问题复现
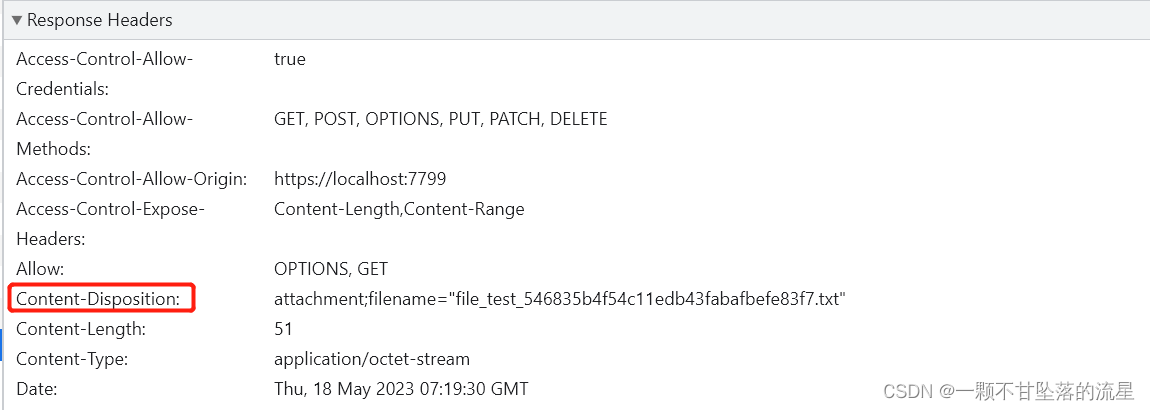
- 从响应头中看是有 Content-Disposition 的,然后实际打印:
fetch(
url,
{
method: 'GET',
headers: {
'content-type': 'application/json',
'X-Requested-With': 'XMLHttpRequest',
},
mode: 'cors',
credentials: 'include',
},
)
.then((res) => {
// 从响应头中获取 Content-Disposition
console.log('Content-Disposition :', res.headers.get("Content-Disposition")); // 打印结果为 null
})
解决方法
-
上面问题提到的
content-disposition打印不出来,即使服务器在协议回包里加了该字段,但因没暴露给外部,客户端就拿不到。 -
而响应首部
Access-Control-Expose-Headers就是控制“暴露”的开关,它列出了哪些首部可以作为响应的一部分暴露给外部。 -
所以如果想要让客户端可以访问到其他的首部信息,服务器不仅要在heade里加入该首部,还要将它们在
Access-Control-Expose-Headers里面列出来 -
需要后端添加上去:
response.setHeader("Access-Control-Expose-Headers","Content-Disposition");