echarts官网Apache ECharts
1、前提:创建好了django框架
2、在django框架中使用echarts数据可视化之前,需要打开echarts官网,先下载echarts.js
第一种方法:
(1)点击“下载-->下载”
(2)选择一下的两种方式的任意一种:
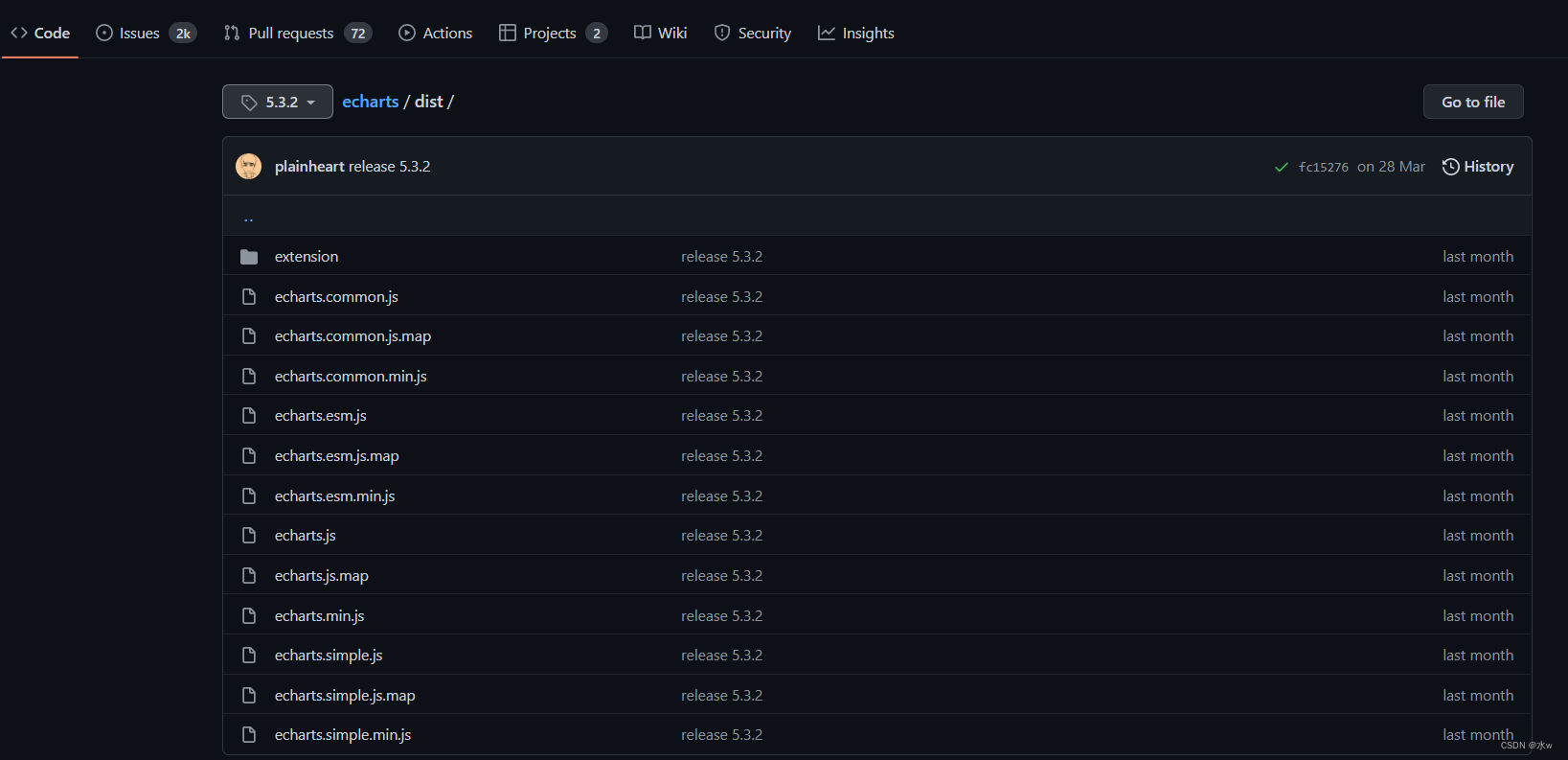
点击“dist”,打开了Github的项目文件,根据需要从“Github下载编译产物”即可:
重点描述 第二种方法:
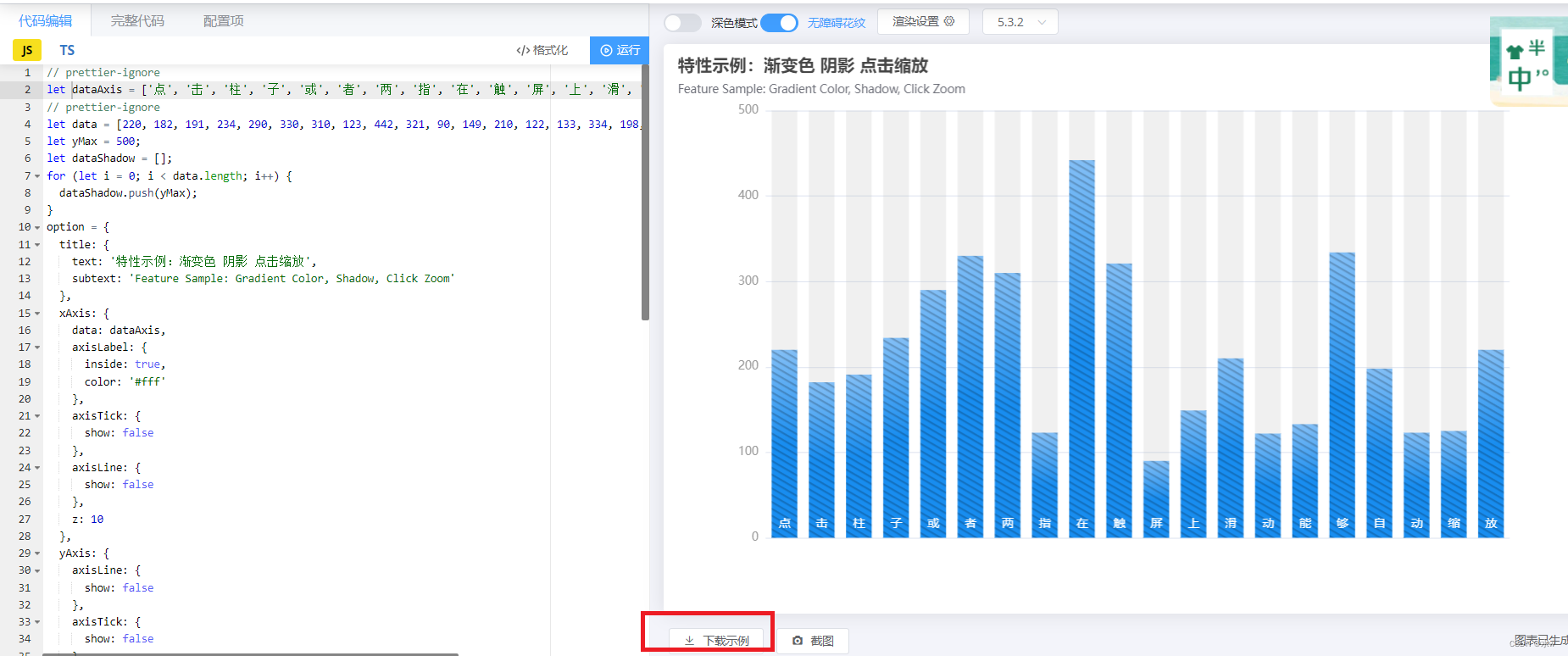
(1)点击“示例”,选择想要的图形,这里我随便选择的是柱状图中的渐变柱状图
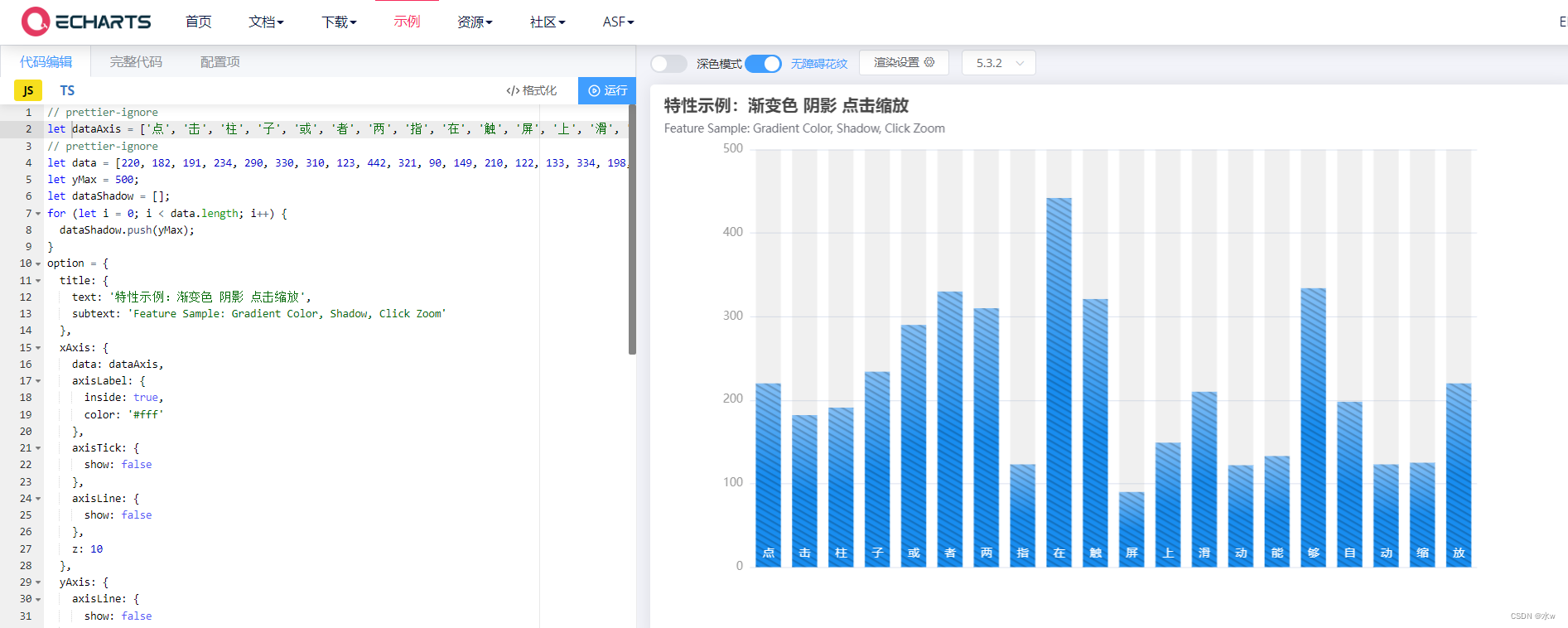
打开后是这个样子:
(2)点击“下载示例”,下载这个渐变柱状图的html文件
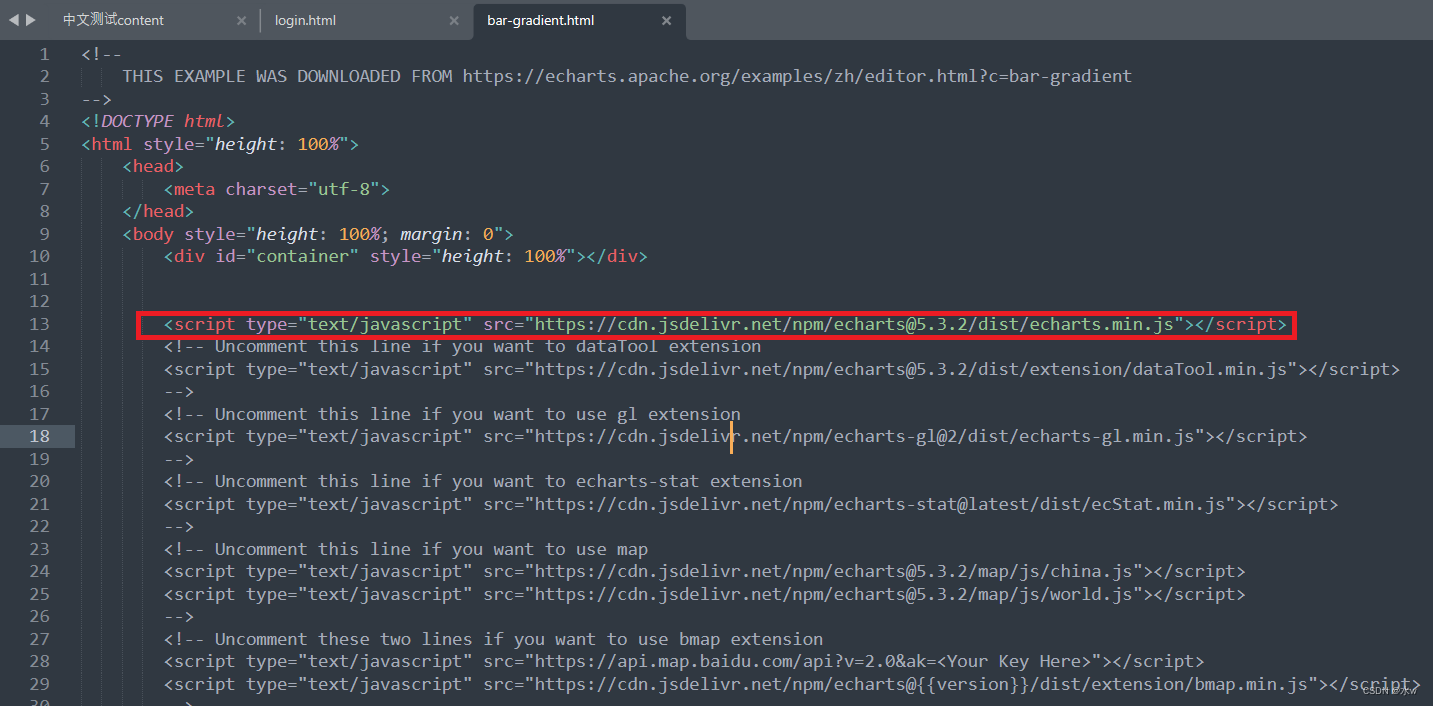
(3)下载成功之后,打开:
<!--
THIS EXAMPLE WAS DOWNLOADED FROM https://echarts.apache.org/examples/zh/editor.html?c=bar-gradient
-->
<!DOCTYPE html>
<html style="height: 100%">
<head>
<meta charset="utf-8">
</head>
<body style="height: 100%; margin: 0">
<div id="container" style="height: 100%"></div>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/[email protected]/dist/echarts.min.js"></script>
<!-- Uncomment this line if you want to dataTool extension
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/[email protected]/dist/extension/dataTool.min.js"></script>
-->
<!-- Uncomment this line if you want to use gl extension
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts-gl@2/dist/echarts-gl.min.js"></script>
-->
<!-- Uncomment this line if you want to echarts-stat extension
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts-stat@latest/dist/ecStat.min.js"></script>
-->
<!-- Uncomment this line if you want to use map
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/[email protected]/map/js/china.js"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/[email protected]/map/js/world.js"></script>
-->
<!-- Uncomment these two lines if you want to use bmap extension
<script type="text/javascript" src="https://api.map.baidu.com/api?v=2.0&ak=<Your Key Here>"></script>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/echarts@{{version}}/dist/extension/bmap.min.js"></script>
-->
<script type="text/javascript">
var dom = document.getElementById("container");
var myChart = echarts.init(dom);
var app = {};
var option;
// prettier-ignore
let dataAxis = ['点', '击', '柱', '子', '或', '者', '两', '指', '在', '触', '屏', '上', '滑', '动', '能', '够', '自', '动', '缩', '放'];
// prettier-ignore
let data = [220, 182, 191, 234, 290, 330, 310, 123, 442, 321, 90, 149, 210, 122, 133, 334, 198, 123, 125, 220];
let yMax = 500;
let dataShadow = [];
for (let i = 0; i < data.length; i++) {
dataShadow.push(yMax);
}
option = {
title: {
text: '特性示例:渐变色 阴影 点击缩放',
subtext: 'Feature Sample: Gradient Color, Shadow, Click Zoom'
},
xAxis: {
data: dataAxis,
axisLabel: {
inside: true,
color: '#fff'
},
axisTick: {
show: false
},
axisLine: {
show: false
},
z: 10
},
yAxis: {
axisLine: {
show: false
},
axisTick: {
show: false
},
axisLabel: {
color: '#999'
}
},
dataZoom: [
{
type: 'inside'
}
],
series: [
{
type: 'bar',
showBackground: true,
itemStyle: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{ offset: 0, color: '#83bff6' },
{ offset: 0.5, color: '#188df0' },
{ offset: 1, color: '#188df0' }
])
},
emphasis: {
itemStyle: {
color: new echarts.graphic.LinearGradient(0, 0, 0, 1, [
{ offset: 0, color: '#2378f7' },
{ offset: 0.7, color: '#2378f7' },
{ offset: 1, color: '#83bff6' }
])
}
},
data: data
}
]
};
// Enable data zoom when user click bar.
const zoomSize = 6;
myChart.on('click', function (params) {
console.log(dataAxis[Math.max(params.dataIndex - zoomSize / 2, 0)]);
myChart.dispatchAction({
type: 'dataZoom',
startValue: dataAxis[Math.max(params.dataIndex - zoomSize / 2, 0)],
endValue:
dataAxis[Math.min(params.dataIndex + zoomSize / 2, data.length - 1)]
});
});
if (option && typeof option === 'object') {
myChart.setOption(option);
}
</script>
</body>
</html>
(4)复制下图中红线框里的src里的url地址,使用浏览器打开,

(5)按住“Ctrl+A”全选,进行复制“Ctrl+v”
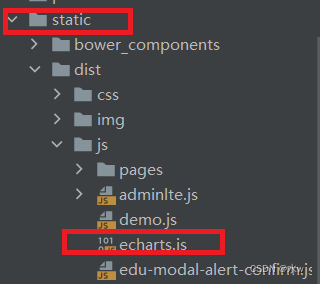
进入到django中,在static/disk/js文件夹下新建一个js文件“echarts.js”
打开“echarts.js” ,将复制内容粘贴过去
(6) 在template下新建一个show.html文件,
我这里是在我的django框架的template/web/下新建了一个show.html文件,
(6)将之前下载的示例html文件里的内容复制粘贴到新建的show.html文件里,
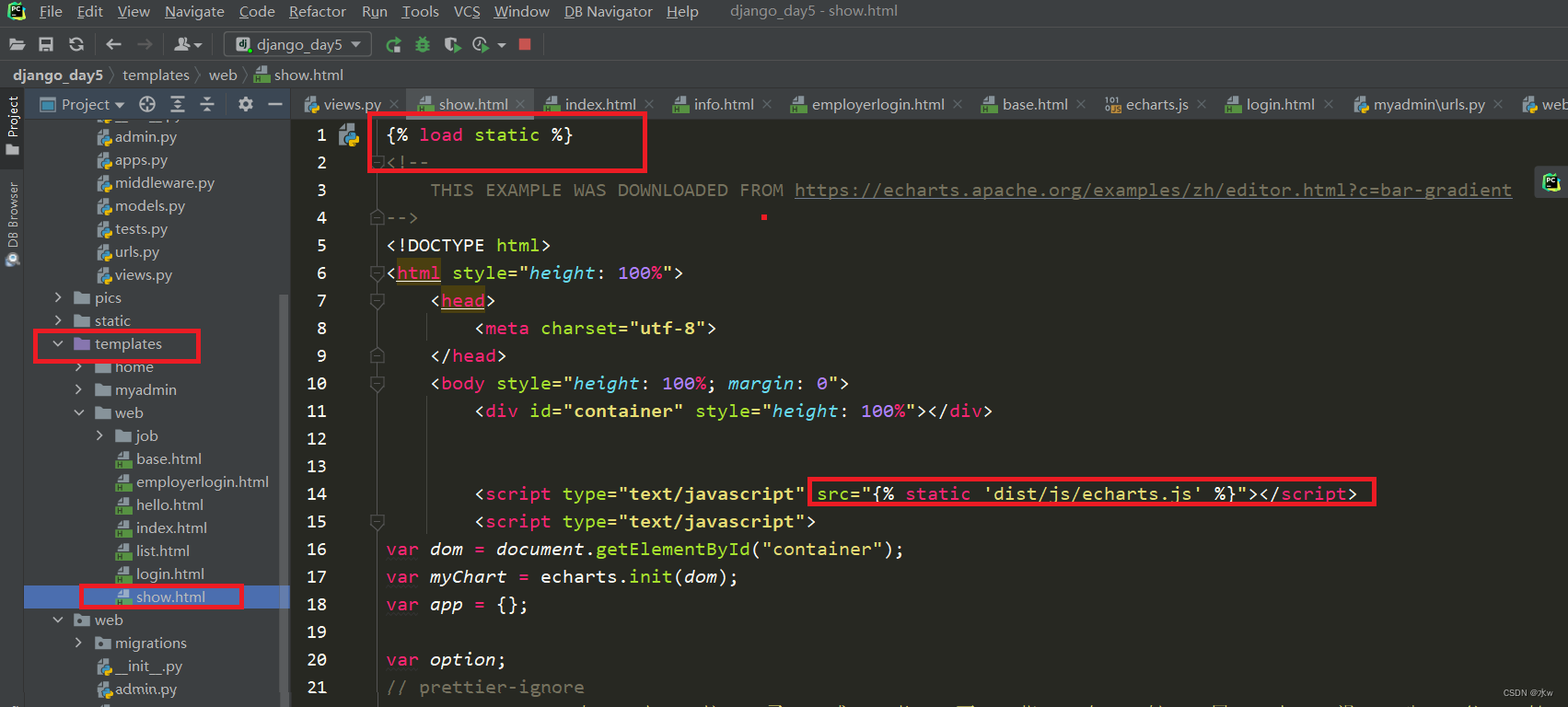
并修改script标签的src属性值(改为自己新建的echarts.js文件所在位置)
我是在static/disk/js文件夹下新建一个js文件“echarts.js”
因此我的src应该写为
{% static 'dist/js/echarts.js' %}而且还需在show.html文件最上方加上
{% load static %}
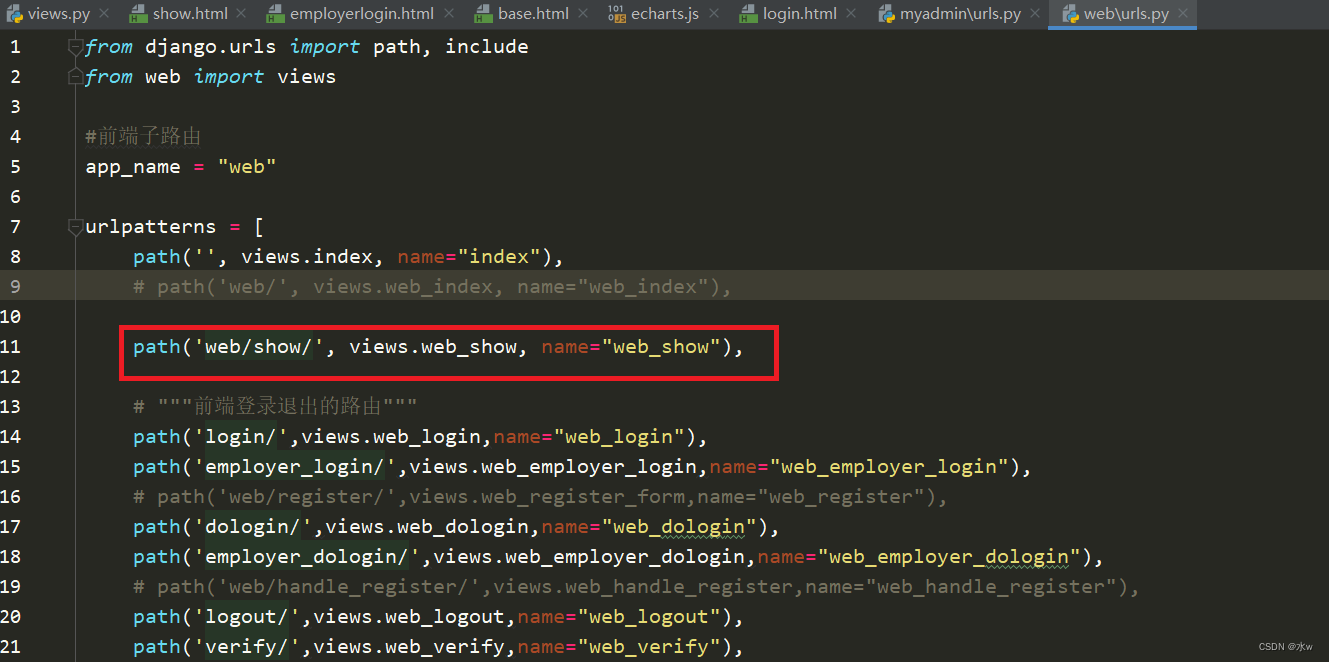
(7)修改django项目的应用web里的web/urls.py文件:
在web/urls.py的路由里添加:
path('web/show/', views.web_show, name="web_show"),这样就可以通过该路径访问到show.html了。
(10)Django使用自己的Templates模板进行HTML渲染控制,因此我们需要使用Django的render()函数给用户返回可视化的图表页面。
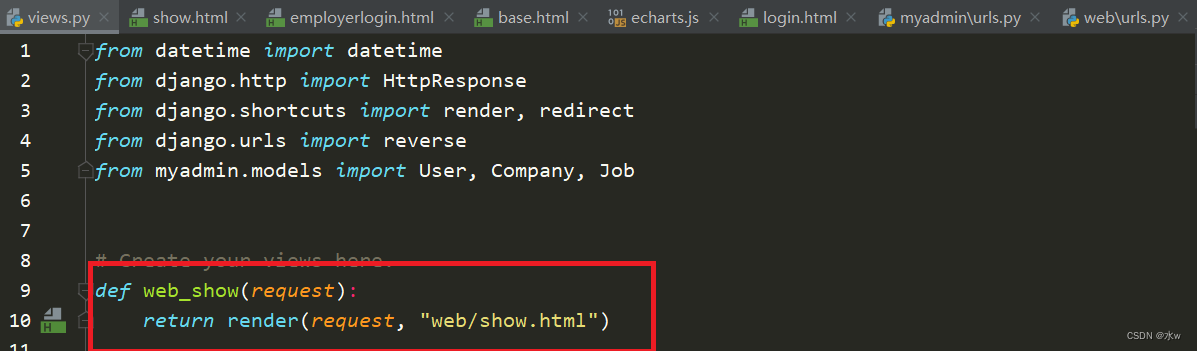
在django项目的应用web里的web/views.py文件下添加函数“web_show”:
from datetime import datetime
from django.http import HttpResponse
from django.shortcuts import render, redirect
from django.urls import reverse
from myadmin.models import User, Company, Job
# Create your views here.
def web_show(request):
return render(request, "web/show.html")
(9)修改之后,运行django项目,在浏览器输入
然后echarts图就显示出来了。