webpack基本介绍及其基础案例
概念
Webpack 是一个现代 JavaScript 应用程序的静态模块打包器(module bundler)。当 webpack 处理应用程序时,它会递归地构建一个依赖关系图,其中包含应用程序需要的每个模块,然后将所有这些模块打包成一个或多个 bundle。
基础案例
接下里我将展示一个最基础的案例。
直接运行
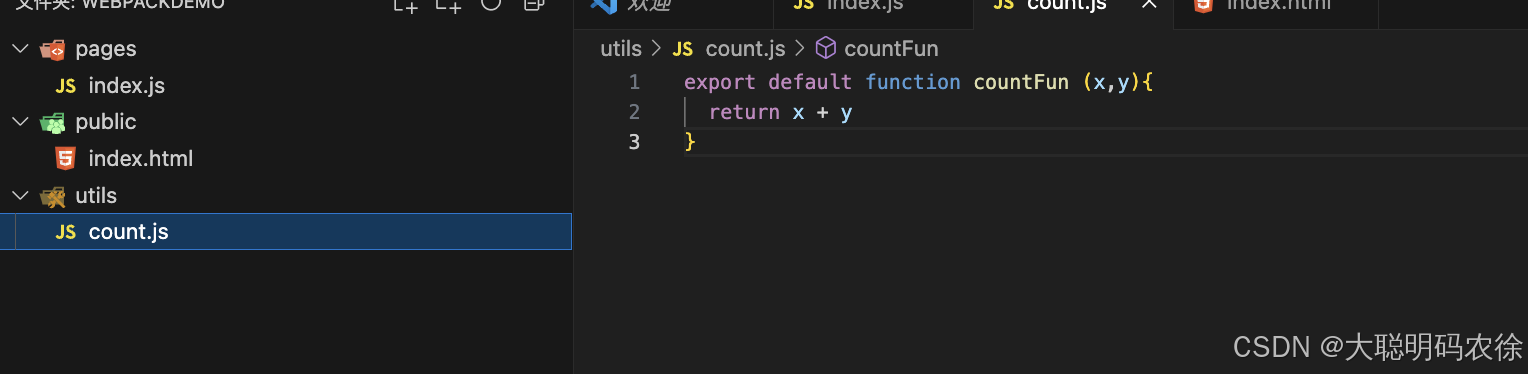
首先我们新建一个项目,然后在项目中进行一些基本的操作,然后在文件中引入,看看浏览器能否识别。
utils>count.js 用于定义一个基本的相加函数并返回结果。
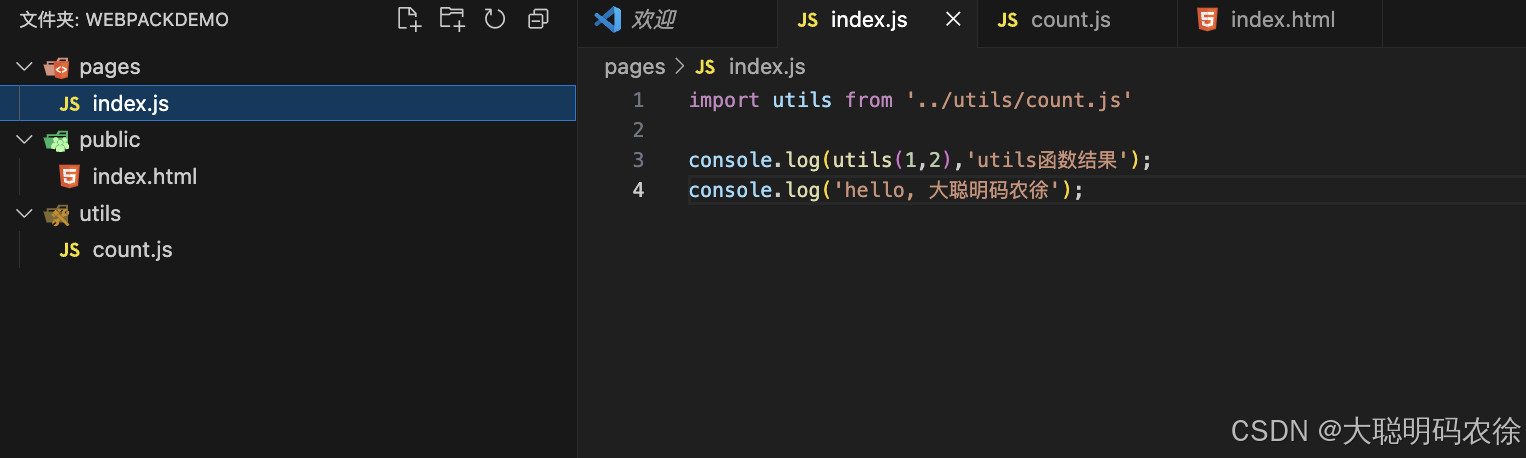
pages>index.js 用es6语法引入函数,使用并打印出来。
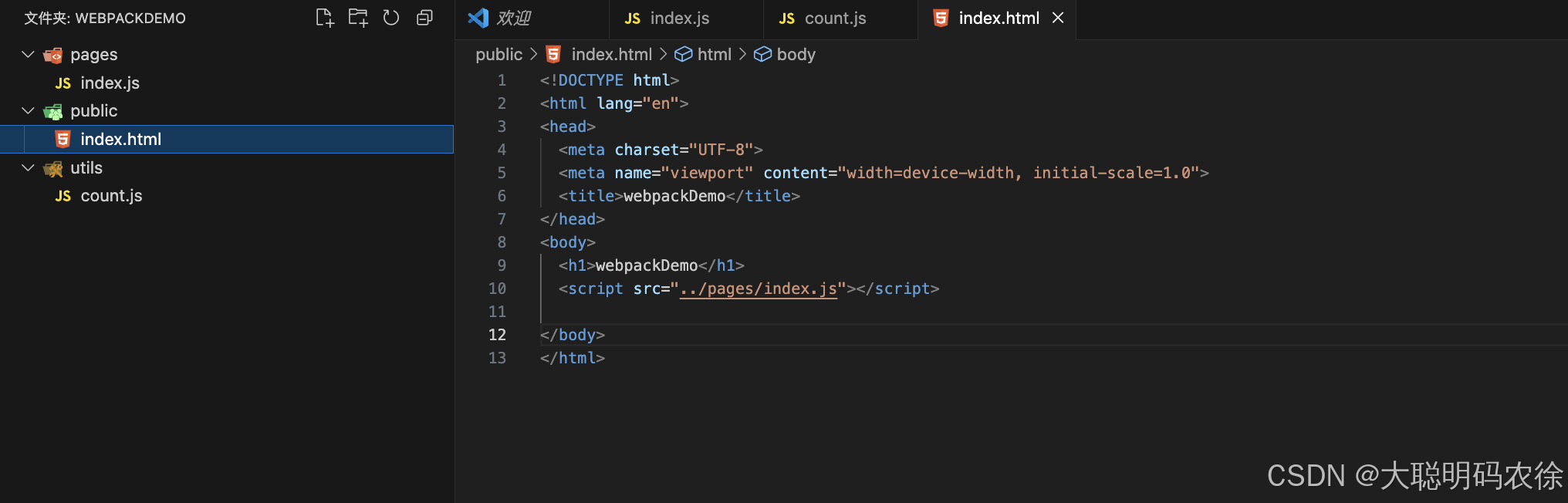
public>index.htmi 入口文件,用于引入并运行js脚本。
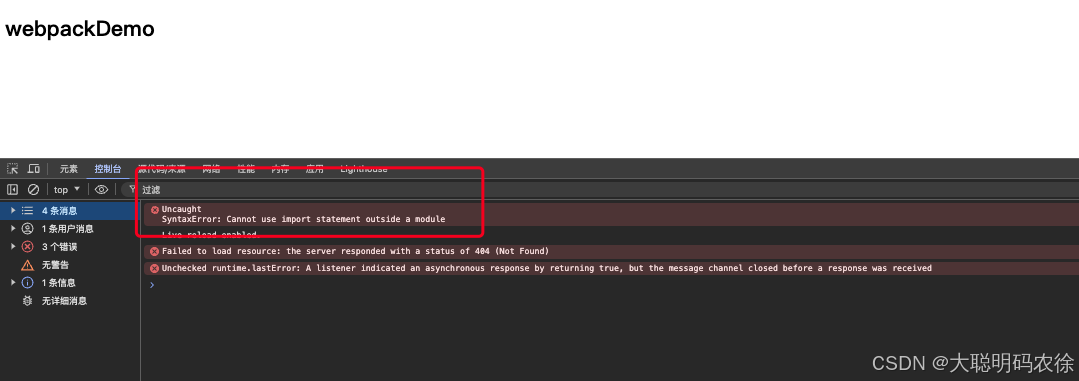
这时候直接运行,浏览器就会报错。因为浏览器识别不了es6语法,因此webpack就派上用场了。
使用webpack打包后运行
初始化项目
npm init -y
安装webpack依赖
npm install --save-dev webpack webpack-cli
配置webpack文件
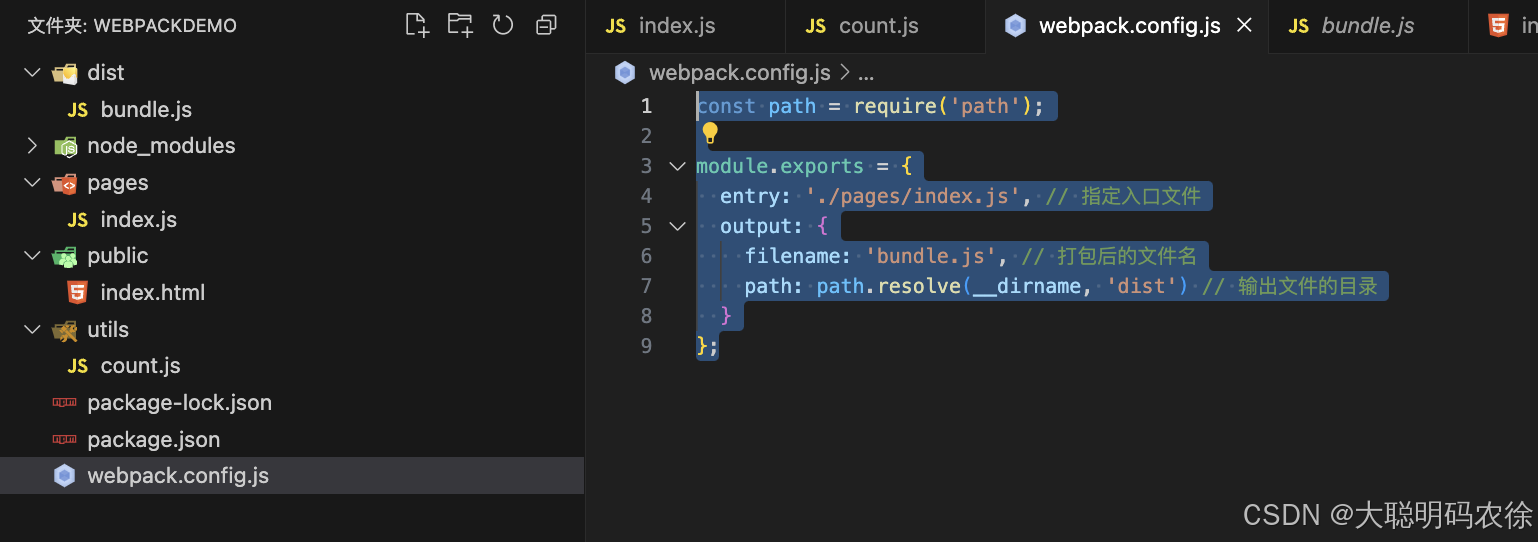
在根目录下创建webpack.config.js文件。并填写一些基本的信息。
这里这些配置的信息我先不做过多解释,后面的内容我会对其进行详细解析。
const path = require('path');
module.exports = {
entry: './pages/index.js', // 指定入口文件
output: {
filename: 'bundle.js', // 打包后的文件名
path: path.resolve(__dirname, 'dist') // 输出文件的目录
}
};运行webpack
npx webpack
重新运行项目
将打包后的文件地址引入到该文件中。
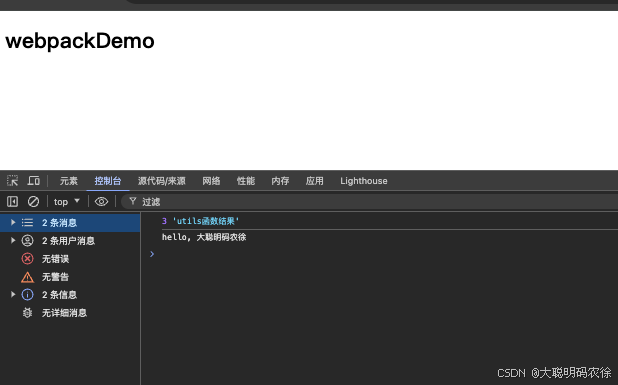
可以看到这时候浏览器就已经能够正常的输出打印信息了,这也标志着webpack使用的成功。
webpack五大核心概念及其应用
五大核心概念
Entry(入口):指示 webpack 应该使用哪个模块作为构建其内部依赖图的开始。(从那个文件开始打包)
Output(输出):告诉 webpack 在哪里输出它所创建的 bundles,以及如何命名这些文件。(输出到哪里如何命名)
Loaders(加载器):让 webpack 处理那些非 JavaScript 文件(如 CSS、图片、TypeScript 等)。
Plugins(插件):用于执行范围更广的任务。插件的范围包括从打包优化和压缩,一直到重新定义环境中的变量。(拓展功能)
Mode(模式):指示 webpack 使用相应模式的内置优化(development开发模式, production生产模式)
Loaders概念应用
编写基本配置文件
这里有两个点需要注意的点:
- entry是相对路径
- output.path是绝对路径,使用的是node.js中的path语法专门用来处理路径问题。
const path = require('path');
module.exports = {
// 入口
entry: './pages/index.js', //相对路径
// 输出
output: {
filename: 'bundle.js', // 打包后的文件名
path: path.resolve(__dirname, 'dist') //绝对路径
},
// 加载器
module: {
rules: []
}
// 插件
plugins:[],
// 模式
mode: 'development',
};处理css文件
下载loader
webpack本身不能够处理css文件,所以我们需要通过loader来帮助webpack解析样式资源。
npm i css-loader style-loader -Dcss-loader: 负责将 Css 文件编译成 Webpack 能识别的模块.
style-loader: 会动态创建一个 Style 标签,里面放置 Webpack 中 Css 模块内容。
使用loader
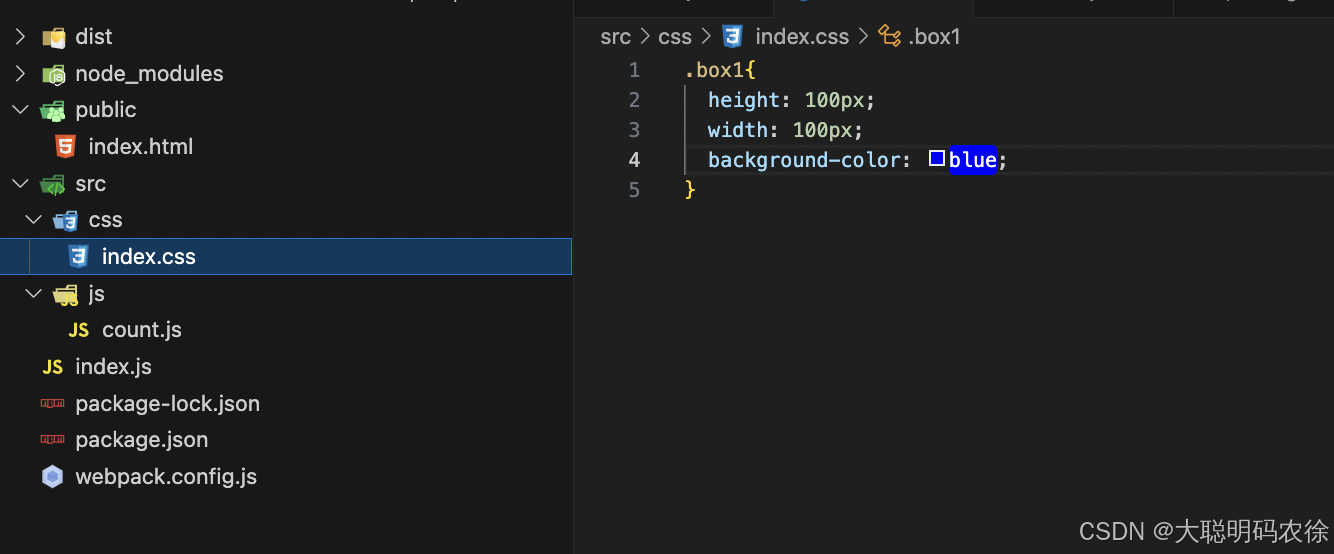
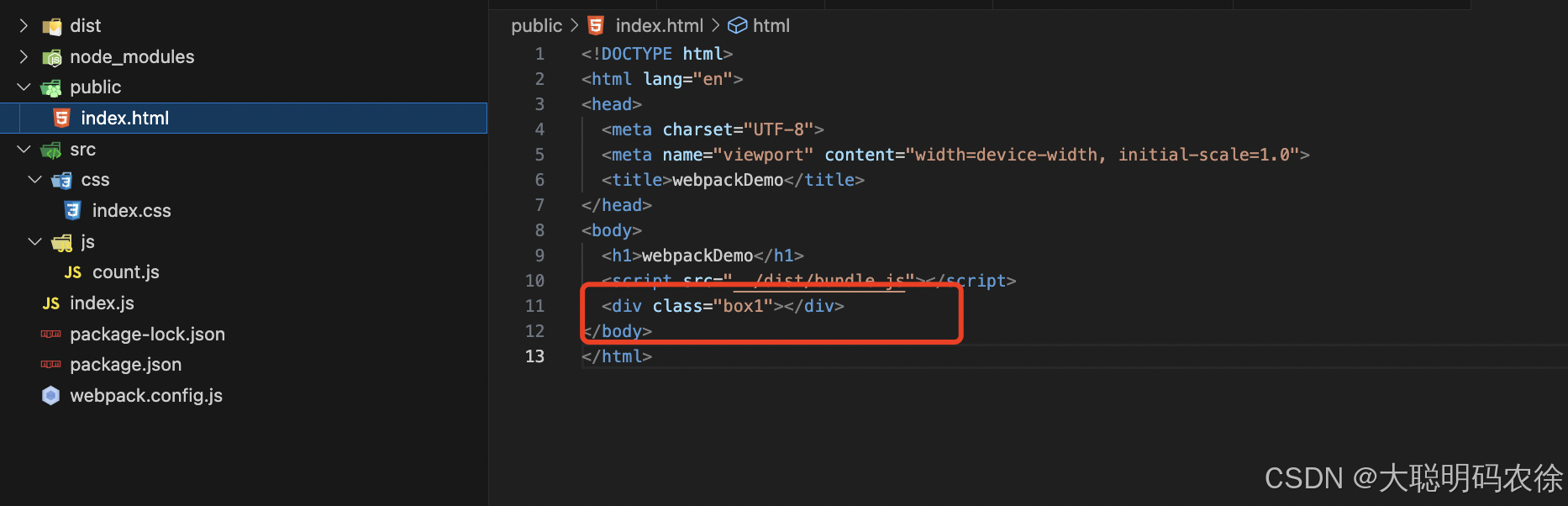
创建一个项目,目录如下,并新建一个css文件。
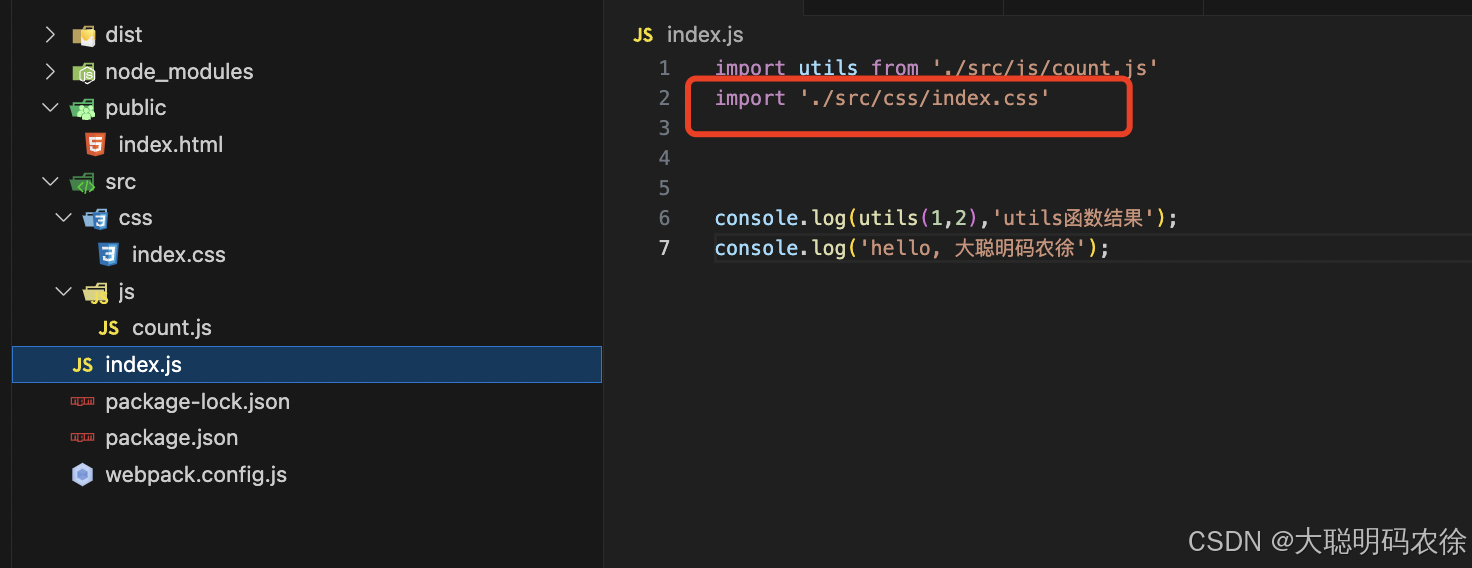
并在入口文件中引入。
在index.html文件中 使用对应的class
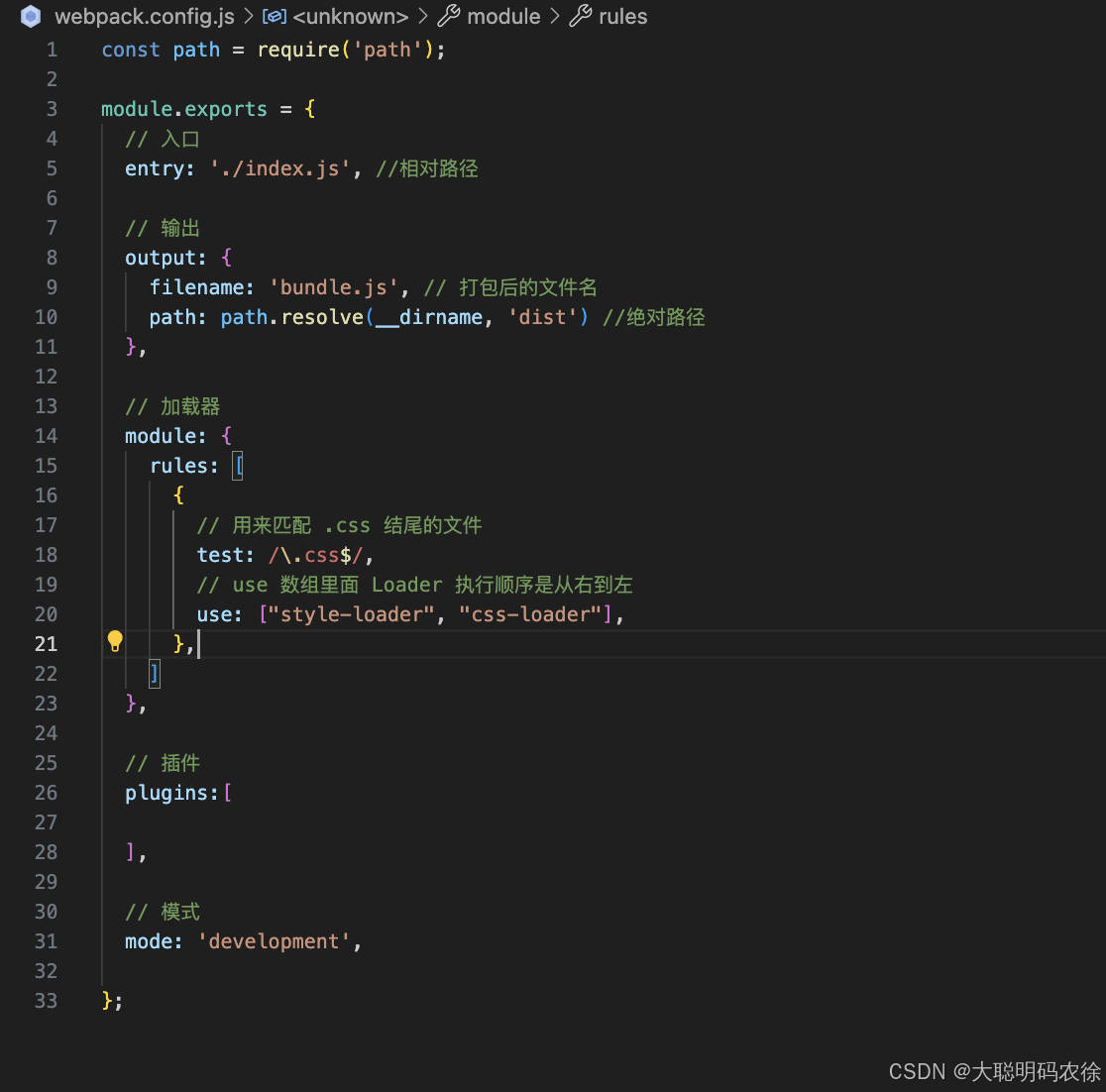
配置webpack文件
这里需要注意的是use里的loader执行顺序是从右到左。
使用效果前后对比
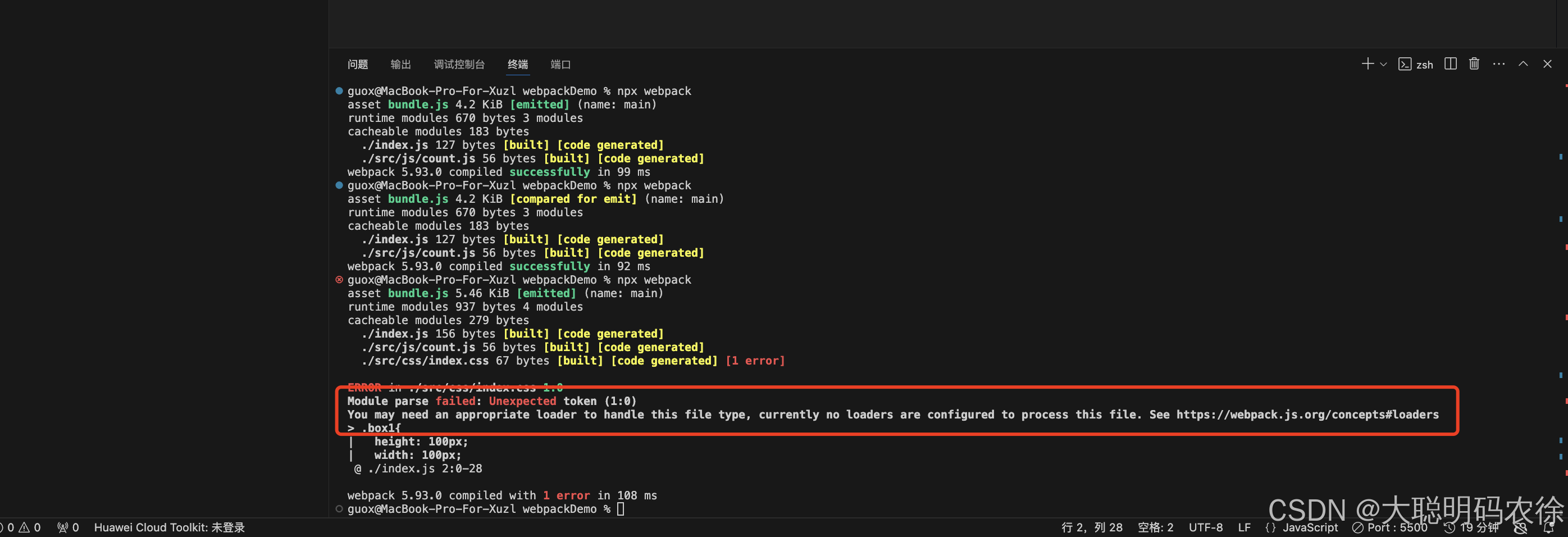
未引入loader时打包报错,终端提示您需要下载一个loader以用于处理css文件。(失败)
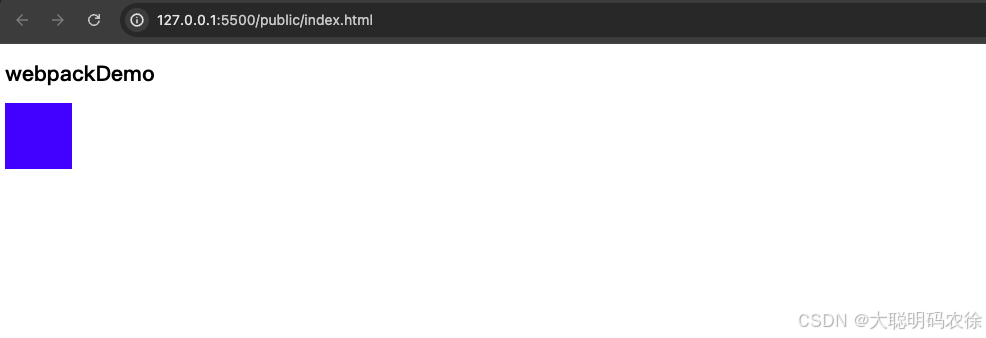
引入loader后打包成功,并在页面上对应的div上显示。(成功)
处理less文件
这里的流程同css一样,首先安装依赖,然后编写文件,引入文件,更改webpack配置,最后打包运行。
下载loader
npm i less-loader less -D
less-loader : 负责将 Less 文件编译成 Css 文件。
使用loader
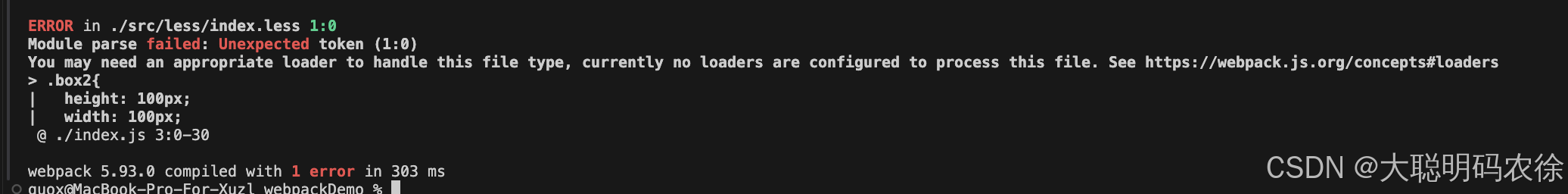
手写less 文件
.box2{
height: 100px;
width: 100px;
background-color: purple;
}更改webpack配置
const path = require('path');
module.exports = {
// 入口
entry: './index.js', //相对路径
// 输出
output: {
filename: 'bundle.js', // 打包后的文件名
path: path.resolve(__dirname, 'dist') //绝对路径
},
// 加载器
module: {
rules: [
{
// 用来匹配 .css 结尾的文件
test: /\.css$/,
// use 数组里面 Loader 执行顺序是从右到左
use: ["style-loader", "css-loader"],
},
{
test: /\.less$/,
use: ["style-loader", "css-loader", "less-loader"],
},
]
},
// 插件
plugins:[
],
// 模式
mode: 'development',
};使用效果前后对比
打包失败
打包成功并正常显示。
处理sass文件
这里的流程同css一样,首先安装依赖,然后编写文件,引入文件,更改webpack配置,最后打包运行。
下载loader
npm i sass-loader sass -D使用loader
添加文件(sass,scss)
index.sass
.box3
width: 100px
height: 100px
background-color: hotpinkindex.scss
.box4 {
width: 100px;
height: 100px;
background-color: lightpink;
}更改配置
const path = require('path');
module.exports = {
// 入口
entry: './index.js', //相对路径
// 输出
output: {
filename: 'bundle.js', // 打包后的文件名
path: path.resolve(__dirname, 'dist') //绝对路径
},
// 加载器
module: {
rules: [
{
// 用来匹配 .css 结尾的文件
test: /\.css$/,
// use 数组里面 Loader 执行顺序是从右到左
use: ["style-loader", "css-loader"],
},
{
test: /\.less$/,
use: ["style-loader", "css-loader", "less-loader"],
},
{
test: /\.s[ac]ss$/,
use: ["style-loader", "css-loader", "sass-loader"],
},
]
},
// 插件
plugins:[
],
// 模式
mode: 'development',
};使用效果前后对比
处理stylus资源
这里的流程同css一样,首先安装依赖,然后编写文件,引入文件,更改webpack配置,最后打包运行。
下载loader
npm i stylus stylus-loader -D使用loader
index.stylu
.box5
width 100px
height 100px
background-color redwebpack配置
const path = require('path');
module.exports = {
// 入口
entry: './index.js', //相对路径
// 输出
output: {
filename: 'bundle.js', // 打包后的文件名
path: path.resolve(__dirname, 'dist') //绝对路径
},
// 加载器
module: {
rules: [
{
// 用来匹配 .css 结尾的文件
test: /\.css$/,
// use 数组里面 Loader 执行顺序是从右到左
use: ["style-loader", "css-loader"],
},
{
test: /\.less$/,
use: ["style-loader", "css-loader", "less-loader"],
},
{
test: /\.s[ac]ss$/,
use: ["style-loader", "css-loader", "sass-loader"],
},
{
test: /\.styl$/,
use: ["style-loader", "css-loader", "stylus-loader"],
},
]
},
// 插件
plugins:[
],
// 模式
mode: 'development',
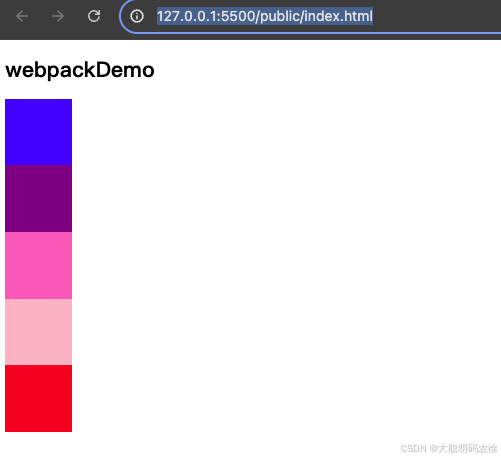
};使用效果前后对比
处理图片资源
下载loader
在 Webpack4 时,处理图片资源通过 file-loader 和 url-loader 进行处理,
但 Webpack5 已经将两个 Loader 功能内置到 Webpack 里了,我们只需要简单配置即可处理图片资源
使用loader
const path = require('path');
module.exports = {
// 入口
entry: './index.js', //相对路径
// 输出
output: {
filename: 'bundle.js', // 打包后的文件名
path: path.resolve(__dirname, 'dist') //绝对路径
},
// 加载器
module: {
rules: [
{
// 用来匹配 .css 结尾的文件
test: /\.css$/,
// use 数组里面 Loader 执行顺序是从右到左
use: ["style-loader", "css-loader"],
},
{
test: /\.less$/,
use: ["style-loader", "css-loader", "less-loader"],
},
{
test: /\.s[ac]ss$/,
use: ["style-loader", "css-loader", "sass-loader"],
},
{
test: /\.styl$/,
use: ["style-loader", "css-loader", "stylus-loader"],
},
{
test: /\.(png|jpe?g|gif|webp)$/,
type: "asset",
},
]
},
// 插件
plugins:[
],
// 模式
mode: 'development',
};使用效果前后对比
图片资源优化
const path = require("path");
module.exports = {
entry: "./src/main.js",
output: {
path: path.resolve(__dirname, "dist"),
filename: "main.js",
},
module: {
rules: [
{
// 用来匹配 .css 结尾的文件
test: /\.css$/,
// use 数组里面 Loader 执行顺序是从右到左
use: ["style-loader", "css-loader"],
},
{
test: /\.less$/,
use: ["style-loader", "css-loader", "less-loader"],
},
{
test: /\.s[ac]ss$/,
use: ["style-loader", "css-loader", "sass-loader"],
},
{
test: /\.styl$/,
use: ["style-loader", "css-loader", "stylus-loader"],
},
{
test: /\.(png|jpe?g|gif|webp)$/,
type: "asset",
parser: {
dataUrlCondition: {
maxSize: 10 * 1024 // 小于10kb的图片会被base64处理
}
}
},
],
},
plugins: [],
mode: "development",
};parser.dataUrlCondition.maxSize 将小于某个大小的图片转化成 data URI 形式(Base64 格式),这样可以减少请求次数,但相应的打包后的文件体积也将变大。
处理字体图标资源
下载字体图标
这里就不过多赘述了,就是上这个图标库下载一些图标。
配置webpack
这里需要注意的是 type 属性用的不是asset,而是asset/resource,asset是转bas64 但asset/resource不转,而是直接输出原文件。
const path = require('path');
module.exports = {
// 入口
entry: './index.js', //相对路径
// 输出
output: {
filename: 'static/js/main.js', // 打包后的文件名
path: path.resolve(__dirname, 'dist') //绝对路径
},
// 加载器
module: {
rules: [
{
// 用来匹配 .css 结尾的文件
test: /\.css$/,
// use 数组里面 Loader 执行顺序是从右到左
use: ["style-loader", "css-loader"],
},
{
test: /\.less$/,
use: ["style-loader", "css-loader", "less-loader"],
},
{
test: /\.s[ac]ss$/,
use: ["style-loader", "css-loader", "sass-loader"],
},
{
test: /\.styl$/,
use: ["style-loader", "css-loader", "stylus-loader"],
},
{
test: /\.(png|jpe?g|gif|webp)$/,
type: "asset",
parser: {
dataUrlCondition: {
maxSize: 10 * 1024, // 小于10kb的图片会被base64处理
},
},
generator: {
// 将图片文件输出到 static/imgs 目录中
// 将图片文件命名 [hash:8][ext][query]
// [hash:8]: hash值取8位
// [ext]: 使用之前的文件扩展名
// [query]: 添加之前的query参数
filename: "static/imgs/[hash:8][ext][query]",
},
},
{
test: /\.(ttf|woff2?)$/,
type: "asset/resource",
generator: {
filename: "static/media/[hash:8][ext][query]",
},
},
]
},
// 插件
plugins:[
],
// 模式
mode: 'development',
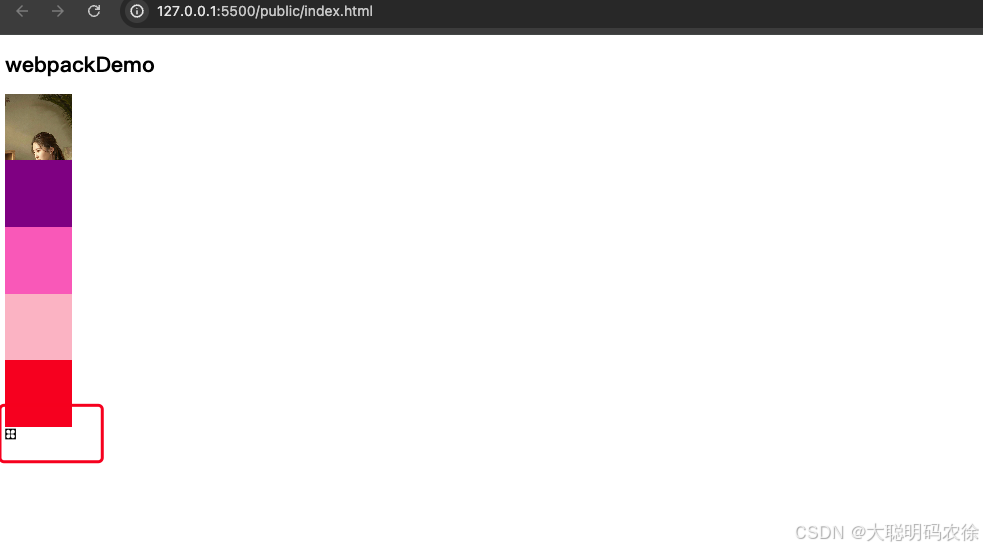
};成功示例
更改输出资源的名称和路径
配置webpack
const path = require('path');
module.exports = {
// 入口
entry: './index.js', //相对路径
// 输出
output: {
filename: 'static/js/main.js', // 打包后的文件名
path: path.resolve(__dirname, 'dist') //绝对路径
},
// 加载器
module: {
rules: [
{
// 用来匹配 .css 结尾的文件
test: /\.css$/,
// use 数组里面 Loader 执行顺序是从右到左
use: ["style-loader", "css-loader"],
},
{
test: /\.less$/,
use: ["style-loader", "css-loader", "less-loader"],
},
{
test: /\.s[ac]ss$/,
use: ["style-loader", "css-loader", "sass-loader"],
},
{
test: /\.styl$/,
use: ["style-loader", "css-loader", "stylus-loader"],
},
{
test: /\.(png|jpe?g|gif|webp)$/,
type: "asset",
parser: {
dataUrlCondition: {
maxSize: 10 * 1024, // 小于10kb的图片会被base64处理
},
},
generator: {
// 将图片文件输出到 static/imgs 目录中
// 将图片文件命名 [hash:8][ext][query]
// [hash:8]: hash值取8位
// [ext]: 使用之前的文件扩展名
// [query]: 添加之前的query参数
filename: "static/imgs/[hash:8][ext][query]",
},
},
]
},
// 插件
plugins:[
],
// 模式
mode: 'development',
};output.filename 更改入口文件的输出位置
generator.filename 更改某种资源的输出位置
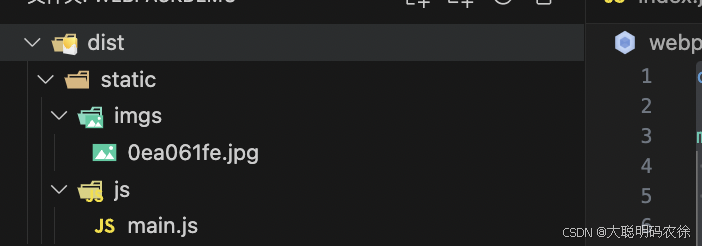
输出文件
可以看到入口文件更改到static>js
图片位置更改为static>imgs
自动清空上次打包资源
webpack配置
const path = require('path');
module.exports = {
// 入口
entry: './index.js', //相对路径
// 输出
output: {
filename: 'static/js/main.js', // 打包后的文件名
path: path.resolve(__dirname, 'dist'), //绝对路径
clean: true,// 自动将上次打包目录资源清空
},
// 加载器
module: {
rules: [
{
// 用来匹配 .css 结尾的文件
test: /\.css$/,
// use 数组里面 Loader 执行顺序是从右到左
use: ["style-loader", "css-loader"],
},
{
test: /\.less$/,
use: ["style-loader", "css-loader", "less-loader"],
},
{
test: /\.s[ac]ss$/,
use: ["style-loader", "css-loader", "sass-loader"],
},
{
test: /\.styl$/,
use: ["style-loader", "css-loader", "stylus-loader"],
},
{
test: /\.(png|jpe?g|gif|webp)$/,
type: "asset",
parser: {
dataUrlCondition: {
maxSize: 10 * 1024, // 小于10kb的图片会被base64处理
},
},
generator: {
// 将图片文件输出到 static/imgs 目录中
// 将图片文件命名 [hash:8][ext][query]
// [hash:8]: hash值取8位
// [ext]: 使用之前的文件扩展名
// [query]: 添加之前的query参数
filename: "static/imgs/[hash:8][ext][query]",
},
},
{
test: /\.(ttf|woff2?)$/,
type: "asset/resource",
generator: {
filename: "static/media/[hash:8][ext][query]",
},
},
]
},
// 插件
plugins:[
],
// 模式
mode: 'development',
};output.clean 清除上一次打包的代码
webpack开发服务器以及自动化
下载命令
npm i webpack-dev-server -Dwebpack配置
const path = require('path');
const HtmlWebpackPlugin = require("html-webpack-plugin");
module.exports = {
cache: {
type: 'filesystem',
buildDependencies: {
config: [__filename],
},
},
// 入口
entry: './index.js', //相对路径
// 输出
output: {
filename: 'static/js/main.js', // 打包后的文件名
path: path.resolve(__dirname, 'dist'), //绝对路径
clean: true,// 自动将上次打包目录资源清空
},
// 加载器
module: {
rules: [
{
// 用来匹配 .css 结尾的文件
test: /\.css$/,
// use 数组里面 Loader 执行顺序是从右到左
use: ["style-loader", "css-loader"],
},
{
test: /\.less$/,
use: ["style-loader", "css-loader", "less-loader"],
},
{
test: /\.s[ac]ss$/,
use: ["style-loader", "css-loader", "sass-loader"],
},
{
test: /\.styl$/,
use: ["style-loader", "css-loader", "stylus-loader"],
},
{
test: /\.(png|jpe?g|gif|webp)$/,
type: "asset",
parser: {
dataUrlCondition: {
maxSize: 10 * 1024, // 小于10kb的图片会被base64处理
},
},
generator: {
// 将图片文件输出到 static/imgs 目录中
// 将图片文件命名 [hash:8][ext][query]
// [hash:8]: hash值取8位
// [ext]: 使用之前的文件扩展名
// [query]: 添加之前的query参数
filename: "static/imgs/[hash:8][ext][query]",
},
},
{
test: /\.js$/,
exclude: /node_modules/, // 排除node_modules代码不编译
loader: "babel-loader",
},
{
test: /\.(ttf|woff2?)$/,
type: "asset/resource",
generator: {
filename: "static/media/[hash:8][ext][query]",
},
}
]
},
devServer: {
host: "localhost", // 启动服务器域名
port: "3000", // 启动服务器端口号
open: true, // 是否自动打开浏览器
},
// 插件
plugins:[
new HtmlWebpackPlugin({
// 以 public/index.html 为模板创建文件
// 新的html文件有两个特点:1. 内容和源文件一致 2. 自动引入打包生成的js等资源
template: path.resolve(__dirname, "public/index.html"),
}),
],
// 模式
mode: 'development',
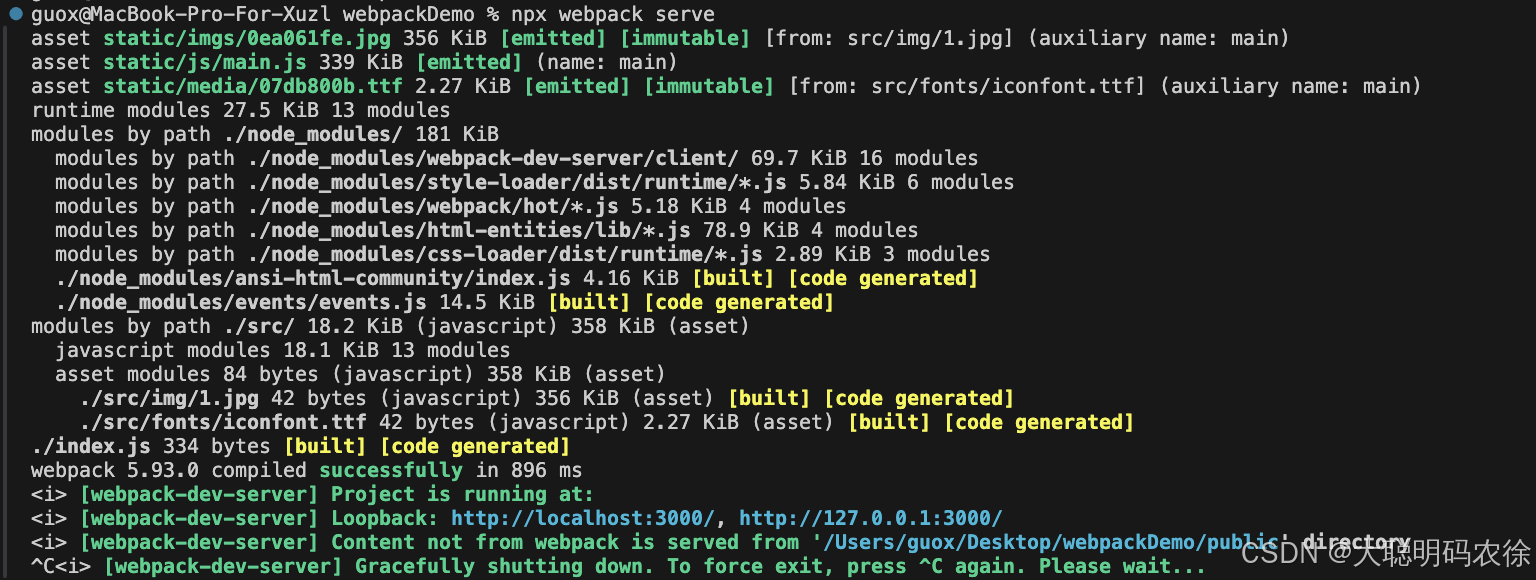
};启动命令
npx webpack serve

















 https://www.iconfont.cn/
https://www.iconfont.cn/