目录
一、使用 npm 包 - Vant Weapp
Vant Weapp 是有赞前端团队开源的一套小程序 UI 组件库,助力开发者快速搭建小程序应用。它所使用的是 MIT 开源许可协议,对商业使用比较友好。
官方文档地址 Vant Weapp - 轻量、可靠的小程序 UI 组件库
扫描下方的小程序二维码,体验组件库示例:
1. 2.安装 Vant 组件库
在小程序项目中,安装 Vant 组件库主要分为如下 3 步: npm init -y 初始化包管理工具,就会出现package.json 文件
详细的操作步骤,大家可以参考 Vant 官方提供的快速上手教程:
https://youzan.github.io/vant-weapp/#/quickstart#an-zhuang
3. 使用 Vant 组件
安装完 Vant 组件库之后,可以在 app.json 的 usingComponents 节点中引入需要的组件,即可在 wxml 中直接使用组件。示例代码如下:
"usingComponents": {
"van-button": "@vant/weapp/button/index"
}
// 使用
<van-button type="primary">按钮</van-button>4. 定制全局主题样式
Vant Weapp 使用 CSS 变量来实现定制主题。 关于 CSS 变量的基本用法,请参考 MDN 文档:
使用 CSS 自定义属性(变量) - CSS:层叠样式表 | MDN
声明一个自定义属性,属性名需要以两个减号(--)开始,属性值则可以是任何有效的 CSS 值。和其他属性一样,自定义属性也是写在规则集之内的,如下:
element {
--main-bg-color: brown;
}
Copy to Clipboard
注意,规则集所指定的选择器定义了自定义属性的可见作用域。通常的最佳实践是定义在根伪类 :root 下,这样就可以在 HTML 文档的任何地方访问到它了:
:root {
--main-bg-color: brown;
}
Copy to Clipboard
然而这条规则不是绝对的,如果有理由去限制你的自定义属性,那么就应该限制。
备注: 自定义属性名是大小写敏感的,
--my-color和--My-color会被认为是两个不同的自定义属性。
如前所述,使用一个局部变量时用 var() 函数包裹以表示一个合法的属性值:
element {
background-color: var(--main-bg-color);
}5. 定制全局主题样式
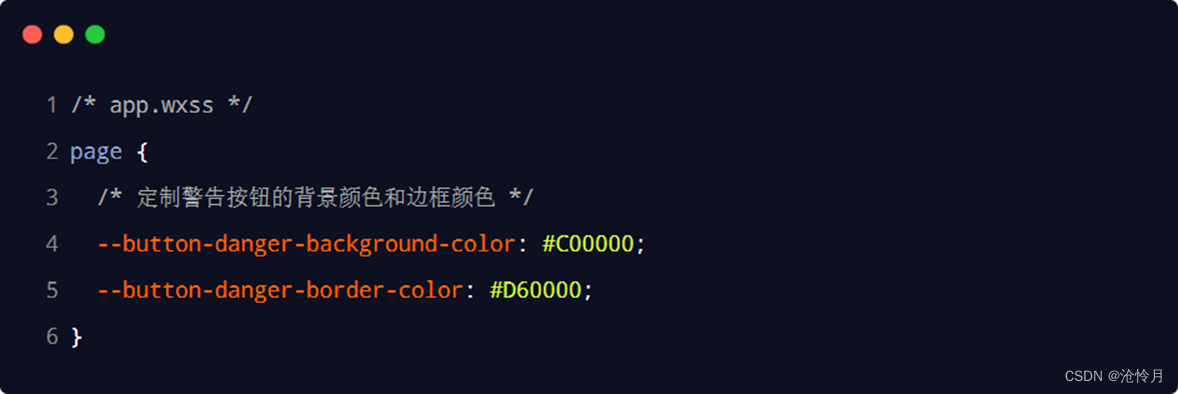
在 app.wxss 中,写入 CSS 变量,即可对全局生效:
- page 就是页面的根节点
- 变量名看官方文档
要将 @ 改为 -- 才能改样式
所有可用的颜色变量,请参考 Vant 官方提供的配置文件:
vant-weapp/var.less at dev · youzan/vant-weapp · GitHub
二、使用 npm 包 - API Promise化
1. 基于回调函数的异步 API 的缺点
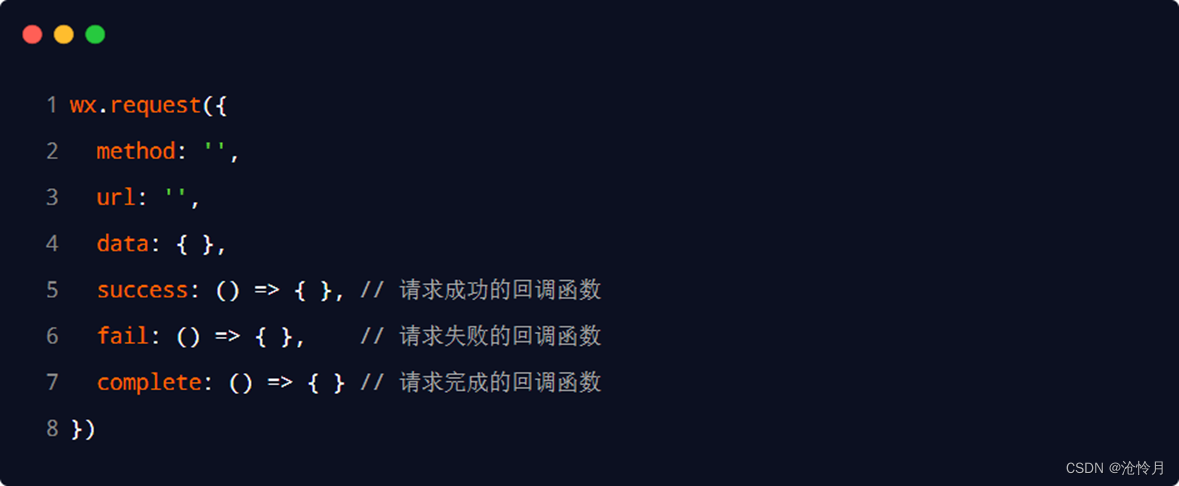
默认情况下,小程序官方提供的异步 API 都是基于回调函数实现的,例如,网络请求的 API 需要按照如下的方式调用:

缺点:容易造成回调地狱的问题,代码的可读性、维护性差!
2. 什么是 API Promise 化
API Promise<