1. 引言
Typed.js是一个用于创建打字效果的 JavaScript 库。这个效果就是chatgpt、百度的文心一言等其他的大模型,回复用户的问题的时候的效果
2. 安装
CDN方式
这俩都可以,还有其他的cdn 服务厂商,不止这俩
<script src="https://unpkg.com/[email protected]/dist/typed.umd.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/typed.js/2.1.0/typed.umd.js"></script>
与vite等其他构建工具一块使用
npm install typed.js
yarn add typed.js
import Typed from 'typed.js';
const typed = new Typed('#element', {
strings: ['<i>First</i> sentence.', '& a second sentence.'],
typeSpeed: 50,
});
3. 基本使用
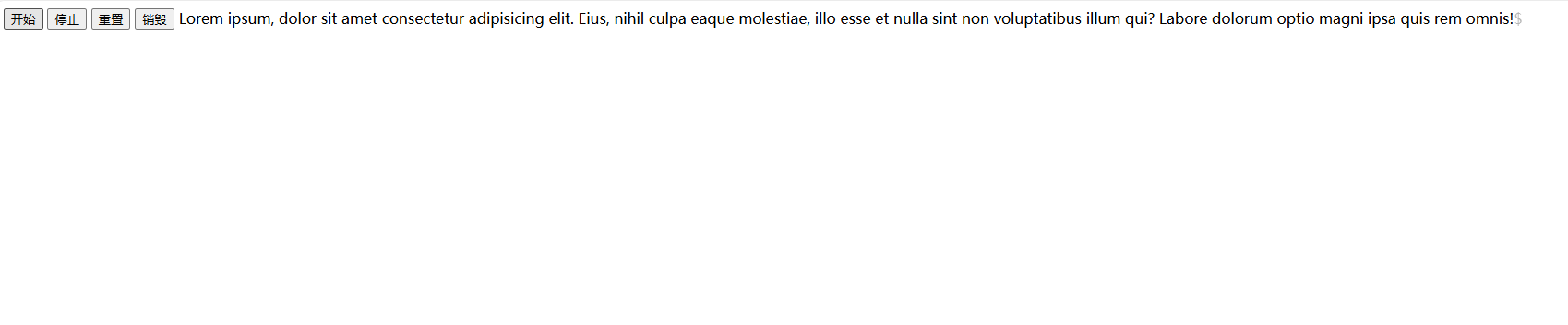
这俩只演示了,这四个按钮,还有一些其他的操作,在官网上都有,可以自行查看api文档
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<script src="https://cdn.bootcdn.net/ajax/libs/typed.js/2.1.0/typed.umd.js"></script>
</head>
<body>
<button id="start">开始</button>
<button id="stop">停止</button>
<button id="reset">重置</button>
<button id="destroy">销毁</button>
<span class="element"></span>
<script>
// 第一个参数是一个选择器,最终就是一个DOM
var typed = new Typed(".element", {
strings: [
"Lorem ipsum, dolor sit amet consectetur adipisicing elit. Eius, nihil culpa eaque molestiae, illo esse et nulla sint non voluptatibus illum qui? Labore dolorum optio magni ipsa quis rem omnis!",
],
typeSpeed: 30, // 速度,单位毫秒
cursorChar: "$", // 自定义占位符
onBegin: (self) => {
// 开始之前
console.log("运行开始之前~~~~~~");
},
onComplete: (self) => {
// 结束之后
console.log("运行结束之后~~~~~~");
},
onReset: (self) => {
console.log('重置');
console.log("onReset ", self);
},
onStop: (pos, self) => {
console.log('停止');
console.log("onStop ", pos, self);
},
onStart: (pos, self) => {
console.log('开始');
console.log("onStart ", pos, self);
},
onDestroy: (self) => {
console.log('销毁');
console.log("onDestroy ", self);
},
});
document.getElementById("start").onclick = function () {
typed.start();
};
document.getElementById("stop").onclick = function () {
typed.stop();
};
document.getElementById("reset").onclick = function () {
typed.reset();
};
document.getElementById("destroy").onclick = function () {
typed.destroy();
};
</script>
</body>
</html>