vscode,cmake配置qt开发环境
安装软件
qt下载链接: https://download.qt.io/archive/qt/
vscode下载链接: https://code.visualstudio.com/
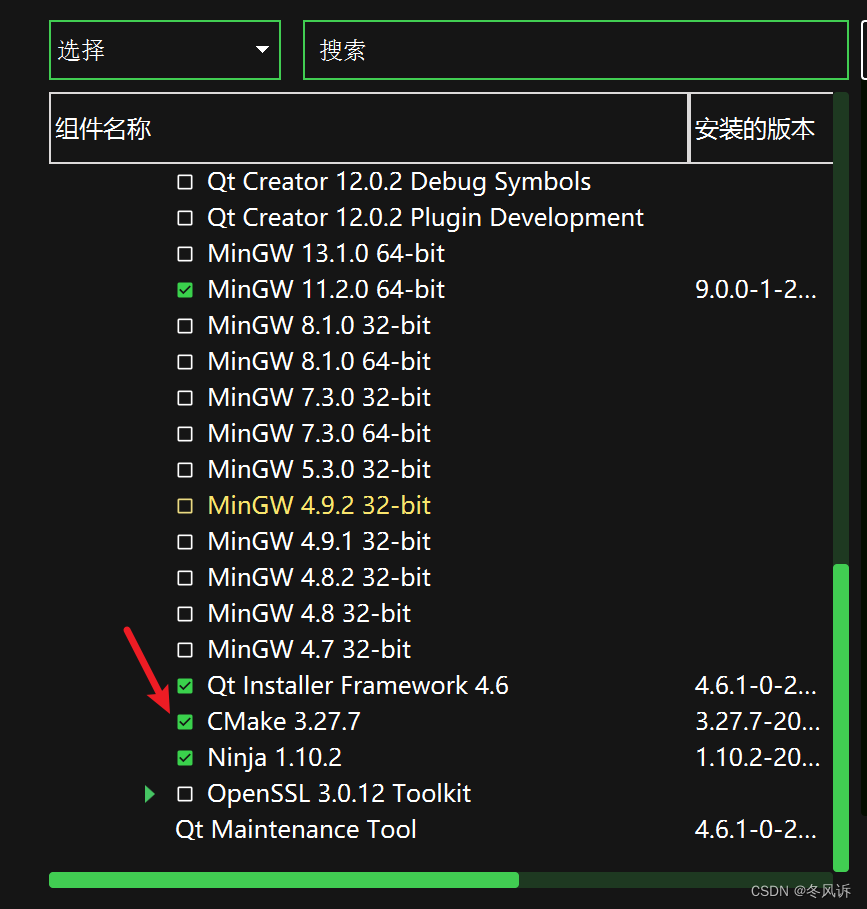
cmake和wingw不需要再自定义去单独下载,在安装qt时就可以直接一起安装了
da
注意: 在选择编译器时,Qt版本的MinGW版本必须和Developer and Designer Tools选择的编译器必须一致! 这里需要注意!
配置qt系统环境变量
一共需要配置四个路径
- D:\QT\Tools\mingw1120_64\bin
- D:\QT\Tools\CMake_64\bin
- D:\QT\6.5.3\mingw_64\bin
- D:\QT\6.5.3\mingw_64
- D:\QT\Tools\QtCreator\bin
尽量把此处五个路径都设置
环境配置好之后可以在cmd当中使用以下命令测试环境是否配置成功
- gcc -v
- g++ -v
- cmake --version
vscode插件
- cmake插件
- cmake tools插件
- c++插件
- qt configure插件(主要是用于创建项目)
- qt tool插件(主要用于打开ui文件…)
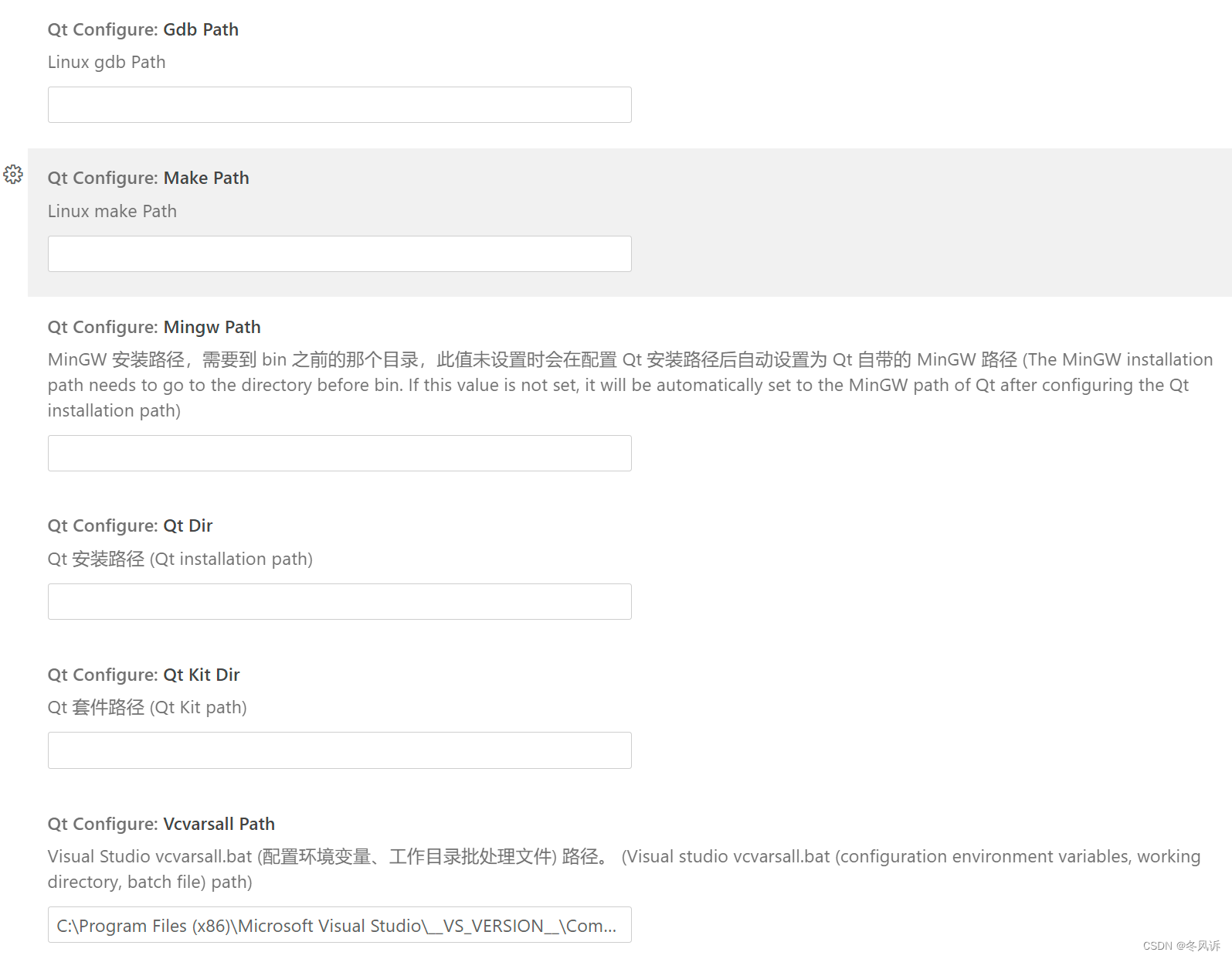
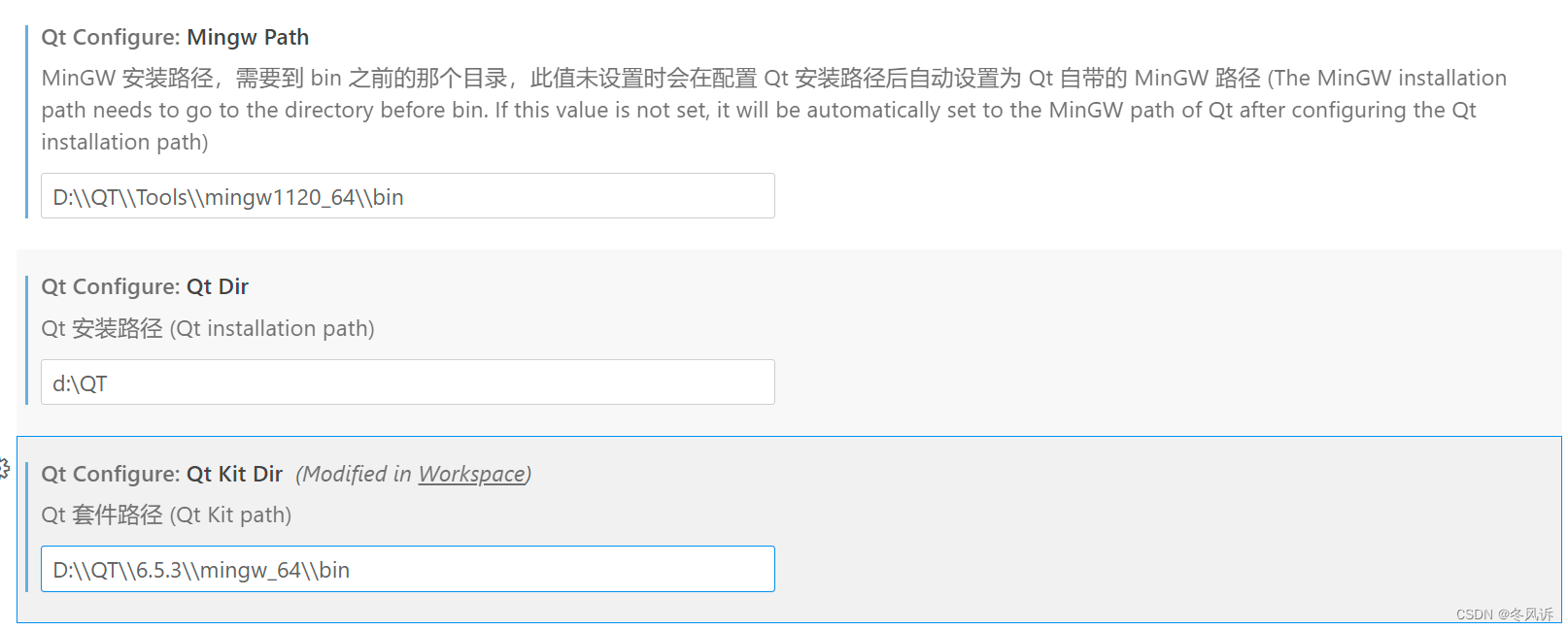
其中qt configure插件的扩展配置里面也还需要配置几个路径
gdb_path是调试路径,为:D:\QT\Tools\mingw1120_64\bin\gdb
Mingw_path是编译器路径,为: D:\QT\Tools\mingw1120_64\bin
Qt_Kit_Dir是qt的组件路径,为: D:\QT\6.5.3\mingw_64\bin
Qt安装路径, 为:D:\QT
此处四个变量直接去配置比较好。
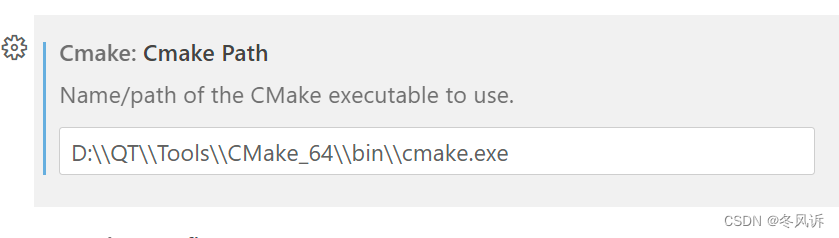
其中cmake tools插件当中需要配置一下插件扩展,在Cmake Path路径当中配置cmake的路径:
- 如:D:\QT\Tools\CMake_64\bin\cmake.exe(其中cmake的可执行文件名也要写入)
注意: 以免有bug,当配置好了之后重启下vscode。
创建工程
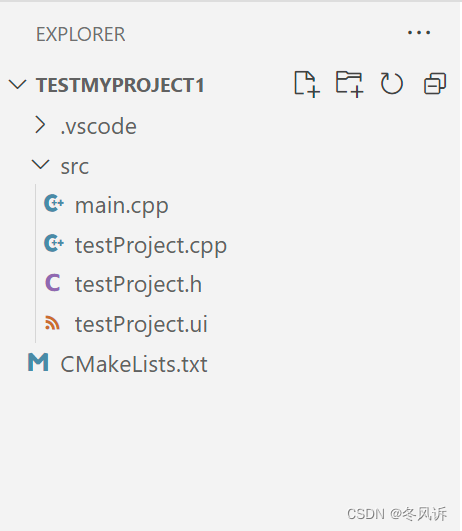
使用Ctrl + Shift + P输入QtConfigure: New Project命令创建qt项目。如下:
使用Ctrl + Shift + P输入Qt: Edit in Qt Designer命令在vscode当中打开ui文件。
到此就可以抛弃臃肿的visual和用的极不习惯的qt creator了。