在下载m3u8视频上,全文共参考两篇文章,并加以总结追加自己的内容
文章一:video 标签 src:blob 链接转下载MP4
文章二:如何下载链接为blob类型的视频
前言
网站使用这种格式就是为了增加我们的下载难度。
这种链接是如何生成的?
var img = "https://baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png";
fetch(img)
.then(resp=>{
console.log(resp)
var arr = new Uint16Array(resp);
var blobOBj = new Blob([arr], {
type: "application/octet-binary"
});
console.log(blobOBj);
var blobUrl = URL.createObjectURL(blobOBj);
console.log(blobUrl);
});
这段代码需要在 百度首页 的开发者工具控制台中运行,不然有跨域问题。
服务器默认返回的是字节数组类型,将其转换成Blob类型,根据它创建一个blob类型的链接。
原理分析
最早是数据库直接用Blob来存储二进制数据对象,这样就不用关注存储数据的格式了。在web领域,Blob对象表示一个只读原始数据的类文件对象,虽然是二进制原始数据但是类似文件的对象,因此可以像操作文件对象一样操作Blob对象。
video标签,audio标签还是img标签的src属性,不管是相对路径,绝对路径,或者一个网络地址,归根结底都是指向一个文件资源的地址。既然我们知道了Blob其实是一个可以当作文件用的二进制数据,那么只要我们可以生成一个指向Blob的地址,是不是就可以用在这些标签的src属性上,答案肯定是可以的,这里我们要用到的就是URL.createObjectURL()。
const objectURL = URL.createObjectURL(object); //blob:http://localhost:1234/abcedfgh-1234-1234-1234-abcdefghijkl
这里的object参数是用于创建URL的File对象、Blob 对象或者 MediaSource 对象,生成的链接就是以blob:开头的一段地址,表示指向的是一个二进制数据。
其中localhost:1234是当前网页的主机名称和端口号,也就是location.host,而且这个Blob URL是可以直接访问的。需要注意的是,即使是同样的二进制数据,每调用一次URL.createObjectURL方法,就会得到一个不一样的Blob URL。这个URL的存在时间,等同于网页的存在时间,一旦网页刷新或卸载,这个Blob URL就失效。
第一步,找到源地址
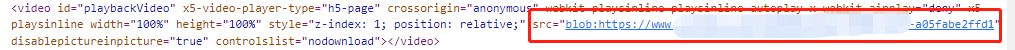
1.在想下载的视频网页,按f12打开开发人员工具。找到video标签,锁定src属性
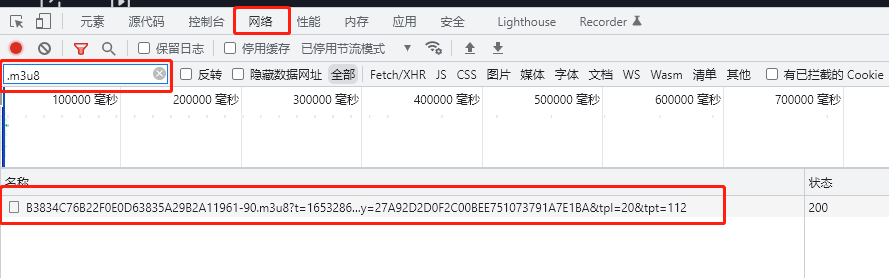
2.确认src源为blob:样式,转到网络(network),在筛选中输入.m3u8,得到实际地址
第二步,借助blob下载网站下载文件
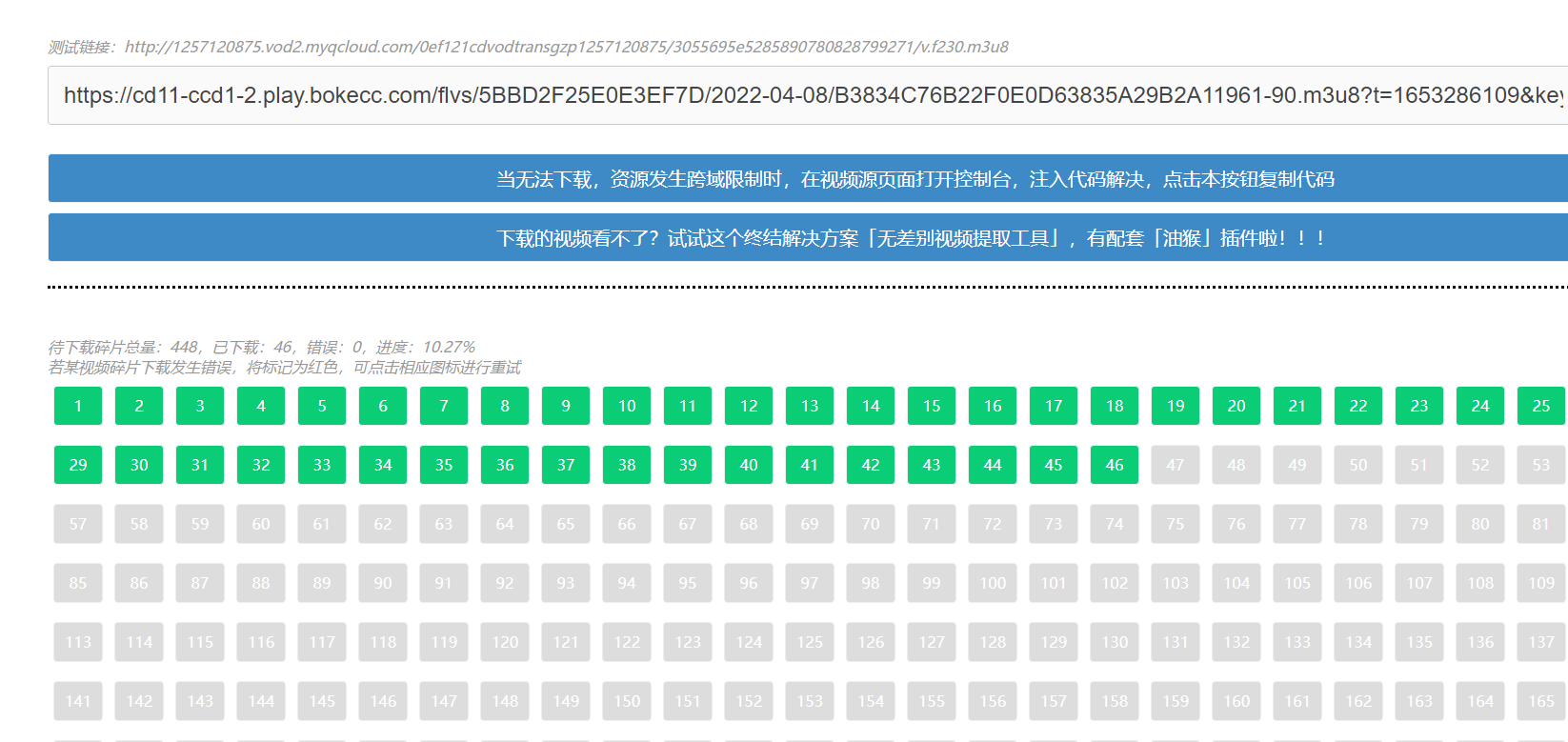
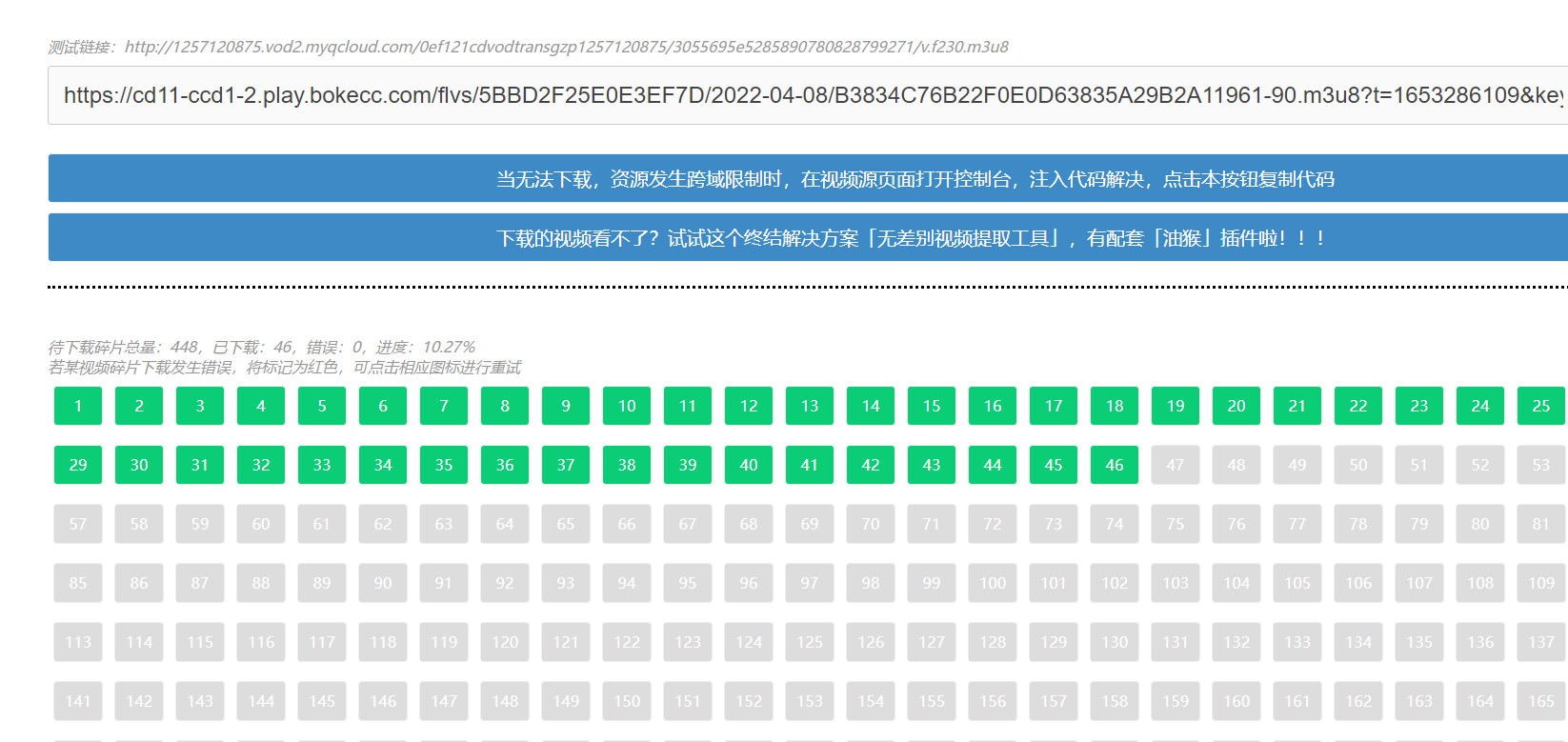
1.用专门下载blob的blob下载工具,粘贴上述.m3u8地址
可以直接点击MP4下载,下载下来就是视频了。
这里主要讲第二种方法,点击原格式下载
绿色的就是下载无异常的,红色的就是下载有问题的
2.下载成功的内容为.ts文件
第三步,使用ffmpeg工具 将格式转化为MP4
1.ffmpeg下载与安装可以看一下我之前发布的文章
vue2 中web端播放rtsp视频流 通过ffmpeg(海康威视录像机)
仅完成第一、第二步骤就行了了
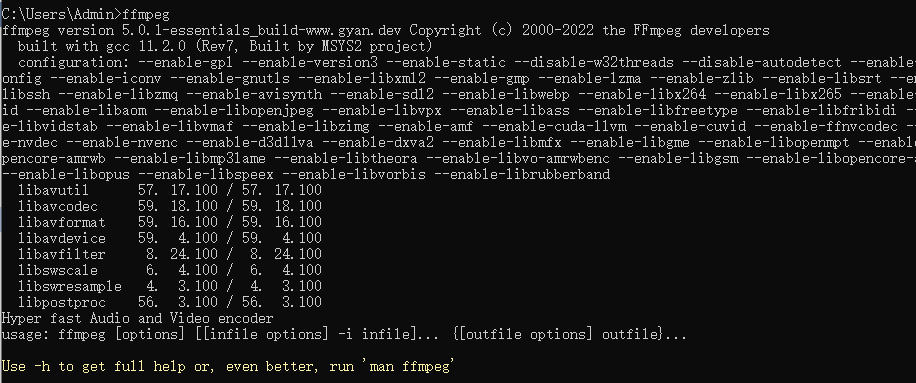
2.打开cmd,输入ffmpeg,出现如下图所示即成功。
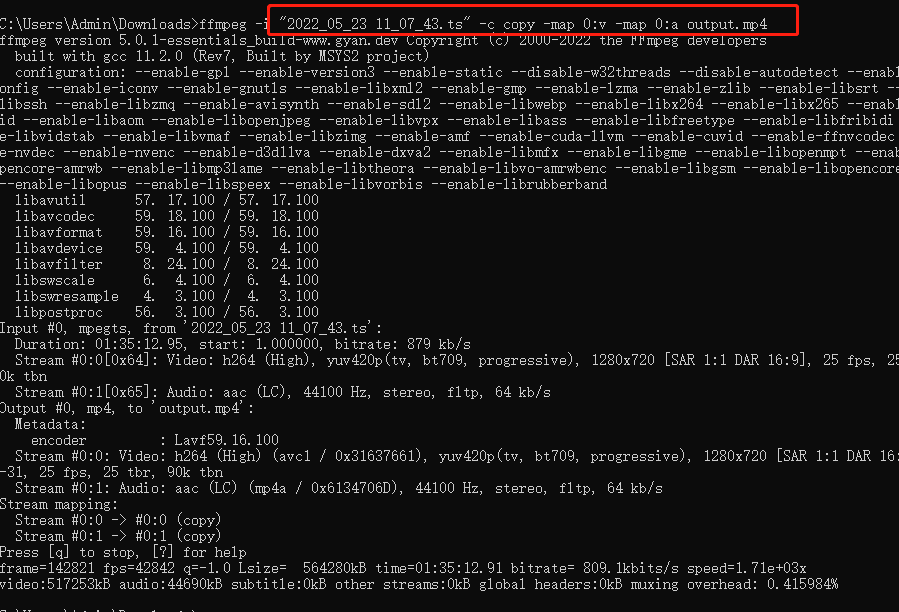
3.ffmpeg 命令如下
直接转
ffmpeg -i new.ts -c copy -map 0:v -map 0:a output.mp4
指定音频流(一般用这个)
ffmpeg -i new.ts -c copy -map 0:v -map 0:a -bsf:a aac_adtstoasc output.mp4
重编码视频
ffmpeg -y -i new.ts -c:v libx264 -c:a copy -bsf:a aac_adtstoasc output.mp4
下班~