在开发 Vue 项目时,定位错误往往是一个令人头痛的问题。为了提升调试效率,我们可以利用 WebStorm 的强大调试功能,通过设置断点来逐步检查代码,找出问题所在。下面是具体的操作步骤:
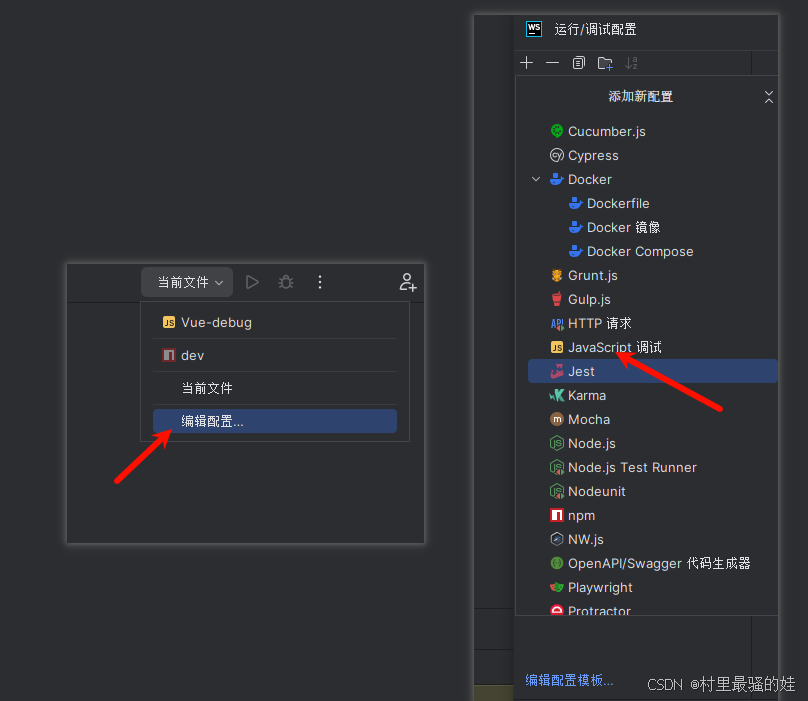
1、进行配置的编辑,添加一个JavaScript调试
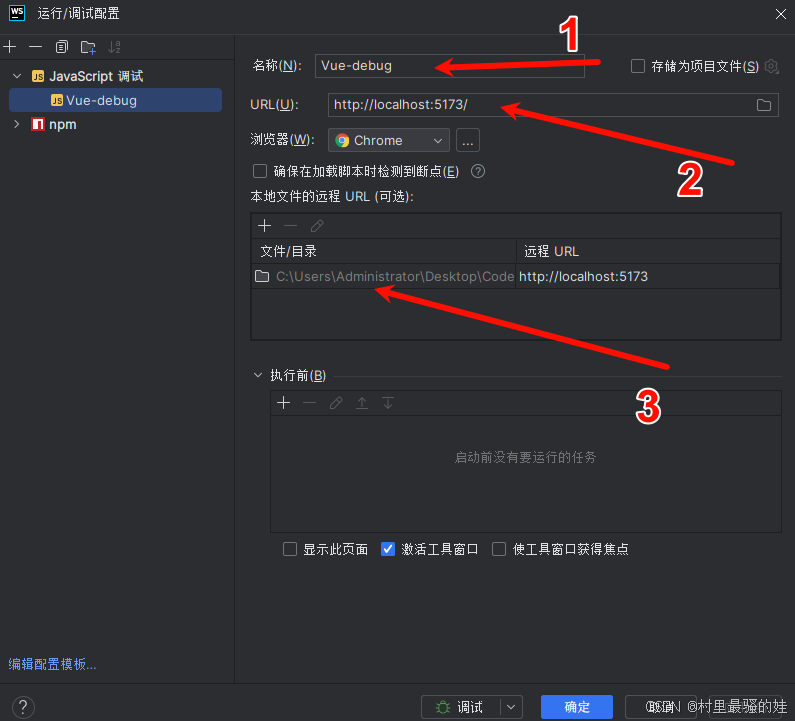
2、进行参数的配置
- 给配置起一个名称
- 填写下项目运行的路径
- 将项目文件添加进去
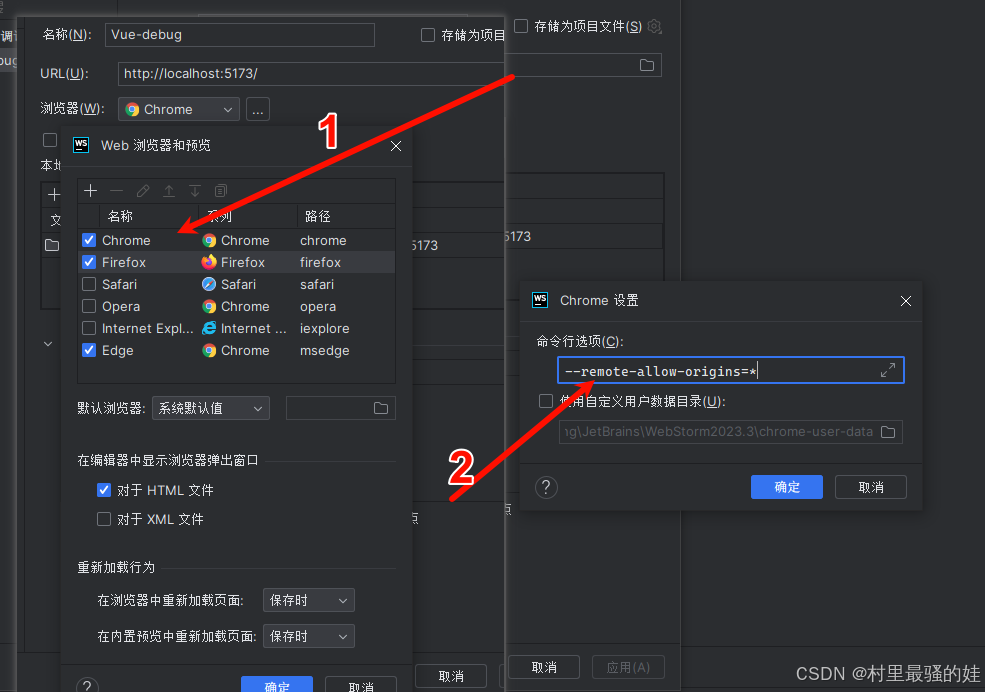
3、对浏览器进行下配置,我这里选择的是Chrome浏览器,输入下方命令行
--remote-allow-origins=*4、上面设置好后就可以启动了
注意:这里要启动两个,如果只启动一个是访问不到了