目录
第一章 前言
在我们很多开发过程中,不管是使用vue还是react,我都会导入第三方组件,比如我们最常用的element-ui/plus、antd、echarts…像这些已经封装好的组件可以在项目的任意地方使用,我们也会从npm仓库下载下来。但是由于一些公司/项目又有这些组件不适应的功能,从而我们又会自定义组件,在一些别的项目中遇到类似的功能,我们又会把封装好的组件复制到新的项目里,其实在这个过程中我们已经开始慢慢有构架的思想了,其实,我们可以将这些组件上传到npm仓库,要是在别的项目中有用到,直接再从npm安装使用即可。接下来小编就给大家详细说一下流程,跟着做即可(不管使用的是js还是ts,原理是类似的)。
第二章 准备工作
- 创建vue3项目(前提条件:node版本18+)
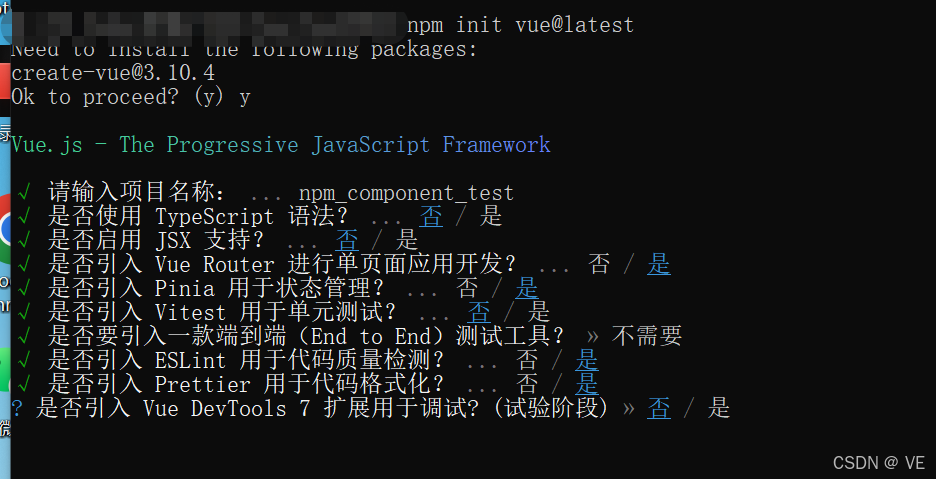
npm init vue@latest(vue3项目创建,详细看小编下的该文章:)
( node管理看小编下的该文章:)
- 初始化并运行项目
npm install // 初始化项目
yarn run dev // 运行项目第三章 封装组件
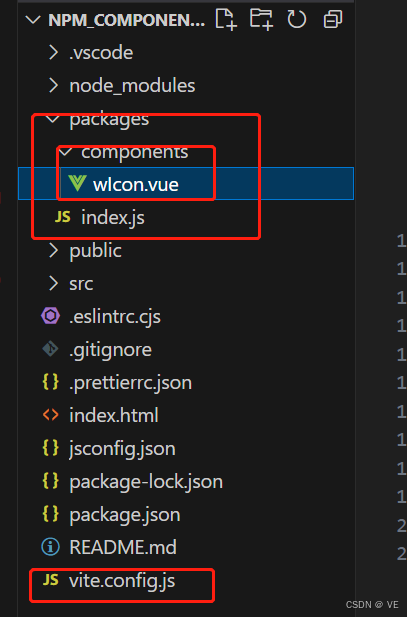
3.1 文件结构
在根目录下新建一个packages文件夹,文件夹下的分别是components和index.js。packages的主要作用就是放我们的公共组件,后续导出的,index.js是批量导出组件的。
- 注意1:或许网上会有多种不同的方法创建这个文件夹并放置不同的位置,但是小编要说的是是:原理其实是和我们正常写项目时,创建公共组件的思路是一样的,大家一定不要被误解成一定需要这么创建!!这么做的原因:只是单纯的为了区分一下,后续上传npm上也是只需要打包这部分组件,其他部分都不是特别影响。
- 注意2:packages下的文件结构最好是小编给的,components下放公共组件,index.js批量注册公共组件
- 注意3:小编框的文件特别需要注意,后续需要使用的
3.2 编写组件代码
- 小编这里用了一个小图标为例子——
- wIcon.vue文件中的代码:
<script setup>
defineOptions({ // vue3定义的一些配置项(vue3项目的组件名一般是根据文件名走的)
name: 'w-icon'
})
const props = defineProps({ // 接受传参
className: { // 传参的类名
type: String
}
})
</script>
<template>
<i class="icon iconfont" :class="`icon-a-${props.className}`"></i> // 封装的内容,将参数拼接
</template>
<style scoped> // 样式
i {
font-size: 100px;
}
</style>注意:有不清楚的看vue3的官方文档
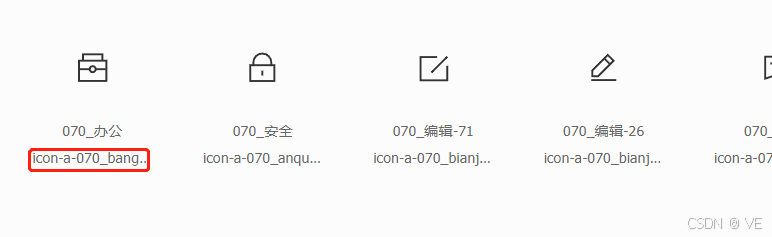
- 由于我们这里封装的是图标,所以如果直接用上面的代码是没有内容的。这里需要使用到iconfont,网址如下:
这种用法小编就不详细说了:找图标放到自己创建的项目中,然后在自己的项目中导入
index.html文件下:
<link rel="stylesheet" href="//at.alicdn.com/t/c/font_4613448_g8pczuzf37.css">- 批量导出:packages/index.js文件下
import { defineAsyncComponent } from 'vue'
const components = import.meta.glob('./components/*.vue')
const registerGlobalComponent = (app) => {
for (const [key, value] of Object.entries(components)) {
const name = key.slice(key.lastIndexOf('/') + 1, key.lastIndexOf('.'))
app.component(name, defineAsyncComponent(value))
}
}
export default registerGlobalComponent-- 注意:这里一定要以export default registerGlobalComponent的形式暴露出函数,否则在后续打包上传到npm后,使用会报错
批量注册组件可以看小编下的该文章:
vue:vue2与vue3如何全局注册公共组件(包括涉及到的相关方法函数的讲解)_vue2 vue3全局组件的使用-CSDN博客
(自此,我们的icon组件初步封装并注册成功)
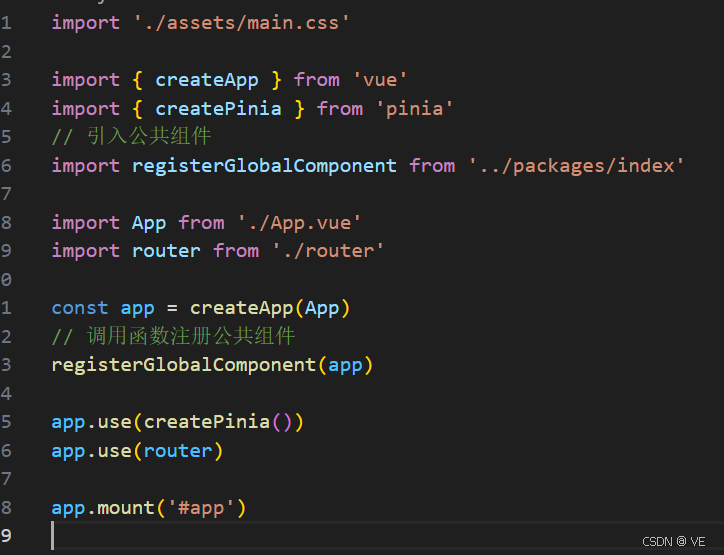
- 写好的组件我们可以自测一下:(这里引用与正常写项目使用公共组件是一样的,在main.js文件下引入组件)
import registerGlobalComponent from '../packages/index'
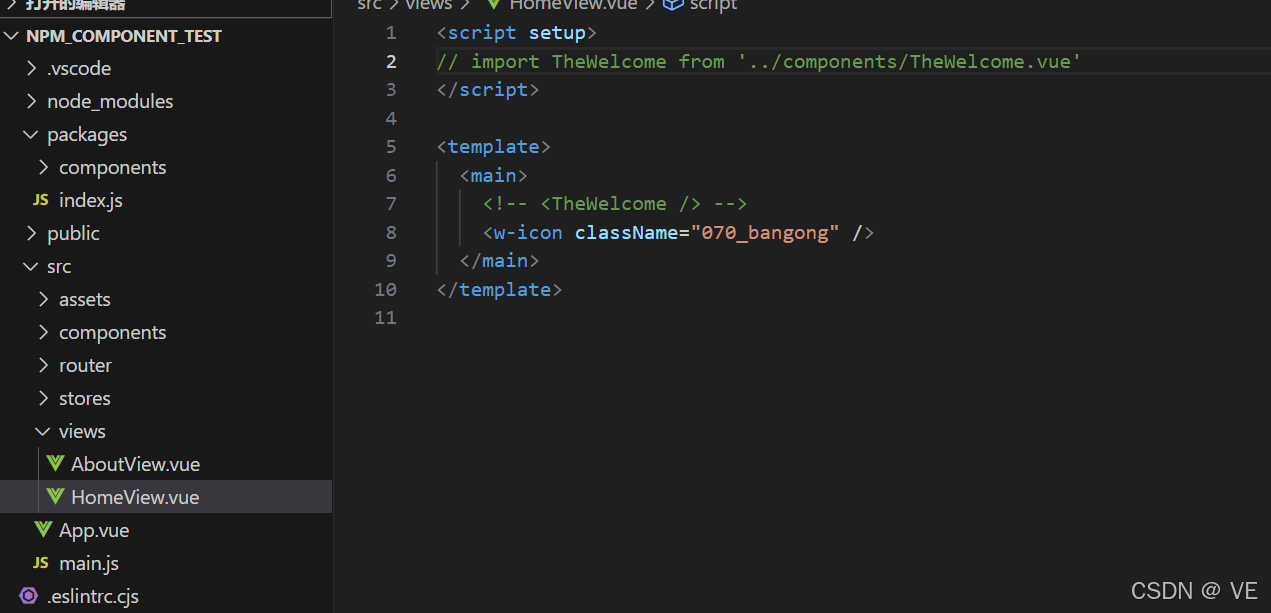
registerGlobalComponent(app)- 然后在页面上使用一下(小编这里偷懒了,直接在初始文件自带的组件下使用了,如下:)
<w-icon className="070_bangong" /> // 公共组件,直接使用即可,根据自己封装的内容传参数注意用法:
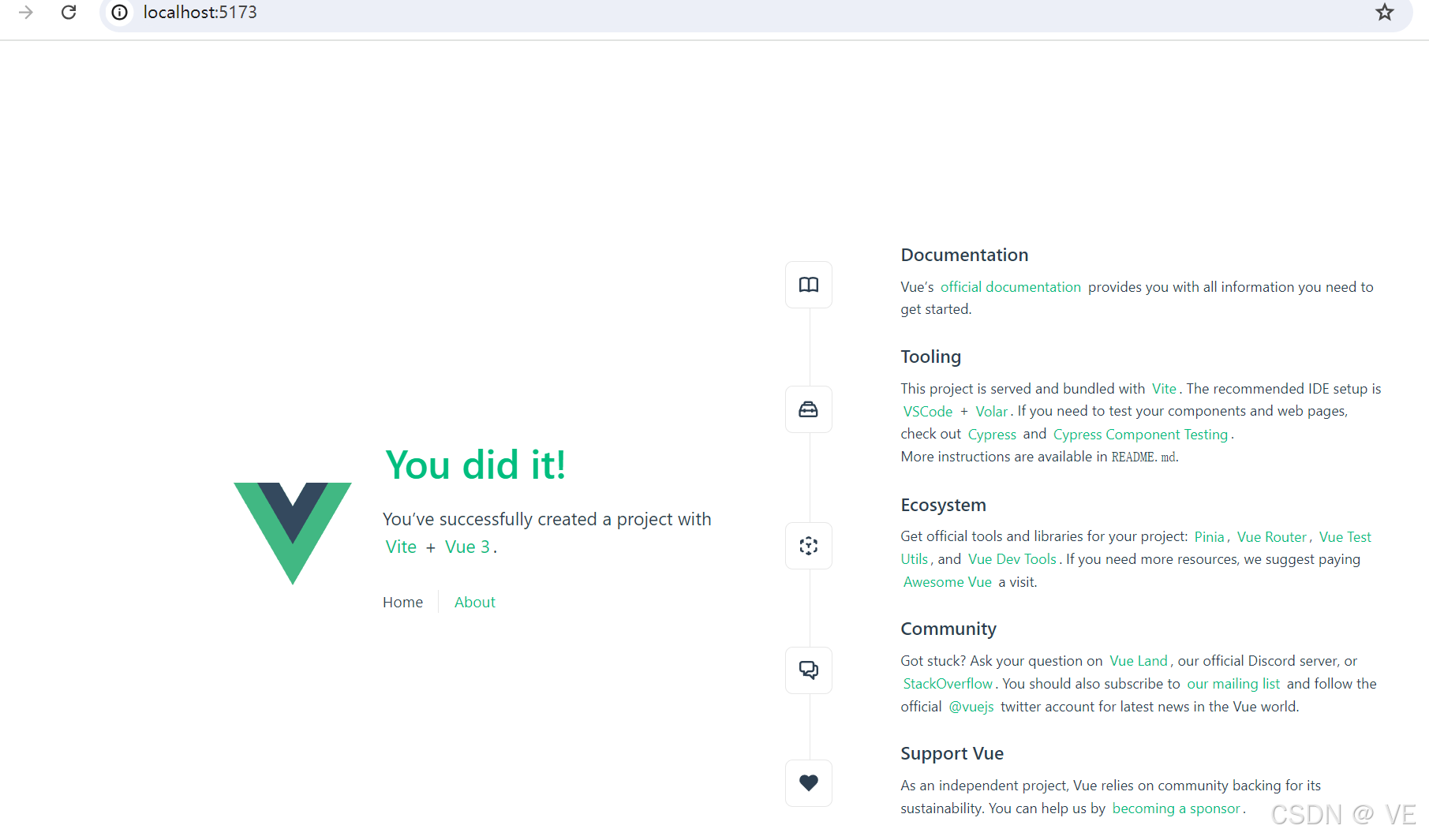
- 查看效果
说明封装没有问题!!
第四章 项目打包
- 网上教程会跟你说打包要改什么什么,其实,什么都可以不用改,我们正常打包也是可以的但是我们区分不了哪些是我们自定义的公共组件;(而npm上传的主要是打包后的文件和package.json,其他都不要),所以我们这里为了区分一下正常的打包,小编讲一下原理:
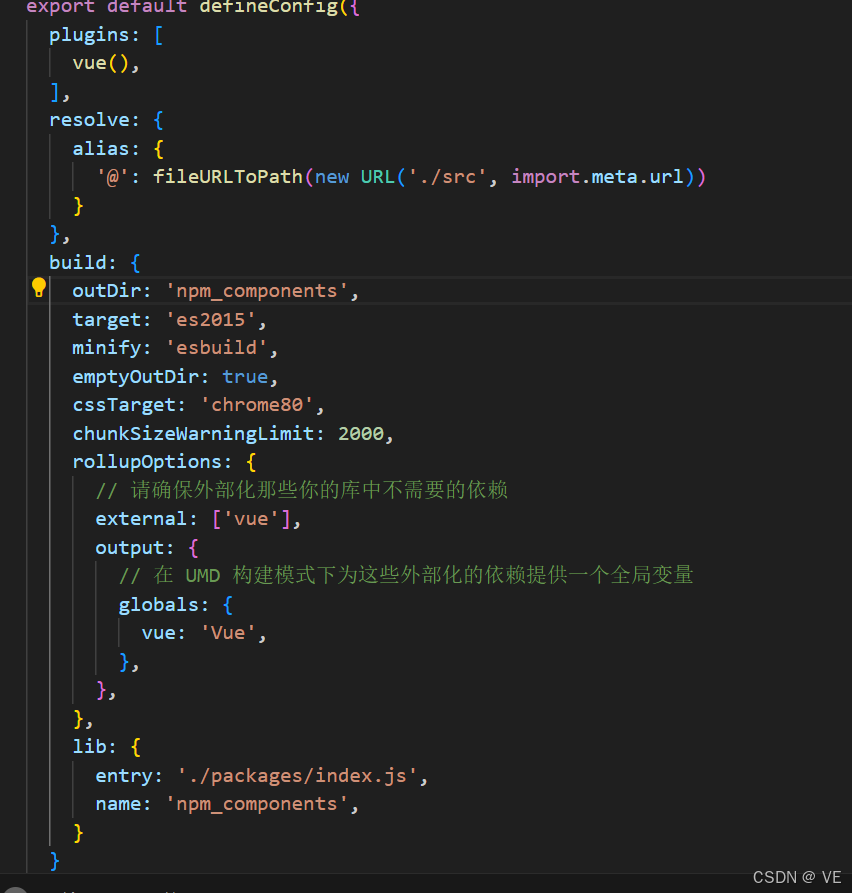
-- 在vite.config.js文件中添加改配置项:(该配置是yarn build时输出的信息)
build: {
outDir: 'npm_components', // 指定构建结果的输出目录
target: 'es2015', // 指定要构建的目标环境,可以是某个浏览器的版本,或者是Node.js的版本
minify: 'esbuild', // 是否为代码开启压缩
cssTarget: 'chrome80',
chunkSizeWarningLimit: 2000, // 设置大块大小(以字节为单位)的警告限制
emptyOutDir: true, // 在构建前是否清空outDir目录
rollupOptions: { // 修改内部Rollup配置
// 请确保外部化那些你的库中不需要的依赖
external: ['vue'],
output: {
// 在 UMD 构建模式下为这些外部化的依赖提供一个全局变量
globals: {
vue: 'Vue',
},
},
},
lib: {
entry: './packages/index.js', // 入口文件,可以是相对于项目根目录的路径
name: 'npm_components', // 设置库的名称
}
}
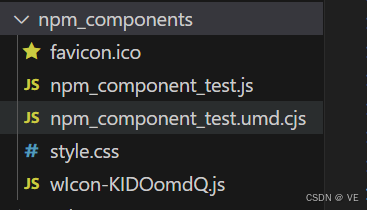
- 打包:yarn build,打包成功后文件如下,这个只是针对packages文件下的包
第五章 发布到npm
5.1 npm准备工作
- 注册账号:先去npm官网注册一个账号,注意记住用户名、密码和邮箱,发布的时候可能会用到,官网如下
- 设置npm源:检测自己的镜像源,必须设置成npm的镜像源才能发布npm包!!!
npm config set registry=https://registry.npmjs.org查看是否设置成功:
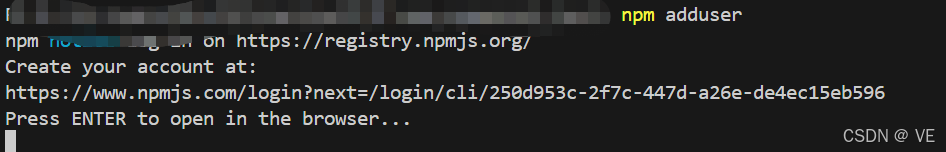
npm config get registry- 添加npm用户:控制台进入自己的文件名(npm_component_test)下,输入npm adduser,添加自己的账号
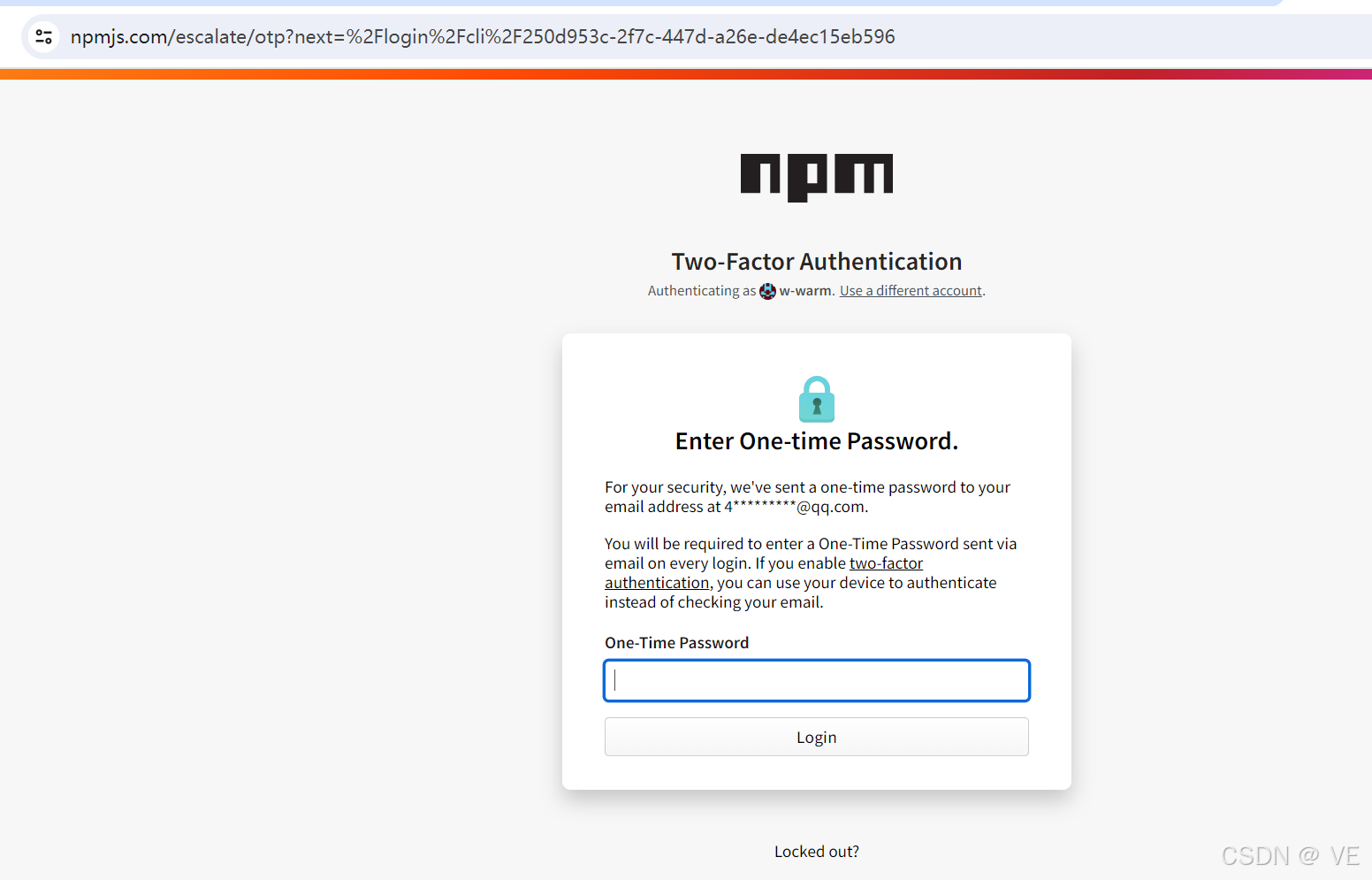
npm adduser跳转到该页面,输入邮箱的code即可
5.2 发布npm包
- 上面的准备工作做好之后,发布包我们需要更改package.json的配置
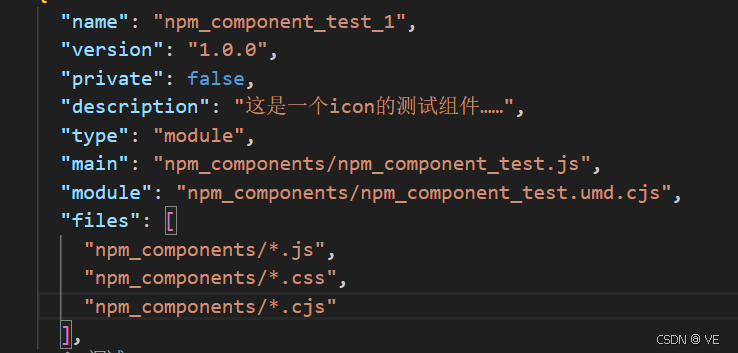
- 添加如下:针对自己的配置修改
"name": "npm_component_test", // 输出npm包名, 在npm中必须唯一
"version": "1.0.0", // 版本号,如果需要再次输出,只需要版本号+1即可
"private": false, // 设置为false,否则会打包错误
"description": "这是一个icon的测试组件……", // 包的描述
"type": "module", // 在 node 支持 ES 模块后,要求 ES 模块采用 .mjs 后缀文件名。只要遇到 .mjs 文件,就认为它是 ES 模块。如果不想修改文件后缀,就可以在 package.json文件中,指定 type 字段为 module。
// 以下文件配置根据自己yanr buid打包的内容配置
"main": "npm_components/npm_component_test.js", // 指定加载的入口文件
"module": "npm_components/npm_component_test.umd.cjs", // 指定 ES 模块的入口文件
"files": [ // 指定需要跟随一起发布的内容文件
"npm_components/*.js",
"npm_components/*.css",
"npm_components/*.cjs",
],- 用指令发布npm包
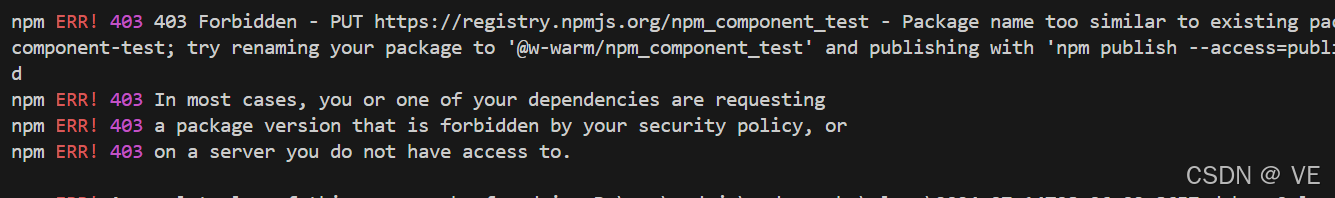
npm publish --access=public(当报如下错时一般是npm包重名了 )
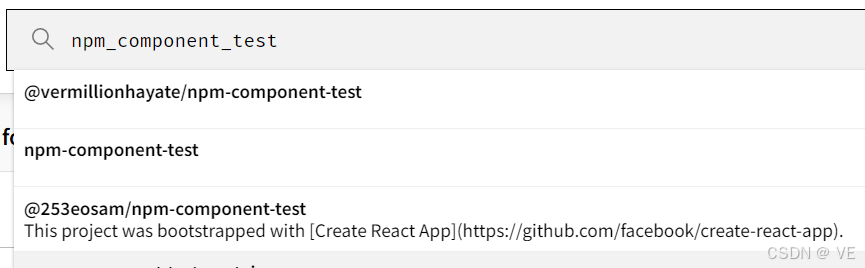
修改以下name即可:
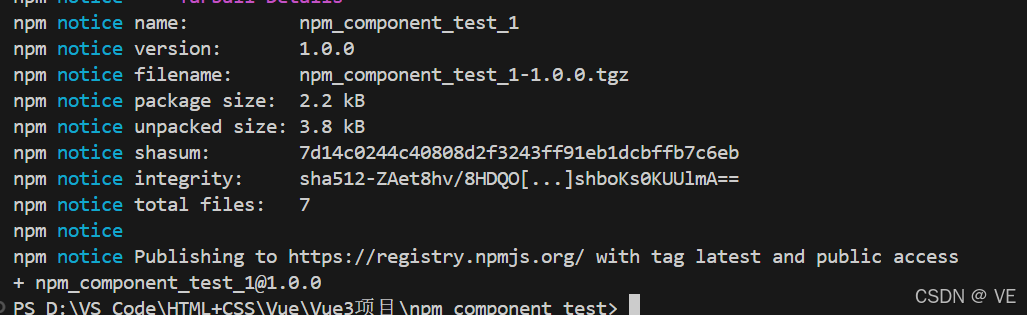
打npm包成功:
npm可以查看到:
第六章 从npm安装使用
- 最后一步了,查看我们发布的组件是否可以使用
- 下载
npm install npm_component_test_1- 下载成功:项目依赖中已经有我们创建的包了
- 使用
// 导入npm_component_test_1插件
import A from 'npm_component_test_1' // 命名注意规范,小编偷懒
import 'npm_component_test_1/npm_components/style.css' // 样式也要导入
app.use(A)由于使用的时icon,index.html需要导入小图标文件:
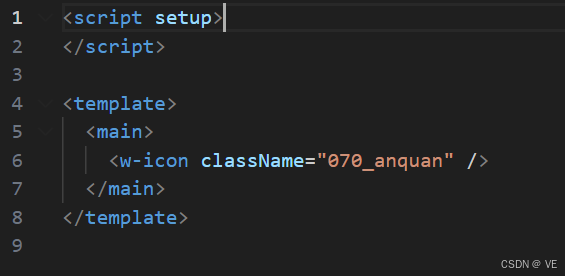
<link rel="stylesheet" href="//at.alicdn.com/t/c/font_4613448_g8pczuzf37.css"><script setup>
</script>
<template>
<main>
<w-icon className="070_anquan" />
</main>
</template>
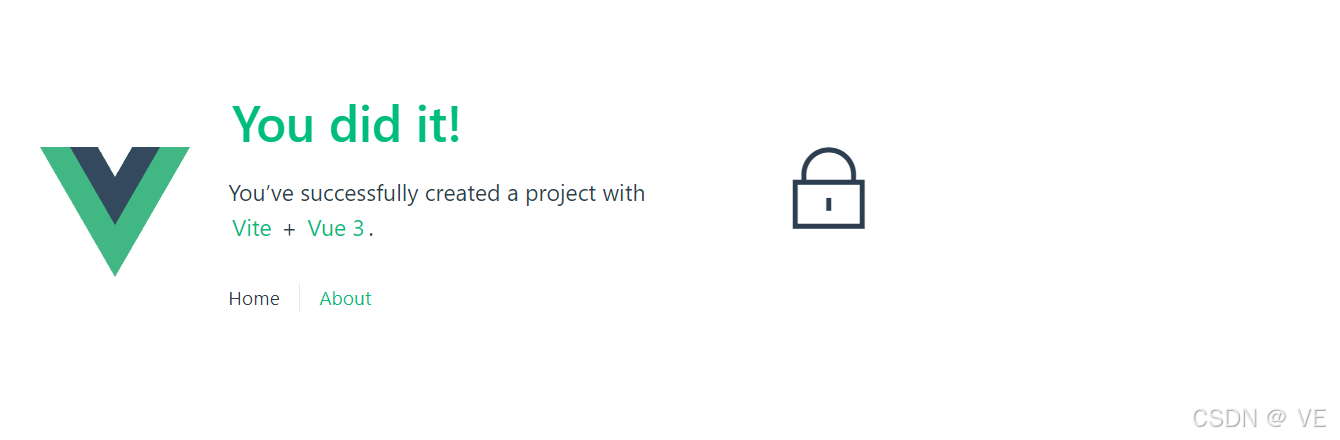
展示如下:
到这里我们的组件就封装好了,并且可以直接从npm仓库下载使用!!!
以上也是小编的源码,如果大家先体验的化也可以直接使用上面的代码,为了方便大家测试,小编这个测试组件也不会删除,可以下载体验。
补充:如果大家需要删除自己发布的npm包,使用如下指令——
npm unpublish [package-name] --force
// 例如小编的: npm unpublish npm_component_test_1 --force最后,大家伙都看到这,一键三连加关注就给小编吧,小编会陆续更新对大家有用的文章的!!!!
若有问题,也欢迎大家评论区留言互相讨论!!!