列表标签
无序列表:不分排序,各个列表之间没有顺序之分,使用ul标签定义,内部可以嵌套多个li标签,li是列表项,每对ul中至少包含一对li.ul和li都拥有项目符号,不同的type属性值可以呈现不同的项目符号
type="disc默认值还有circle,square
有序列表:强调排序顺序的列表,使用ol标签定义,内部可以嵌套多个li标签,顺序为ol中第几个标签,不是从当前定义的标签开始排序
属性type 属性值1(默认) 项目符号显示为1,2,3....
属性type 属性值a/A 项目符号显示为a,b,c,d....或A B C....
属性type 属性值i或I 项目符号显示为i ii iii...或I II III.....
属性start 属性值数字 规定项目符号的起始值....
属性value 属性值数字 规定项目符号的数字.....
定义列表:dl标签用于指定定义列表,dd和dt并列嵌套与dl中,其中<dt></dt>标签用于指定术语名词,<dd></dd>用于对名词进行解释和描述,一对dt可以包含多对dd,也就是说可以对一个名词进行多项解释
<dl>,<dd>,<dt>3个标签之间不允许出现其他标签
<dl>标签必须与<dt>标签相邻
列表的嵌套应用:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<ul>
<li >
咖啡
<ul>
<li type="disc" > 拿铁 </li>
<li> 摩卡 </li> </ul>
<li >茶
<ol >
<li type="9"> 龙井 </li>
<li> 碧螺春 </li></ol>
</li>
</li>
</ul>
<dl>
<dt>红色</dt>
<dd>红色是11111</dd>
<dd>红色是22222</dd>
</dl>
</body>
</html>
CSS控制列表样式
list-style-type:属性用于控制列表项显示符号的类型
disc实心圆(无序列表)
circle空心圆(无序列表)
square实心方块(无序列表)
decimal阿拉伯数字
lower-roman小写罗马数字
lower-alpha小写英文字母
lower-latin小写拉丁字母
none(无序列表和有序列表)
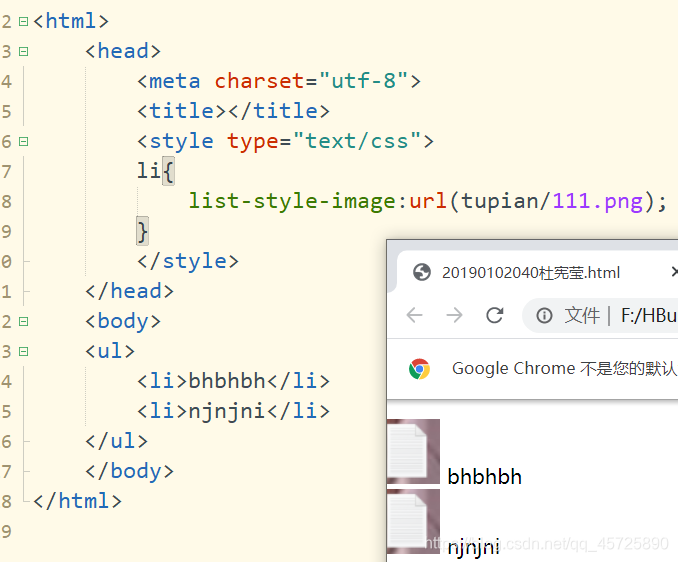
list-style-image:其取值为图像的url.可以为各个列表项设置项目图像,使用其会造成列表项目图像和列表项没有对齐,因为其对列表项目图像的控制能力不强,因此,实际工作中不建议使用list-style-image属性,常通过为<li>设置背景图像的方式实现列表项目图像
list-style-position:控制列表符号相对于列表项目内容的位置
inside:列表项目符号位于列表文本以内
outside:列表项目符号位于列表文本以外(默认值)
list-style:复合属性
超链接
创建超链接,<a></a>标签环绕需要被链接的对象
<a href="跳转目标" target="目标窗口的弹出方式">文本或图像</a>
<a>标签是一个行内标签,用于定义超链接
target:用于指定链接目标页面打开方式,其取值有_self在原窗口打开和_balnk在新窗口打开两种
暂时没有确定链接目标时,通常将<a>标签和href属性值定义#(href="#"),表示该链接暂时为一个空链接
创建图像超链接时,在某些浏览中,图像会自动添加边框效果,可以将边框设为0
<a herf="#"><img src="url(图像路径)" border="0"></a>锚点链接
通过创建锚点链接,用户能够直接跳到指定的位置
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<!--img继承了p标签的样式居中-->
</head>
<body>
<p align="center">
<a name="顶部">这里是顶部<a>
<br>
<a href="text2.html" ><img src="D:\HTML\images/html5.jpg"/></a>
<br>
<a href="http://www.baidu.com" target="blank" tilte="悬停文本" >超链接到百度</a>
<br>
<a href="#顶部">回到顶部</a>
</p>
</body>
</html>
创建锚点链接可分为两步
(1)使用a标签应用href属性,(href属性="id名",id名不可重复)创建链接文本
(2)使用相应的id名标注跳转目标的位置
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
li{
list-style-image:url(tupian/111.png);
}
</style>
</head>
<body>
<ul>
<li><a href="#one">oneone</a></li>
<li><a href="#two">twotwo</a></li>
</ul>
<h3 id="one">链接一</h3>
<p >链接一链接一链接一链接一链接一链接一链接一链接一链接一链接一</p>
<h3 id="two">链接二</h3>
<p>链接二链接二链接二链接二链接二链接二链接二链接二链接二链接二</p>
</body>
</html>
链接伪类控制超链接
a:link{CSS样式规则;} 超链接的默认样式
a:visited(CSS样式规则;) 超链接被访问过之后的样式
a:hover(CSS样式规则;) 鼠标指针经过,悬停时超链接的样式
a:active(CSS样式规则;) 鼠标点击不放时超链接的样式
(1)使用超链接的4种伪类时,对排序顺序是有要求的,通常按照 a:link,a:visited,a:hover,a:active的顺序书写,否则定义的样式可能不起作用
(2)超链接的4种伪类结构状态并非全部定义,一般只需要设置3种状态即可,如link,hover,active.只设定两种状态的话,即用link,hover来定义
(3)除了文本样式外,链接伪类还常常用于控制超链接的背景,边框样式
案例习题
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
#one{
margin: 20px auto;
width: 300px;
height: 310px;
background: lightblue;
}
#two {
background: orange;
padding-top: 6px;
text-align="left"
}
hr{
color="aliceblue";
padding-top: 2px;
width="300px" ;
size: 4px;
}
ul{
list-style-image: url(tupian/xiao.jpg);
height: 20px;
line-height: 20px;
padding-top: 2px;
padding-left: 40px;
}
a:link {
text-decoration: none;
background:green;
padding-top: 2px;
}
a:hover {
color: blue;
text-decoration: underline;
}
</style>
</head>
<body>
<div id="one">
<h2 id="two"><img src="tupian/222.png" >招聘信息</h2>
<hr >
<ul>
<li><a href="HBuilderX自述.md">招聘信息11111111</a></li>
<li><a href="#">招聘信息22222222</a></li>
<li><a href="#">招聘信息33333333</a></li>
<li><a href="#">招聘信息44444444</a></li>
<li><a href="#">招聘信息55555555</a></li>
</ul>
</div>
</body>
</html>