-
前言
课堂学了点基础,就写了点东西,不严谨,权当记录一下。 -
演示效果
大都是绝对布局
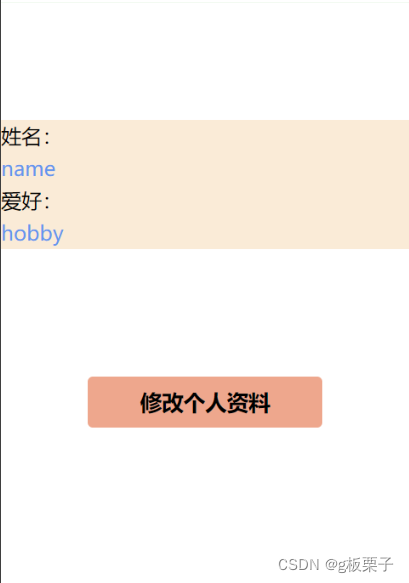
没点击“修改个人资料”显示对话框时
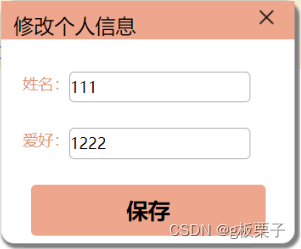
点击“修改个人资料”后,显示自定义对话框
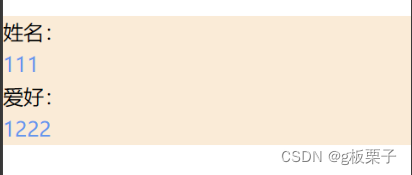
点击保存后,爱好和姓名会发生变化。
点击右上角的“X”会关闭对话框
以上就是啰哩吧嗦的它的动作描述 -
页面代码
index.wxml
<view class="container">
<view class="myinfo">
<view>姓名:
<view class="name">{{name}}</view>
</view>
<view>爱好:
<view class="hobby">{{hobby}}</view>
</view>
</view>
<button class="btn" bindtap="showDialog">修改个人资料</button>
<!-- 自定义dialog -->
<view wx:if="{{show}}" class="mydialog">//show作为是否显示对话框的判断标记
<!--对话框标题-->
<view class="head">
<label>
修改个人信息<image bindtap="close" src="/pages/images/Close.png"></image>
</label>
</view>
<!--输入框-->
<view style="display: flex; padding-top: 25px; padding-bottom: 20px;">
<label class="tag" >姓名:</label>
<!--采用两个输入框绑定同一个事件但id不同的方式,将数据传给逻辑端-->
<input type="text" id="name" bindchange="getinput" class="in"/>
</view>
<view style="display: flex;padding-bottom: 20px;">
<label class="tag">爱好:</label>
<input type="text" id="hobby" bindchange="getinput" class="in"/>
</view>
<!--保存按钮-->
<button class="dialog-btn" bindtap="save">保存</button>
</view>
</view>
- 样式列表
/**index.wxss**/
.container{
padding: 100rpx 0;
}
.btn {
margin-top: 100px;
background-color: rgb(238, 167, 141);
}
.myinfo{
margin-top: 50px;
width: 100%;
background-color: antiquewhite;
}
.name, .hobby{
color: cornflowerblue;
}
.name:active, .hobby:active{
background-color: rgb(238, 167, 141);
}
.mydialog{
width: 230px;
height: 190px;
position: absolute;
left:52px;
top: 140px;
z-index: 4;//使对话框在上面第四层
background-color: white;
border-radius: 10px;
text-align: center;
box-shadow: 5rpx 5rpx 5rpx 5rpx gray;
}
.in{
width: 140px;
border:solid 1px #aaa;
border-radius: 10rpx;
text-align: left;
font-size: 9pt;
}
.head{
background-color: rgb(238, 167, 141);
width: 230px;
height: 30px;
}
.dialog-btn{
width: 100px;
background-color: rgb(238, 167, 141);
}
.tag{
padding-left:17px;
font-size: 9pt;
color: rgb(223, 147, 119);
}
image{
padding-left: 90px;
width: 25px;
height: 25px;
}
- 逻辑代码
// index.js
// 获取应用实例
const app = getApp()
Page({
data: {
//初始化数据
show:false,//对话框默认不显示
name:'name',//默认的姓名为name,
hobby:'hobby'//默认的爱好为hobby,
},
//控制是否显示该对话框的事件
showDialog(){
this.show = true
this.setData({
show:true
})
},
//保存事件,即将页面{{name}}、 {{hobby}}的值修改为后台接收到的this.name和this.hobby的值
save(){
this.close()
var myinfo = {
name:this.name,
hobby:this.hobby
}
this.setData(myinfo)//将值更新到页面{{name}}、 {{hobby}}内
wx.showToast({
title: '保存成功'
})
},
//获取页面的值,保存到后台
getinput(e){
//获取页面的绑定getinput事件的各个id
//即页面绑定这个事件的id有id="name",id="hobby",
//所以这里的语句相当于分别将页面的这两个值保存到了逻辑层已经初始化好的name和hobby内
this[e.currentTarget.id] = e.detail.value
},
//点击关闭
close(){
this.show = false
this.setData({
show:false
})
}
});
index.json没改,默认原样。