在 node 的开发过程中 我们是把每一个功能独立做成一个模块 然后在使用 导入导出 的方式把他们关联在一起 我们一般把模块分为三种
内置模块 (node 天生就带有的模块) 自定义模块 (我们自己写的文件) 第三方模块 (从网上下载的别人写好的模块) 这个模块主要用来操作文件:读取、写入文件。 使用的时候直接导入就可以使用了 const fs = require ( 'fs' )
异步的读取某一个文件内的内容 语法:fs.readFile(要读取的文件,[读取文件编码方式],读取成功后执行的回调函数); 说明: 可选项参数是读取文件使用的编码方式,可以写utf-8 回调函数中需要两个参数,参数1为错误对象,读取成功为undefined,读取失败为错误信息;参数2为读取的结果。如果没有编码方式,读取的是一个buffer,使用16进制来描述二进制数据,需要转为字符串查看。 var fs = require ( "fs" ) ;
fs. readFile ( "./a.txt" , "utf-8" , ( err, data) => {
if ( err) {
console. log ( "读取失败,错误为:" , err) ;
return
}
console. log ( "读取成功,数据为:" , data) ;
} ) ;
console. log ( 123 ) ;
同步的读取某一个文件内的内容 语法:fs.readFileSync(要读取的文件[,读取文件的编码]); 说明: 返回读取的结果 var fs = require ( "fs" ) ;
var data = fs. readFileSync ( "./a.txt" , "utf-8" ) ;
console. log ( "读取成功,数据为:" , data) ;
console. log ( 123 ) ;
异步的写入某一个文件内的内容 语法:fs.writeFile(被写入的文件,写入的内容,写入完成后执行的回调函数); 说明: 文件存在则写入,文件不存在则创建文件写入。 文件中没内容就直接写,有内容会覆盖写入。 const fs = require ( "fs" ) ;
fs. writeFile ( "./test.txt" , "hello node" , function ( ) {
console. log ( "写入完成!" ) ;
} ) ;
console. log ( 123 ) ;
同步的写入某一个文件内的内容 语法:fs.writeFileSync(被写入的文件,写入的内容); const fs = require ( "fs" ) ;
fs. writeFileSync ( "./test.txt" , "hello node" , function ( ) {
console. log ( "写入完成!" ) ;
} ) ;
console. log ( 123 ) ;
node做后端,没有现成的服务器,需要使用http这个模块。 http 这个模块就是专门用来开启服务,并且接受请求,返回响应的 http 也是一个内置模块,直接导入使用就行 const http = require ( 'http' )
const http = require ( 'http' )
const server = http. createServer ( function ( request, response) {
} )
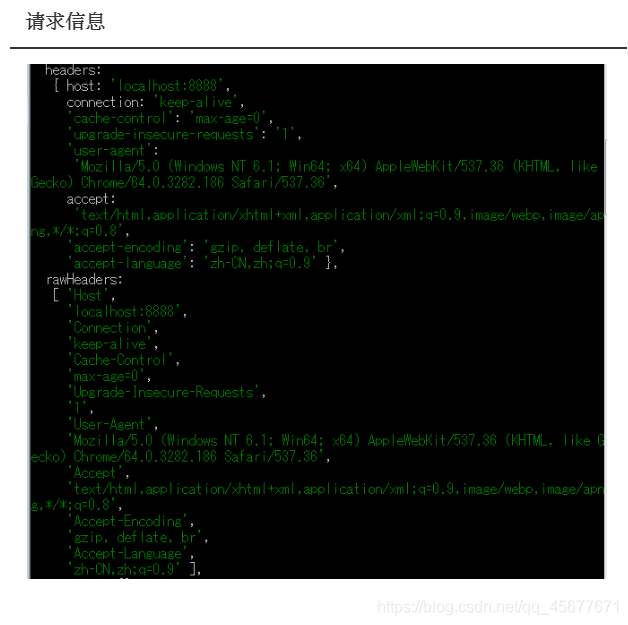
request中包含所有请求的信息,请求行,请求头,请求空行,请求主体,如下图: response是服务器给客户端响应的信息,可以自己设置,常用的属性和方法: res. write ( data) :
res. end ( ) ;
res. end ( data) ;
res. statusCode:
res. statusMessage:
res. setHeader ( name, value) ;
res. writeHead ( statusCode, statusMessage, options) ;
注意:必须先设置状态码,再设置响应头,最后设置响应主体,顺序不能乱 const http = require ( "http" ) ;
const server = http. createServer ( ) ;
server. on ( "request" , function ( req, res) {
res. writeHead ( 404 , 'ccc' , { 'content-type' : 'text/html' } ) ;
res. end ( "ok" ) ;
} ) ;
server. listen ( 9988 , function ( ) {
console. log ( "服务器启动成功" ) ;
} ) ;
const http = require ( 'http' )
const server = http. createServer ( function ( request, response) {
} )
server. listen ( 8080 , function ( ) {
console. log ( 'listening on port 8080' )
} )
const http = require ( 'http' )
const server = http. createServer ( function ( request, response) {
response. end ( 'hello world' )
} )
server. listen ( 8080 , function ( ) {
console. log ( 'lintening on port 8080' )
} )
此时,打开浏览器 地址栏输入 localhost:8080 浏览器就会响应文字 hello world