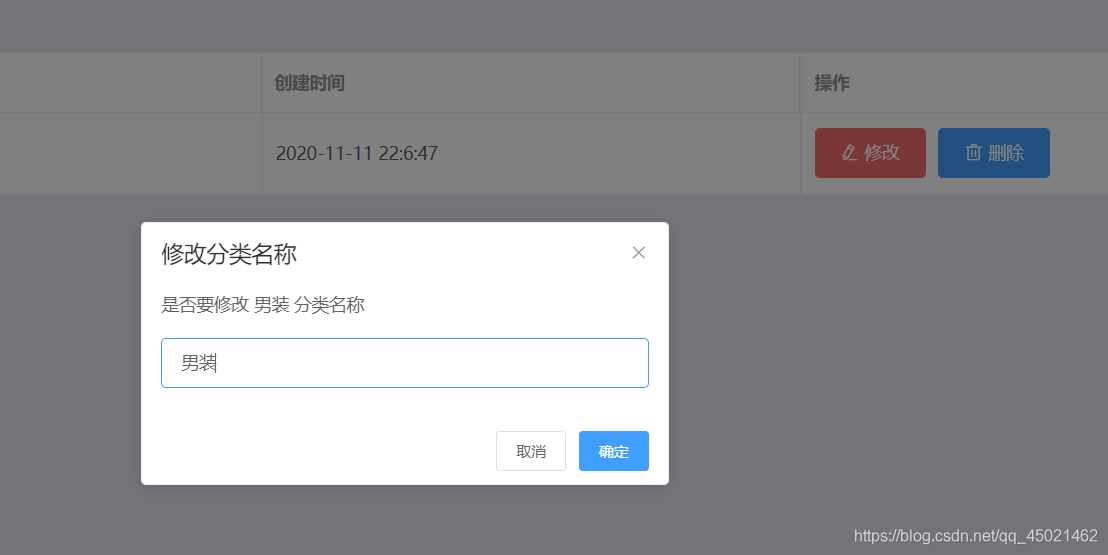
- 修改分类
- 删除分类
思路
使用element UI中提供的布局容器,然后在容器内布局自己的页面,home.vue是主页面,上面是系统的头部,左侧是导航,右侧是主体部分,通过点击左侧的导航(classify,goods),右侧的主体部分(main)显示不同的内容。路由配置的时候,要把home配置在根路由下,,然后把classify和goods配置在home的子路由下。一定要注意要在main里面写占位符,这样,点击左侧的导航,内容才会在main里面显示出来。
功能分析
1.安装
(1)首先创建一个vue项目,创建过程我之前的博客有写过。该后台是基于element UI组件库。
(2)安装element ui
npm -i element-ui -S
(3)全局引入,参考element-UI官网
引入下面的代码到mian.js
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
2.main.vue
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import store from './store'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
3.App.vue
删除自动生成的多余代码,剩下下面的部分就可以
<template>
//占位符,渲染页面
<router-view></router-view>
</template>
<style>
body,html{
height: 100%;
margin: 0;
padding: 0;
}
</style>
4.views
(1) Home.vue
<template>
<div id="app">
<el-container class="my_container">
<el-header class="my_header">
<div class="my_sysName">
JDAPP后台管理
<i :class="isopen" @click="isOpen"></i>
</div>
<div class="my_header_right">
<span>当前用户:</span>
<span>退出登录</span>
</div>
</el-header>
<el-container>
<el-aside class="my_aside" :width="`${asideWidth}px`">
<el-menu
:collapse-transition='false'
:collapse="iscollapse"