- 配置引用路径(以“@”引用为项目的src目录为例)可拆分为如下两步操作
- 配置webpack打包时将“@”解析为项目的src目录
- 配置vsCode在路径中输入“@”时的路径提示
一般的 “路径别名” :
- @ ——src
- components —— src/components
一共分为3步。
第一步:安装path模块
可以先看看自己的node_modules文件里面能不能找到path模块。
如果没有,那就安装,终端运行:
npm install path --save
第二步:设置路径别名
我的项目使用的是 vue-cli 脚手架 搭建的。
首先在和 src并齐的vue.config.js[没有就新建]中,使用path模块,设置一些路径的别名。
const path = require("path");
function resolve(dir) {
return path.join(__dirname, dir);
}
module.exports = {
chainWebpack: config => {
config.resolve.alias
.set("@", resolve("src"))
.set("assets", resolve("src/assets"))
.set("components", resolve("src/components"))
.set("base", resolve("baseConfig"))
.set("public", resolve("public"));
},
}
三、VScode 设置路径自动补全
在我们进行上述两个步骤之后,我们的@/…是可以正常使用了,但是!我们在编辑器输入@/以后,编辑器不会自动给我们提示。
那这样的话,我们还不如像以前那样的用./ …/这样式的路径,所以,这个时候,配置编辑器自动提示就十分必要了!
接下来,我们可以进行下面的操作:
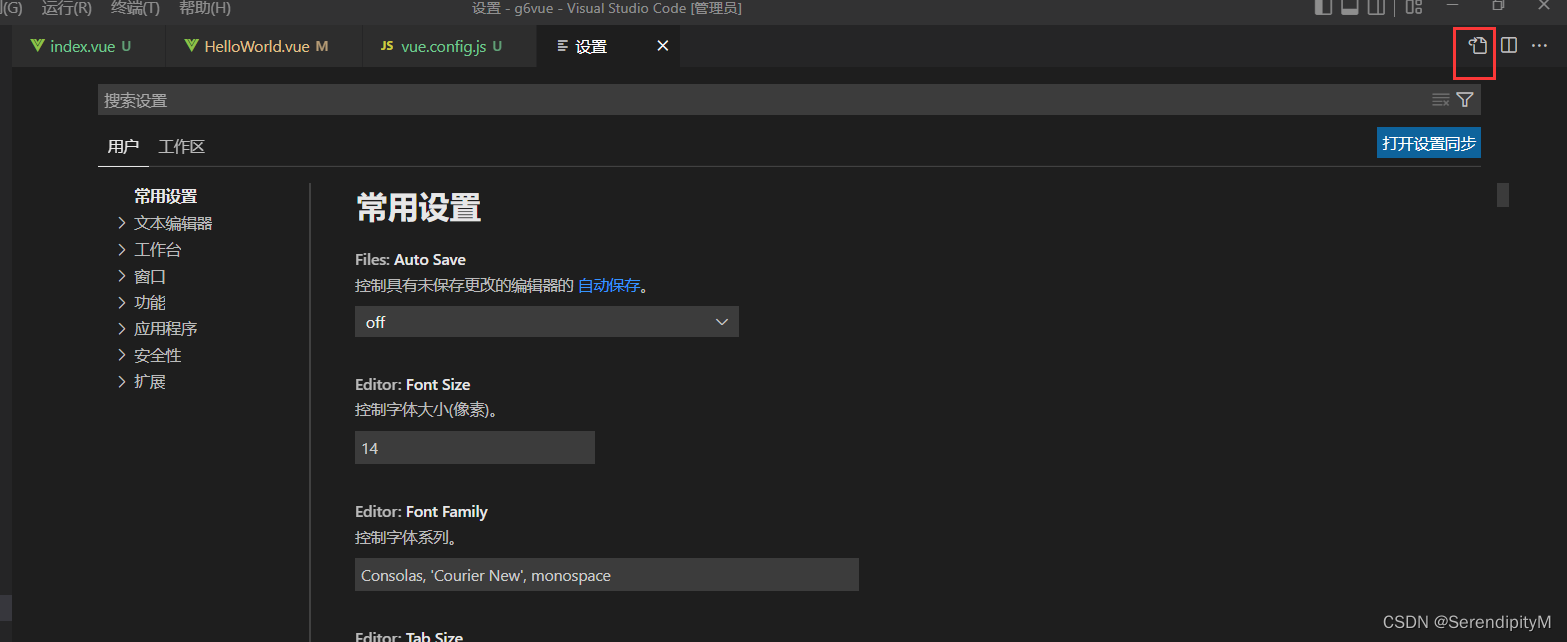
- 打开VScode的设置
- 点击下面的按钮,打开
setting.json
- 第二步也可以通过使用快捷键
ctrl + shift + p召唤搜索框,·搜索setting.json - 添加如下代码:
{
"path-intellisense.mappings": {
"@": "${workspaceRoot}/src"
}
}
以上的所有配置好了,代码确定没有错误之后,我们就可以正常使用@/…的方式来写路径了。不要忘记重启VScode哦!!!!