目录
前言
去年就想写一篇关于uni-app的pdf预览功能,拖很久了,补上。
一、下载PDF预览相关文件
- 下载地址
- 解压后效果:
二、使用步骤
- 在 static 文件夹下新建 pdf 文件夹,将解压文件放进 pdf 文件夹下(看网上很多博主把文件夹放在根目录里,我反正之前试到最后始终无法打开预览请求的PDF文件! 避坑 :放在 static 文件夹下就没问题了)
- 如图所示:
- 这里以 demo 演示 pdf 预览效果
- 新建了一个 index 页面,加了一个 预览PDF 按钮
- 代码如下:
<template>
<view class="content">
<view class="text-area">
<button @click="previewPdf()">预览PDF</button>
</view>
</view>
</template>
<script>
export default {
data() {
return {
}
},
onLoad() {
},
methods: {
previewPdf(){
console.log('=>点击了预览pdf按钮')
uni.navigateTo({//保留当前页面,跳转到应用内的某个页面
url: '/pages/pdfDemo/pdfView?id='+123456//带参跳转
// url: '/pages/pdfDemo/pdfView'//无参跳转
})
}
}
}
</script>
<style>
.content {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
margin: auto;
}
.logo {
height: 200rpx;
width: 200rpx;
margin-top: 200rpx;
margin-left: auto;
margin-right: auto;
margin-bottom: 50rpx;
}
.text-area {
display: flex;
justify-content: center;
}
.title {
font-size: 36rpx;
color: #8f8f94;
}
</style>
- 新建了一个 pdfView PDF预览页面
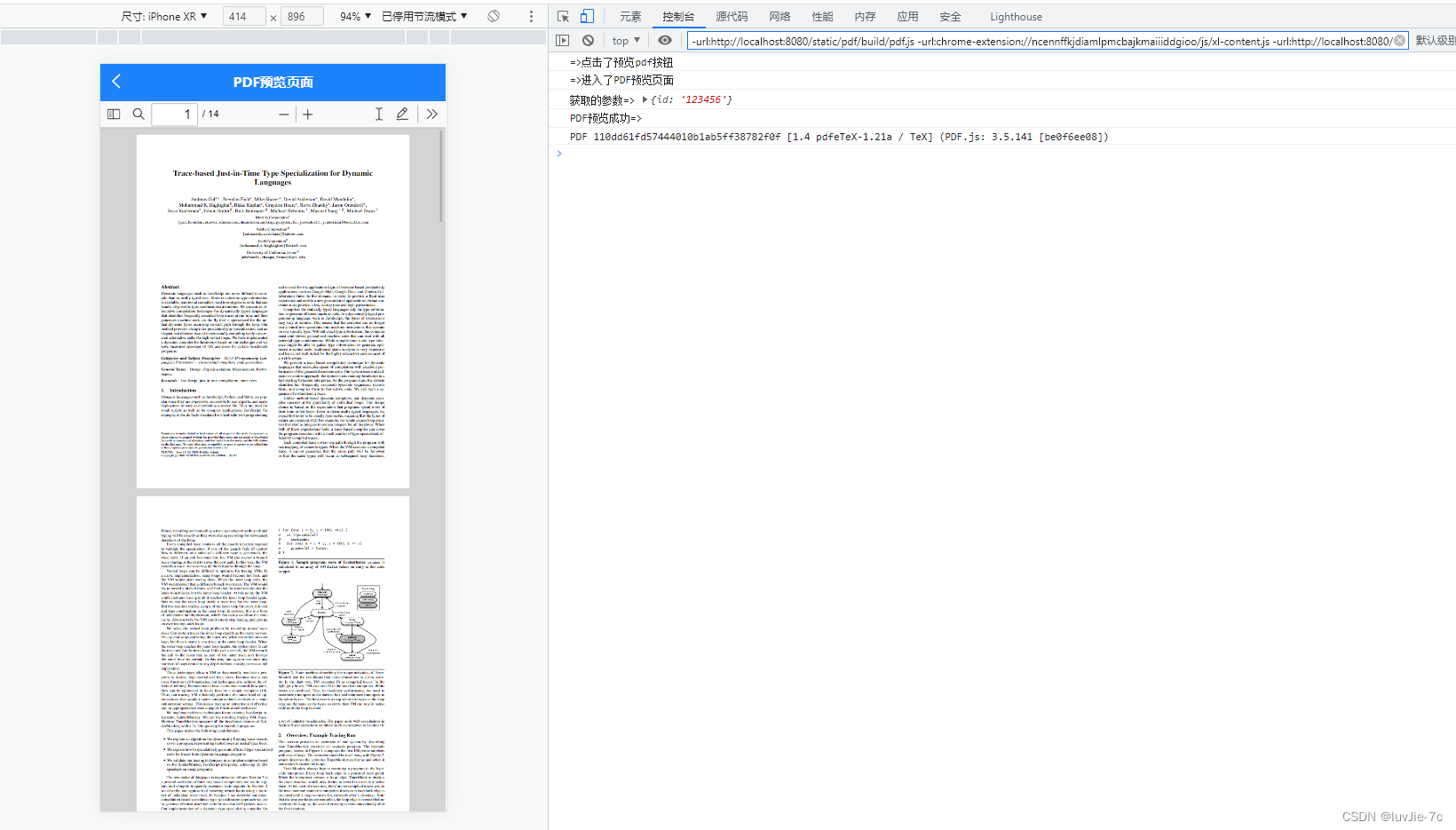
- web-view 是一个 web 浏览器组件,可以用来承载网页的容器,会自动铺满整个页面,这里用它来展示PDF。
- 安卓模拟器、ios手机浏览器访问截图
-
-
代码如下( 根据业务自行更改 ):
<template>
<view>
<web-view :src="url"></web-view>
</view>
</template>
<script>
export default {
data() {
return {
url: '',//PDF路径
viewerUrl:'/static/pdf/web/viewer.html',//用来渲染PDF的html
fileUrl:'/static/pdf/web/compressed.tracemonkey-pldi-09.pdf'//pdfjs自带的默认PDF
};
},
onLoad(option) {
console.log('=>进入了PDF预览页面')
console.log('获取的参数=>',option)
if(option.id !=undefined && option.id !='undefined' && option.id !='' && option.id !=null){
this.url =this.viewerUrl+'?file='+encodeURIComponent(this.fileUrl); // encodeURIComponent 函数可把字符串作为 URI 组件进行编码;
//以发起请求的方式获取预览PDF
// uni.request({
// url: '/xxx/xxx/xxx/previewPdf/'+option.id,
// method: 'GET',
// header: { 'Authorization': 'Bearer ' + uni.getStorageSync('Admin-Token') },//自定义请求头
// responseType: 'arraybuffer',
// success: (res) => {
// let blob = new Blob([res.data],{type:'application/pdf;chartset=UTF-8'});//转换blob数据类型
// let href = URL.createObjectURL(blob);
// this.url =this.viewerUrl+'?file='+encodeURIComponent(href);// encodeURIComponent 函数可把字符串作为 URI 组件进行编码;
// },
// });
console.log('PDF预览成功=>')
}else{//无参就不预览PDF
uni.showModal({//弹出提示
title:'系统提示',//提示的标题
content: '参数无效',//提示的内容
confirmText:'返回',//取消按钮的文字,默认为"取消"
showCancel:false,//是否显示取消按钮,默认为 true
success: (res) => {
if (res.confirm) {//监听弹窗返回按钮
uni.navigateBack();//返回上一页
}
}
});
}
},
methods: {
}
}
</script>
<style>
</style>
@GetMapping("/previewPdf/{id}")
public void previewPdf(@PathVariable("id") String id) {}- 返回文件流(Java)
/**
* pdf预览
* @author luvJie-7c
* @date 2022-8-5 17:31
* @param fileName 文件名
* @param path 文件路径
* @return void
*/
public static String previewPdf(String fileName, String path){
//获取HttpServletResponse (静态自创建)
HttpServletResponse response =((ServletRequestAttributes) RequestContextHolder.getRequestAttributes()).getResponse();
// 验证该文件是否是存在
if(new File(path).exists()){
//添加跨域访问
response.setHeader("Access-Control-Allow-Origin", "*");
//以流的形式传输
response.setContentType("application/octet-stream");
// 设置文件流编码格式
response.setCharacterEncoding("UTF-8");
//Content-Disposition属性名 (attachment表示以附件的方式下载;inline表示在页面内打开)
response.setHeader("Content-Disposition", "attachment; fileName="+fileName+".pdf");
try { //输入输出
FileInputStream is = new FileInputStream(path);
ServletOutputStream out = response.getOutputStream();
byte[] buffer = new byte[1024];
int i = 0;
while ((i = is.read(buffer)) != -1) {
out.write(buffer,0,i);
}
//缓存区的数据进行输出
out.flush();
//关闭流
out.close();
is.close();
} catch (IOException e) {
e.printStackTrace();
}
}
}