个人简介
👀个人主页: 前端杂货铺
🙋♂️学习方向: 主攻前端方向,正逐渐往全干发展
📃个人状态: 研发工程师,现效力于中国工业软件事业
🚀人生格言: 积跬步至千里,积小流成江海
🥇推荐学习:🍍前端面试宝典 🎨100个小功能 🍉Vue2 🍋Vue3 🍓Vue2/3项目实战 🥝Node.js实战 🍒Three.js🌕个人推广:每篇文章最下方都有加入方式,旨在交流学习&资源分享,快加入进来吧
| 内容 | 参考链接 |
|---|---|
| Node.js(一) | Node.js——fs(文件系统)模块 |
| Node.js(二) | Node.js——path(路径操作)模块 |
前言
上篇文章我们学习了 path 模块,本篇文章我们学习 Node.js 的 http 模块。
http 模块是核心模块,它提供了 HTTP 服务器和客户端功能,主要用于前后端通信。
创建 HTTP 服务
创建一个基本的 HTTP 服务也很简单,只需要导入 http 模块后创建并监听服务对象即可。
const http = require('http')
// 创建服务对象
const server = http.createServer((req, res) => {
// 解决响应内容中文乱码问题
res.setHeader('content-type', 'text/html;charset=utf-8')
// 设置响应体
res.end('你好,Http Server')
})
// 监听端口,启动服务
server.listen('9000', () => {
console.log('服务启动成功...')
})
请求信息
编写如下代码,启动服务后刷新 9000 网页即可在控制台中查看请求行和请求头的相关信息。
- method:获取请求的方法(GET / POST 等)
- url:获取请求的 url
- httpVersion:请求 HTTP 协议版本号
- headers:请求头信息
const http = require('http')
// 创建服务对象
const server = http.createServer((req, res) => {
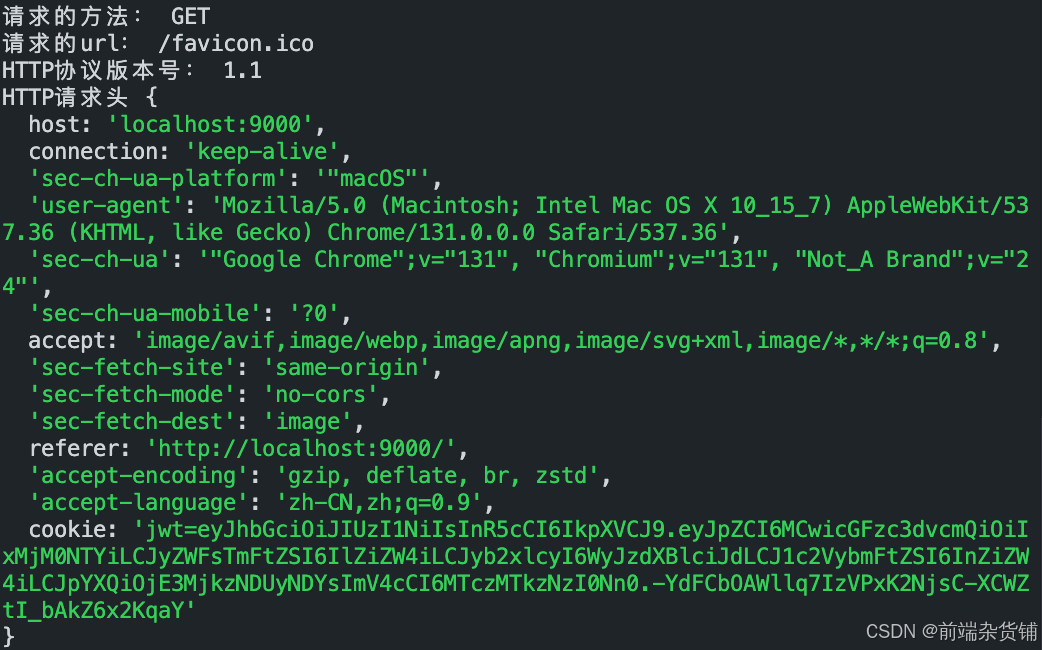
console.log('请求的方法:', req.method);
console.log('请求的url:', req.url);
console.log('HTTP协议版本号:', req.httpVersion);
console.log('HTTP请求头', req.headers);
// 解决响应内容中文乱码问题
res.setHeader('content-type', 'text/html;charset=utf-8')
// 设置响应体
res.end('你好,Http Server')
})
// 监听端口,启动服务
server.listen('9000', () => {
console.log('服务启动成功...')
})
解析请求路径
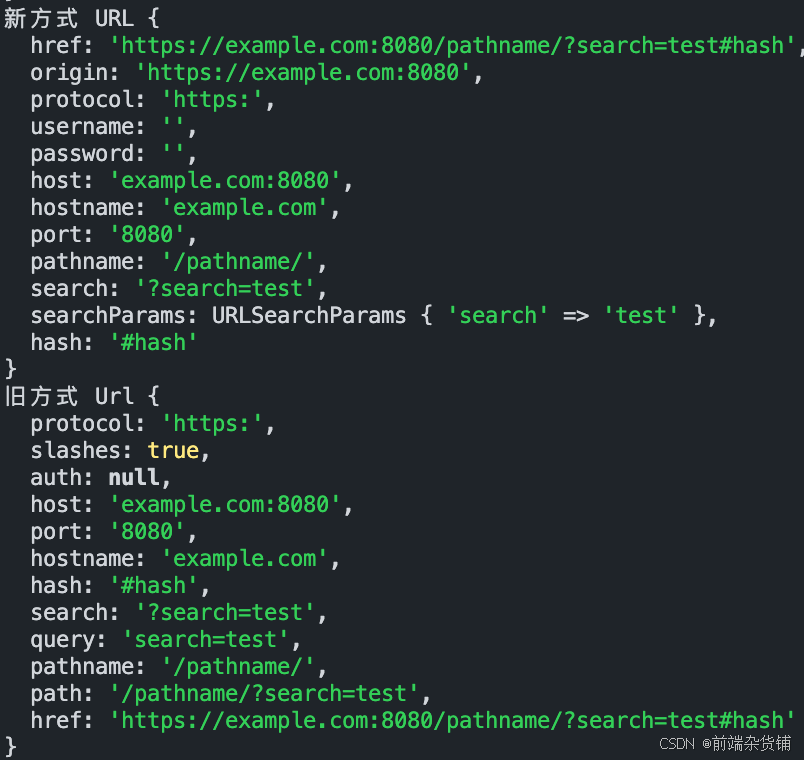
原来使用 url.parse() 来解析路径,但这种方式已被弃用;新的方式是使用 new URL() 来解析路径。
- href: 完整的 URL 字符串。
- protocol: 协议部分(包括末尾的冒号),如 https:。
- slashes: 一个布尔值,表示协议部分是否包含两个斜杠(//)。
- auth: 认证信息部分(即用户名和密码),如 user:pass,如果没有则为 null。
- host: 主机名(包括端口号,如果有的话),如 example.com:8080。
- port: 端口号部分(作为字符串),如 8080。
- hostname: 主机名部分(不包括端口号),如 example.com。
- hash: URL 中的哈希部分(包括 # 符号),如 #hash。
- search: URL 中的查询字符串部分(包括 ? 符号),如 ?search=test。
- query: 查询字符串部分(不包括 ? 符号),被解析为一个查询对象,如 { search: ‘test’ }。注意,这是一个 querystring 模块解析后的对象。
- pathname: URL 中的路径名部分,如 /pathname/。
- path: pathname 和 search 的组合,如 /pathname/?search=test。
const http = require('http');
const url = require('url');
const server = http.createServer((request, response) => {
// 解析请求路径
const myUrl = 'https://example.com:8080/pathname/?search=test#hash';
const parsedUrl = new URL(myUrl);
console.log("新方式", parsedUrl);
console.log(parsedUrl.searchParams.get('search'));
const parsedUrl2 = url.parse(myUrl);
console.log('旧方式', url.parse(parsedUrl2));
response.end('Hello HTTP')
})
server.listen('9000', () => {
console.log('服务启动成功...');
});
使用 get() 方法查询 search 的内容
parsedUrl.searchParams.get('search') // test
Simple Demo
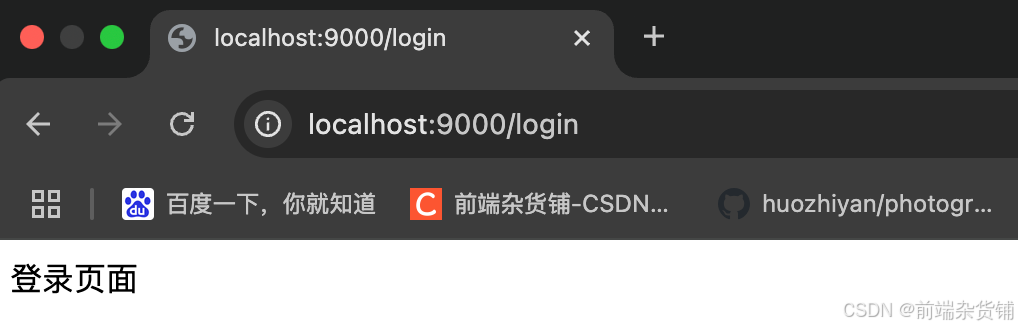
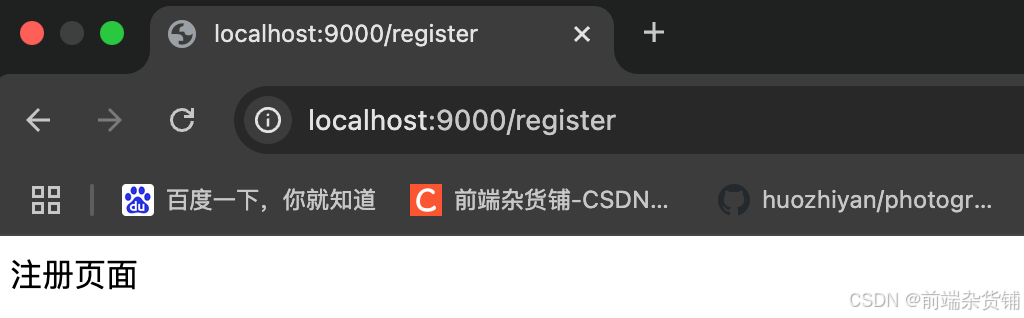
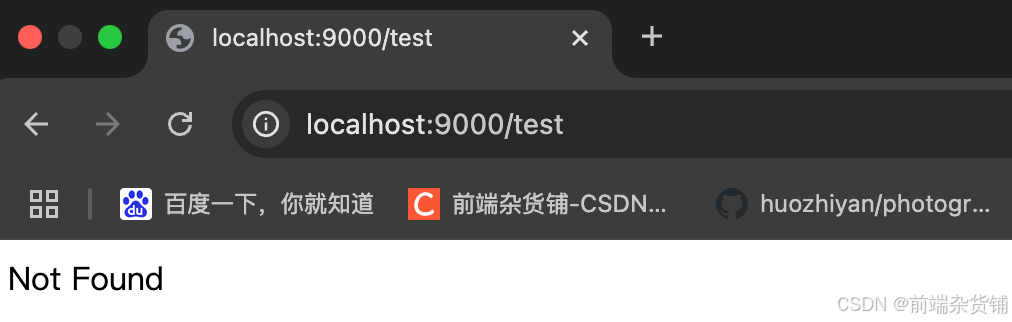
下面我们编写一个小练习,实现网址上输入 /login 路由显示 登录页面,输入 register 路由显示 注册页面,输入 其他路由 显示 Not Found
const http = require('http')
const server = http.createServer((request, response) => {
// 获取请求的方法
const { method } = request;
// 获取请求的 url 路径
const { pathname } = new URL(request.url, 'http:127.0.0.1');
response.setHeader('content-type', 'text/html;charset=utf-8');
if (method === 'GET' && pathname === '/login') {
response.end('登录页面')
} else if (method === 'GET' && pathname === '/register') {
response.end('注册页面');
} else {
response.end('Not Found')
}
})
server.listen(9000, () => {
console.log('服务启动成功...');
})
总结
本篇文章我们首先学习了如何创建一个 HTTP 服务,之后认识到了一些请求信息(如: method、url、headers等),再之后我们学习了使用 url.parse() 和 new URL() 进行路径的解析,最后编写了一个简单的 Demo 巩固了相关 API 的使用。
好啦,本篇文章到这里就要和大家说再见啦,祝你这篇文章阅读愉快,你下篇文章的阅读愉快留着我下篇文章再祝!
参考资料: