cesium学习
一、Cesium 初始化
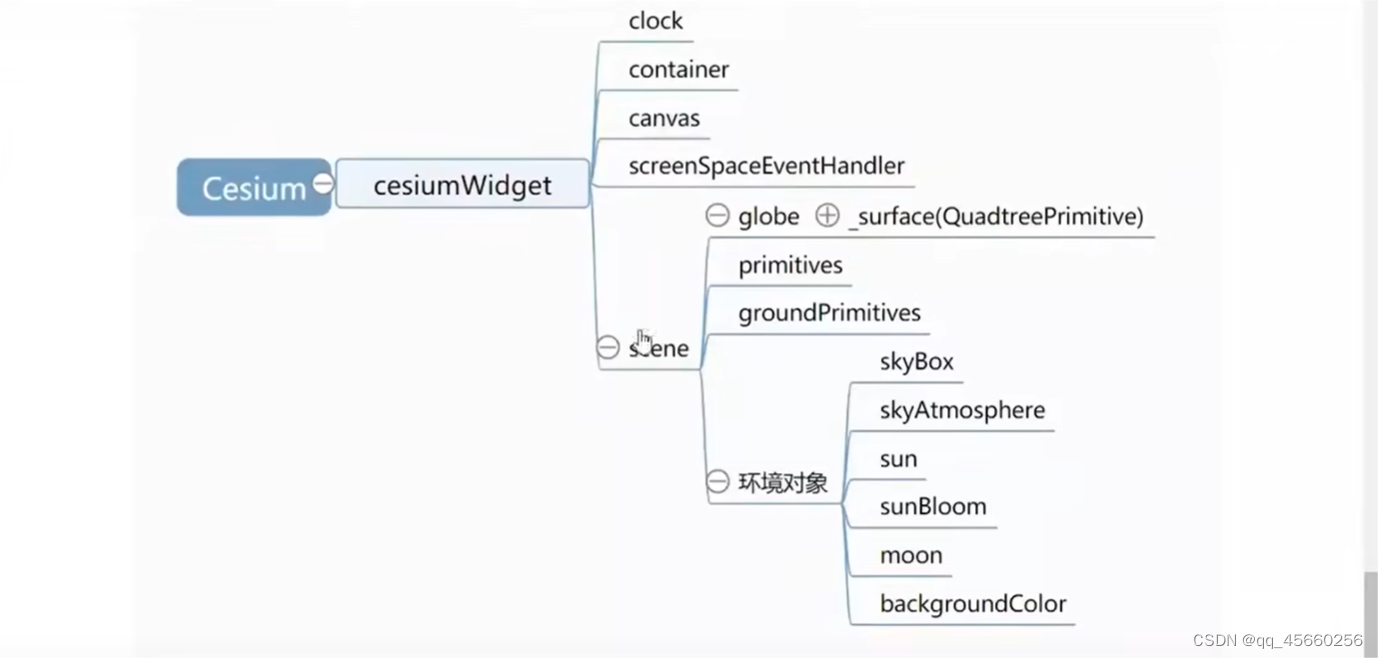
C e s i u m W i d g e t 才是核心类 \color{red} CesiumWidget 才是核心类 CesiumWidget才是核心类
定义assessToken
Cesium.Ion.defaultAccessToken='在Cesium 官网中申请的token'
实例化cesium
ArcGIS 影像图层
const esri = new Cesium.ArcGisMapServerImageryProvider({
url:"https:services.arcgisonline.com/ArcGIS/rest/services/World_Imagery/MapServer",
enablePickFeatures: false,
})
const viewer=new Cesium.Viewer('cesiumContainer',
{ baseLayerPicker:false,图层选择控件隐藏
timeline:false,时间轴控件
animation:false,动画控件
geocoder:false,搜索控件
homeButton:false,主页控件
sceneModePicker:false,投影方式按钮
baseLayerPicker:false,选择图层控件
navigationHelpButton:false,帮助手势控件
fullscreenButton:false,全屏控件
imageryProvider:esri, 自定义图层,默认的是谷歌的影像图层
terrainProvider:Cesium.createWorldTerrain({
requestWaterMask:true 水面特效
requestVertexNormal:true 地形法线,实现地势凹凸效果
}
) 地形图层}) 创建有各种按钮和组件的地球
const viewer=new Cesium.cesiumWidget('cesiumContainer')创建纯地球
1.clock用来记录时间,毕竟三维场景需要进行动态展示,需要通过时间来确定某一帧的绘制内容
2.container则是构造函数的参数,也就是传入的div。
3.canvas则是在container上构建的Canvas类的对象,可以据此获取WebGL绘制的画笔。
4.screenSpaceEventHandler则是对Canvas对象上各种鼠标的交互事件的封装,方便传递给三维场景。之后可以据此改变相机姿态等。
5.scene则承载着整个三维场景中的对象。
二 scene 详解
Scene中有一些内置的图元对象:地球(globe)、skybox(天空盒)、sun(太阳)、moon(月亮)等等;另外还有两个用来由用户自行控制存放对象的数组:primitives和groundPrimitives。groundPrimitives创建的对象完全贴地,用户感知不到对象的存在。
三 primitives
图元是Cesium用来绘制三维对象的一个独立的结构,图元类有:Globe、Model、Primitive、Bilboardcolection、ViewportQuad等。
Globe绘制的是全球地形,它需要两个东西,一个是地形高程信息,另外一个是影像图层,也就是地球的表皮。影像图层可以叠加多个,但是地形高程只能有一个。整个地形的绘制也是渐进式的,即视线看到的地方才会去调度相关的地形高程信息,找到对应位置的地形影像贴上。然而Globe只是一个图元。由此可见一个图元可以相当复杂。
需要注意的地方:
1. 图元没有基类,但是所有的图元都会有 u p d a t e 的数 \color{red}1 .图元没有基类,但是所有的图元都会有update的数 1.图元没有基类,但是所有的图元都会有update的数
2. p r i m i t i v e 类直译过来是图元的意思,但是它不是基类,只是图元的一种,起作用是用来绘制各种几何体。 \color{red}2.primitive类直译过来是图元的意思,但是它不是基类,只是图元的一种,起作用是用来绘制各种几何体。 2.primitive类直译过来是图元的意思,但是它不是基类,只是图元的一种,起作用是用来绘制各种几何体。
3. 图元是一类对象绘制的集合,可以包含多个 W e b G l 的 d r a w c a l l 。 \color{red} 3.图元是一类对象绘制的集合,可以包含多个WebGl的drawcall。