个人简介
👀个人主页: 前端杂货铺
🙋♂️学习方向: 主攻前端方向,正逐渐往全干发展
📃个人状态: 研发工程师,现效力于中国工业软件事业
🚀人生格言: 积跬步至千里,积小流成江海
🥇推荐学习:🍍前端面试宝典 🎨100个小功能 🍉Vue2 🍋Vue3 🍓Vue2/3项目实战 🥝Node.js实战 🍒Three.js🌕个人推广:每篇文章最下方都有加入方式,旨在交流学习&资源分享,快加入进来吧
| 内容 | 参考链接 |
|---|---|
| Node.js(一) | Node.js——fs(文件系统)模块 |
| Node.js(二) | Node.js——path(路径操作)模块 |
| Node.js(三) | Node.js——http 模块(一) |
| Node.js(四) | Node.js——http 模块(二) |
| Node.js(五) | Node.js——express项目搭建、请求、响应 |
前言
上篇文章我们学习了如何搭建 Express 项目,并认识了请求和响应的相关知识。
这篇文章我们来认识一下 Express 中的一个重要概念 => 中间件。
中间件概念
中间件(Middleware)本质上是一个回调函数,中间件函数可以像路由一样访问请求对象和响应对象。
中间件的作用:使用函数封装公共组件,简化代码。
中间件类型:全局中间件、路由中间件。
全局中间件
全局中间件是应用于整个应用程序的中间件,即所有请求都会经过这些中间件。它们通常用于执行一些全局的任务。
- 日志记录:记录每个请求的详细信息,如请求方法、URL、状态码、响应时间等。
- 错误处理:捕获和处理应用程序中发生的错误,确保服务器不会因为未处理的异常而崩溃。
- 跨域资源共享(CORS):允许或拒绝来自不同源的请求,以支持跨域请求。
- 静态文件服务:为应用程序提供静态文件(如HTML、CSS、JavaScript、图片等)。
- 请求体解析:解析请求体中的JSON、URL编码的数据或表单数据。
- 身份验证:验证请求是否来自已认证的用户,并添加用户信息到请求对象中。
const express = require("express");
const app = express();
const fs = require("fs");
const path = require("path");
// 声明中间件函数
function recordMiddleware(req, res, next) {
const { url, ip } = req;
// 将信息保存在文件中
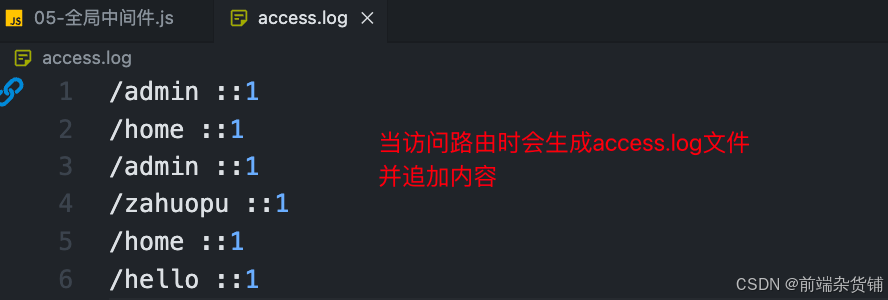
fs.appendFileSync(
path.resolve(__dirname, "./access.log"),
`${url} ${ip}\r\n`
);
// 放行
next();
}
// 使用中间件函数
app.use(recordMiddleware);
app.get("/home", (req, res) => {
res.send("前台首页");
});
app.get("/admin", (req, res) => {
res.send("后台首页");
});
app.get("*", (req, res) => {
res.send("Not Found");
});
app.listen(3000, () => {
console.log("服务已启动,端口 3000 正在监听中...");
});
路由中间件
路由中间件是应用于特定路由或路由组的中间件,只有匹配到这些路由的请求才会经过这些中间件。它们通常用于执行一些与特定路由相关的任务。
- 特定路由的日志记录:只记录特定路由的请求信息。
- 特定路由的身份验证:只对特定路由进行身份验证,例如,只有某些API端点需要身份验证。
- 数据验证和格式化:在将数据传递给路由处理程序之前,验证和格式化请求数据。
- 条件性路由处理:根据某些条件决定是否继续处理请求或重定向到其他路由。
const express = require("express");
const app = express();
// 声明路由中间件函数
let checkCodeMiddleware = (req, res, next) => {
// 当携带的 code 为 666 时才放行,不然提示 “暗号错误”
if (req.query.code === "666") {
next();
} else {
res.send("暗号错误");
}
};
// 第二个参数的位置使用路由中间件
app.get("/home", checkCodeMiddleware, (req, res) => {
res.send("前台首页");
});
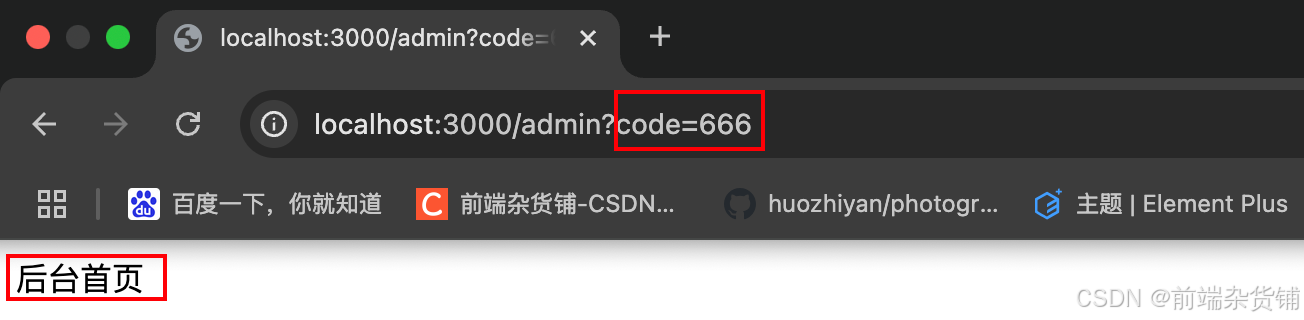
app.get("/admin", checkCodeMiddleware, (req, res) => {
res.send("后台首页");
});
app.get("*", (req, res) => {
res.send("Not Found");
});
app.listen(3000, () => {
console.log("服务已启动,端口 3000 正在监听中...");
});
静态资源中间件
通过 app.use(express.static(__dirname) + "/public") 来添加静态资源中间件。
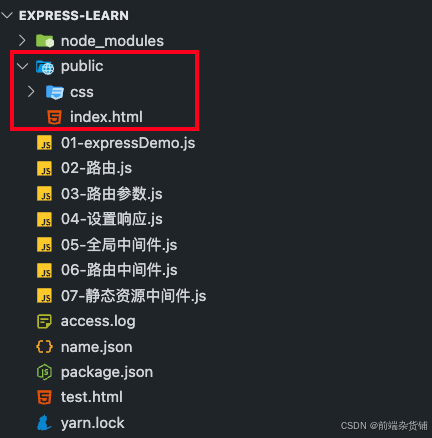
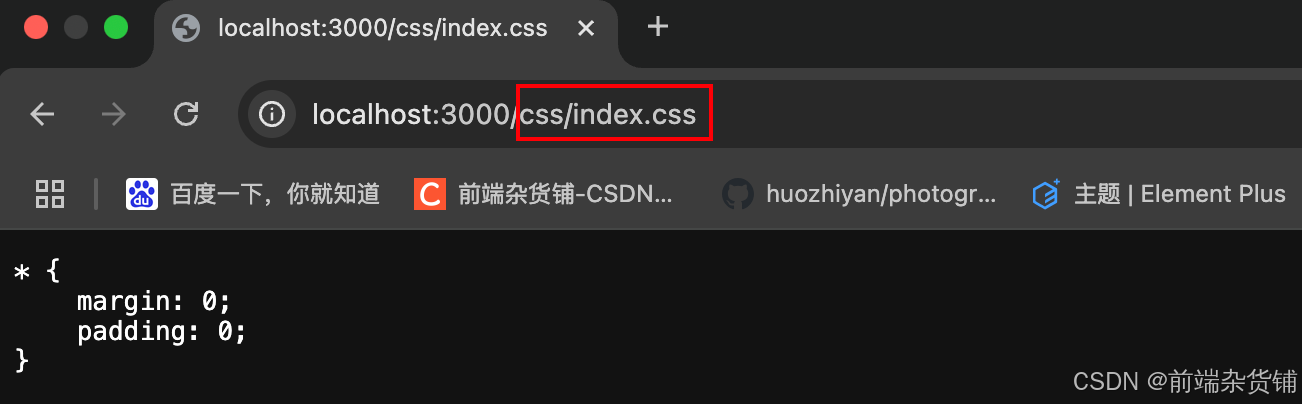
静态资源应放入 public 文件夹中,我们创建如下的目录结构。
注意事项:
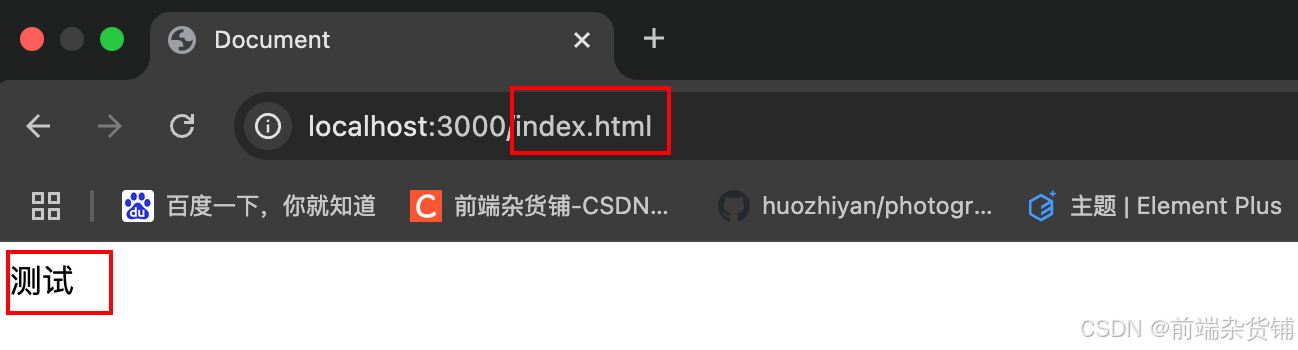
- index.html 文件为默认打开的资源。
- 如果静态资源与路由规则同时匹配,谁先匹配谁就响应。
- 路由响应动态资源,静态资源应由中间件响应。
const express = require("express");
const app = express();
app.use(express.static(__dirname + "/public"));
app.get("/home", (req, res) => {
res.send("前台首页");
});
app.listen(3000, () => {
console.log("服务已启动,端口 3000 正在监听中...");
});
总结
本篇文章我们学习了中间件的使用,包括 全局中间件、路由中间件和静态资源中间件,它们都有各自的使用场景,它们本质上都是一个回调函数,主要用于 请求预处理、响应后处理、错误处理、日志记录、权限控制、性能优化 等。
好啦,本篇文章到这里就要和大家说再见啦,祝你这篇文章阅读愉快,你下篇文章的阅读愉快留着我下篇文章再祝!
参考资料: