#编写一简单的打地鼠游戏
设计了一个简单的打地鼠,有分数显示和难度设置
简单点说,原理就是在ui界面上将按钮当作地鼠,当点击到按钮后,按钮隐藏。将老鼠的照片作为按钮背景。
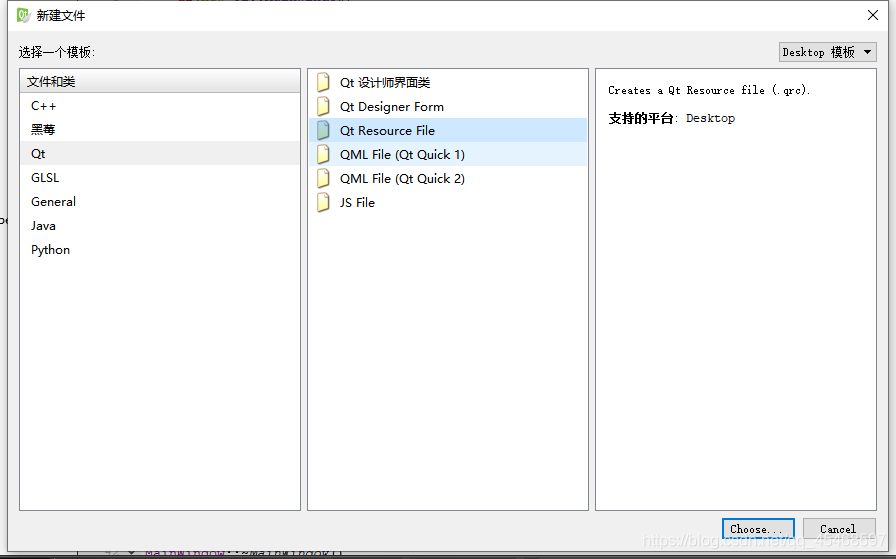
右击添加新文件,选择Qt,Qt Resource File


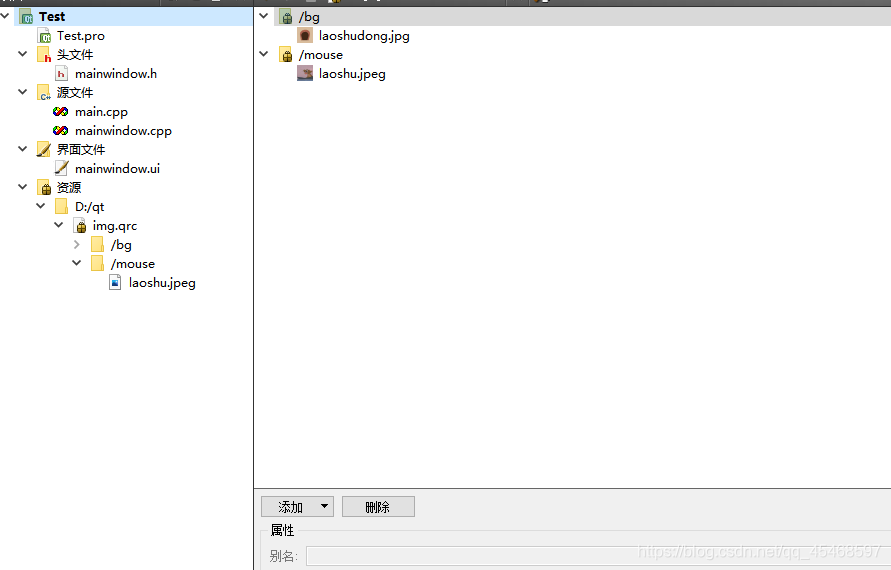
里面的图片待会会用到

直接粘代码:
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
#include <QTimer>
#include <QSpinBox>
#include <QWidget>
#include <QMessageBox>
namespace Ui {
class MainWindow;
}
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
explicit MainWindow(QWidget *parent = 0);
~MainWindow();
QTimer *timer1;//定时器
int score,game_flag,value;//socre为得分,game_flag为1时游戏开始,为0时游戏关闭,value为难度
private slots:
void SetTimer();
void on_gameStart_clicked();//开始按钮槽函数
void on_gamePause_clicked();//暂停按钮槽函数
void on_gameStop_clicked();//结束按钮槽函数
void on_mouse_1_clicked();
void on_mouse_2_clicked();
void on_mouse_3_clicked();
void on_mouse_4_clicked();
private:
Ui::MainWindow *ui;
};
#endif // MAINWINDOW_H
.cpp文件:
ui->setupUi(this);
//定时器初始化
QTimer *timer1=new QTimer(this);
connect(timer1,SIGNAL(timeout()),this,SLOT(SetTimer()));
timer1->start(1000);
score