使用第三方总是非常麻烦的,这里使用uniapp的条件编译,给大家带来 微信小程序的上传图片以及H5的上传图片 到腾讯云COS
毕竟文档很难看,由于进行了封装,在最后再显示完整代码
首先解决H5的上传
我这里看的文档是
链接: https://cloud.tencent.com/document/product/436/64960
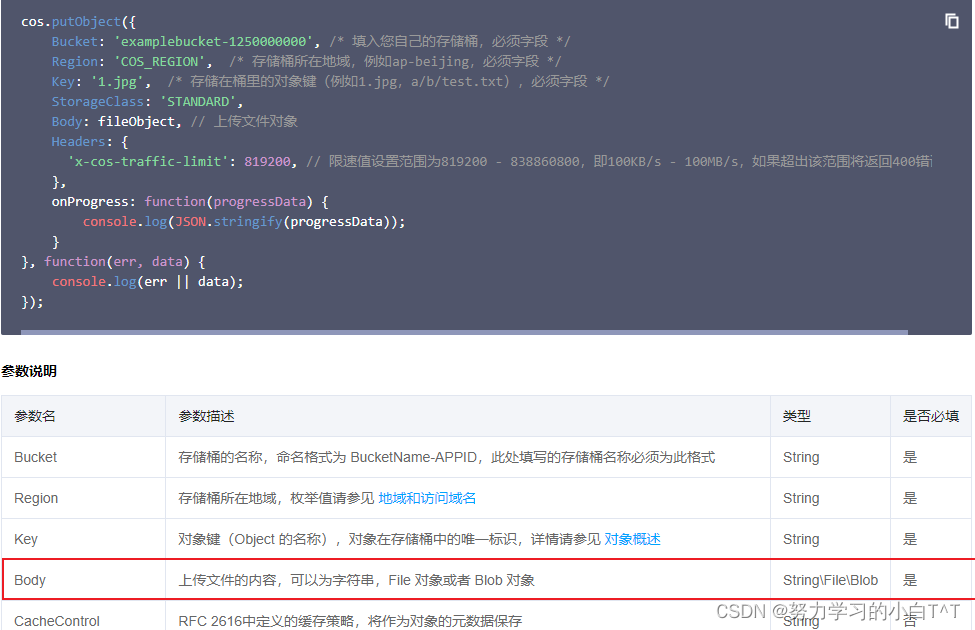
使用的是putObject,准备好以下数据Bucket和Region,以及创建一个cos对象,这些数据如果是自己创建的存储桶都知道的,不是自己创建的找后端或者项目经理拿
// #ifdef H5
import COS from 'cos-js-sdk-v5';
// #endif
// #ifdef MP-WEIXIN
import COS from 'cos-wx-sdk-v5'
// #endif
const Bucket = ""; /* 填入您自己的存储桶,必须字段 */
const Region = ''; /* 存储桶所在地域,例如ap-beijing,必须字段 */
const cos = new COS({
SecretId: '',
SecretKey: '',
})
1.在选完图片之后,先看看返回来的数据是什么格式的
使用putObject进行上传,但是,这个Api要求传入的文件是File对象或者Blob对象
别问我为什么支持字符串不用字符串,问就是试过,但不行,还是老老实实转File对象和Blob对象吧
如果返回来的数据格式是以上两种中的一种,那皆大欢喜,不是就用以下方法转
(a)如果是base64转Blob对象 用以下方法:
// base64转blob
function parseBlob(dataurl) {
var arr = dataurl.split(',');
var mime = arr[0].match(/:(.*?);/)[1];
var bstr = atob(arr[1]);
var n = bstr.length;
var u8arr = new Uint8Array(n);
while (n--) {
u8arr[n] = bstr.charCodeAt(n);
}
return new Blob([u8arr], {
type: mime });
}
(b)如果是Blob Url(Blob的string)转File对象用以下方法:
function parseFile(src,name) {
let that = this
return new Promise((resolve, reject) => {
let xhr = new XMLHttpRequest()
xhr.open('GET', src, true)
xhr.responseType = 'blob'
xhr.onload = function (e) {
if (this.status == 200) {
let myBlob = this.response
let files = new window.File(
[myBlob],
name,
{
type: myBlob.type }
) // myBlob.type 自定义文件名
resolve(files)
} else {
reject(false)
}
}
xhr.send()
})
}
2.上传
我这里返回来的是base64,就用(a)方法了,点击上传,我这里是自己传的一个文件名,如:xxx.jpg