人人心中一亩田,种花种树种春天。
1、通过官网下载
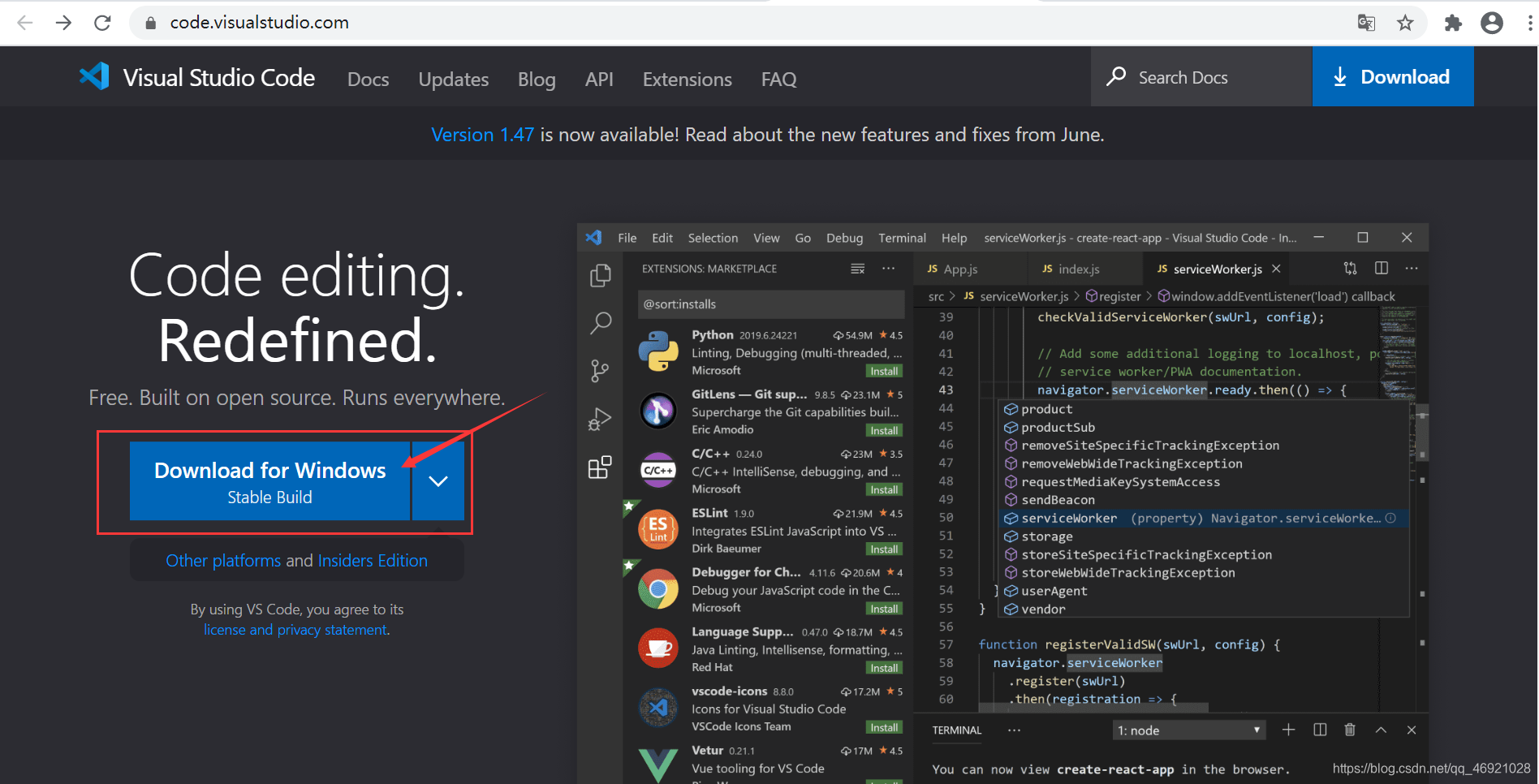
(一)vscode官网👈
(二)有时候官网下载会很慢,这里也可通过国内镜像下载vscode:https://vscode.cdn.azure.cn/stable/ea3859d4ba2f3e577a159bc91e3074c5d85c0523/VSCodeUserSetup-x64-1.52.1.exe
点击【Download for Windows】
2、安装
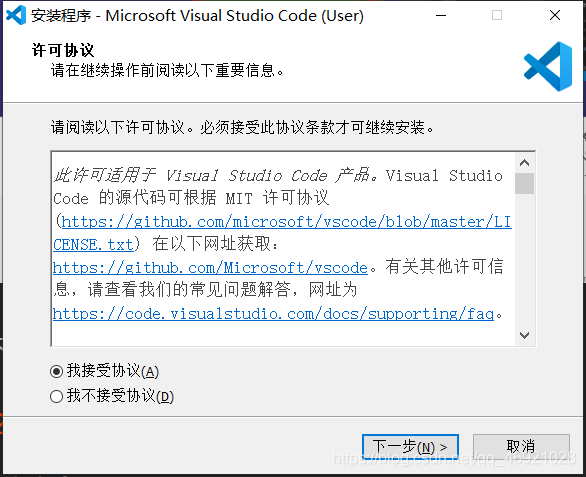
2.1、下一步
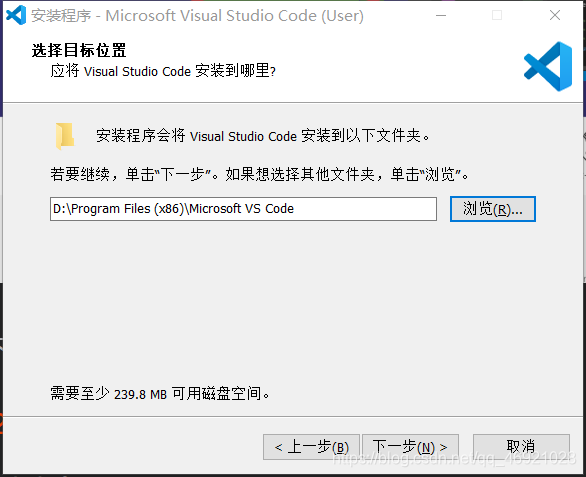
2.2、选择安装位置
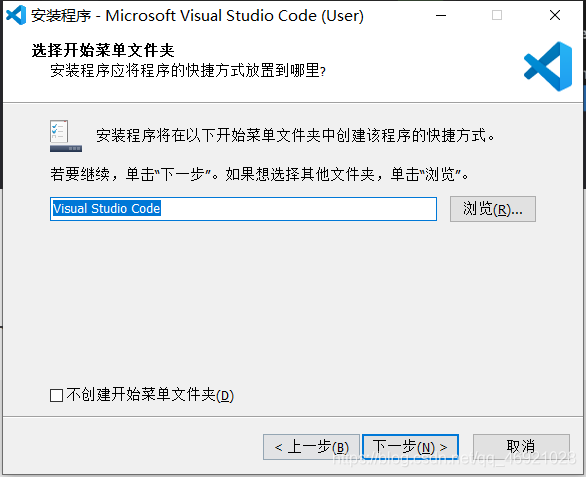
2.3、下一步
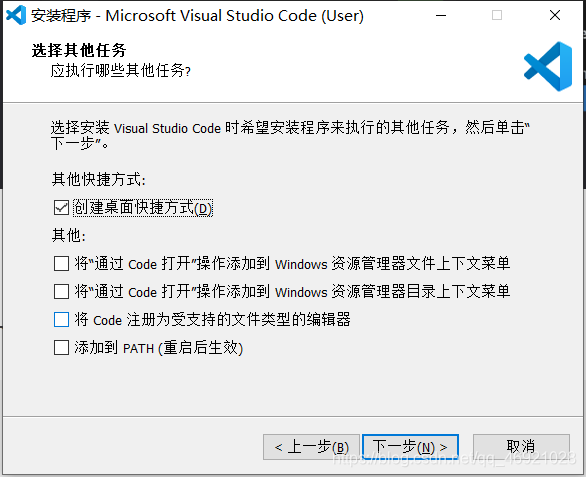
2.4、取消添加path勾选√
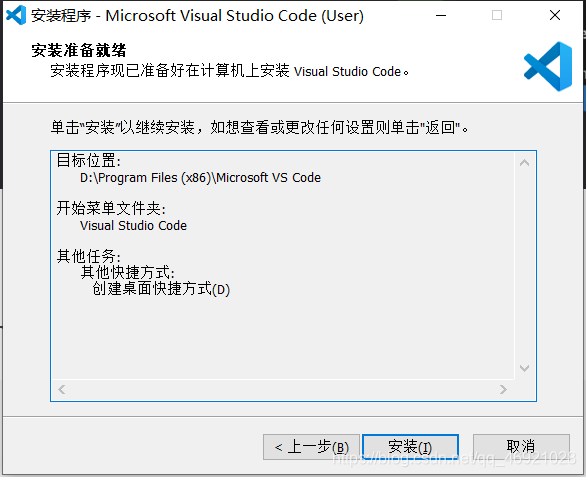
2.5、安装
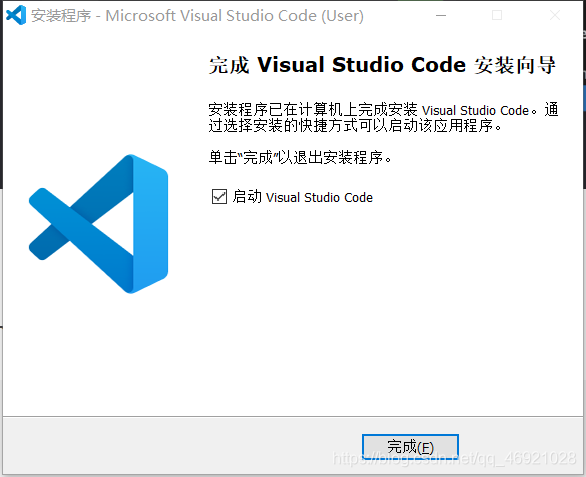
2.6、完成
3、配置
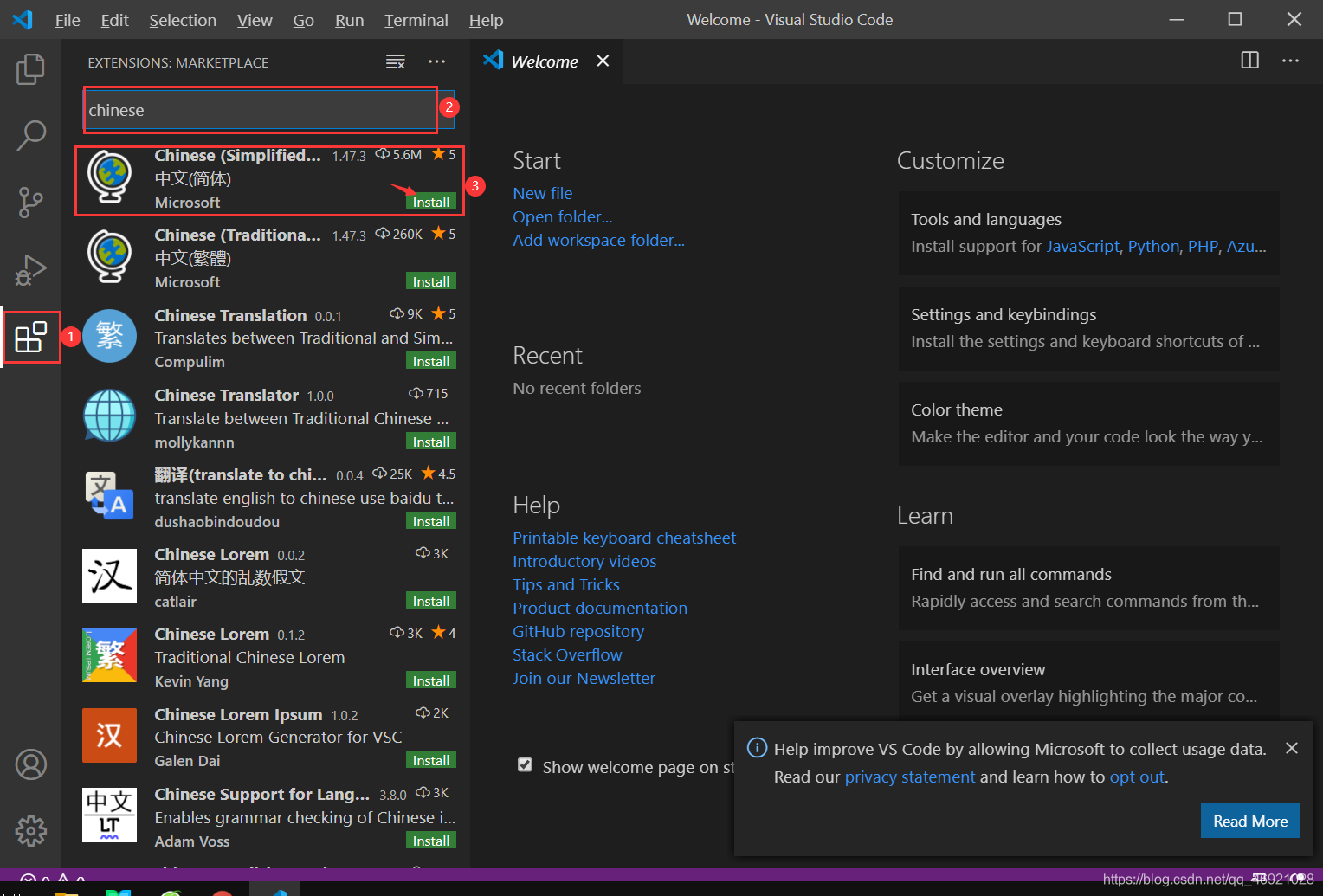
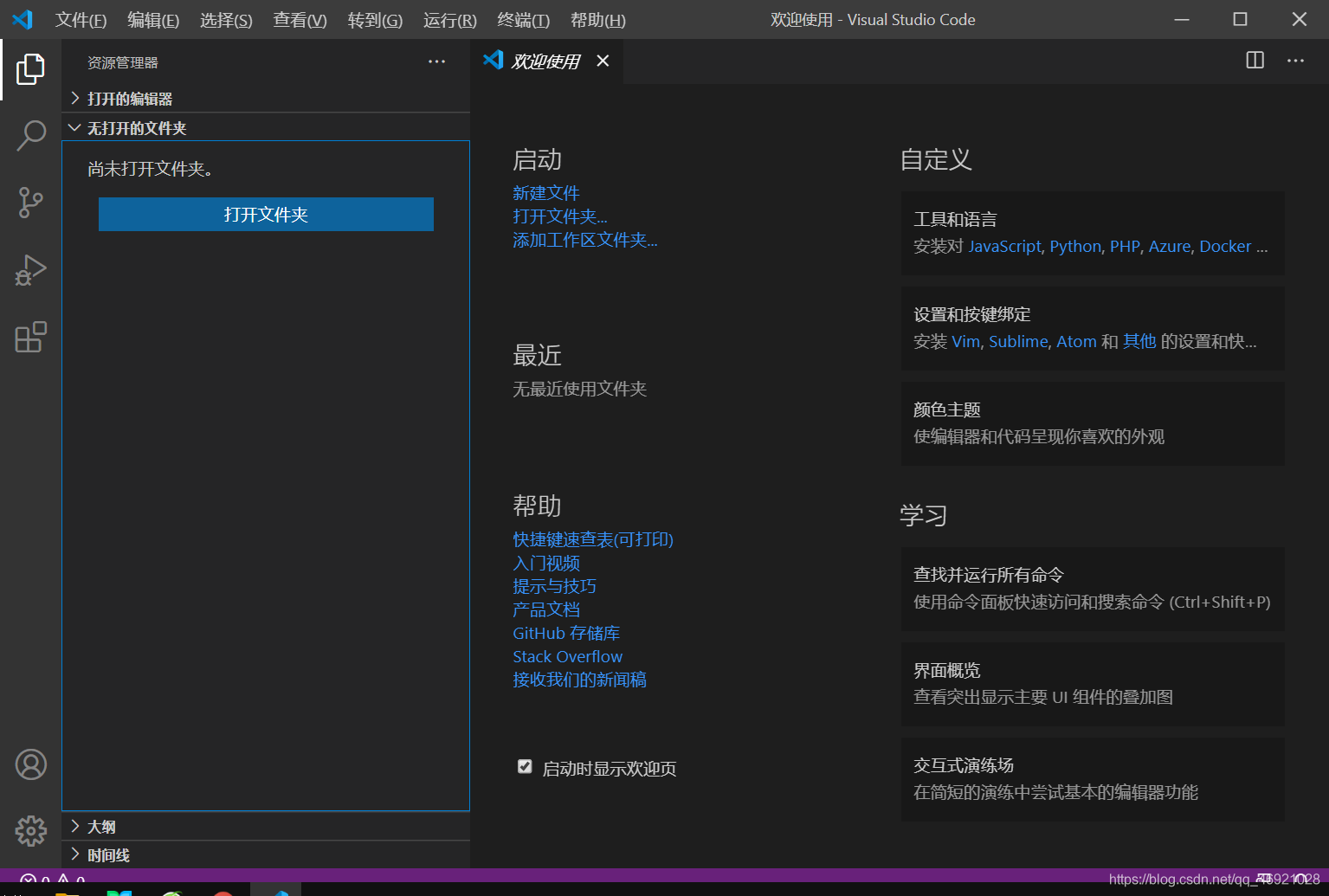
3.1、安装中文语言包
安装中文(简体)包,关闭VScode,重启即可。
4、插件
open in browse该插件支持快捷键与鼠标右键快速在浏览器中打开html文件;Live Server可以在项目中实时用live-server作为一个实时服务器实时查看开发的网页或项目效果。
-
主题: Dracula Official
-
图标:Material Icon Theme
持续更新>>>
5、快捷键
- Alt + Shift + ↓ :向下复制本行内容。
- Shift + Alt + F :格式化文档。
- Alt + ↓ :向下移动本行内容。
- Ctrl + ~ :控制台终端显示与隐藏。
- Ctrl + b :显示/隐藏左侧目录栏 。