文章目录
一、使用 electron-vite-vue 构建 Vue3 项目
1、创建项目并安装相关依赖
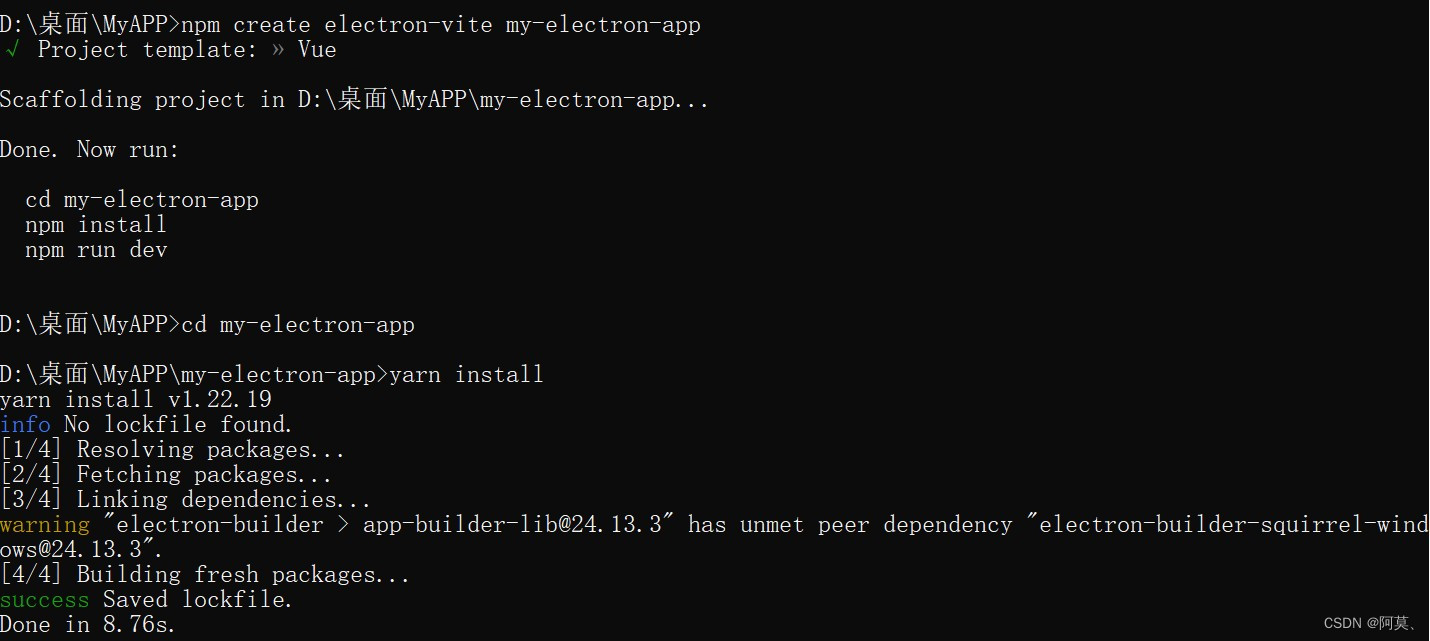
npm create electron-vite my-electron-app
安装相关依赖:
cd my-electron-app
yarn install
执行结果:
项目目录结构:
更多构建方法参见:https://electron-vite.github.io/guide/getting-started.html
2、安装依赖时报错 (operation not permitted)
报错详情:
Error: EPERM: operation not permitted, lstat 'C:\Users\asus\AppData\Local\Temp\electron-download-N1lOhL\electron-v30.0.2-win32-x64.zip'
尝试解决:
(1) 报错大概意思说的是没有权限,但是即便后续我使用管理员的方式运行依然出现该报错
(2) 修改 Temp 文件夹权限依然无效
(3) 按照网上的方法清除缓存 yarn cache clean,依然无效
解决方案:
后续查找相关资料,总结网友分享的经验,推测问题大概出在镜像源,尝试修改 .yarnrc 文件中的 electron_mirror 参数后成功下载相关依赖。
方法一:手动修改 .yarnrc 文件
.yarnrc 文件相关配置如下,应根据自身实际进行配置:
# THIS IS AN AUTOGENERATED FILE. DO NOT EDIT THIS FILE DIRECTLY.
# yarn lockfile v1
registry "https://registry.npmmirror.com"
"ELECTRON_MIRROR=https://registry.npmmirror.com/-/binary/electron/" true
cache-folder "D:\\Tools\\nvm\\Yarn\\yarn_cache"
disturl "https://registry.npmmirror.com/-/binary/node"
electron_mirror "https://registry.npmmirror.com/-/binary/electron/"
global-folder "D:\\Tools\\nvm\\Yarn\\yarn_dir"
lastUpdateCheck 1714810307218
prefix "D:\\Tools\\nvm\\Yarn\\yarn_bin"
strict-ssl true
注:该文件一般放在
C:\Users\用户名下,并确保该文件未被隐藏。
方法二:命令行方式修改 .yarnrc 文件
配置镜像源:
yarn config set electron_mirror https://registry.npmmirror.com/-/binary/electron/
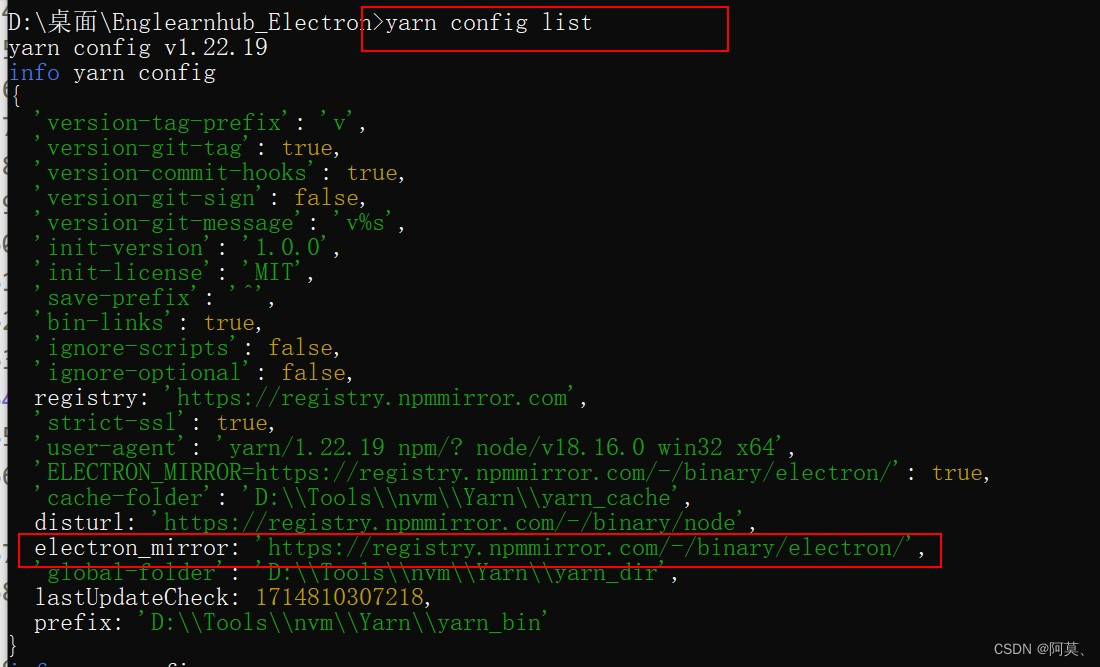
查看相关配置:
yarn config list
配置成功:
注:如果命令行方式无效,可尝试方法一中的手动方式修改
.yarnrc文件中的其他配置。
二、项目打包
1、执行打包命令
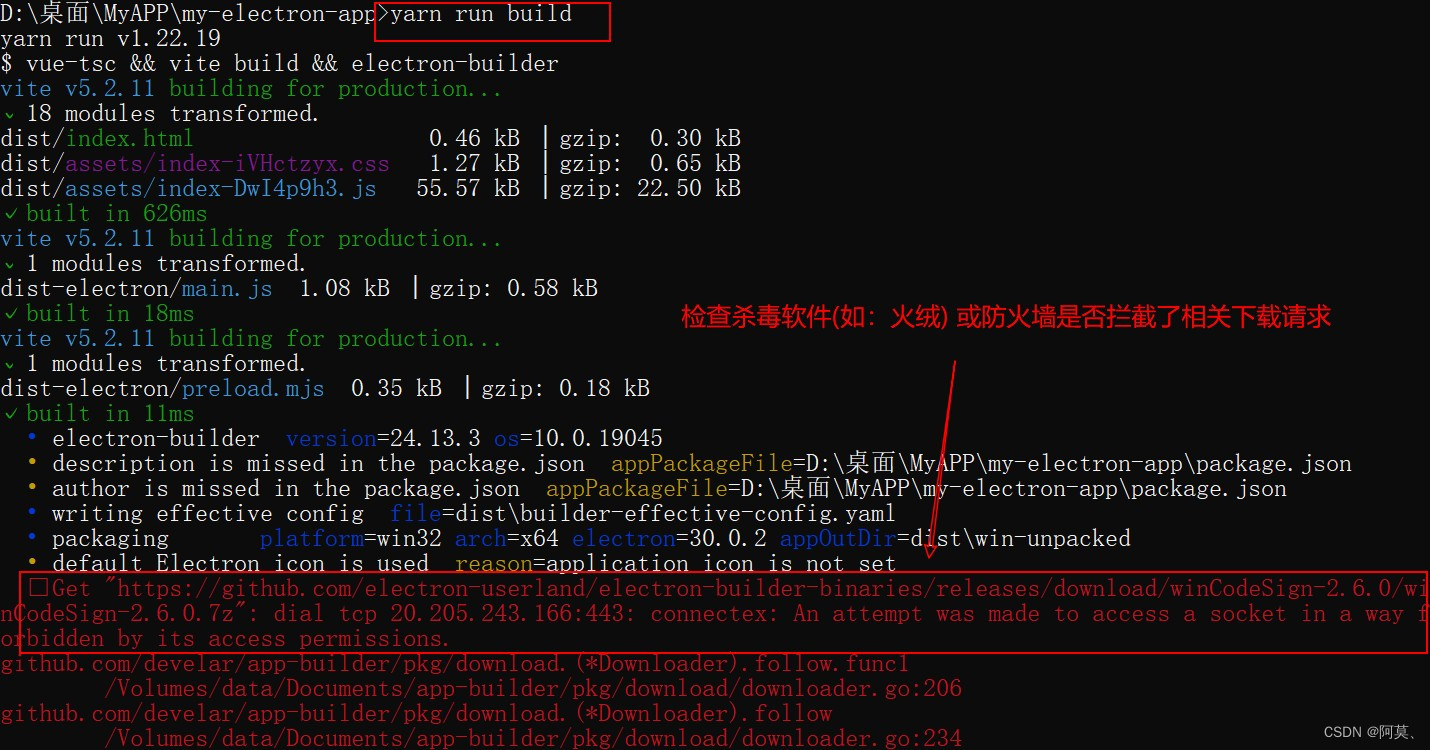
yarn run build
执行后将会下载多个文件,确保杀毒软件(如:火绒)、防火墙没有拦截相关下载请求。
下载出现报错:
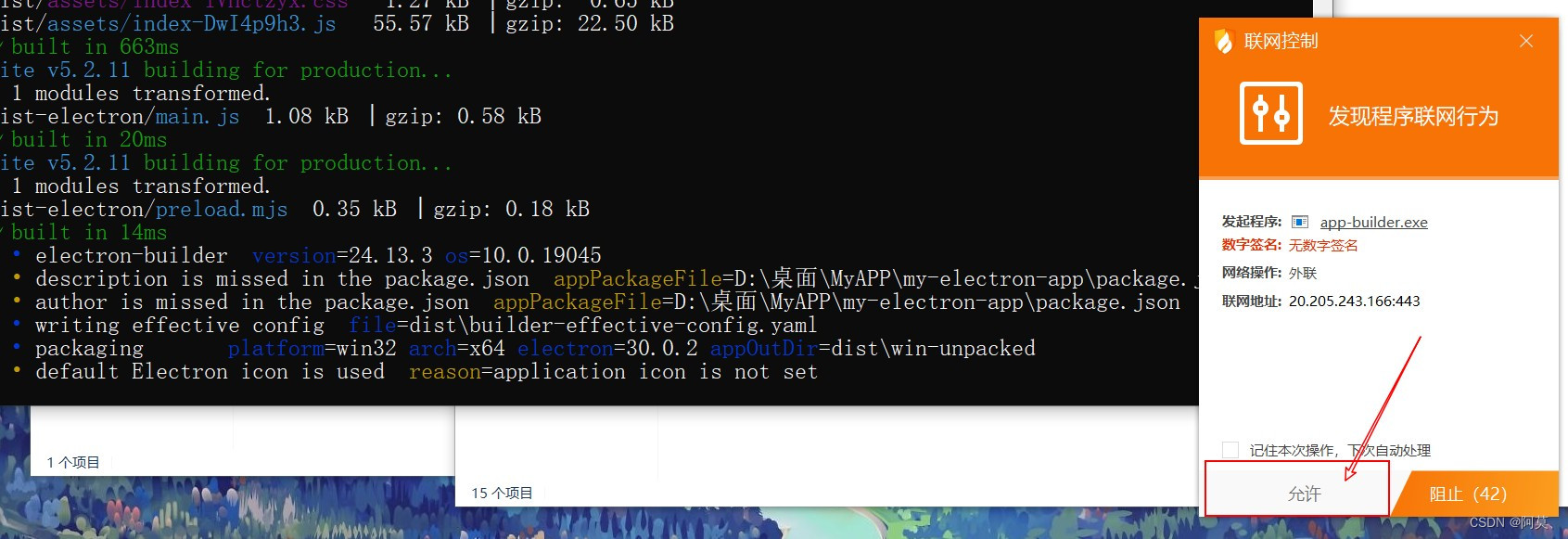
允许程序联网请求:
2、下载失败处理
方法一:使用代理IP
国内大概率会因为网络问题出现下载失败的情况,此时使用代理IP可能可以解决网络相关问题。
(虽然不报错了,但是下载很慢≡(▔﹏▔)≡)
方法二:手动下载相关文件
执行打包命令后,控制台将会出现压缩包的下载地址,此时复制下载地址至浏览器进行下载,并将文件放至指定路径即可解决无法下载或下载速度慢的问题。
winCodeSign-2.6.0: https://github.com/electron-userland/electron-builder-binaries/releases/download/winCodeSign-2.6.0/winCodeSign-2.6.0.7z
nsis-3.0.4.1: https://github.com/electron-userland/electron-builder-binaries/releases/download/nsis-3.0.4.1/nsis-3.0.4.1.7z
nsis-resources-3.4.1: https://github.com/electron-userland/electron-builder-binaries/releases/download/nsis-resources-3.4.1/nsis-resources-3.4.1.7z
electron-v30.0.2-win32-x64: https://registry.npmmirror.com/-/binary/electron/30.0.2/electron-v30.0.2-win32-x64.zip
---------------
如若浏览器也无法下载,则使用网盘链接(30 day):https://pan.baidu.com/s/1hjmiNd-VnyZalfNKzgippg 提取码:9wwd
3、手动方式下载后,将文件放至指定路径下
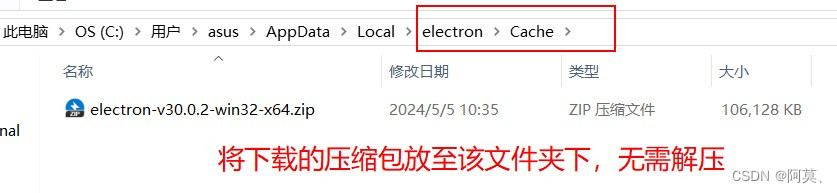
(1) 将 electron-v30.0.2-win32-x64 压缩包放至 C:\Users\asus\AppData\Local\electron\Cache 路径下:
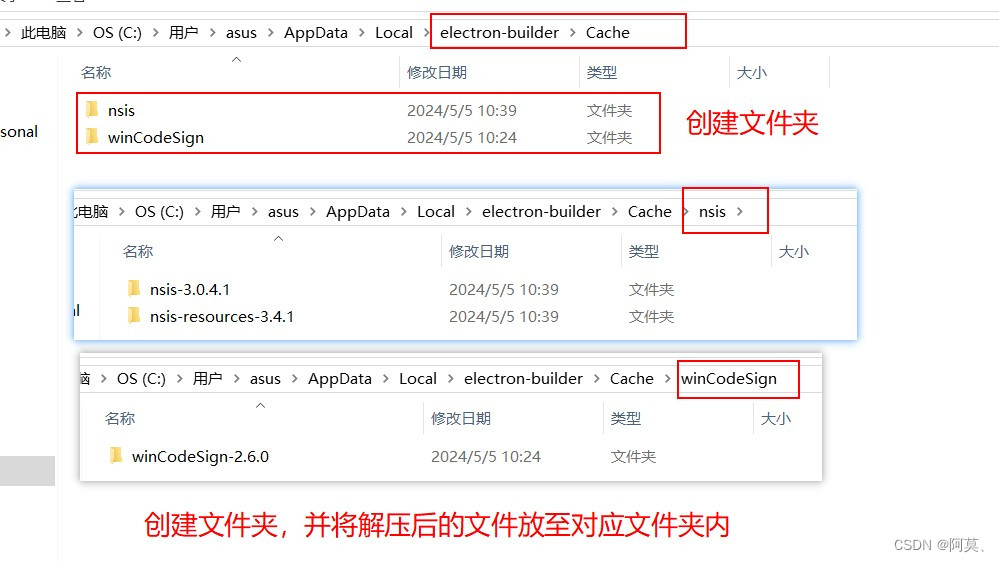
(2) 在 C:\Users\asus\AppData\Local\electron-builder\Cache 路径下创建一个 winCodeSign 文件夹,将 winCodeSign-2.6.0 压缩包解压后放入。再创建一个 nsis 文件夹,将 nsis-3.0.4.1 和 nsis-resources-3.4.1 压缩包解压后放入。