今天做了一个发票打印的功能,原生方法在下面,我使用了vue,整理网上的资料,都逃不过window.print();的,
先上vue的打印方式:
插件:
1、print-js
优点:活跃度高,插件体积小
缺点:我没看怎么使用,哈哈哈哈
2、vue-print-nb
优点:我看配置后可以多页打印,
缺点:活跃度低,插件大小很大
3、vue-print-nb-jeecg
实不相瞒,我使用的人家集成的模板,哈哈哈哈哈哈哈,直接有这个,就很舒服
注意:上面这三个,不论怎么样使用都更改了很多配置,比如我安装了vue-print-nb,然后又卸载了,项目运行不起来了,你可以把node_modules卸载掉重新安装
1、print-js
直接传送门吧任意门
2、vue-print-nb(table太多,打印不全问题,直接改用第一种)
1、第一种方法
1,安装 npm install vue-print-nb --save
2,引入 安装好以后在main.js文件中引入
import Print from 'vue-print-nb'
Vue.use(Print); //注册
3,现在就可以使用了
<div id="printTest" >
<p>明月照于山间</p>
<p>清风来于江上 </p>
</div>
<button v-print="'#printTest'">打印</button>
4.如需通过链接地址打印:window.location.href = airway_bill; airway_bill为链接地址。
5.如果内容打印不全,在打印操作时点击更多设置,然后设置缩放。(还有一种情况缩放也不行,下面说)
第二种方法:手动下载插件到本地
插件地址:https://github.com/xyl66/vuePlugs_printjs
1.在src下新建文件夹plugs,将下载好的print.js放入plugs文件夹下,然后操作如下
import Print from '@/plugs/print'
Vue.use(Print) // 注册
<template>
<section ref="print">
打印内容
<div class="no-print">不要打印我</div>
</section>
</template>
this.$print(this.$refs.print) // 使用
2.注意事项 需使用ref获取dom节点,若直接通过id或class获取则webpack打包部署后打印内容为空
3.指定不打印区域
方法1. 添加no-print样式类
vue-print-nb 打印table,数据很多,打印不全问题
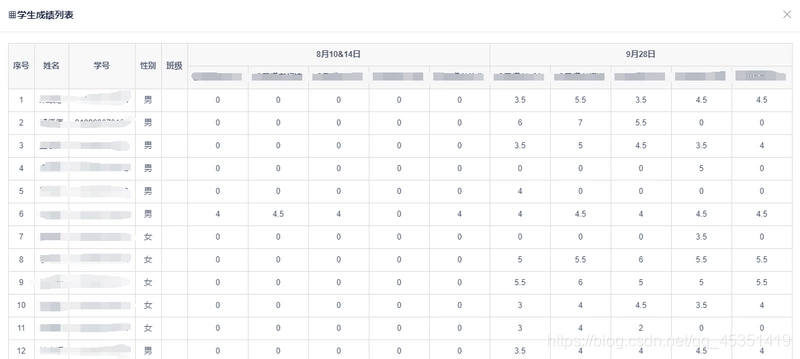
使用 vue-print-nb 打印table,数据是后端接口返回的动态数据,
当时数据很多时,打印预览的表格还是只有一页,如下图:
数据太多,中间省略未截图。
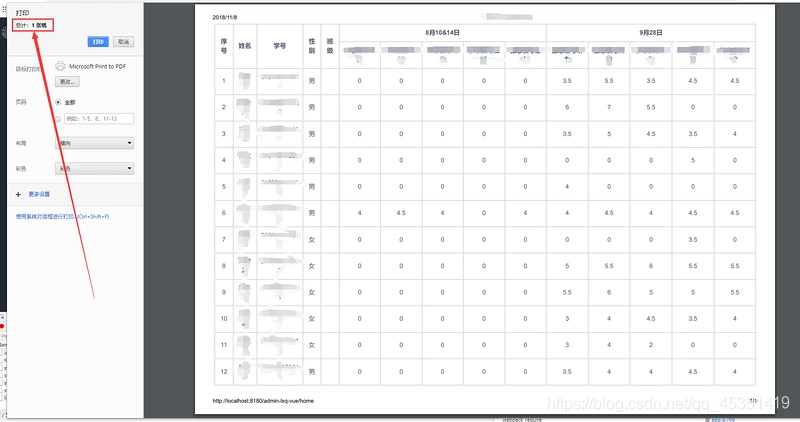
打印预览如下,只有一页:
看到vue实现打印功能的两种方法说显示不全的设置缩放,但是那么多条数据缩放到一页显示也太小了吧,能自动换页不?哎,换用他说的第二种方法vuePlugs_printjs vue打印插件,试了,依然是只显示一页内容
这时候就要:改用第一种插件了
const style = '@page { margin: 0 } @media print { }'//自定义样式
printJS({
printable: 'printContent',//要打印内容的id
type: 'html',
style: style,
scanStyles: false
})
原生js
来自人家整理的晴思梦语
打印方式一:
1.首先在head里面加入下面一段js代码:
<script language="javascript">
function preview(fang)
{
if (fang < 10){
bdhtml=window.document.body.innerHTML;//获取当前页的html代码
sprnstr="<!--startprint"+fang+"-->";//设置打印开始区域
eprnstr="<!--endprint"+fang+"-->";//设置打印结束区域
prnhtml=bdhtml.substring(bdhtml.indexOf(sprnstr)+18); //从开始代码向后取html
prnhtml=prnhtml.substring(0,prnhtml.indexOf(eprnstr));//从结束代码向前取html
window.document.body.innerHTML=prnhtml;
window.print();
window.document.body.innerHTML=bdhtml;
} else {
window.print();
}
}
</script>
2.然后在所需要打印的代码,用 和 包围着,如下:
<!--startprint1-->
<!--打印内容开始-->
<div id=wdf>
...
</div>
<!--打印内容结束-->
<!--endprint1-->
3.最后加上一个打印的按钮
<input type='button' name='button_export' title='打印1' onclick=preview(1) value='打印1'>
打印方式二:
1.javascript中方法为:
<javascript>
function dayin(){
var userAgent = navigator.userAgent.toLowerCase(); //取得浏览器的userAgent字符串
if (userAgent.indexOf("trident") > -1){
alert("请使用google或者360浏览器打印");
return false;
}else if(userAgent.indexOf('msie')>-1){
var onlyChoseAlert = simpleAlert({
"content":"请使用Google或者360浏览器打印",
"buttons":{
"确定":function () {
onlyChoseAlert.close();
}
}
})
alert("请使用google或者360浏览器打印");
return false;
}else{//其它浏览器使用lodop
var oldstr = document.body.innerHTML;
var headstr = "<html><head><title></title></head><body>";
var footstr = "</body>";
//执行隐藏打印区域不需要打印的内容
document.getElementById("otherpho").style.display="none";
//此处id换为你自己的id
var printData = document.getElementById("printdivaa").innerHTML; //获得 div 里的所有 html 数据
document.body.innerHTML = headstr+printData+footstr;
window.print();
//打印结束后,放开隐藏内容
document.getElementById("otherpho").style.display="block";
document.body.innerHTML = oldstr ;
}
}
</javascript>
2.页面内容如下:
...
<!--打印内容开始-->
<div id='printdivaa'>
...
</div>
<!--打印内容结束-->
...
3.页面中放置一个打印按钮:
<button type="button" class="btn_search" onclick="dayin()">打印</button>
打印方式三(此方式会重新打开一个浏览器窗口):
1.javascript中方法为:
//打印操作
function print() {
var userAgent = navigator.userAgent.toLowerCase(); //取得浏览器的userAgent字符串
if (userAgent.indexOf("trident") > -1) {
alert("请使用google或者360浏览器打印");
return false;
} else if (userAgent.indexOf('msie') > -1) {
var onlyChoseAlert = simpleAlert({
"content" : "请使用Google或者360浏览器打印",
"buttons" : {
"确定" : function() {
onlyChoseAlert.close();
}
}
})
alert("请使用google或者360浏览器打印");
return false;
} else {//其它浏览器使用lodop
var oldstr = document.body.innerHTML;
var headstr = "<html><head><title></title></head><body>";
var footstr = "</body></html>";
//执行隐藏打印区域不需要打印的内容
document.getElementById("otherpho").style.display="none";
var printData = document.getElementById("studentPhoTable").innerHTML; //获得 div 里的所有 html 数据
var wind = window.open("", "newwin",
"toolbar=no,scrollbars=yes,menubar=no");
wind.document.body.innerHTML = headstr + printData + footstr;
wind.print();
//打印结束后,放开隐藏内容
document.getElementById("otherpho").style.display="block";
wind.close();
window.document.body.innerHTML = oldstr;
}
}
</script>
2.页面内容如下:
...
<!--打印内容开始-->
<div id='studentPhoTable'>
...
</div>
<!--打印内容结束-->
...
3.页面中放置一个打印按钮:
<input type="button" onclick="print()" value="确定打印" />
谨记:javascript中方法的名称千万不要命成function print()