文章目录

简述
好久之前,就已经看到,_无论什么样的加密,都是脱了裤子放屁。_但是话糙理不糙。
之前只是相信,现在又被验证了。
当渗透人员跟我说这个问题后,我自己又尝试了几次,这才发现,自己辛苦增加的安全措施反而毫无作用。。。
因为修改的部分是在请求之前进行的,相当于使用开发环境。。。
接下来就还原这个流程。
本项目所使用的代码
Fir Cloud 完整项目
使用的是本人开源的一个安全网关项目。
该内容完整项目如下
https://gitee.com/dong-puen/fir-cloud
https://github.com/firLucky/fir-cloud
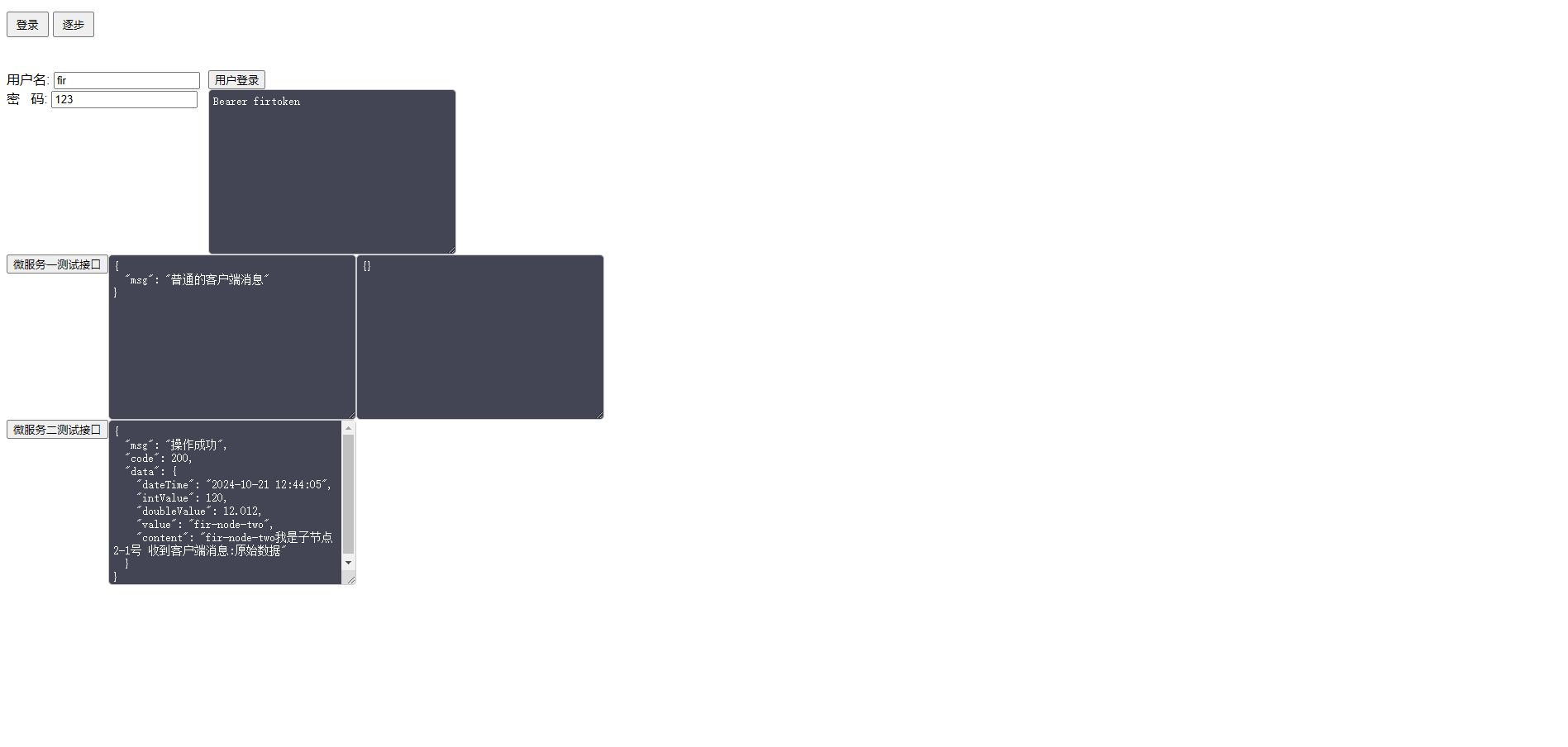
原始页面
修改源码
F12打开开发者模式(戈门,这个应该不用解释了吧)
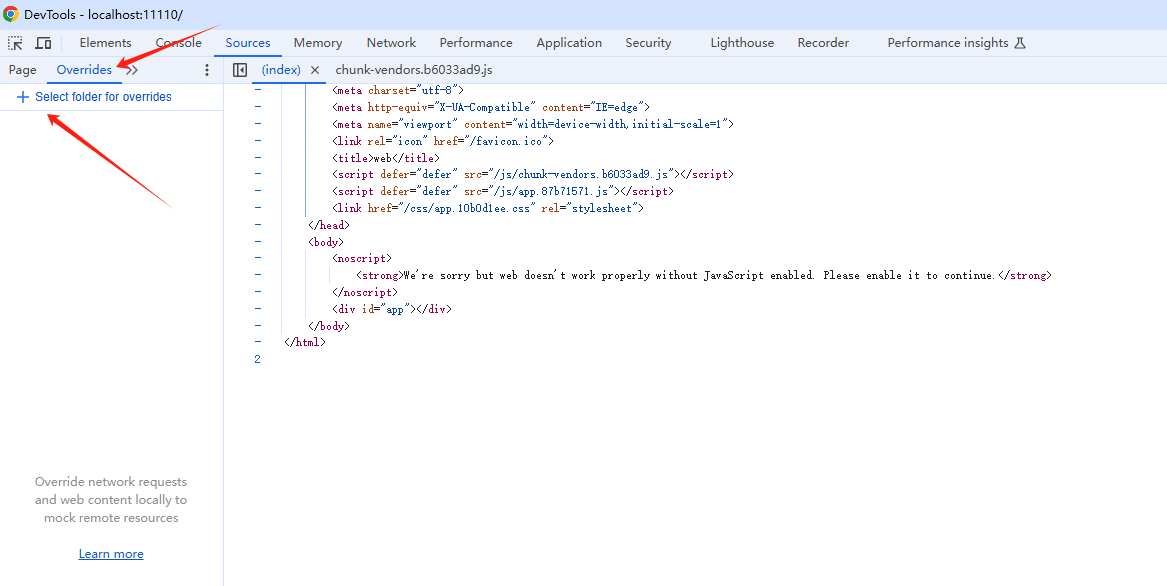
选择Sources
本地运行前端源码
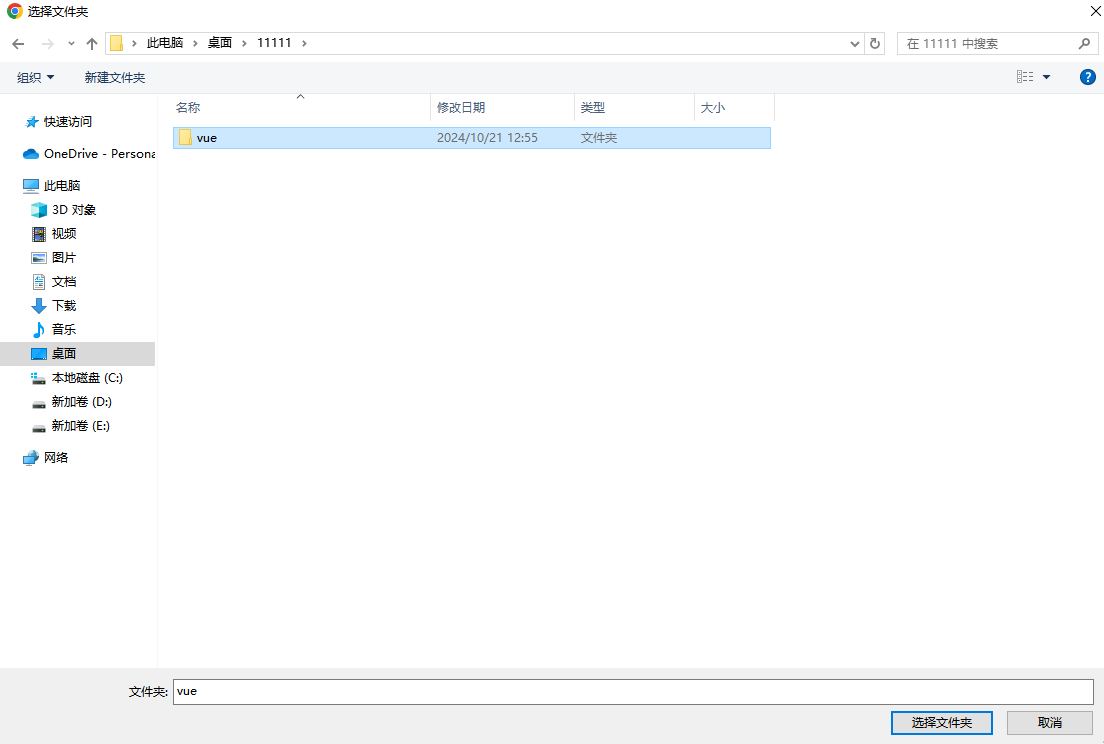
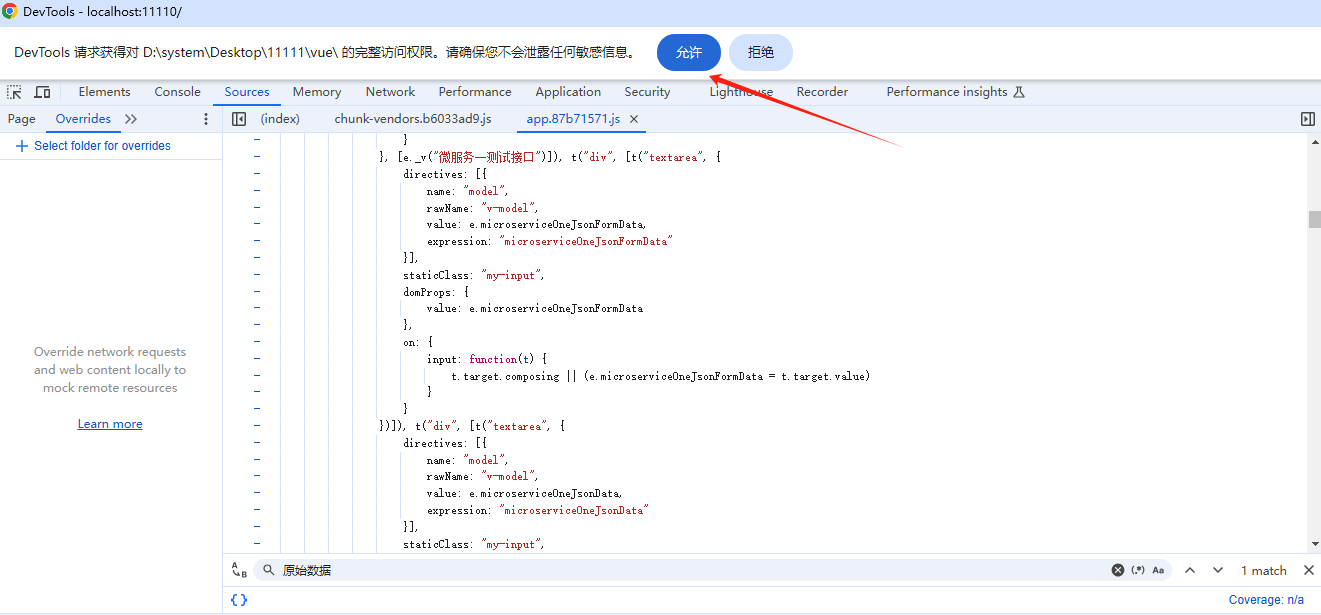
点击Overrides,并选择Select folder for overrides。选择一个本地文件夹,用于存储离线代码文件。
点击允许。
可以看到,使用了浏览器已经使用了本地的文件夹,此时,我们就需要将浏览器的代码文件,添加到本地文件夹,并且在浏览器中运行。
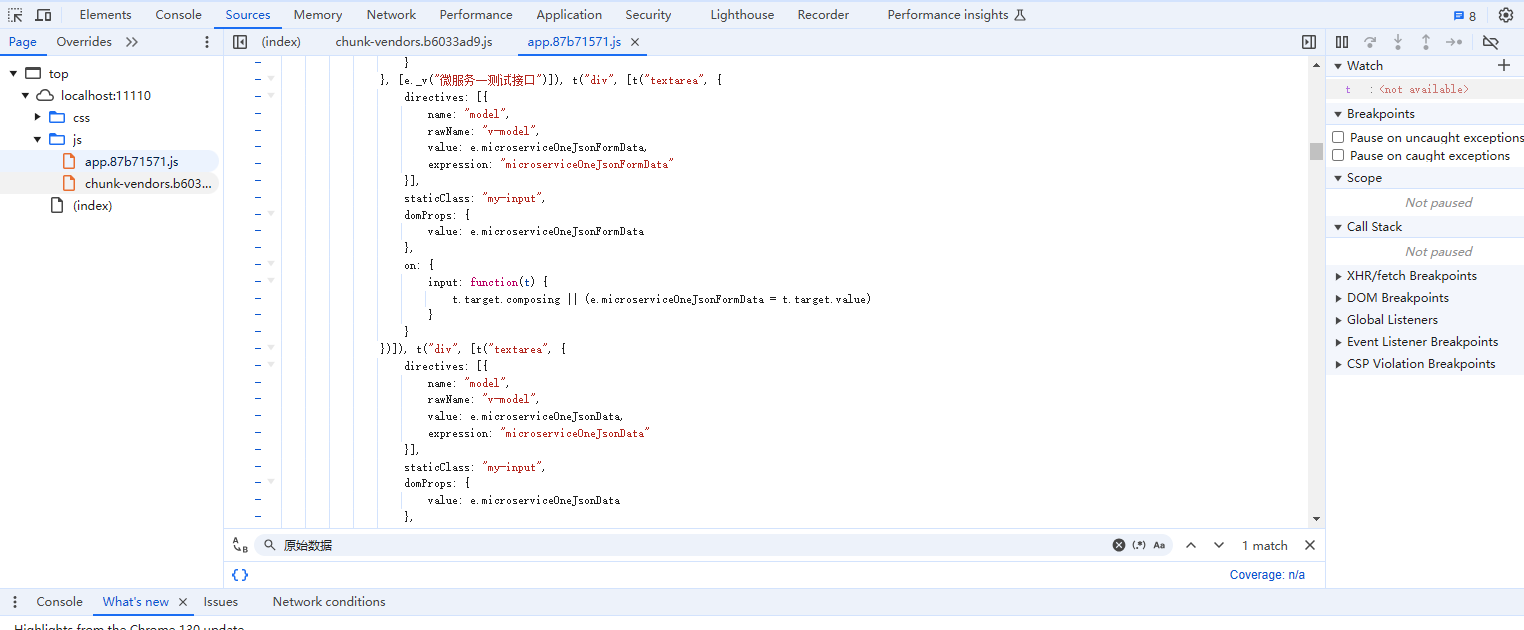
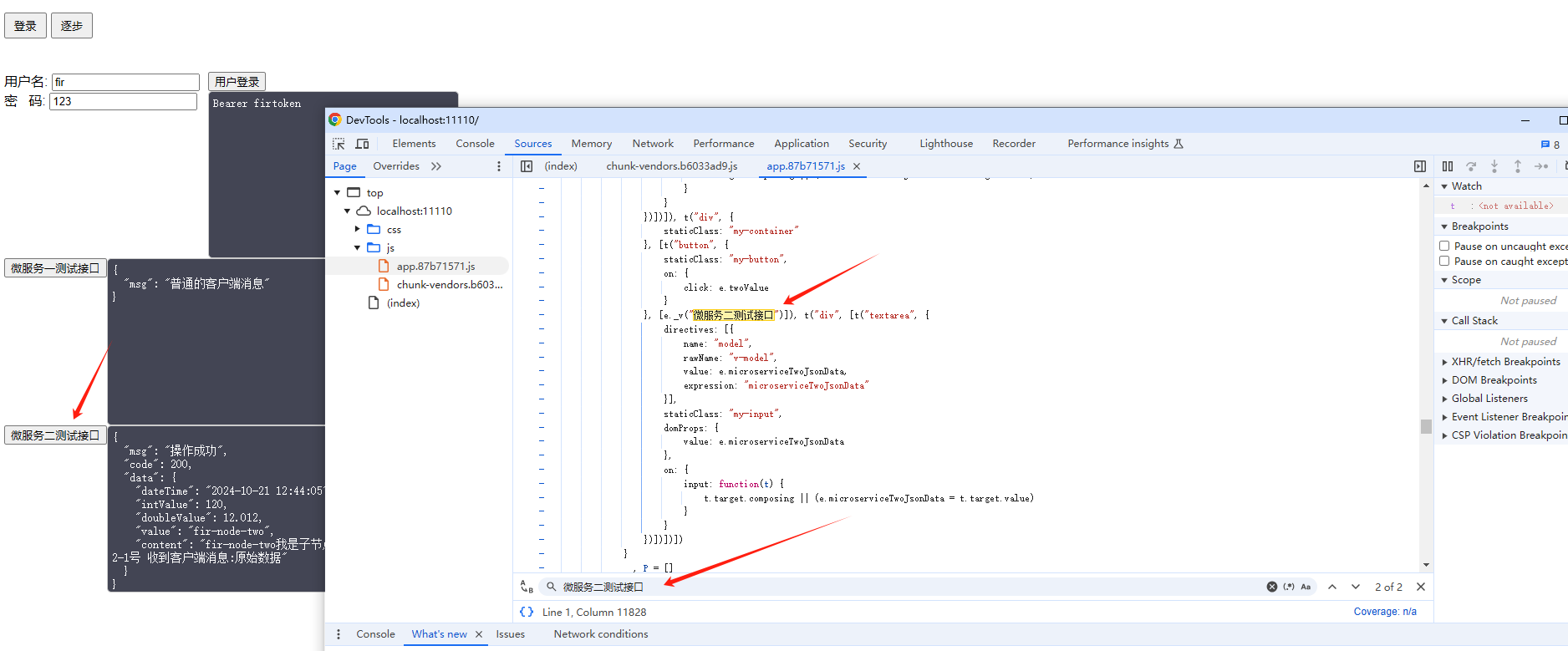
可以根据页面,找到相关的代码
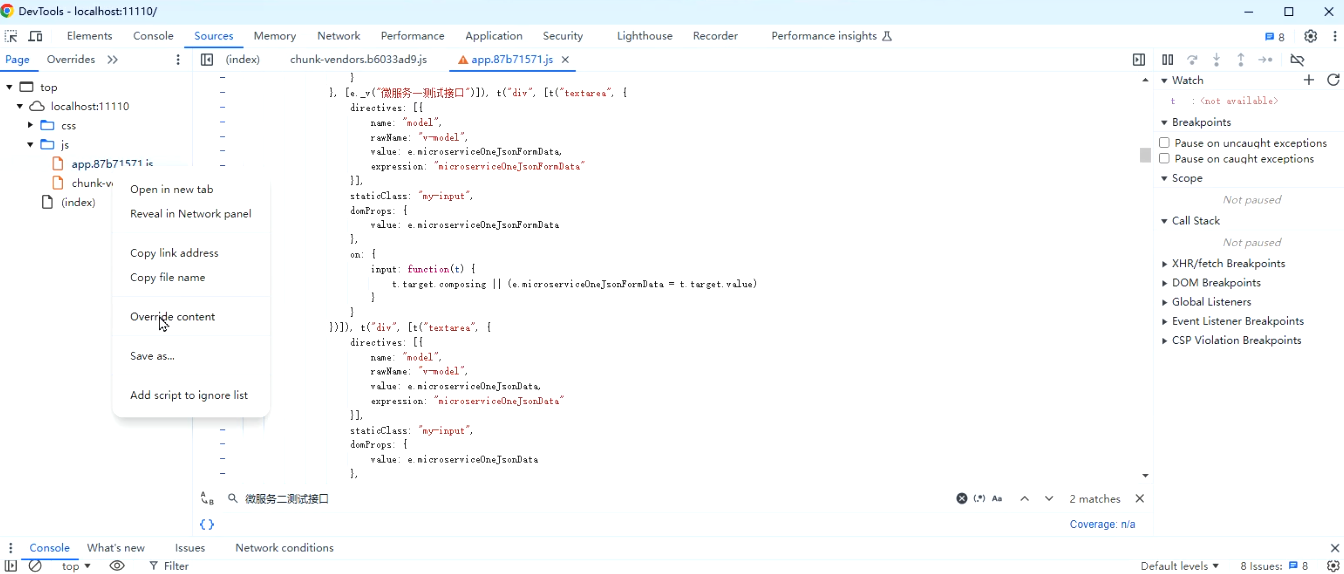
并将其添加到本地文件夹中。
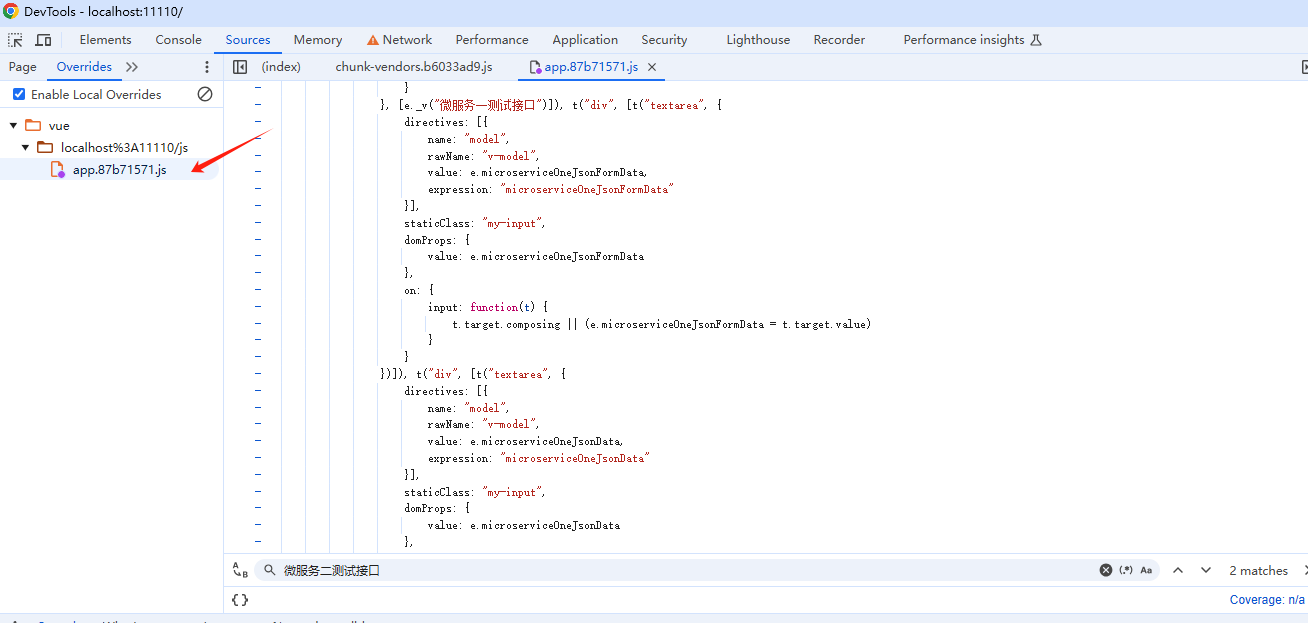
此时可以看到本地文件夹中,已经使用了该文件
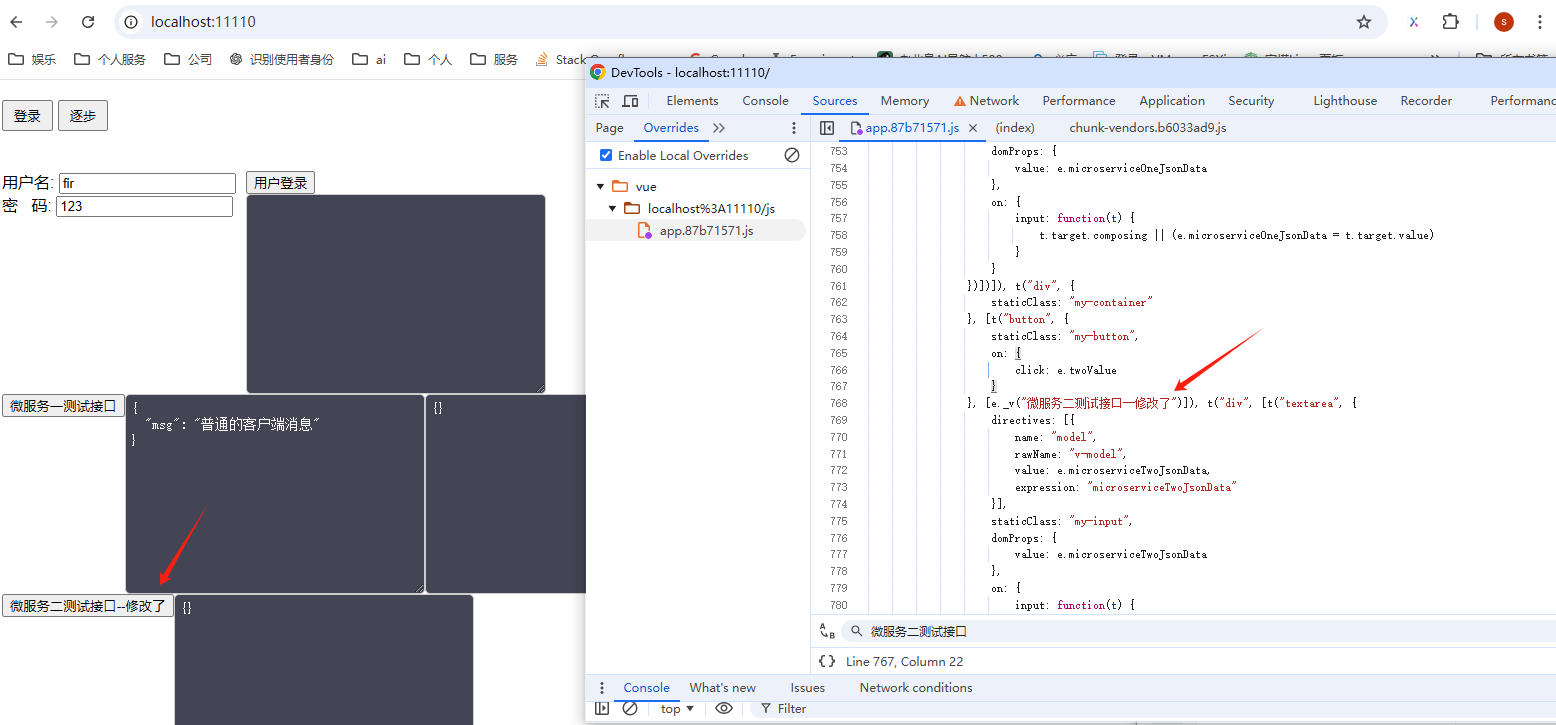
修改页面布局
此时,修改部分文件后,保存,并刷新页面(F5刷新网页),可以发现,按钮已经被修改
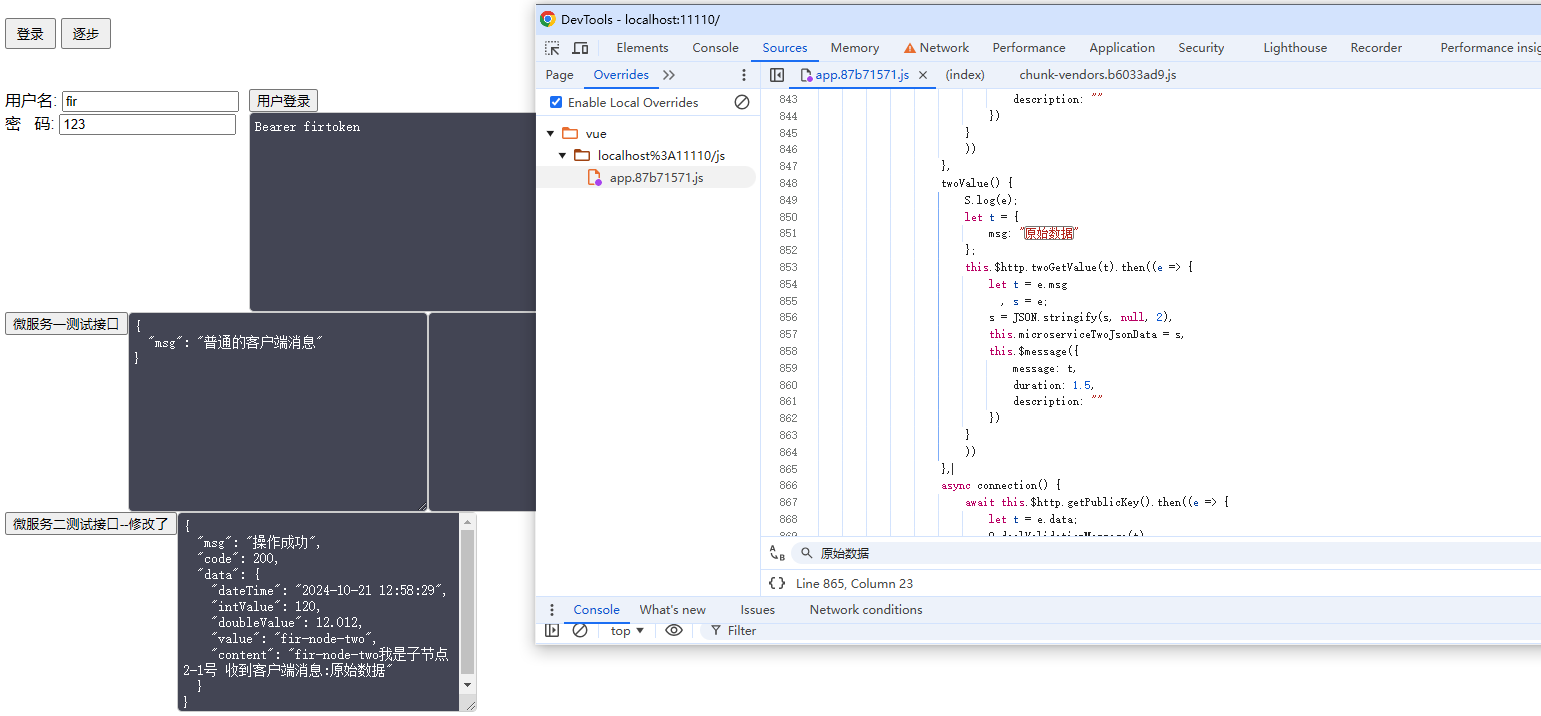
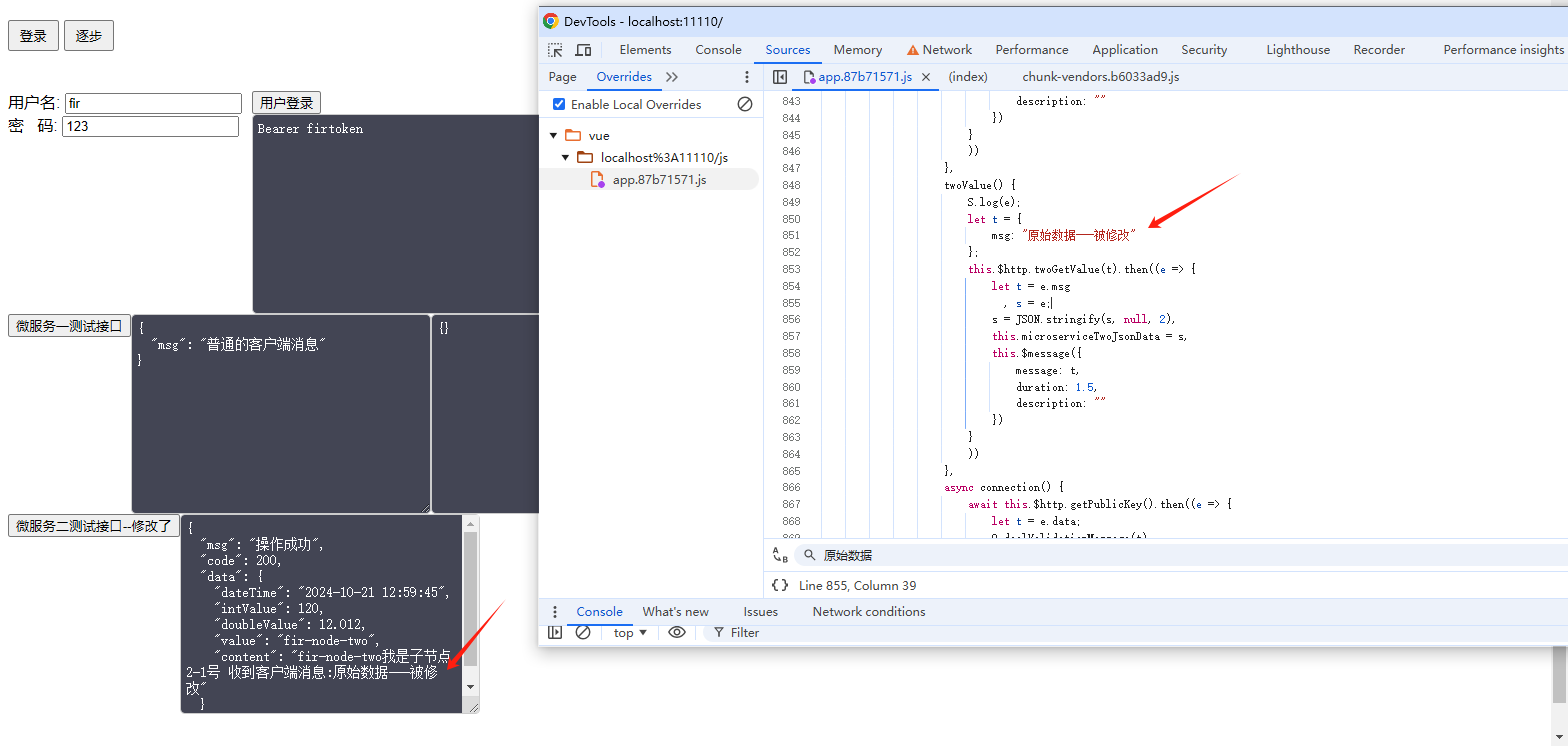
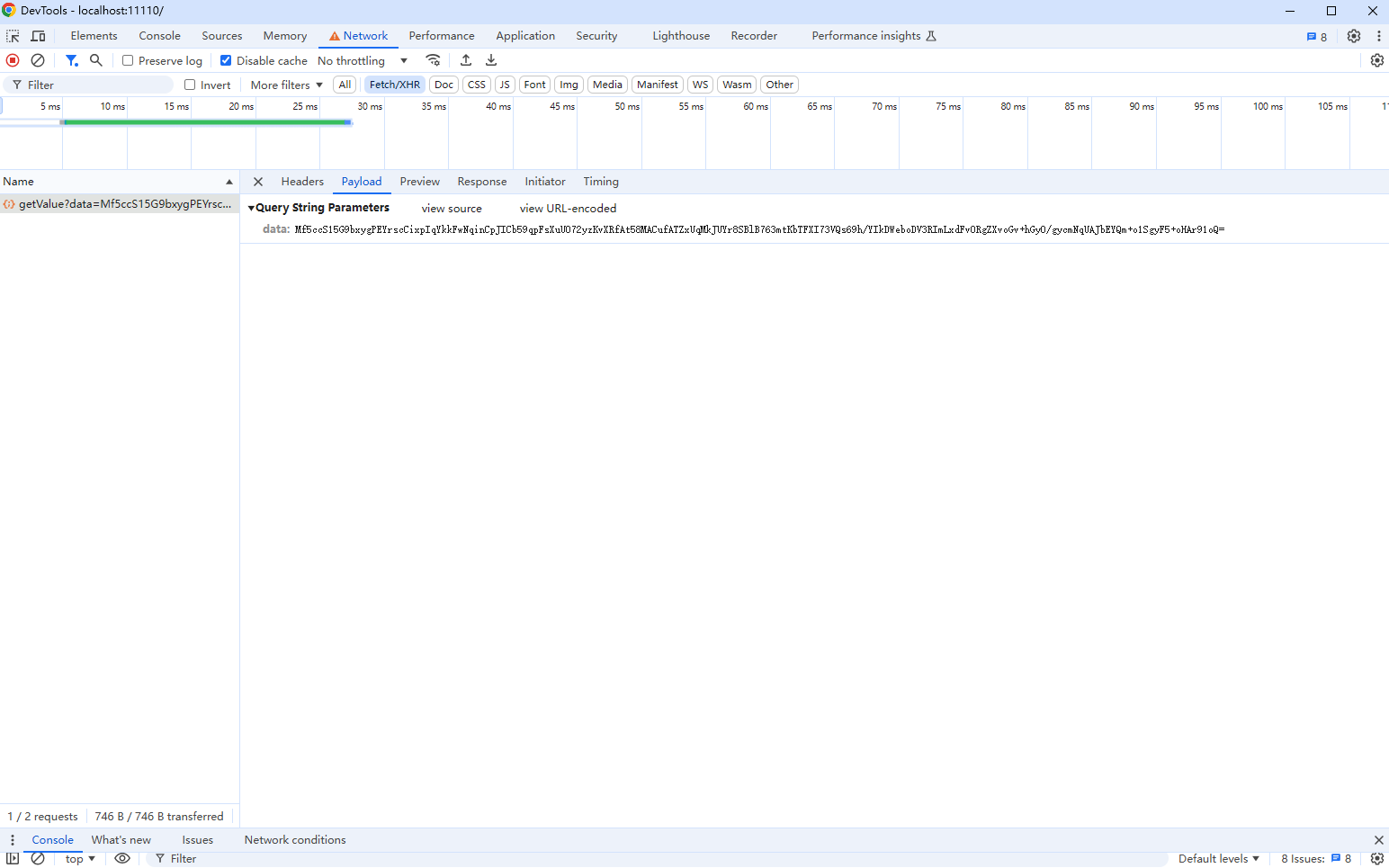
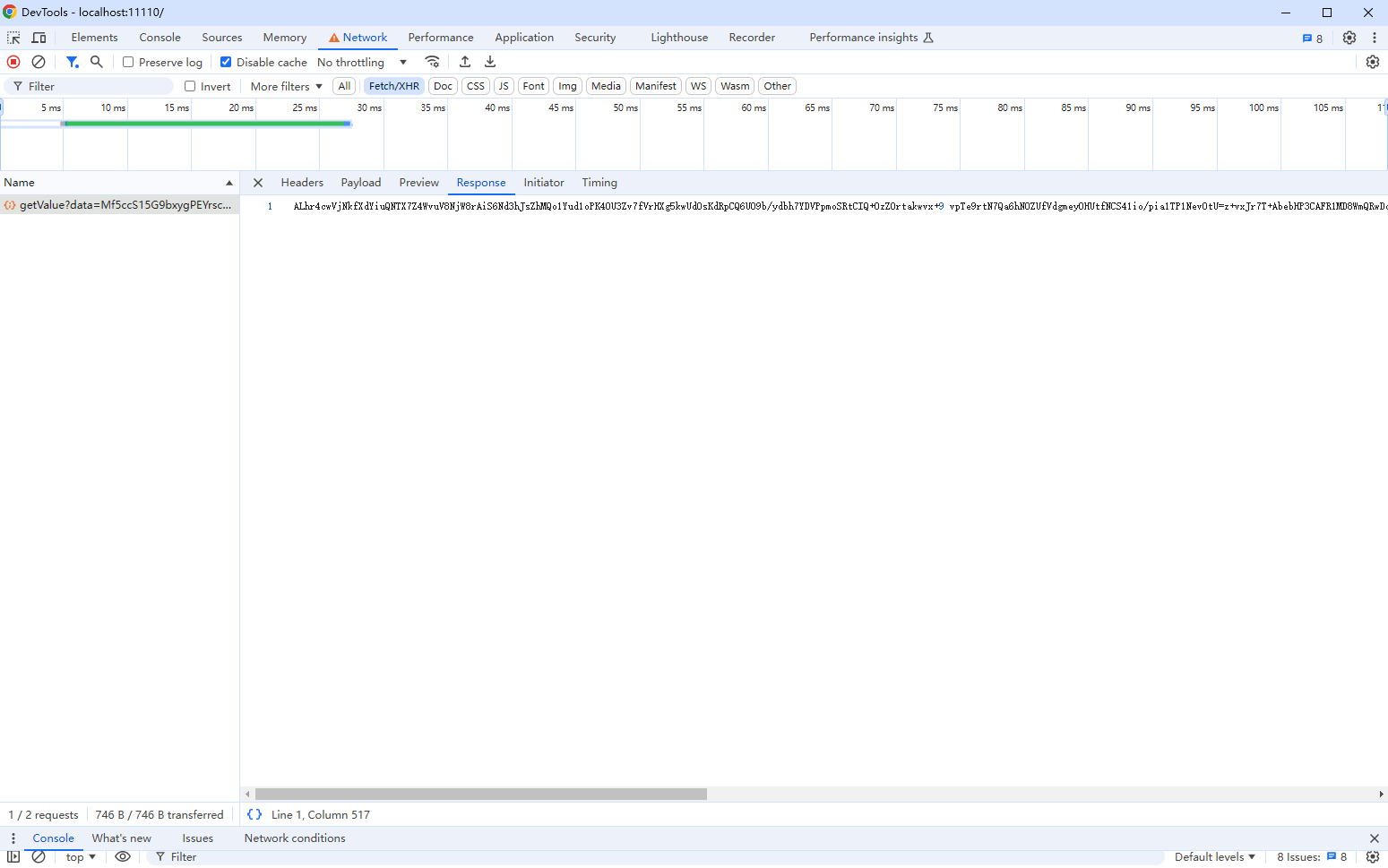
修改请求接口
此时,修改部分文件后,保存,并刷新页面(F5刷新网页),无论前后端加了什么样的方法,都已经不起作用,我们依然可以渗透修改请求参数(本项目已使用,防重放,完整性,整体加解密)。
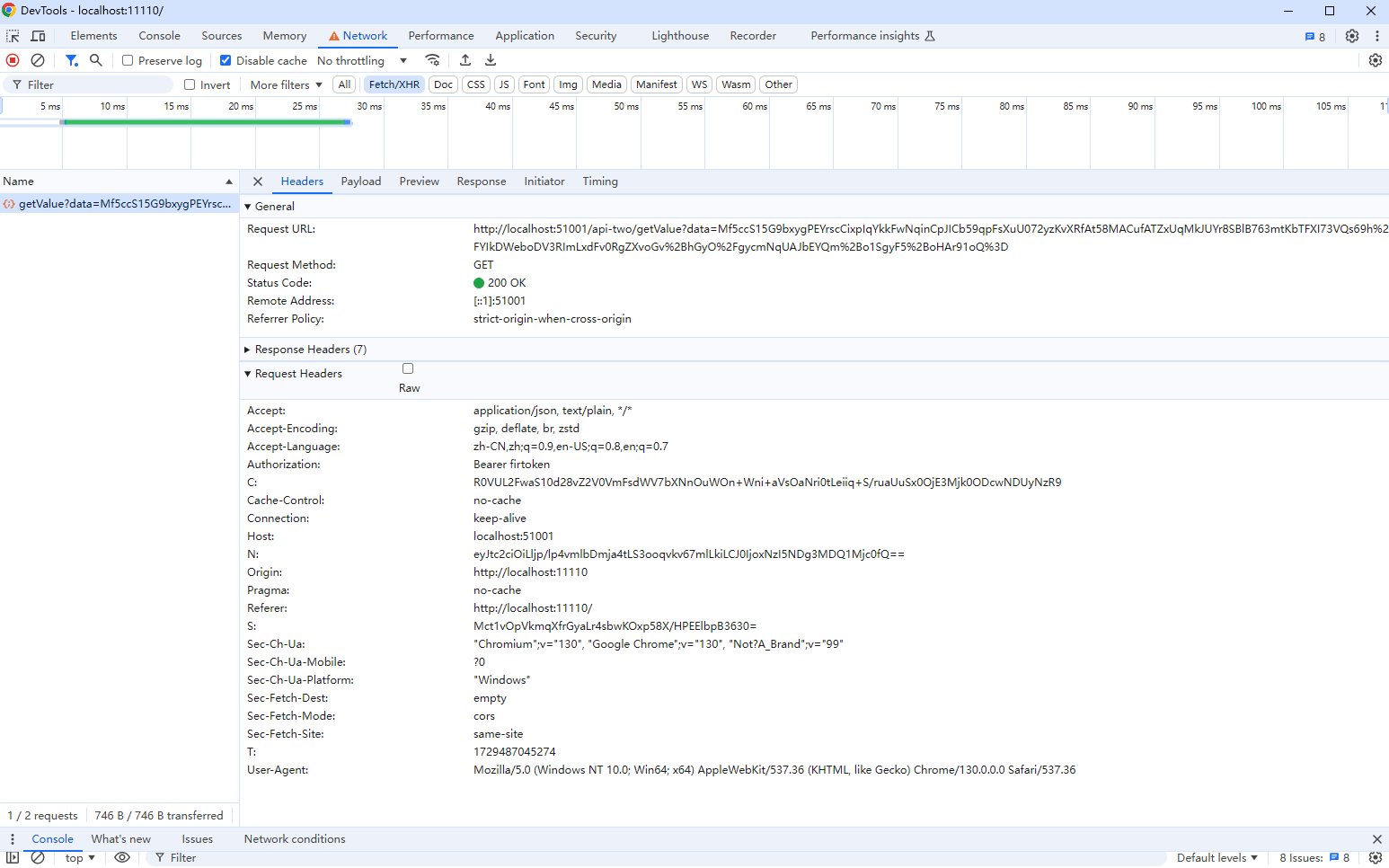
本项目请求方式
防重放,完整性,整体加解密。