一、vue2介绍:
1.什么是Vue:
概念:Vue 是一套 构建用户界面 的 渐进式 框架 。
注:
构建用户界面:基于数据渲染出用户可以看到的界面。
渐进式:所谓渐进式就是循序渐进,不一定非得把Vue中的所有API都学完才能开发Vue,可以学一点开发一点
Vue的两种开发方式:
-
Vue核心包开发场景:局部模块改造
-
Vue核心包&Vue插件&工程化场景:整站开发
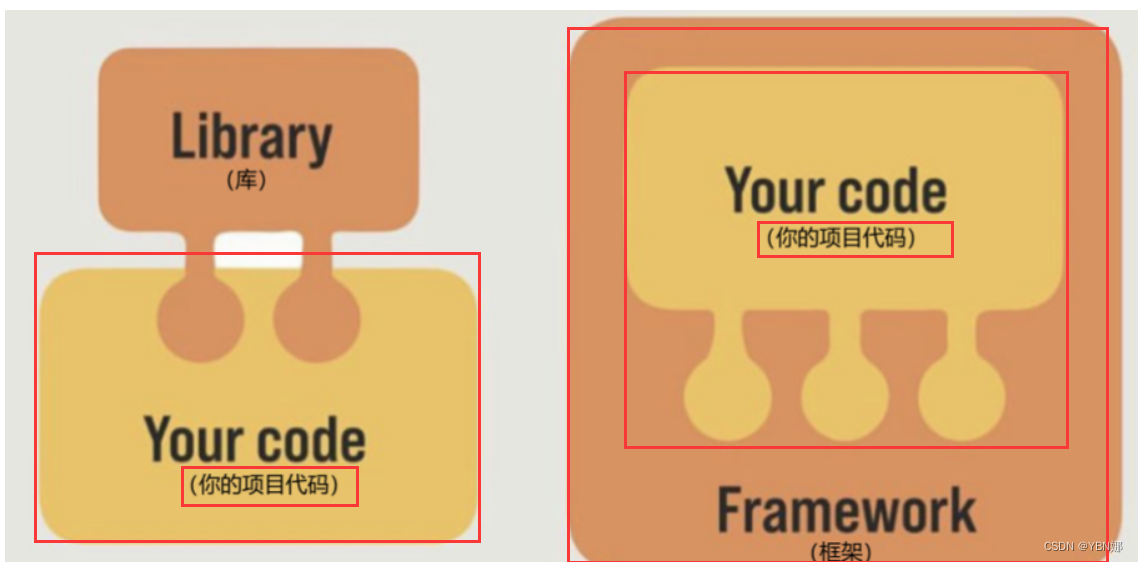
框架:就是一套完整的解决方案
-
库,类似工具箱,是一堆方法的集合,比如 axios、lodash、echarts等
-
框架,是一套完整的解决方案,实现了大部分功能,我们只需要按照一定的规则去编码即可。
2. 创建Vue实例:
2.1核心步骤(4步):
-
准备容器
-
引包(官网) — 开发版本/生产版本
-
创建Vue实例 new Vue()
-
指定配置项,渲染数据
-
el:指定挂载点
-
data提供数据
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>创建一个vue实例</title> </head> <body> <!-- 创建一个vue实例: 1.创建容器(vue所管理的范围) 2.引包(开发版本/生产版本) 3.实例化 4.添加配置=》完成渲染 --> <div id="app"> {{msg}} </div> <script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script> <script> const app = new Vue({ el:"#app", data:{ msg:'hello 黑马' } }) </script> </body> </html>
-
3.相应式特性:
响应式:简单理解就是数据变,视图对应变。
响应式演示:
data中的数据, 最终会被添加到实例上
① 访问数据: "实例.属性名"
② 修改数据: "实例.属性名"= "值"
4.vue开发着工具:
-
通过谷歌应用商店安装(国外网站)
-
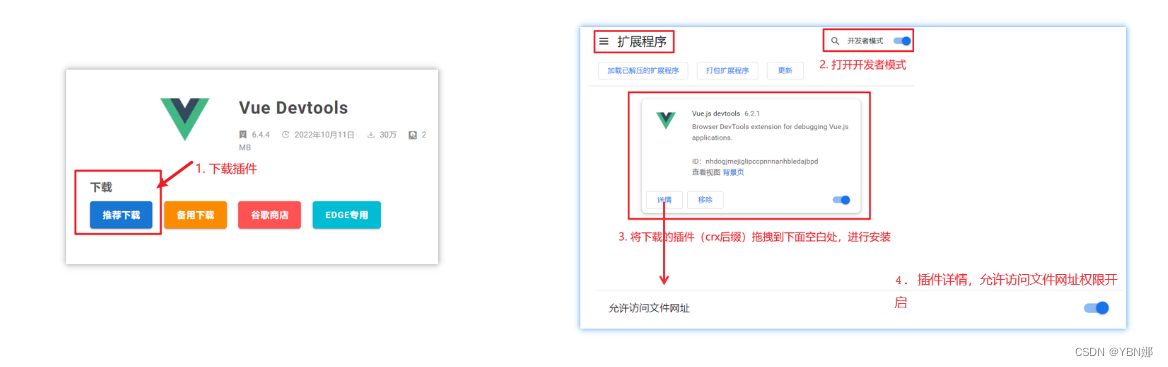
极简插件下载(推荐) 极简插件_Chrome扩展插件商店_优质crx应用下载
安装步骤:
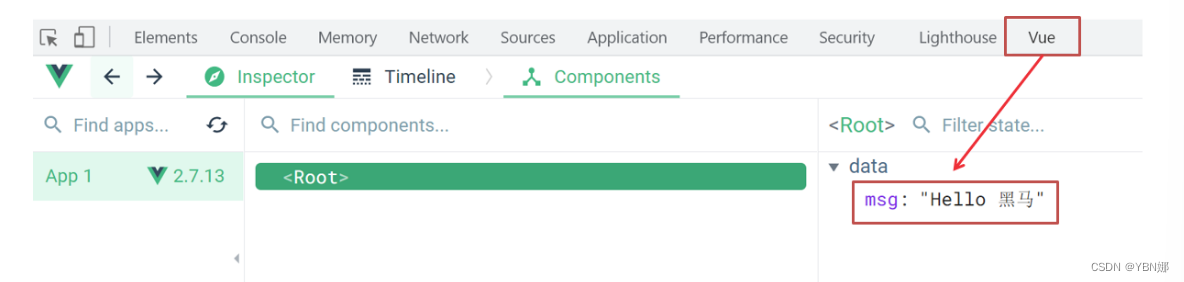
安装之后可以F12后看到多一个Vue的调试面板 :
二、vue2语法:
1.插值表达式 {{}}
1.1作用:
利用表达式进行插值,渲染到页面中
1.2表达式:
是可以被求值的代码,JS引擎会讲其计算出一个结果
以下的情况都是表达式:
money + 100
money - 100
money * 10
money / 10
price >= 100 ? '真贵':'还行'
obj.name
arr[0]
fn()
obj.fn()1.3语法:
插值表达式语法:{{ 表达式 }}
<h3>{{title}}<h3>
<p>{{nickName.toUpperCase()}}</p>
<p>{{age >= 18 ? '成年':'未成年'}}</p>
<p>{{obj.name}}</p>
<p>{{fn()}}</p>1.4错误用法:
1.在插值表达式中使用的数据 必须在data中进行了提供
<p>{{hobby}}</p> //如果在data中不存在 则会报错
2.支持的是表达式,而非语句,比如:if for ...
<p>{{if}}</p>
3.不能在标签属性中使用 {{ }} 插值 (插值表达式只能标签中间使用)
<p title="{{username}}">我是P标签</p>2.vue的常用指令:
概念:指令是 Vue 提供的带有 v- 前缀 的 特殊 标签属性。
为啥要学:提高程序员操作 DOM 的效率。
vue 中的指令按照不同的用途可以分为如下 6 大类:
-
内容渲染指令(v-html、v-text)
-
条件渲染指令(v-show、v-if、v-else、v-else-if)
-
事件绑定指令(v-on)
-
属性绑定指令 (v-bind)
-
双向绑定指令(v-model)
-
列表渲染指令(v-for)
3.内容渲染指令:(v-html、v-text)
内容渲染指令用来辅助开发者渲染 DOM 元素的文本内容。常用的内容渲染指令有如下2 个:
-
v-text(类似innerText)
-
使用语法:
<p v-text="uname">hello</p>,意思是将 uame 值渲染到 p 标签中 -
类似 innerText,使用该语法,会覆盖 p 标签原有内容
-
-
v-html(类似 innerHTML)
- 使用语法:
<p v-html="intro">hello</p>,意思是将 intro 值渲染到 p 标签中 - 类似 innerHTML,使用该语法,会覆盖 p 标签原有内容
- 类似 innerHTML,使用该语法,能够将HTML标签的样式呈现出来。
- 使用语法:
代码演示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>内容渲染指令</title>
</head>
<body>
<div id="app">
<h2>个人信息</h2>
<!-- 既然指令是vue提供的特殊的html属性,所以咱们写的时候就当成属性来用即可-->
<p v-text="uname">姓名:</p>
<p v-html="intro">简介:</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el:'#app',
data:{
uname:'张三',
intro:'<h2>这是一个<strong>非常优秀</strong>的boy<h2>'
}
})
</script>
</body>
</html>
3.条件渲染指令:(v-show、v-if、v-else、v-else-if)
条件判断指令,用来辅助开发者按需控制 DOM 的显示与隐藏。条件渲染指令有如下两个,分别是:
-
v-show:
- 作用: 控制元素显示隐藏
- 语法: v-show = "表达式" 表达式值为 true 显示, false 隐藏
- 原理: 切换 display:none 控制显示隐藏
- 场景:频繁切换显示隐藏的场景
-
v-if:
- 作用: 控制元素显示隐藏(条件渲染)
- 语法: v-if= "表达式" 表达式值 true显示, false 隐藏
- 原理: 基于条件判断,是否创建 或 移除元素节点
- 场景: 要么显示,要么隐藏,不频繁切换的场景
3.v-else 和 v-else-if :
-
作用:辅助v-if进行判断渲染
-
语法:v-else v-else-if="表达式"
-
需要紧接着v-if使用
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>v-esle、v-else-if、v-if</title>
</head>
<body>
<div id="app">
<p v-if="gender === 1">性别:♂ 男</p>
<p v-else>性别:♀ 女</p>
<hr>
<p v-if="score >= 90">成绩评定A:奖励电脑一台</p>
<p v-else-if="score >=70">成绩评定B:奖励周末郊游</p>
<p v-else-if="score >=60">成绩评定C:奖励零食礼包</p>
<p v-else>成绩评定D:惩罚一周不能玩手机</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
gender: 2,
score: 95
}
})
</script>
</body>
</html>
4.事件绑定指令(v-on)
4.1作用:注册事件=添加监听 + 提供处理逻辑
使用Vue时,如需为DOM注册事件,及其的简单,语法如下:
-
<button v-on:事件名="内联语句">按钮</button>
-
<button v-on:事件名="处理函数">按钮</button>
-
<button v-on:事件名="处理函数(实参)">按钮</button>
-
v-on:简写为 @
4.2内联语句 :(就是指一段可执行的代码)
4.3事件处理函数:
-
事件处理函数应该写到一个跟data同级的配置项(methods)中
-
methods中的函数内部的this都指向Vue实例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件处理函数</title>
</head>
<body>
<div id="app">
<button @click="fn">切换显示隐藏</button>
<h1 v-show="isShow">黑马程序员</h1>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app3 = new Vue({
el: '#app',
data: {
isShow: true
},
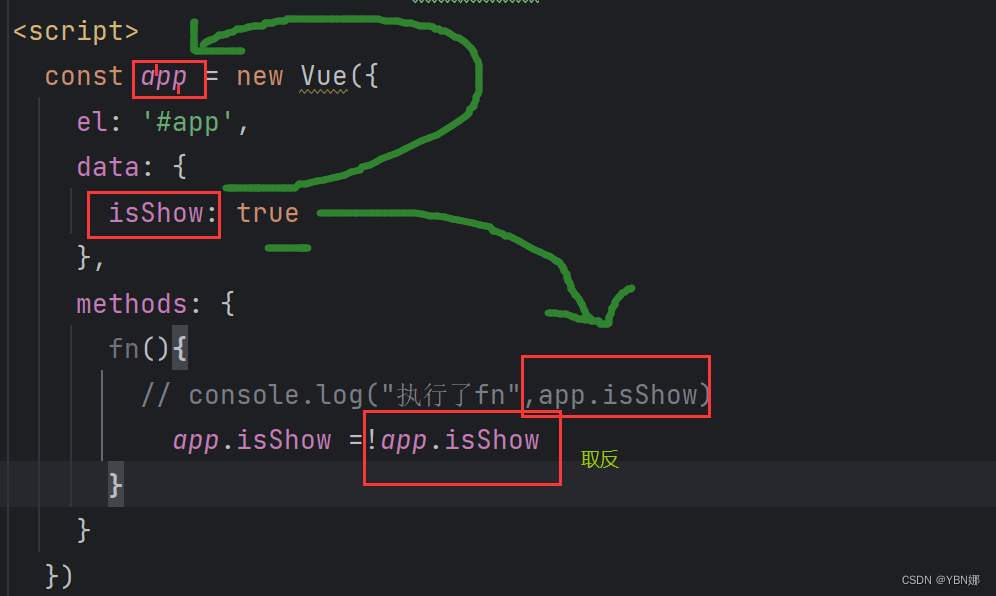
methods: {
fn(){
//让提供的所有的methods中的函数,this都指向当前实例
console.log(app3 === this)
// console.log("执行了fn",app.isShow)
// app.isShow =!app.isShow
this.isShow =!this.isShow
}
}
})
</script>
</body>
</html>
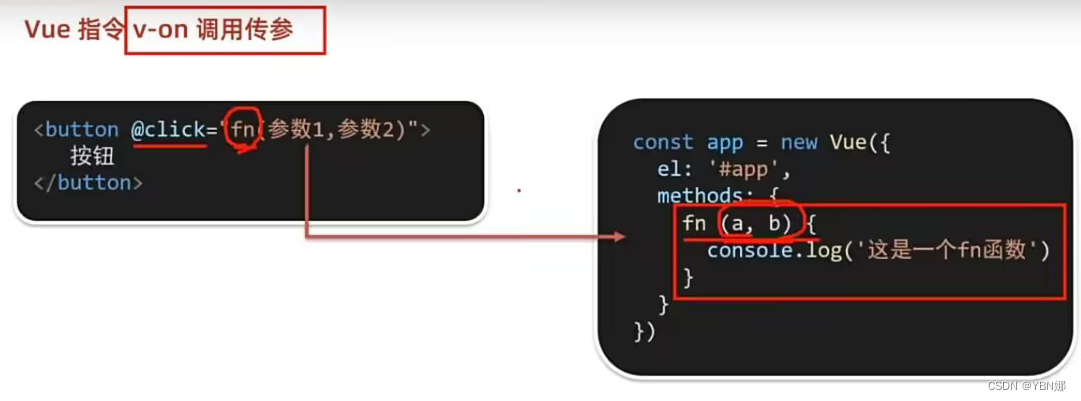
4.4给事件处理函数传参 :
-
如果不传递任何参数,则方法无需加小括号;methods方法中可以直接使用 e 当做事件对象
-
如果传递了参数,则实参
$event表示事件对象,固定用法。 -
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>给事件处理函数传参</title>
</head>
<body>
<div id="app">
<div class="box">
<h3>小黑自动售货机</h3>
<button @click="buy(5)">可乐5元</button>
<button @click="buy(10)">咖啡10元</button>
<button @click="buy(8)">牛奶8元</button>
</div>
<p>银行卡余额:{{ money }}元</p>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
money: 100
},
methods: {
buy(price){
this.money -=price
}
}
})
</script>
<style>
.box {
border: 3px solid #000000;
border-radius: 10px;
padding: 20px;
margin: 20px;
width: 200px;
}
h3 {
margin: 10px 0 20px 0;
}
p {
margin: 20px;
}
</style>
</body>
</html>
5.v-bind属性绑定指令:
-
作用:动态设置html的标签属性 比如:src、url、title
-
语法:v-bind:属性名=“表达式”
-
v-bind:可以简写成 => :
比如,有一个图片,它的 src 属性值,是一个图片地址。这个地址在数据 data 中存储。
则可以这样设置属性值:
-
<img v-bind:src="url" /> -
<img :src="url" />(v-bind可以省略)
<div id="app">
<img v-bind:src="imgUrl" v-bind:title="msg" alt="">
<img :src="imgUrl" :title="msg" alt="">
</div>
<script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script>
<script>
const app = new Vue({
el: '#app',
data: {
imgUrl: './imgs/10-02.png',
msg: 'hello 波仔'
}
})
</script>三、初识Vue
1.vue初认总结:
1)想让Vue工作,就必须创建一个Vue实例,且要传入一个配置对象;
2)root容器里的代码依然符合html规范,只不过混入了一些特殊的Vue语法;
3)root容器里的代码被称为【Vue模板】;
4)Vue实例和容器是一一对应的;
5)真实开发中只有一个Vue实例,并且会配合着组件一起使用;
6){{xxx}}中的xxx要写js表达式,且xxx可以自动读取到data中的所有属性;
7)一旦data中的数据发生改变,那么页面中用到该数据的地方也会自动更新;
注意区分:js表达式 和 js代码(语句)
1.表达式:一个表达式会产生一个值,可以放在任何一个需要值的地方:
(1). a
(2). a+b
(3). demo(1)
(4). x === y ? 'a' : 'b'
2.js代码(语句)
(1). if(){}
(2). for(){}2.模板语法:
Vue模板语法有2大类:
1)插值语法:
功能:用于解析标签体内容。
写法:{{xxx}},xxx是js表达式,且可以直接读取到data中的所有属性。
2)指令语法:
功能:用于解析标签(包括:标签属性、标签体内容、绑定事件.....)。
举例:v-bind:href="xxx" 或 简写为 :href="xxx",xxx同样要写js表达式,且可以直接读取到data中的所有属性。
备注:Vue中有很多的指令,且形式都是:v-????,此处我们只是拿v-bind举个例子。
3.数据绑定
Vue中有2种数据绑定的方式:
1)单向绑定(v-bind):数据只能从data流向页面。(单向的)
2) 双向绑定(v-model):数据不仅能从data流向页面,还可以从页面流向data。
备注:
1.双向绑定一般都应用在表单类元素上(如:input、select等)
2.v-model:value 可以简写为 v-model,因为v-model默认收集的就是value值。
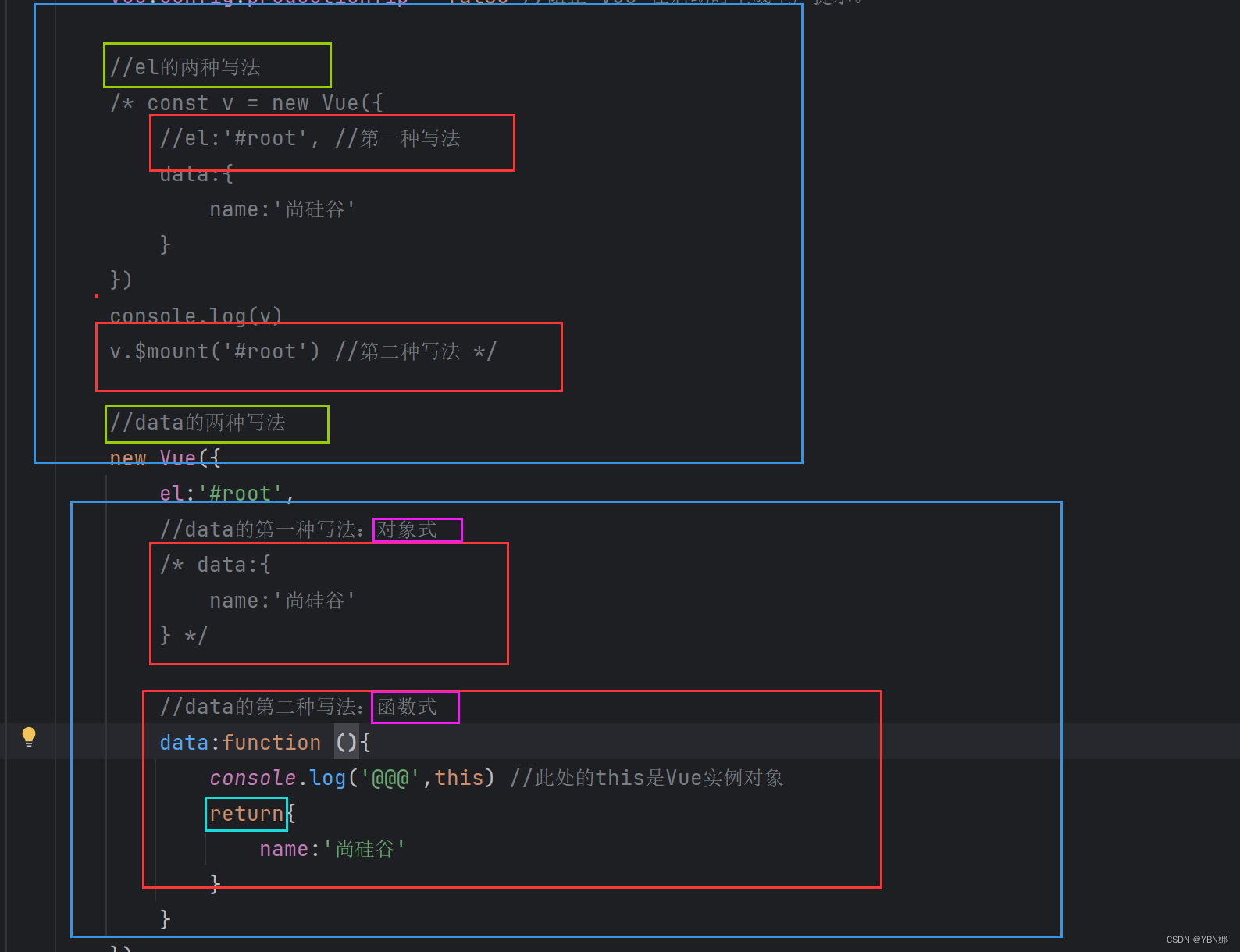
4.data与el的2种写法
1.el有2种写法
(1).new Vue时候配置el属性。
(2).先创建Vue实例,随后再通过vm.$mount('#root')指定el的值。
2.data有2种写法
(1).对象式
(2).函数式
如何选择:目前哪种写法都可以,以后学习到组件时,data必须使用函数式,否则会报错。
3.一个重要的原则:
由Vue管理的函数,一定不要写箭头函数,一旦写了箭头函数,this就不再是Vue实例了。
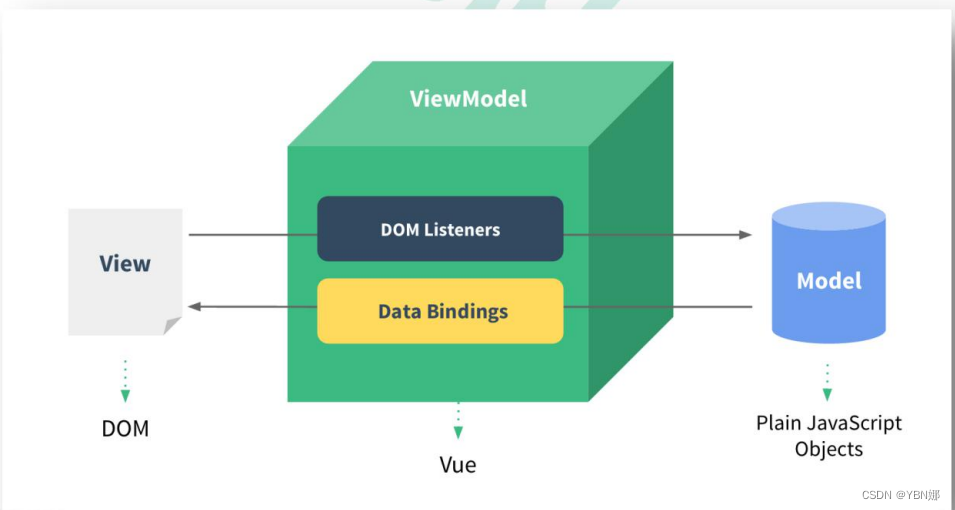
4.MVVM模型
1. M:模型(Model) :对应 data 中的数据
2. V:视图(View) :模板
3. VM:视图模型(ViewModel) : Vue 实例对
1.data中所有的属性,最后都出现在了vm身上。
2.vm身上所有的属性 及 Vue原型上所有属性,在Vue模板中都可以直接使用。
5.数据代理:
5.1Object.defineProperty()
Object.defineProperty() 是 JavaScript 的内置函数,它可以帮助开发者定义或修改对象的属性描述符。 语法如下:
javascript:
Object.defineProperty(obj, prop, descriptor)其中,
- obj:需要修改的对象。
- prop:指定要修改或定义的新属性名。
- descriptor:包含所需属性特性的对象。
descriptor 对象可以有多个属性,如 configurable, enumerable, writable 和 value 等,用来描述对象属性的行为。 下面是一些常用场景:
- 定义新属性:通过 Object.defineProperty() 函数可以直接为对象定义新的属性,并指定其特性。
- 修改现有属性:该函数也可以用于修改已有属性的特性,如可枚举性、是否可配置等。
- 添加 getter/setter 方法:可以通过该函数定义对象属性的 getter 和 setter 方法,使得数据读写更加灵活。
5.2数据代理:
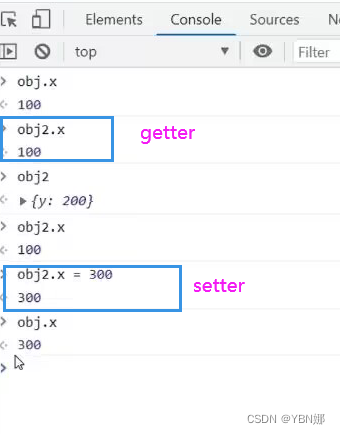
数据代理:通过一个对象代理对另一个对象中属性的操作(读/写)
<script type="text/javascript" >
let obj = {x:100}
let obj2 = {y:200}
Object.defineProperty(obj2,'x',{
get(){
return obj.x
},
set(value){
obj.x = value
}
})
</script>3.vue中的数据代理 :
1.Vue中的数据代理:
通过vm对象来代理data对象中属性的操作(读/写)
2.Vue中数据代理的好处:
更加方便的操作data中的数据
3.基本原理:
通过Object.defineProperty()把data对象中所有属性添加到vm上。
为每一个添加到vm上的属性,都指定一个getter/setter。
在getter/setter内部去操作(读/写)data中对应的属性。
6.事件处理
6.1事件的基本使用:
1.使用v-on:xxx 或 @xxx 绑定事件,其中xxx是事件名;
2.事件的回调需要配置在methods对象中,最终会在vm上;
3.methods中配置的函数,不要用箭头函数!否则this就不是vm了;
4.methods中配置的函数,都是被Vue所管理的函数,this的指向是vm 或 组件实例对象;
5.@click="demo" 和 @click="demo($event)" 效果一致,但后者可以传参;
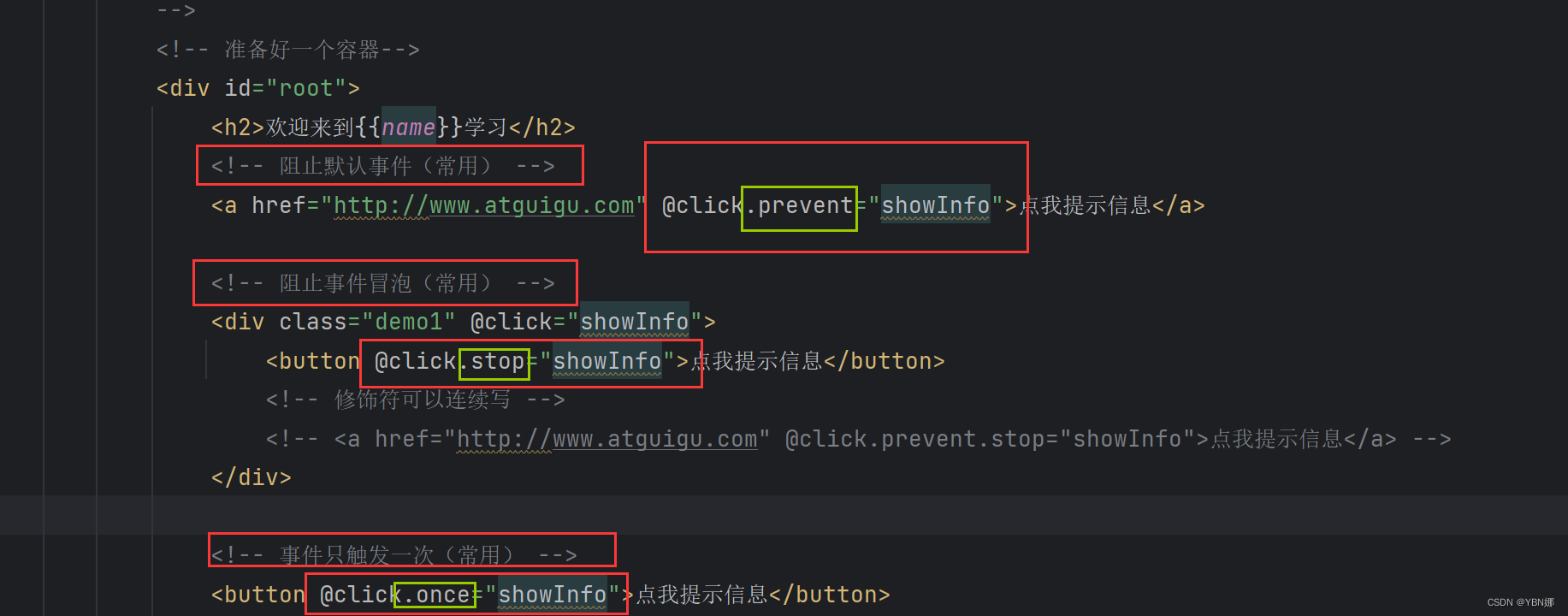
6.2事件修饰符:
Vue中的事件修饰符:
1.prevent:阻止默认事件(常用);
2.stop:阻止事件冒泡(常用);
3.once:事件只触发一次(常用);
4.capture:使用事件的捕获模式;
5.self:只有event.target是当前操作的元素时才触发事件;
6.passive:事件的默认行为立即执行,无需等待事件回调执行完毕;补充:
- scroll(滚动):滚动条的滚动
- wheel(鼠标滚轮)是一种 JavaScript 事件,当用户滚动鼠标滚轮或触摸屏时触发
 6.3键盘事件
6.3键盘事件
1.Vue中常用的按键别名:
回车 => enter
删除 => delete (捕获“删除”和“退格”键)
退出 => esc
空格 => space
换行 => tab (特殊,必须配合keydown去使用)
上 => up
下 => down
左 => left
右 => right
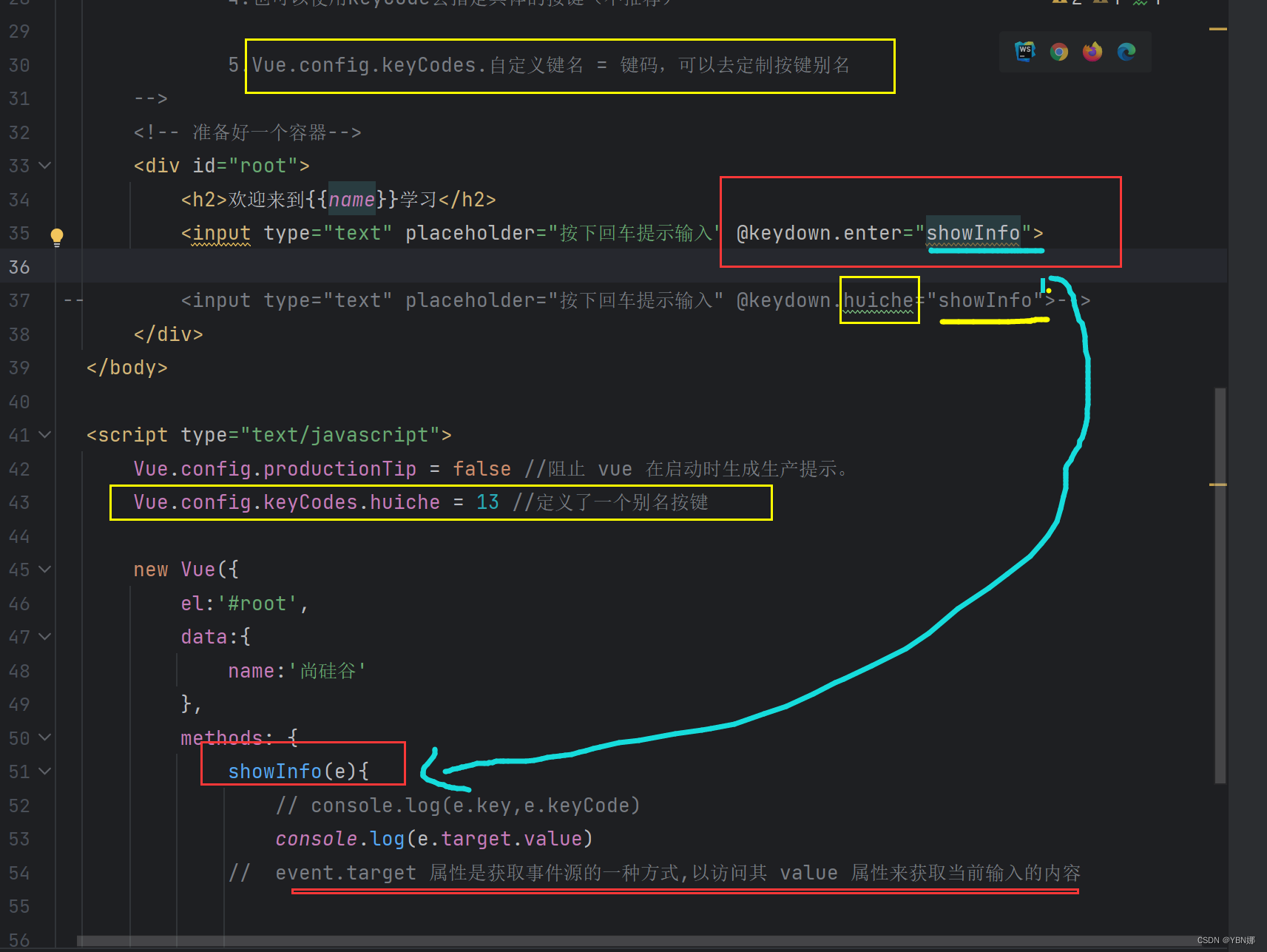
2.Vue未提供别名的按键,可以使用按键原始的key值去绑定,但注意要转为kebab-case(短横线命名)
3.系统修饰键(用法特殊):ctrl、alt、shift、meta
(1).配合keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发。
(2).配合keydown使用:正常触发事件。
4.也可以使用keyCode去指定具体的按键(不推荐)
5.Vue.config.keyCodes.自定义键名 = 键码,可以去定制按键别名
7.计算属性computed
- 1. 要显示的数据不存在,要通过计算得来。
- 2. 在 computed 对象中定义计算属性。
- 3. 在页面中使用{{方法名}}来显示计算的结果
1.定义:要用的属性不存在,要通过已有属性计算得来。
2.原理:底层借助了Objcet.defineproperty方法提供的getter和setter。
3.get函数什么时候执行?
(1).初次读取时会执行一次。
(2).当依赖的数据发生改变时会被再次调用。
4.优势:与methods实现相比,内部有缓存机制(复用),效率更高,调试方便。
5.备注:
1.计算属性最终会出现在vm上,直接读取使用即可。
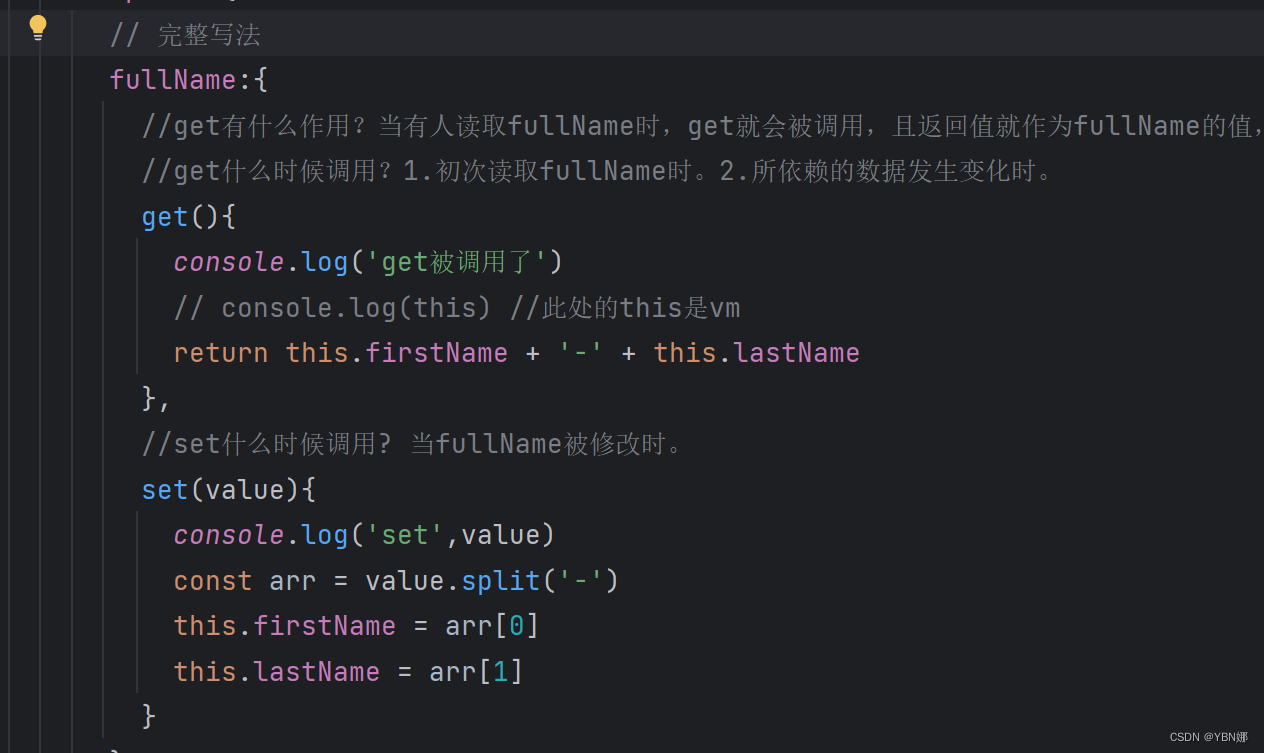
2.如果计算属性要被修改,那必须写set函数去响应修改,且set中要引起计算时依赖的数据发生改变。
完整写法:
简写:
7.监视属性 watch
7.1监视属性:
1.当被监视的属性变化时, 回调函数自动调用, 进行相关操作
2.监视的属性必须存在,才能进行监视!!
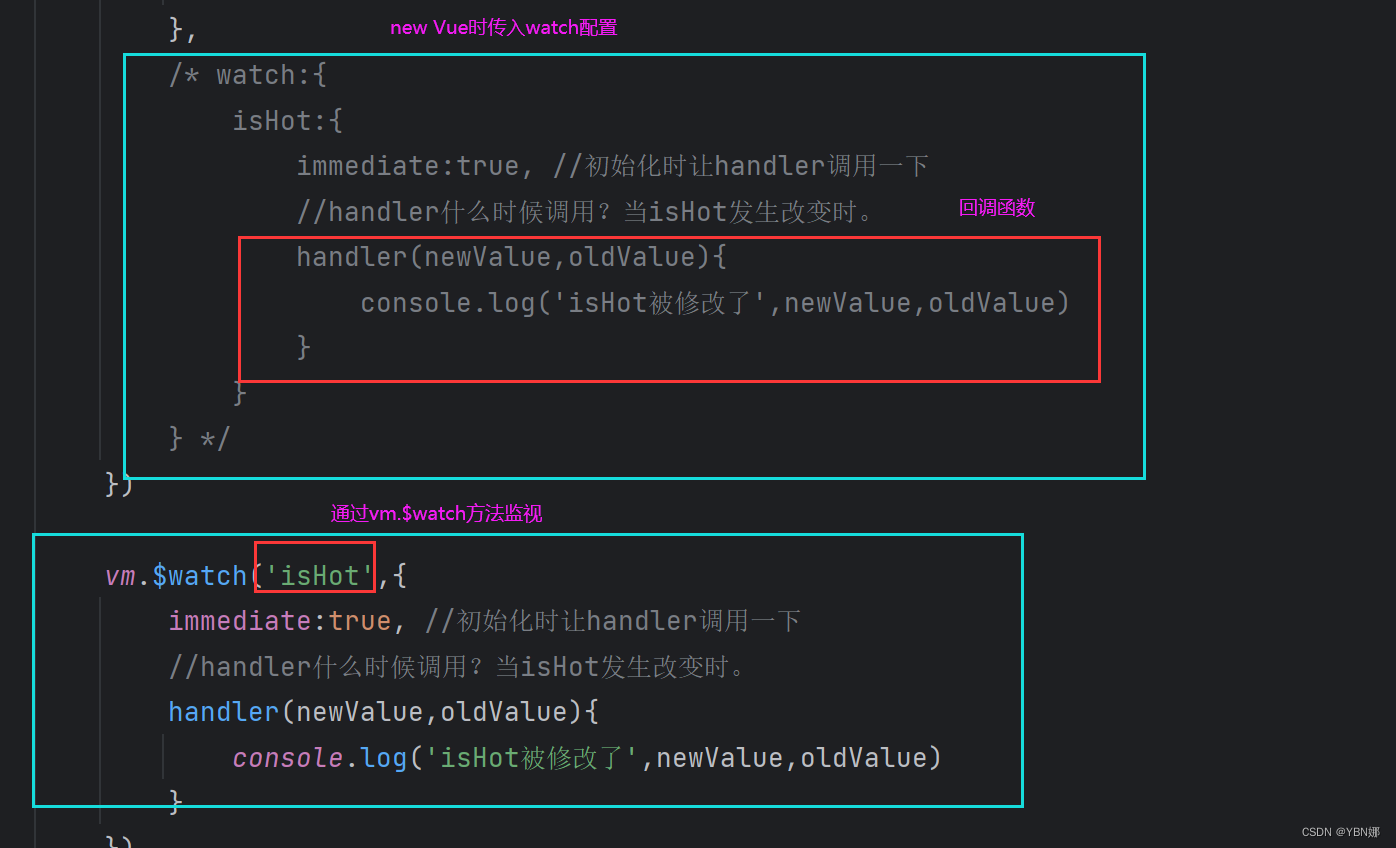
3.监视的两种写法:
(1).new Vue时传入watch配置
(2).通过vm.$watch监视
7.2深度监视
- Vue中的watch默认不监测对象内部值的改变(一层)。
- 配置deep:true可以监测对象内部值改变(多层)。
备注:
(1).Vue自身可以监测对象内部值的改变,但Vue提供的watch默认不可以!
(2).使用watch时根据数据的具体结构,决定是否采用深度监视。
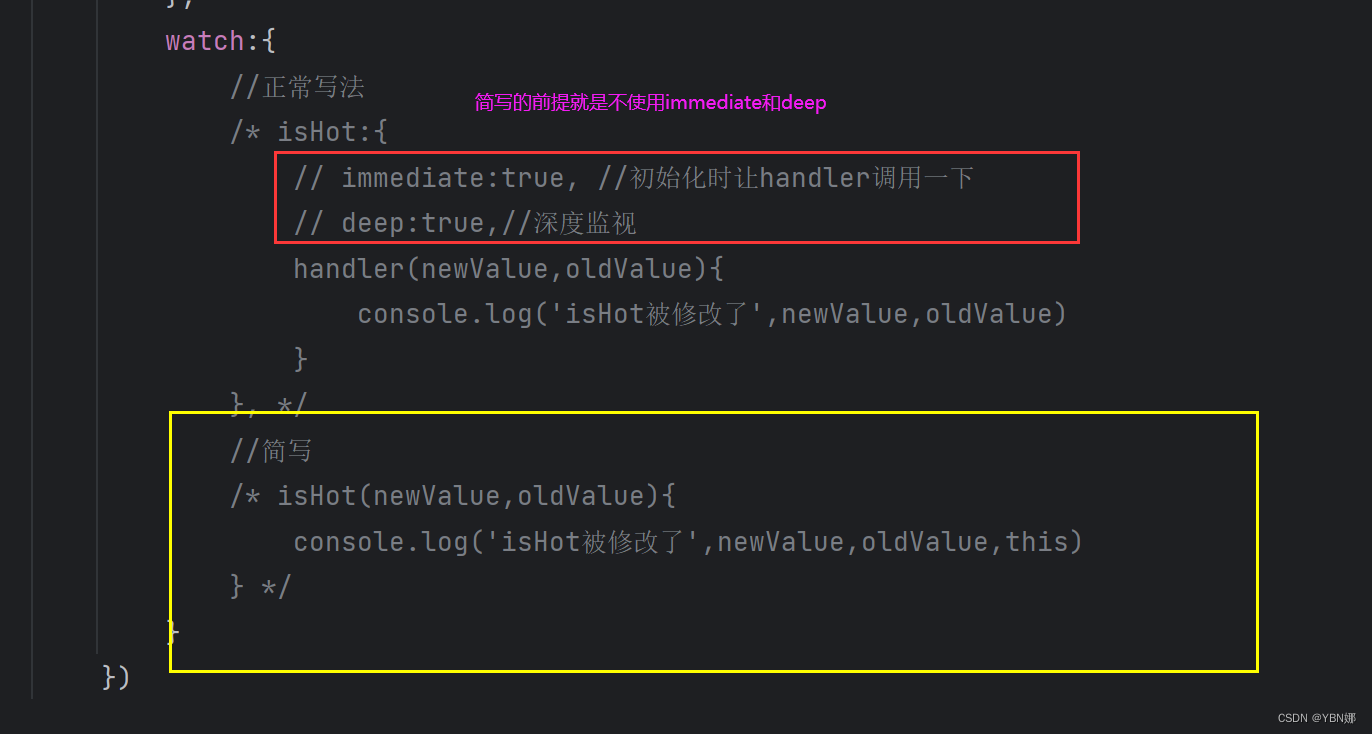
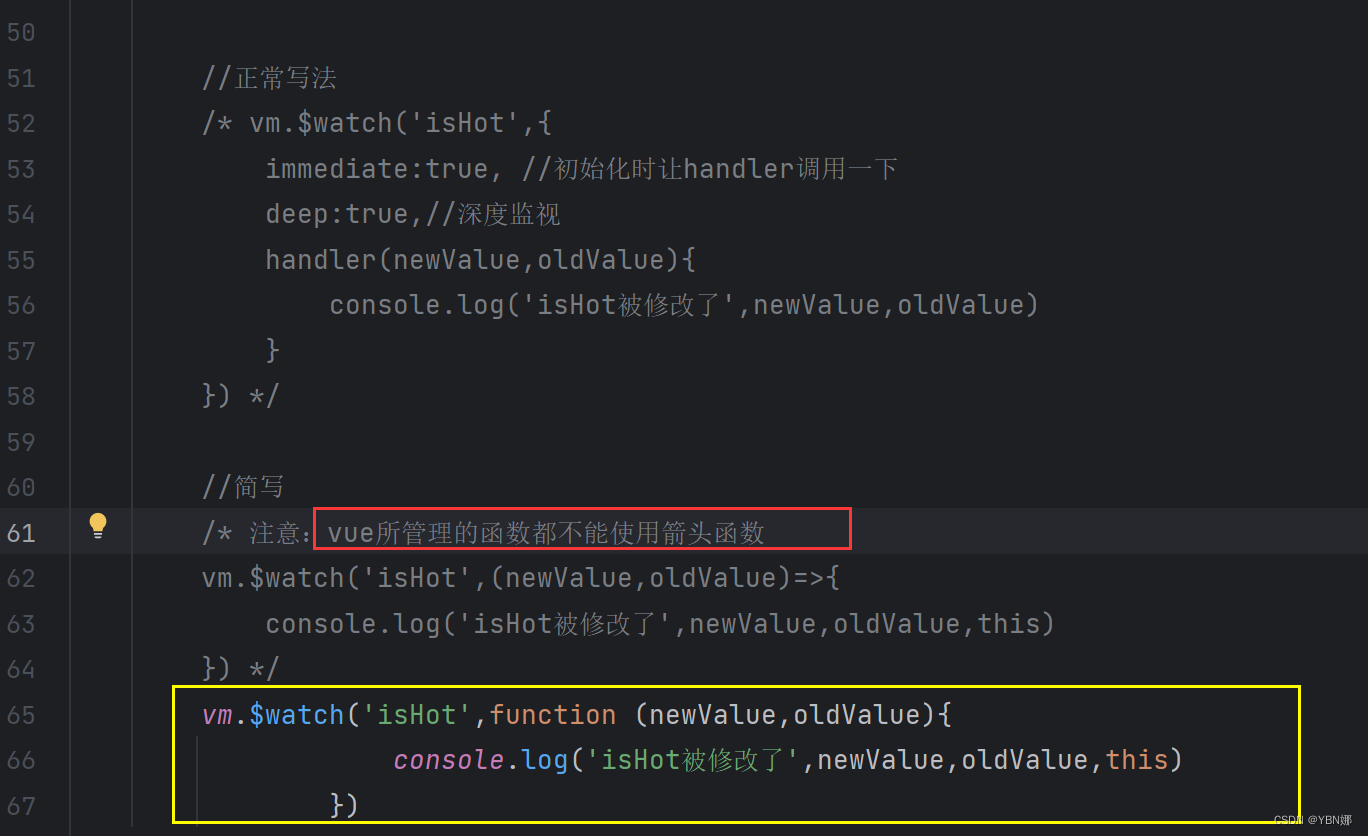
 7.3监视的简写:
7.3监视的简写:
7.4computed和watch对比
computed和watch之间的区别:
1.computed能完成的功能,watch都可以完成。
2.watch能完成的功能,computed不一定能完成,例如:watch可以进行异步操作。
两个重要的小原则:
1.所被Vue管理的函数,最好写成普通函数,这样this的指向才是vm 或 组件实例对象。
2.所有不被Vue所管理的函数(定时器的回调函数、ajax的回调函数等、Promise的回调函数),最好写成箭头函数,
这样this的指向才是vm 或 组件实例对象。
8.绑定class样式:
绑定样式:
1. class样式v-bind:class='xxx'
写法:class="xxx" xxx可以是字符串、对象、数组。
字符串写法适用于:类名不确定,要动态获取。
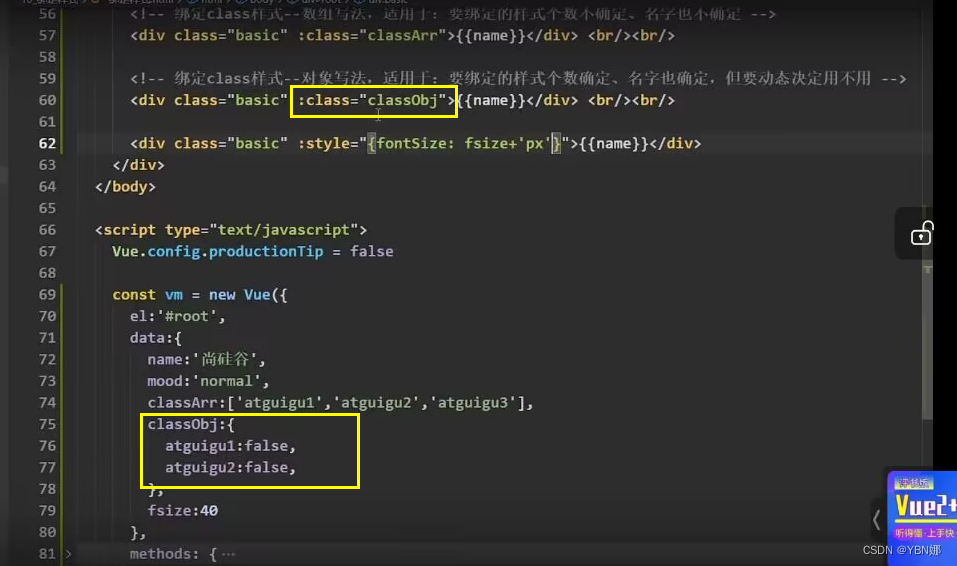
对象写法适用于:要绑定多个样式,个数不确定,名字也不确定。
数组写法适用于:要绑定多个样式,个数确定,名字也确定,但不确定用不用。
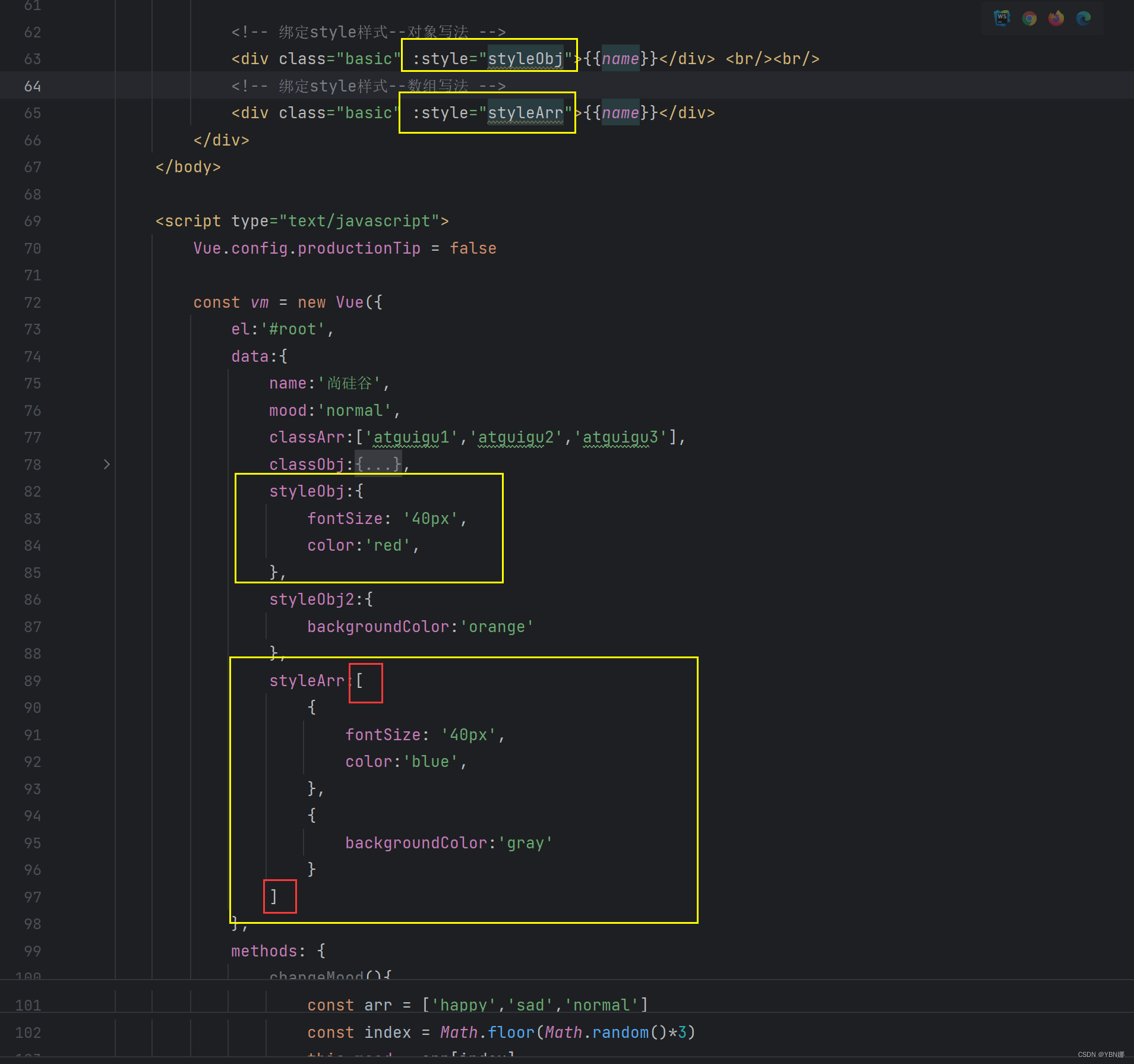
2. style样式
:style="{fontSize: xxx}"其中xxx是动态值。
:style="[a,b]"其中a、b是样式对象。
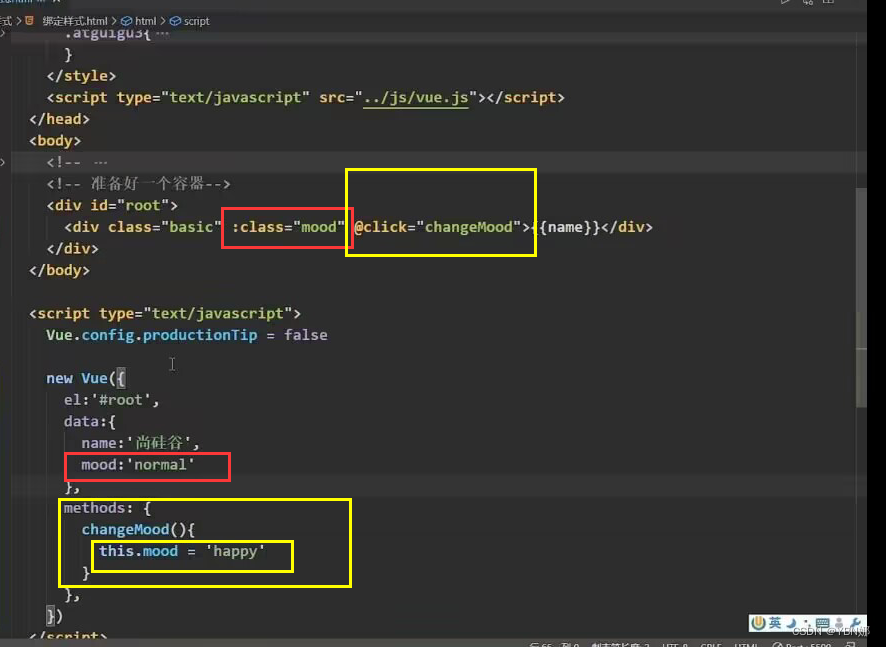
8.1绑定class样式--字符串写法
(适用于:样式的类名不确定,需要动态指定 )
 8.2绑定class样式--数组写法
8.2绑定class样式--数组写法
(适用于:要绑定的样式个数不确定、名字也不确定)
8.3绑定class样式--对象写法
(适用于:要绑定的样式个数确定、名字也确定,但要动态决定用不用 )
 9.绑定style样式
9.绑定style样式
10.条件渲染
1.v-if
写法:
(1).v-if="表达式"
(2).v-else-if="表达式"
(3).v-else="表达式"
适用于:切换频率较低的场景。
特点:不展示的DOM元素直接被移除。
注意:v-if可以和:v-else-if、v-else一起使用,但要求结构不能被“打断”。
2.v-show
写法:v-show="表达式"
适用于:切换频率较高的场景。
特点:不展示的DOM元素未被移除,仅仅是使用样式隐藏掉(dispaly:none;)
3.备注:使用v-if的时,元素可能无法获取到,而使用v-show一定可以获取到。
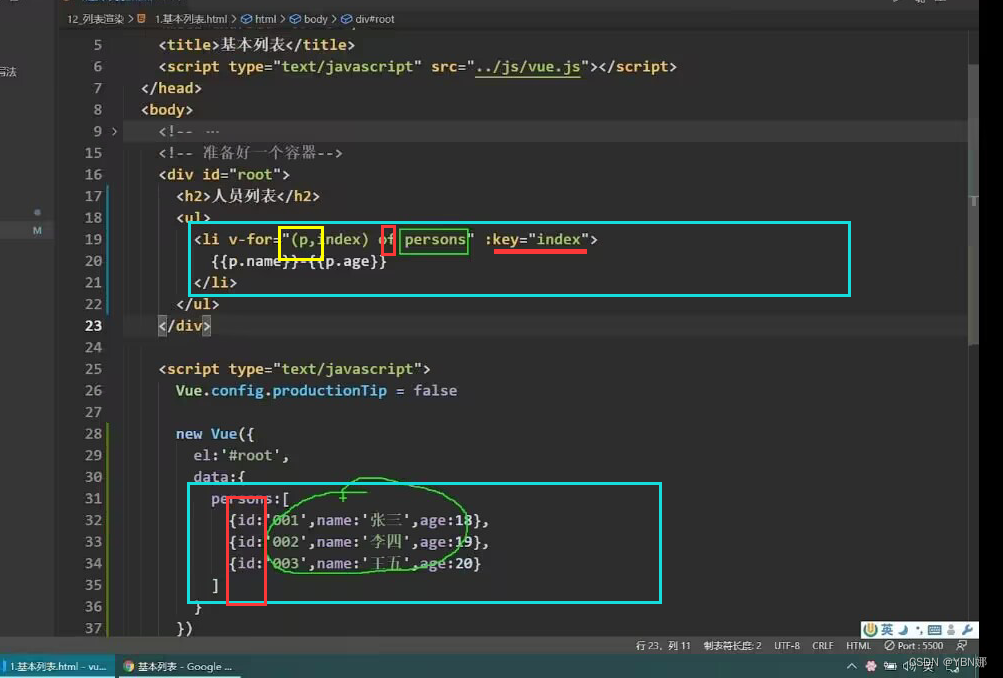
 11.列表渲染
11.列表渲染
v-for指令:
1.用于展示列表数据
2.语法:v-for="(item, index) in或of xxx" :key="yyy"
3.可遍历:数组、对象、字符串(用的很少)、指定次数(用的很少)
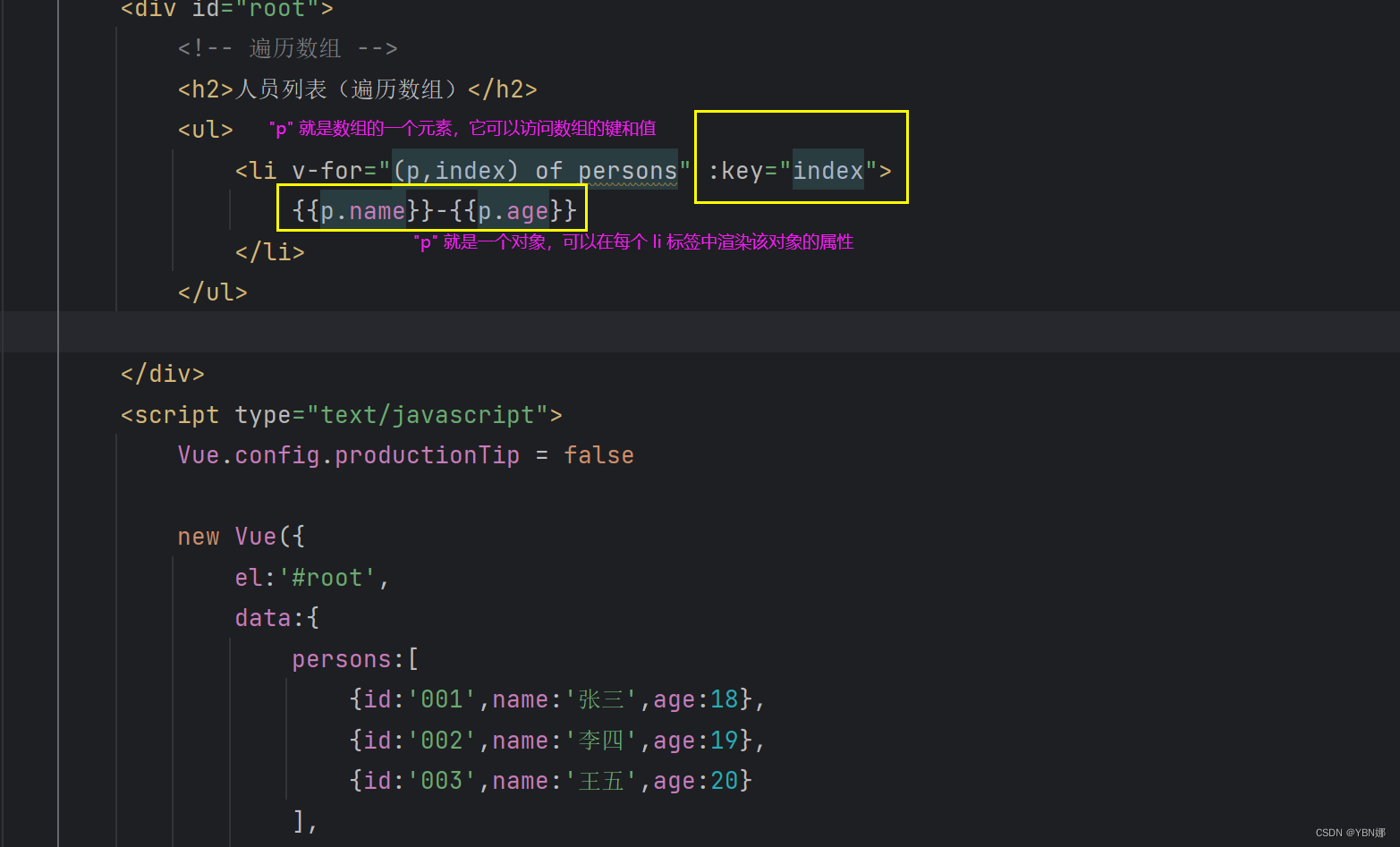
11.1遍历数组
v-for基于一个数组来渲染一个列表,使用形参p来遍历persons数组中的数据(像js中的for-in遍历) 可以使用:key动态绑定index索引值
11.2遍历对象
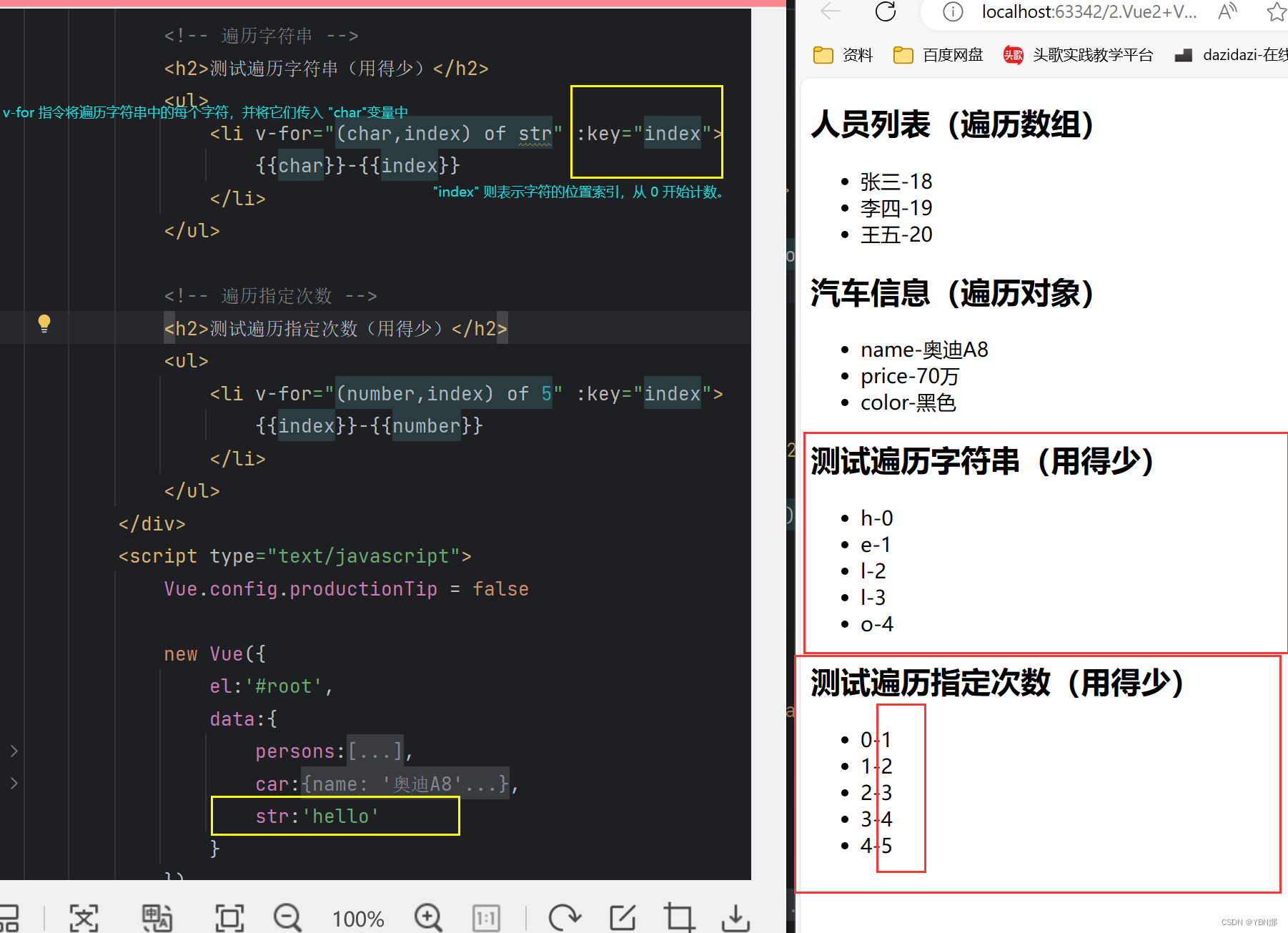
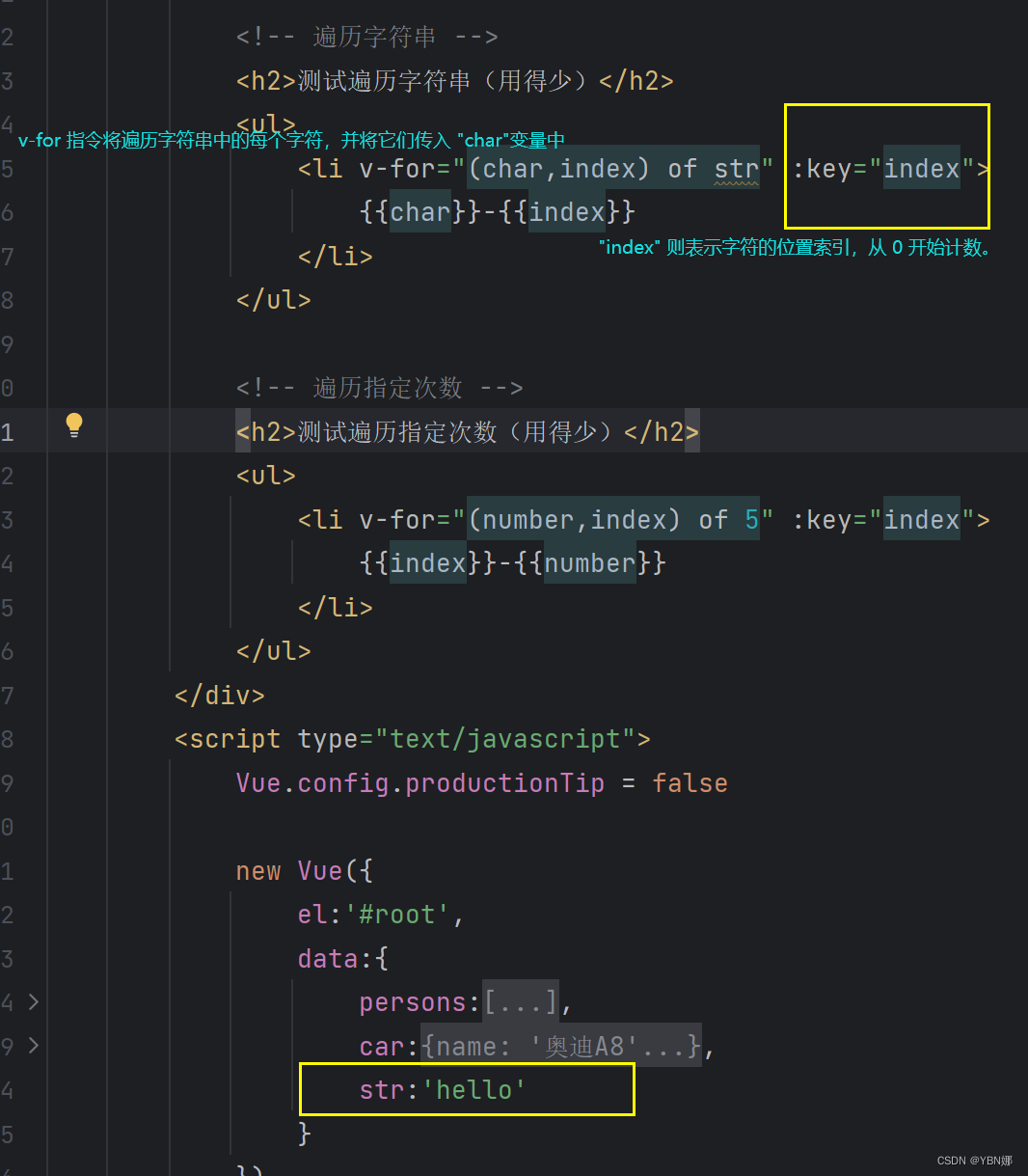
11.3遍历字符串
在data数据中添加字符串str:'hello',按照之前遍历对象的方式来遍历字符串
 11.4遍历指定次数
11.4遍历指定次数
遍历指定次数不需要对象数组等的数据,可以直接遍历一个数字
11.5key的作用与原理
面试题:react、vue中的key有什么作用?(key的内部原理)
1. 虚拟DOM中key的作用:
key是虚拟DOM对象的标识,当数据发生变化时,Vue会根据【新数据】生成【新的虚拟DOM】,
随后Vue进行【新虚拟DOM】与【旧虚拟DOM】的差异比较,比较规则如下:
2.对比规则:
(1).旧虚拟DOM中找到了与新虚拟DOM相同的key:
①.若虚拟DOM中内容没变, 直接使用之前的真实DOM!
②.若虚拟DOM中内容变了, 则生成新的真实DOM,随后替换掉页面中之前的真实DOM。
(2).旧虚拟DOM中未找到与新虚拟DOM相同的key
创建新的真实DOM,随后渲染到到页面。
3. 用index作为key可能会引发的问题:
1. 若对数据进行:逆序添加、逆序删除等破坏顺序操作:
会产生没有必要的真实DOM更新 ==> 界面效果没问题, 但效率低。
2. 如果结构中还包含输入类的DOM:
会产生错误DOM更新 ==> 界面有问题。
4. 开发中如何选择key?:
- 最好使用每条数据的唯一标识作为key, 比如id、手机号、身份证号、学号等唯一值。
- 如果不存在对数据的逆序添加、逆序删除等破坏顺序操作,仅用于渲染列表用于展示,使用index作为key是没有问题的。
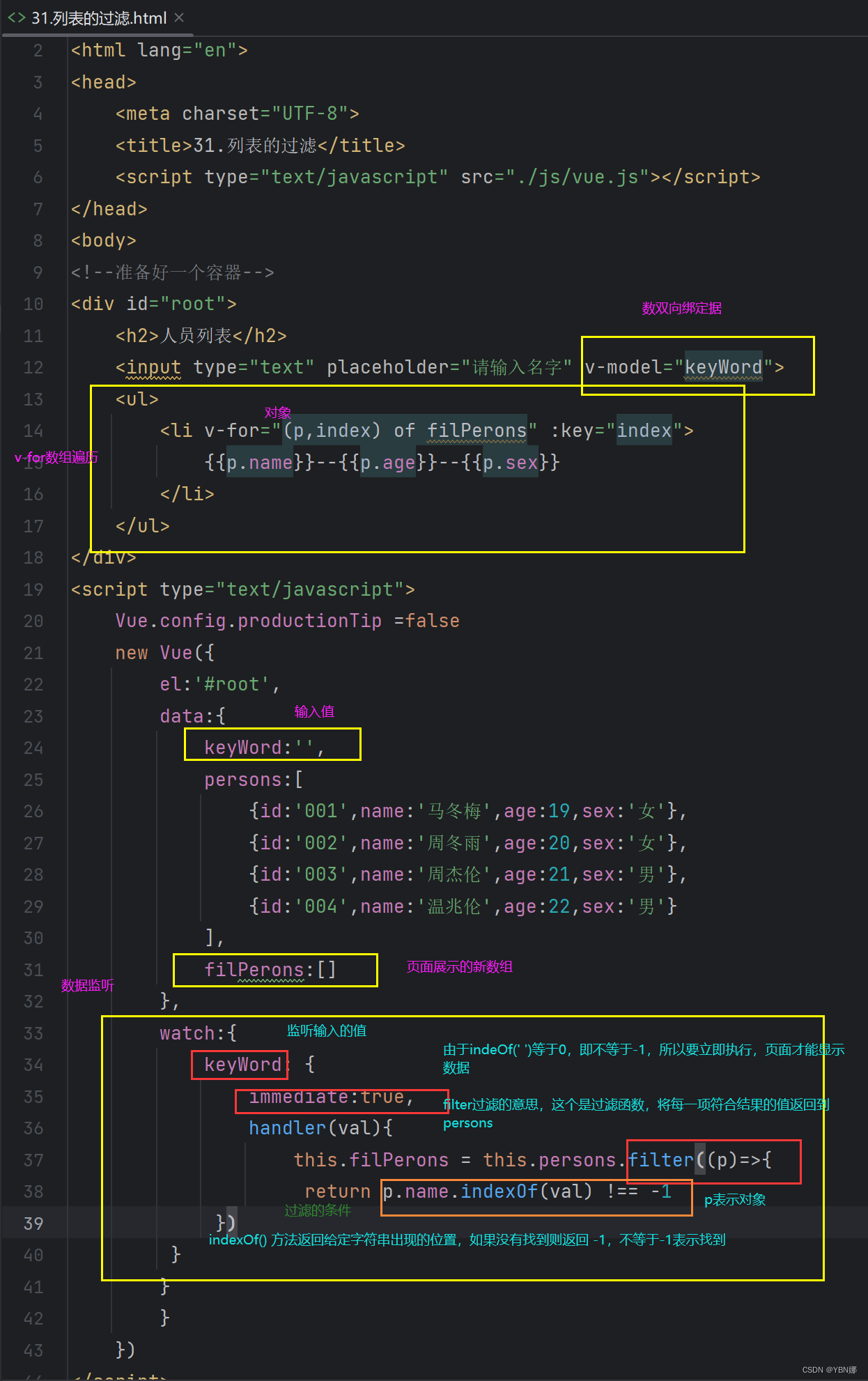
12.列表过滤
12.1知识补充:
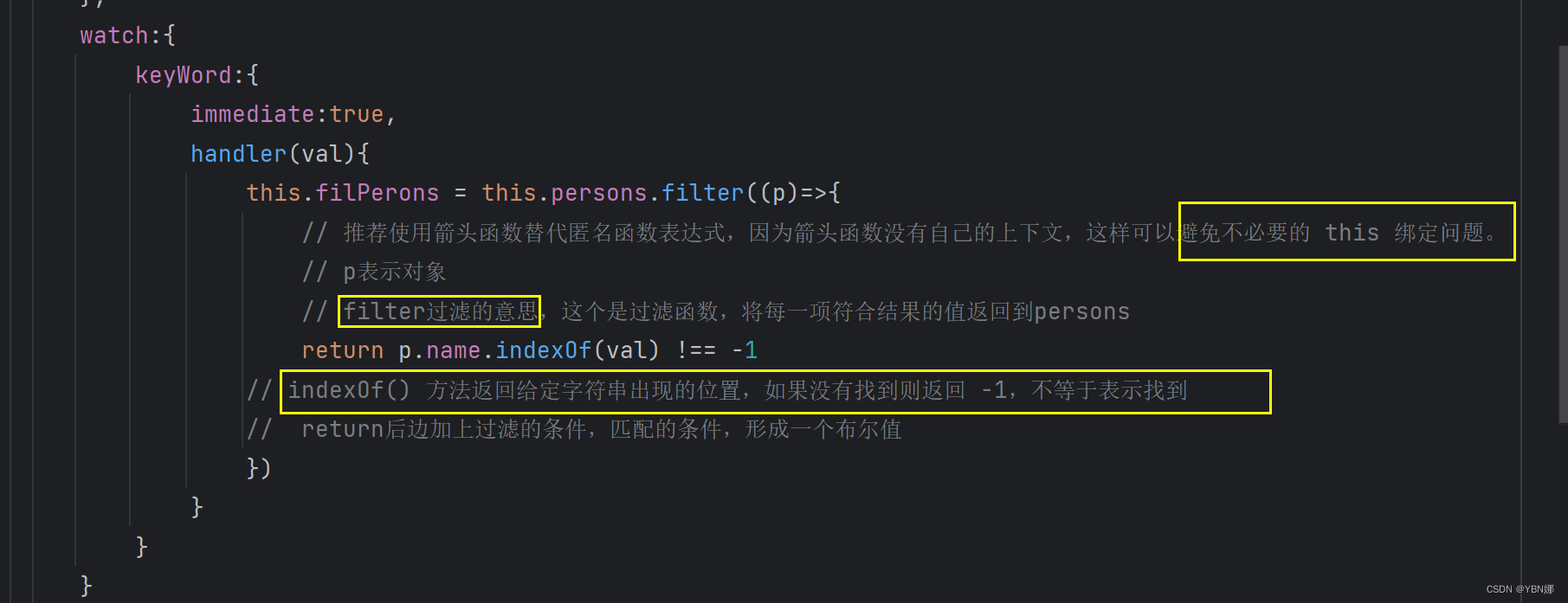
12.1.1filter过滤函数
- filter用于对数组进行过滤。
- 它创建一个新数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。
- filter()不会对空数组进行检测、不会改变原始数组
语法:
Array.filter(function(currentValue, indedx, arr), thisValue)其中,函数 function 为必须,数组中的每个元素都会执行这个函数。且如果返回值为 true,则该元素被保留; 函数的第一个参数 currentValue 也为必须,代表当前元素的值。
12.1.2indexOf() 方法
- indexOf() 方法可返回数组中某个指定的元素位置。
- 该方法将从头到尾地检索数组,看它是否含有对应的元素。开始检索的位置在数组 start 处或数组的开头(没有指定 start参数时)。如果找到一个 item,则返回 item 的第一次出现的位置。
- 如果在数组中没找到指定元素则返回 -1。
注:巧妙的用filter介乎indexof实现去重 indexOf在js中有着很重要的作用,可以判断一个元素是否在数组中存在,或者判断一个字符是否在字符串中存在,如果存在返回该元素或字符第一次出现的位置的索引,不存在则返回-1
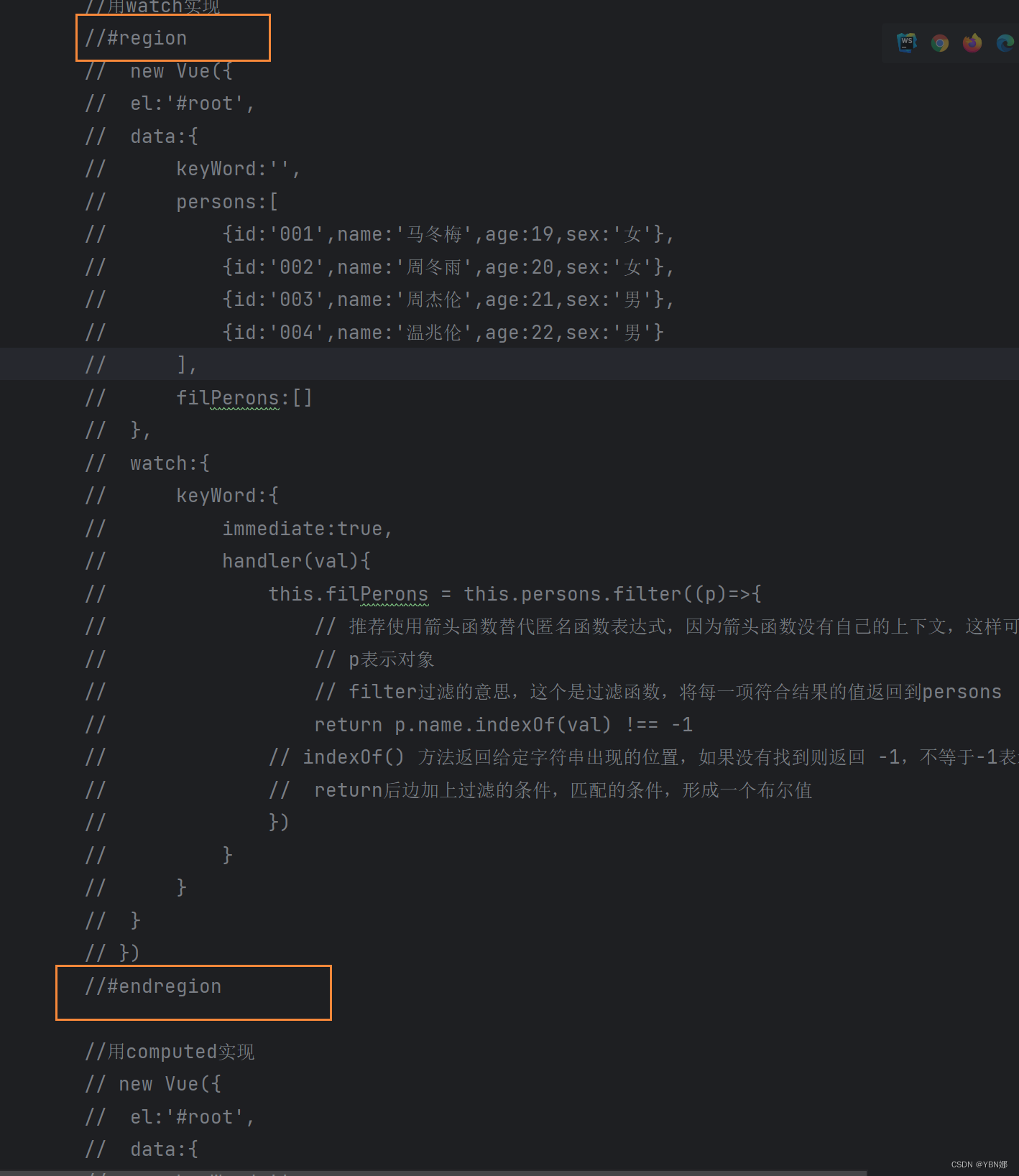
12.1.3编译器代码折叠:开始#region,结束#endregion
12.2用watch实现
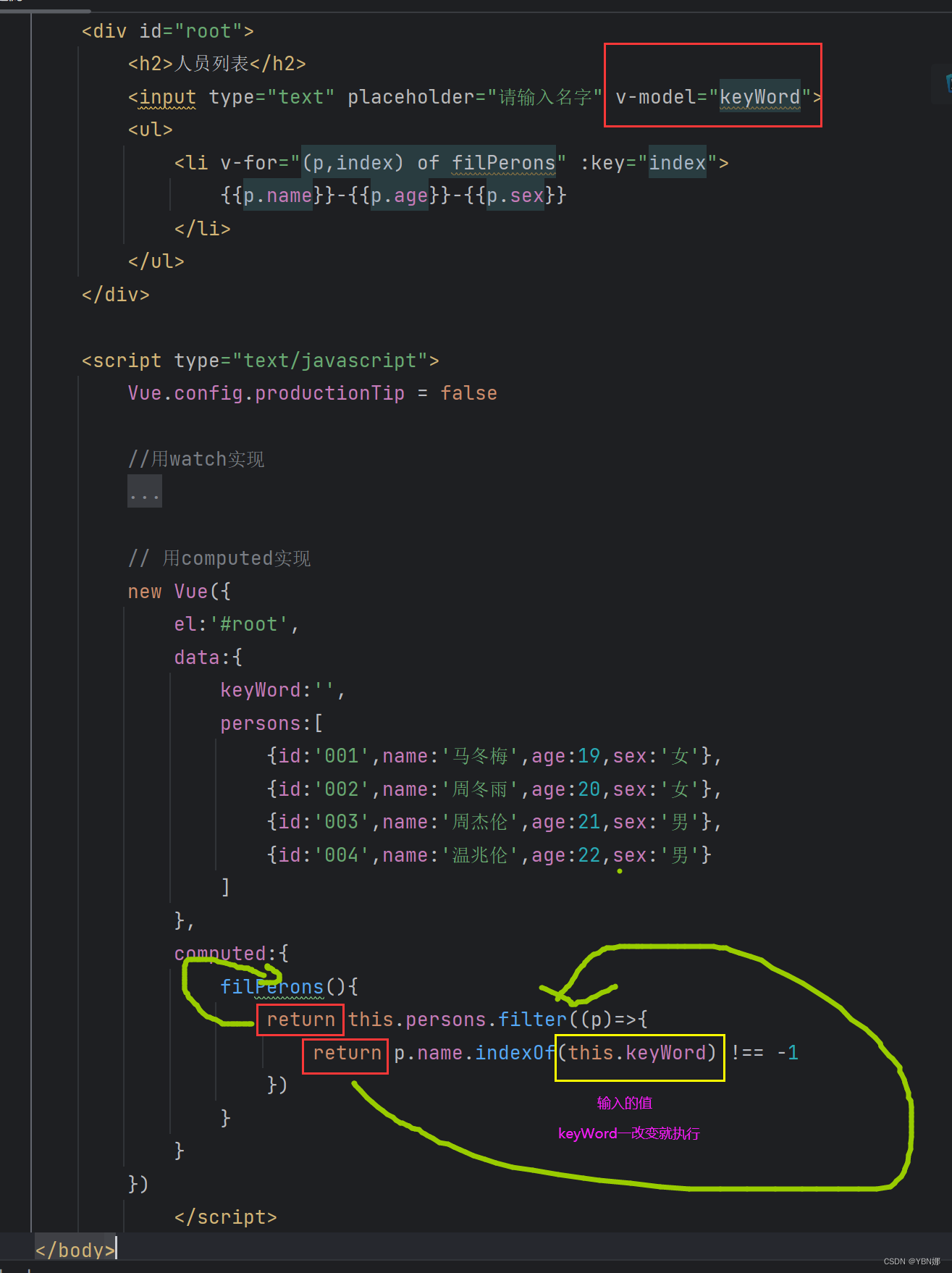
12.3用computer实现
13.列表排序
13.1数组排序sort
- 原数组发生改变
sort()方法默认执行的是字典排序(一种算法),我们要想实现从大到小,或从小到大进行数字排序,就需要我们传入一个参数,并且这个参数为函数let arr = [3,6,4,8,2,11] let news = arr.sort(function(a,b) { return a-b }) console.log(news); //[2, 3, 4, 6, 8, 11]箭头函数 let arr = [3,6,4,8,2,11] let news = arr.sort((a,b)=> { return a-b }) console.log(news); //[2, 3, 4, 6, 8, 11]里面的原理如下(sort()函数的方法体等效于下方):
let news = arr.sort(function(a,b) { if(a>b) { return 1//如果return返回1,表示a大于b,数组排序中a会排在b之后 } if(a == b) { return 0//如果return返回0,表示a与b相等,其位置保持不变 } if(a<b) { return -1//如果return返回-1,表示a小于b,数组排序中a会排在b之前 } })
13.2列表排序
14. vue数据检测原理
14. Vue监视数据
Vue监视数据的原理:
1. vue会监视data中所有层次的数据。
2. 如何监测对象中的数据?
通过setter实现监视,且要在new Vue时就传入要监测的数据。
(1).对象中后追加的属性,Vue默认不做响应式处理
(2).如需给后添加的属性做响应式,请使用如下API:
Vue.set(target,propertyName/index,value) 或
vm.$set(target,propertyName/index,value)
3. 如何监测数组中的数据?
通过包裹数组更新元素的方法实现,本质就是做了两件事:
(1).调用原生对应的方法对数组进行更新。
(2).重新解析模板,进而更新页面。
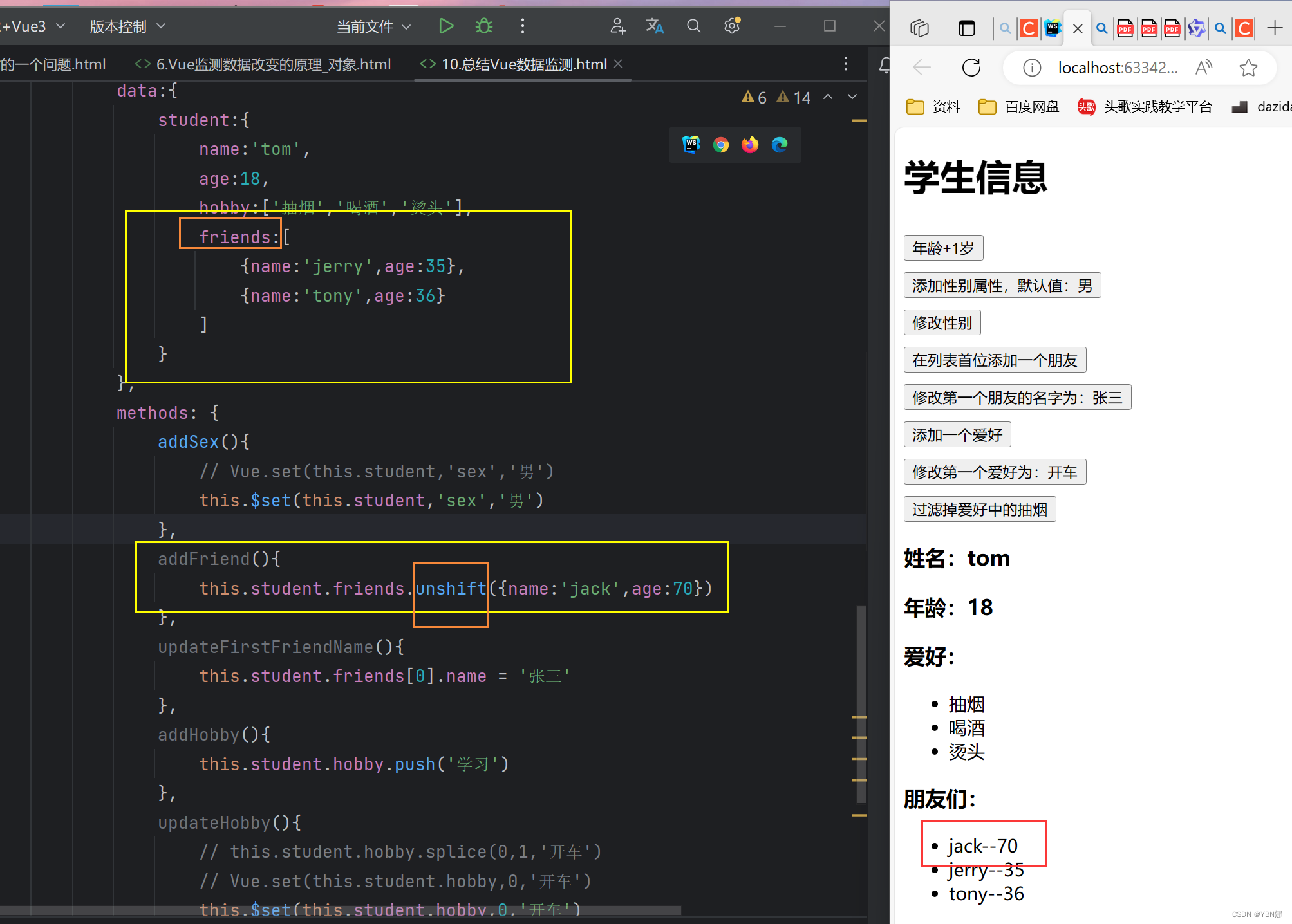
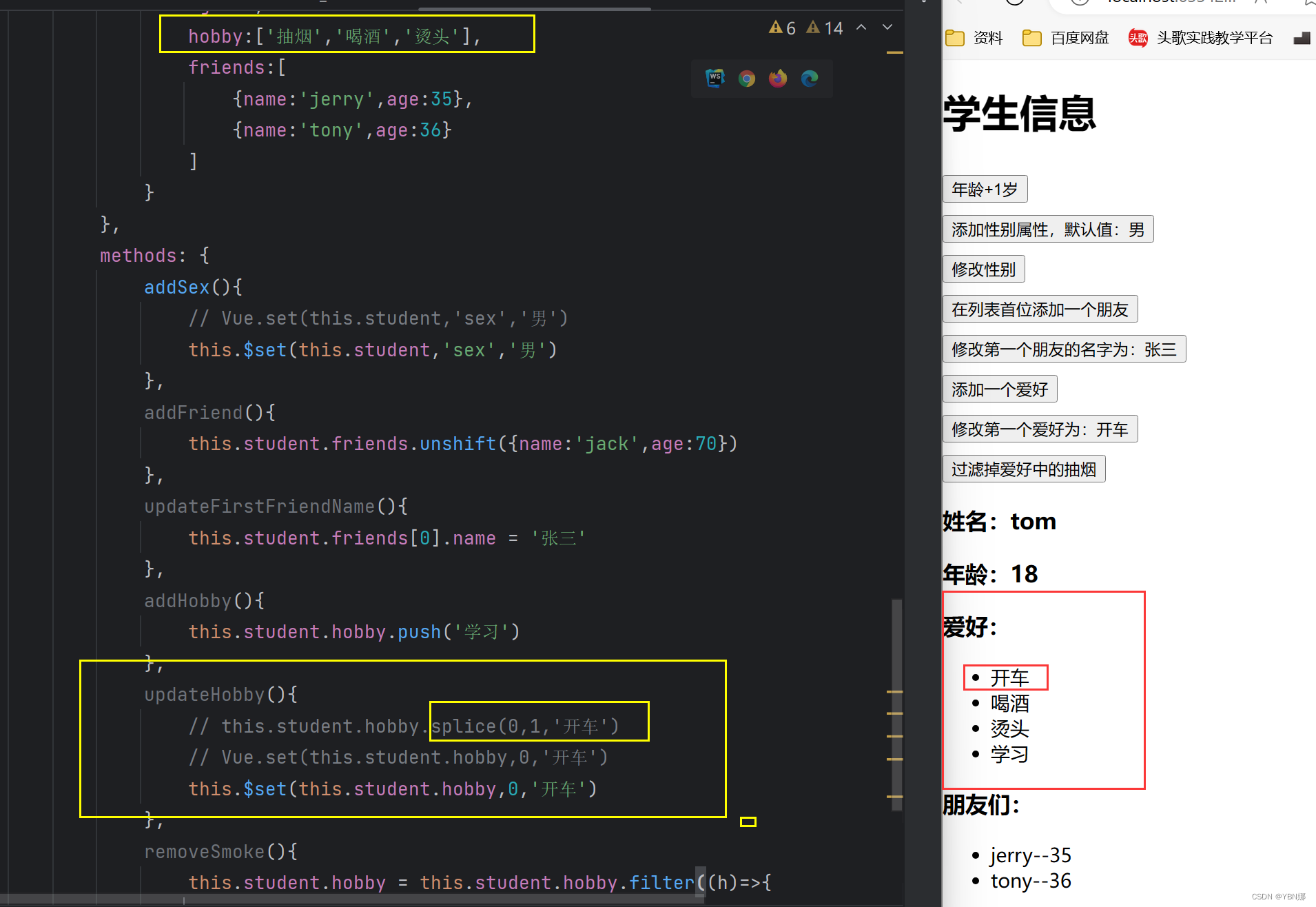
4.在Vue修改数组中的某个元素一定要用如下方法:
1.使用这些API:push()、pop()、shift()、unshift()、splice()、sort()、reverse()
2.Vue.set() 或 vm.$set()
特别注意:Vue.set() 和 vm.$set() 不能给vm 或 vm的根数据对象 添加属性!!!
14.1Vue.set() 或 vm.$set()
Vue 无法检测 property 的添加或移除。由于 Vue 会在初始化实例时对 property 执行 getter/setter
转化,所以 property 必须在 data 对象上存在才能让 Vue 将它转换为响应式的。
var vm = new Vue({
data:{
a:1
}
})
// `vm.a` 是响应式的
vm.b = 2
// `vm.b` 是非响应式的对于已经创建的实例,Vue 不允许动态添加根级别的响应式 property。但是,可以使用 Vue.set(object,propertyName, value) 方法向嵌套对象添加响应式 property。
Vue.set(vm.someObject, 'b', 2)使用 vm.$set 实例方法,这也是全局 Vue.set 方法的别名 .
在data中的数据,Vue底层会存在一个递归函数,检测所有是对象的数据,逐一添加setter和getter。我们新定义的,未在data中出现过的数据,在转化为虚拟DOM时,不会经历为其添加setter和getter的过程,而这正是响应式的关键。
14.2数组:
14.2.1变更方法:
Vue 将被侦听的数组的变更方法进行了包裹,所以它们也将会触发视图更新
14.2.1.1 unshift() 方法:
可向数组的开头添加一个或更多元素,并返回新的长度。
unshift() 方法将把它的参数插入 arrayObject 的头部,并将已经存在的元素顺次地移到较高的下标处,以便留出空间。该方法的第一个参数将成为数组的新元素 0,如果还有第二个参数,它将成为新的元素1,以此类推。
请注意,unshift() 方法不创建新的创建,而是直接修改原有的数组。
- 注释:该方法会改变数组的长度。
- 提示:要把一个或多个元素添加到数组的尾部,请使用 push() 方法。
14.2.1.2 splice(index,howmany,item1, …, itemX) 方法:
向/从数组中添加/删除项目,然后返回被删除的项目.
第一个参数:表示从哪个索引位置(index)添加/删除元素
第二个参数:要删除的项目数量。如果设置为 0,则不会删除项目。
第三个参数:可选。向数组添加的新项目
14.2.1.3 其他方法:
- push() 方法可向数组的末尾添加一个或多个元素,并返回新的长度。
- pop() 方法数组最后一位元素删除并返回数组的最后一个元素。
- shift() 方法用于把数组的第一个元素从其中删除,并返回第一个元素的值。
- sort() 方法对原列表进行排序,如果指定参数,则使用比较函数指定的比较函数。
arr.sort(sortby) 可选。规定排序顺序。必须是函数。- reverse() 方法颠倒数组中元素的顺序。
14.2.2替换数组
它们不会变更原始数组,而总是返回一个新数组。当使用非变更方法时,可以用新数组替换旧数组:
- filter() 方法创建一个新的数组,新数组中的元素是通过检查指定数组中符合条件的所有元素。
- concat() 方法用于连接两个或多个数组。
- slice() 方法可从已有的数组中返回选定的元素。
14.2.3属性修改:
16.收集表单数据
16.1 @submit.prevent
submit表示通常与form联合使用,在表单中有提交或按钮,立马触发后面紧跟的方法。
.prevent表示阻止默认事件的修饰符,提交以后不会刷新页面。阻止默认事件就是指有些标签本身会存在事件,如a标签的跳转,form表单中的submit按钮的提交事件等,某些时候想执行自己设置的事件,这个时候就需要阻止标签的默认事件的执行。在vue中,只需要使用.prevent修饰符就可以。
注:prevent不一定非要跟submit绑定在一起
有时候我们在用vue项目时,肯定会遇到这样的问题,业务中需要用到form,但是点击提交按钮会触发form的默认提交,如果用在form上绑定return false,需要单独写验证函数和接收到数据后对数据的处理函数,这样非常不方便,有没有办法阻止form自己的默认提交,在点击提交按钮或者在输入框聚焦时点回车,我们根据自己的需求处理数据呢?
很简单,vue中的@submit.prevent属性可以帮我们实现这个功能,当我们点击提交按钮时,表单并不会提交,而是会触发绑定的函数,就像下边的onSubmith函数一样,我们可以在函数里做想做的事情,比如参数完整性验证,ajax提交,对后台数据的处理等等。
// html <form autocomplete="off" @submit.prevent="onSubmit" action="https://www.baidu.com"> <input type="text" /> <button type="submit">提交</button> </form>// js methods: { onSubmit: function () { // 阻止默认表单提交 // 做你自己想做的事,比如ajax请求后台数据 return false; } }
16.2 JSON.stringify()
- JSON 通常用于与服务端交换数据。
- 在向服务器发送数据时一般是字符串。
- 我们可以使用 JSON.stringify() 方法将 JavaScript 对象转换为字符串。
语法:
JSON.stringify(value[, replacer[, space]])参数说明:
- value:
必需, 要转换的 JavaScript 值(通常为对象或数组)。
- replacer:
可选。用于转换结果的函数或数组。
如果 replacer 为函数,则 JSON.stringify 将调用该函数,并传入每个成员的键和值。使用返回值而不是原始值。如果此函数返回 undefined,则排除成员。根对象的键是一个空字符串:""。
如果 replacer 是一个数组,则仅转换该数组中具有键值的成员。成员的转换顺序与键在数组中的顺序一样。当 value 参数也为数组时,将忽略 replacer 数组。
- space:
可选,文本添加缩进、空格和换行符,如果 space 是一个数字,则返回值文本在每个级别缩进指定数目的空格,如果 space 大于 10,则文本缩进 10 个空格。space 也可以使用非数字,如:\t。
16.3收集表单数据
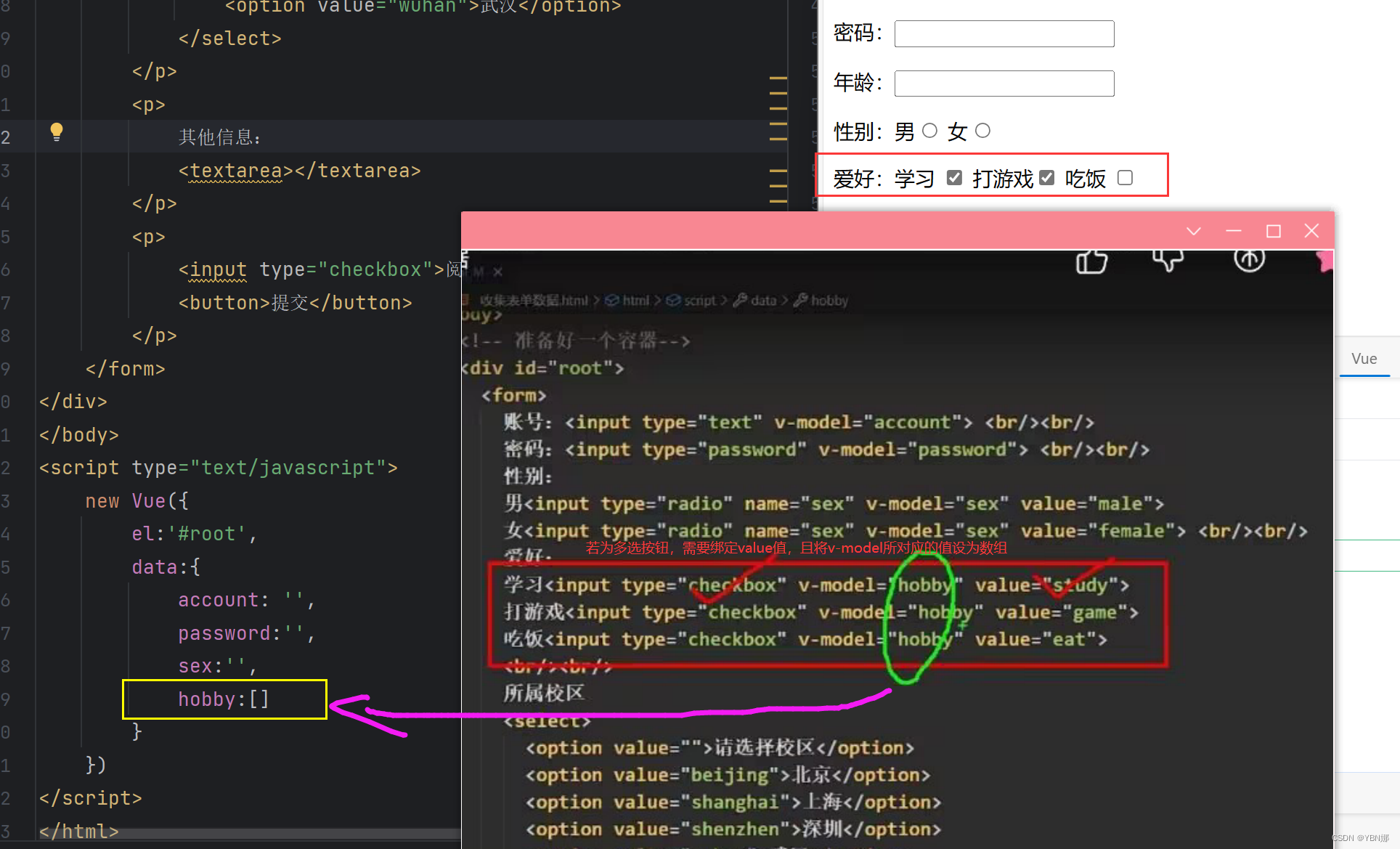
收集表单数据:
若:<input type="text"/>,则v-model收集的是value值,用户输入的就是value值。
若:<input type="radio"/>,则v-model收集的是value值,且要给标签配置value值。
若:<input type="checkbox"/>
1.没有配置input的value属性,那么收集的就是checked(勾选 or 未勾选,是布尔值)
2.配置input的value属性:
(1)v-model的初始值是非数组,那么收集的就是checked(勾选 or 未勾选,是布尔值)
(2)v-model的初始值是数组,那么收集的的就是value组成的数组
16.4v-model的三个修饰符:
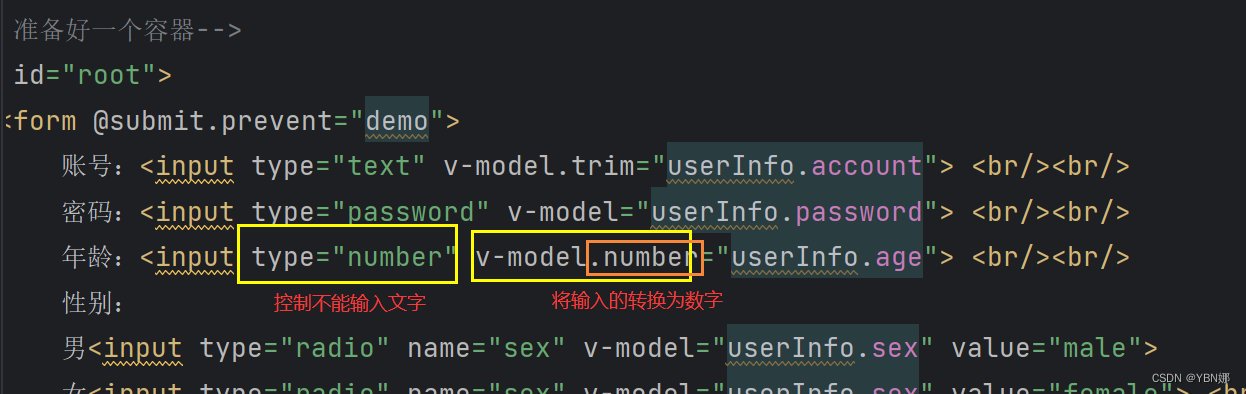
16.4.1number:输入字符串转为有效的数字
当用户在input中输入数字时,浏览器会默认将输入的数字转化为string类型,使用number修饰符来将输入的数字转为number类型。
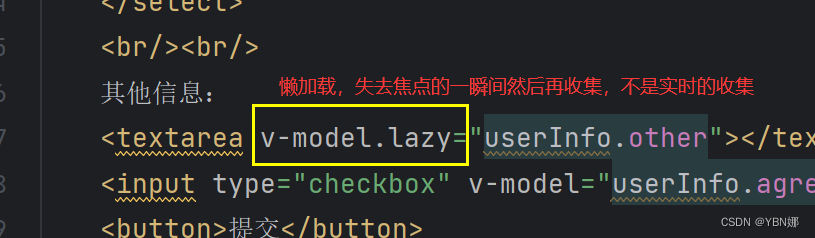
16.4.2lazy:失去焦点再收集数据
当用户使用v-model之后,用户每次修改输入内容,都会将后台的数据同时绑定,为了避免这种情况的发生,使用lazy修饰符来进行限定。只有当用户的input中失去焦点或者用户点击回车按钮时,才会将后台的数据进行修改。
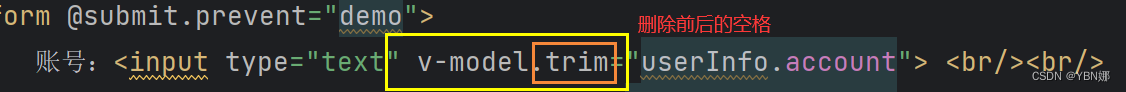
16.4.3 trim:输入首尾空格过滤
用户可能输入的字符串中含有空格,这样系统在处理时可能会出现错误。使用trim修饰符来去掉字符串首部或者尾部的所有空格。
17.过滤器
17.1dayjs
源码链接:cdn.bootcdn.net/ajax/libs/dayjs/1.11.9/dayjs.min.js
引入:<script type="text/javascript" src="../js/dayjs.min.js"></script>
在平时开发的过程中,肯定会遇到需要操作日期、比较日期、格式化日期的情况的。
为了满足以上的需求,出现了很多的日期JS库,moment、dayjs、date-fns等,这些都是比较流行的日期库。但是
moment已经停止维护, 而dayjs本身的api与moment基本相同, 因此可以比较方便的学习和迁移。并且dayjs本身就具有轻量级、国际化、日期操作无副作用(即日期操作相关api都将返回新的实例)的特点,能够满足大部分的日期相关需求。
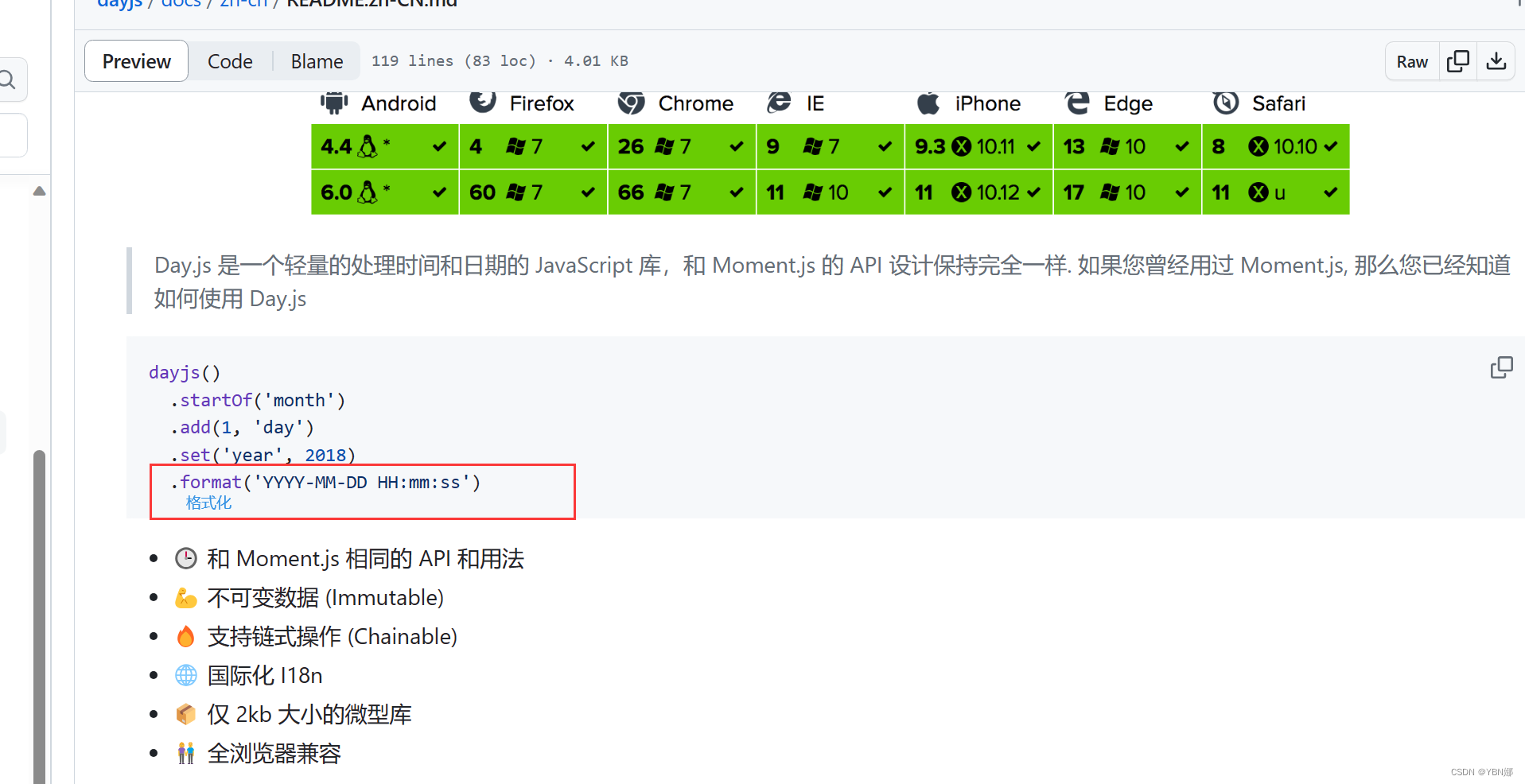
dayjs 基本使用:
day.js 提供了 format() 方法可以格式化时间。
format() 会返回一个字符串类型的时间。
/*
目标:输出当前年月日时分秒
规则:年月日用“-”分隔;时分秒用“:“分隔;年月日和时分秒之间用空格分隔
*/
dayjs().format('YYYY-MM-DD hh:mm:ss')
/*
目标:输出当前年月日
规则:年月日用“/”分隔
*/
dayjs().format('YYYY/MM/DD')
/*
目标:输出当前年月日
规则:使用中文的“年”、“月”、“日”单位
*/
dayjs().format('YYYY年MM月DD日')
dayjs() 还接受传入时间参数,然后再使用 format() 进行格式化
dayjs('2023-05-20').format('YYYY年MM月DD日') // 返回 2023年05月20日// 获取当前月份。注意:月份从0开始,0表示1月,1表示2月...
dayjs().month()
// 设置月份
dayjs().month(10)
// 设置完月份后格式化
dayjs().month(10).format()17.2管道符
- 过滤器 又称管道符 : | ←就是这个竖线! 叫管道符
- 将一串数据A拿去处理,处理完之后继续拿来用,且不会影响原来的数据A,也不会改变
- 是一个方法?通过参数的方式接受处理的数据,通过返回值的方式 告诉Vue显示什么
17.3过滤器
过滤器:
定义:对要显示的数据进行特定格式化后再显示(适用于一些简单逻辑的处理)。
语法:
1.注册过滤器:Vue.filter(name,callback) 或 new Vue{filters:{}}
2.使用过滤器:{{ xxx | 过滤器名}} 或 v-bind:属性 = "xxx | 过滤器名"
备注:
1.过滤器也可以接收额外参数、多个过滤器也可以串联
2.并没有改变原本的数据, 是产生新的对应的数据
17.3.1过滤器的使用:
17.3.1.1全局过滤器
全局过滤器,可以在全局调用,其中参数value可以收取到属性得到的值然后通过slice(0,4)获取前四位
17.3.1.2计算属性实现
(1)先创建一个容器,这里我们需要写入过滤器的名来调用过滤器
<div id="root">
<h3>现在是:{{fmtTime | mySlice}}</h3>
</div>(2)输出现在的时间,然后使用过滤器得到我们想要的结果。 其中 time 这里是一个时间戳。 dayjs 我们是导入到外部库来实现解析时间戳返回一个时间,可以再 Boot CDN 中安装
new Vue({
el:'#root',
data:{
time:'1639377273144' //时间戳
},
computed:{
fmtTime(){
return dayjs(this.time).format("YYYY年MM月DD日 HH:mm:ss")
}
}
})
17.3.1.3监测属性实现
(1)这里容器的创建方法和上面一样要注意函数名字以及过滤器名。
(2)以下代码使用了不同的方式实现相同的效果。
methods: {
getFmtTime(){
return dayjs(this.time).format("YYYY年MM月DD日 HH:mm:ss")
}
}
17.3.1.4 filters 局部过滤器
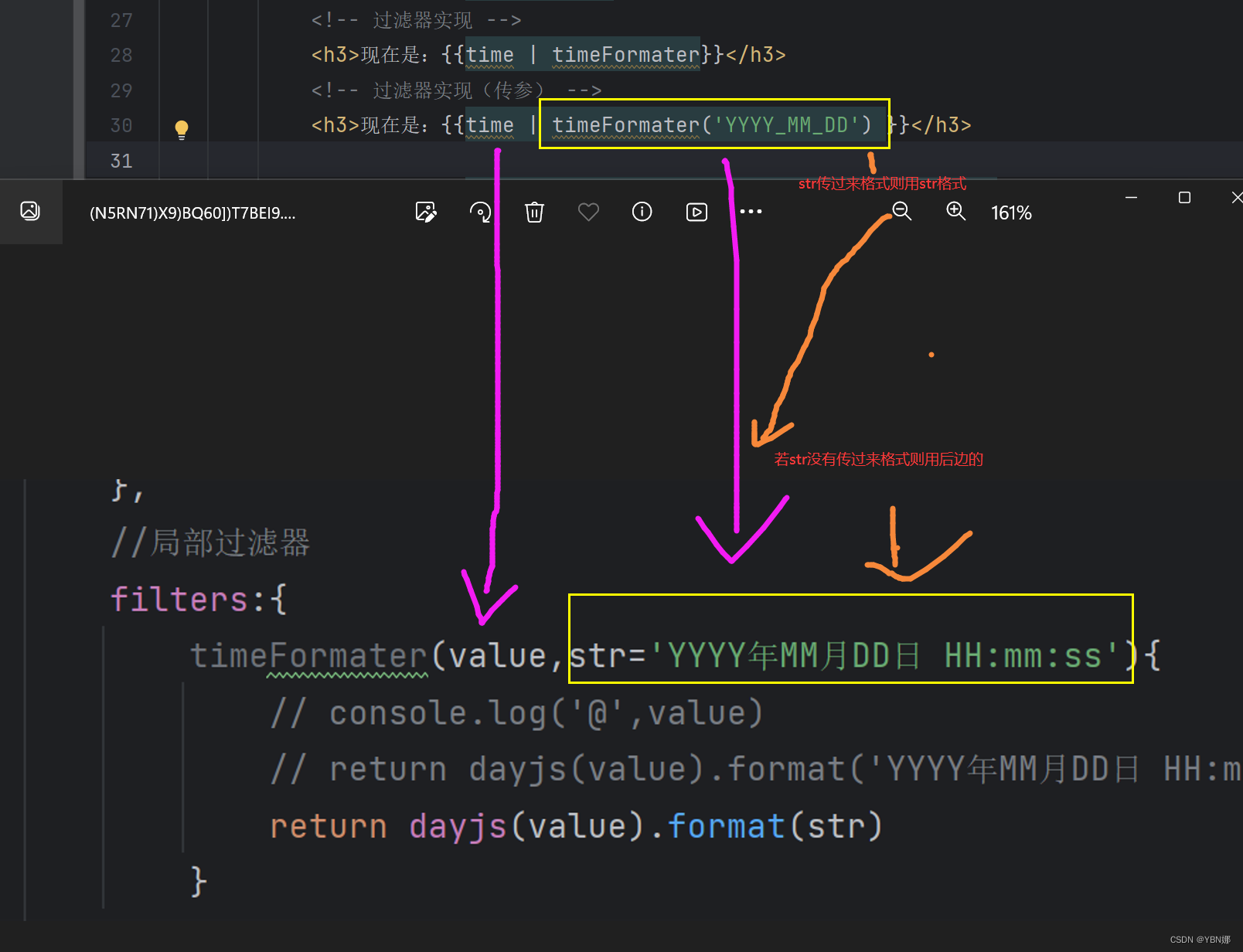
我们在内部创建一个过滤器(mySlice),逻辑也是一样,利用slice 属性获取前四位
filters:{
timeFormater(value,str="YYYY年MM月DD日 HH:mm:ss"){
return dayjs(value).format(str)
},
mySlice(value){
return value.slice(0,4)
}
}
17.3.2过滤器的传参
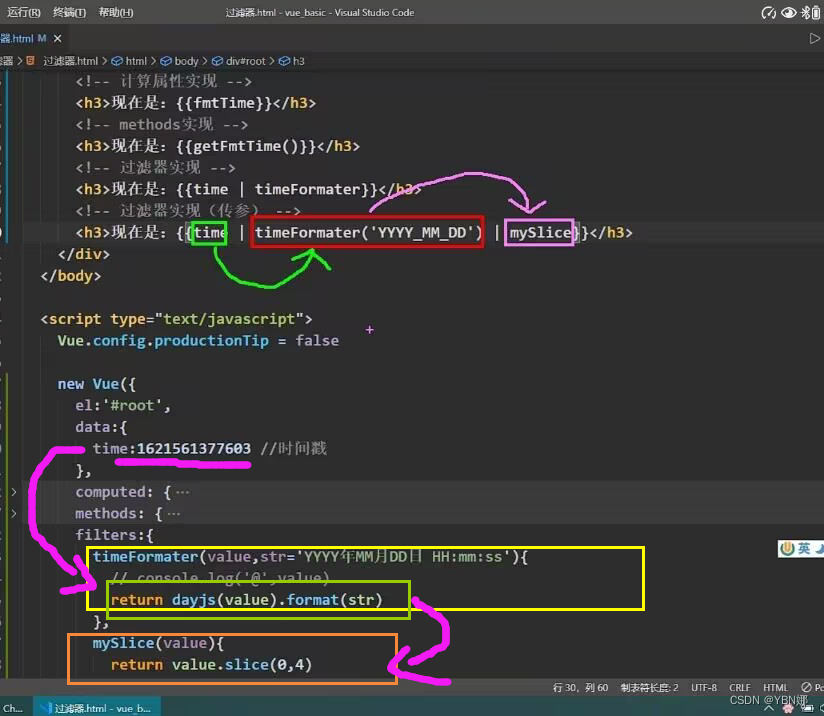
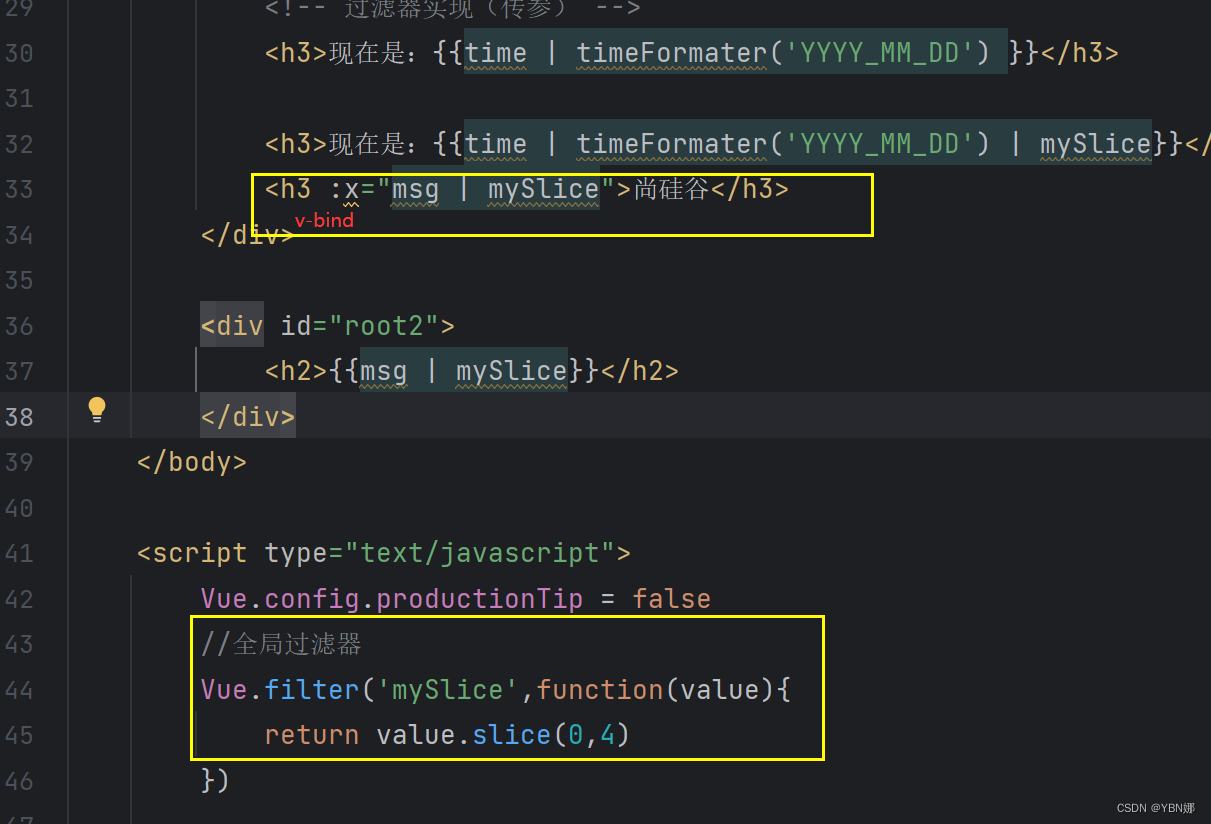
17.4多个过滤器的串联
17.4.1slice(start, end) 方法
17.4.2多个过滤器是一层层传递的
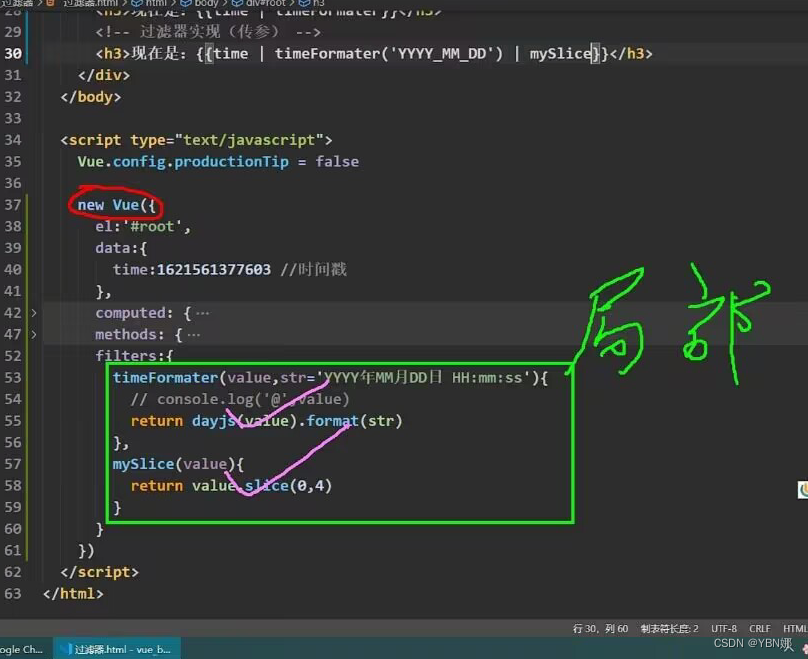
17.5局部与全局过滤器
17.5.1局部过滤器
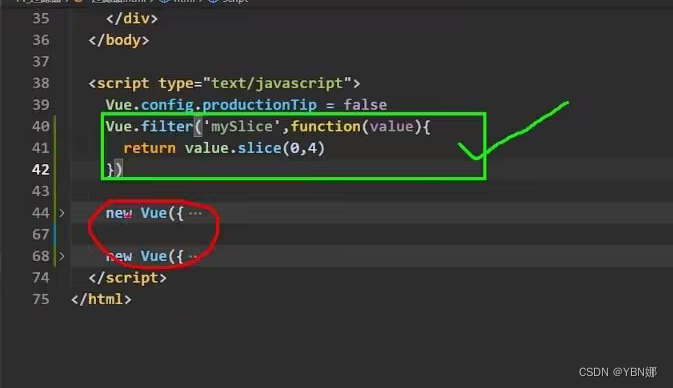
17.5.2全局过滤器
使用v-bind:属性 = "xxx | 过滤器名"
18.内置指令
我们学过的指令:
v-bind : 单向绑定解析表达式, 可简写为 :xxx
v-model : 双向数据绑定
v-for : 遍历数组/对象/字符串
v-on : 绑定事件监听, 可简写为@
v-if : 条件渲染(动态控制节点是否存存在)
v-else : 条件渲染(动态控制节点是否存存在)
v-show : 条件渲染 (动态控制节点是否展示)
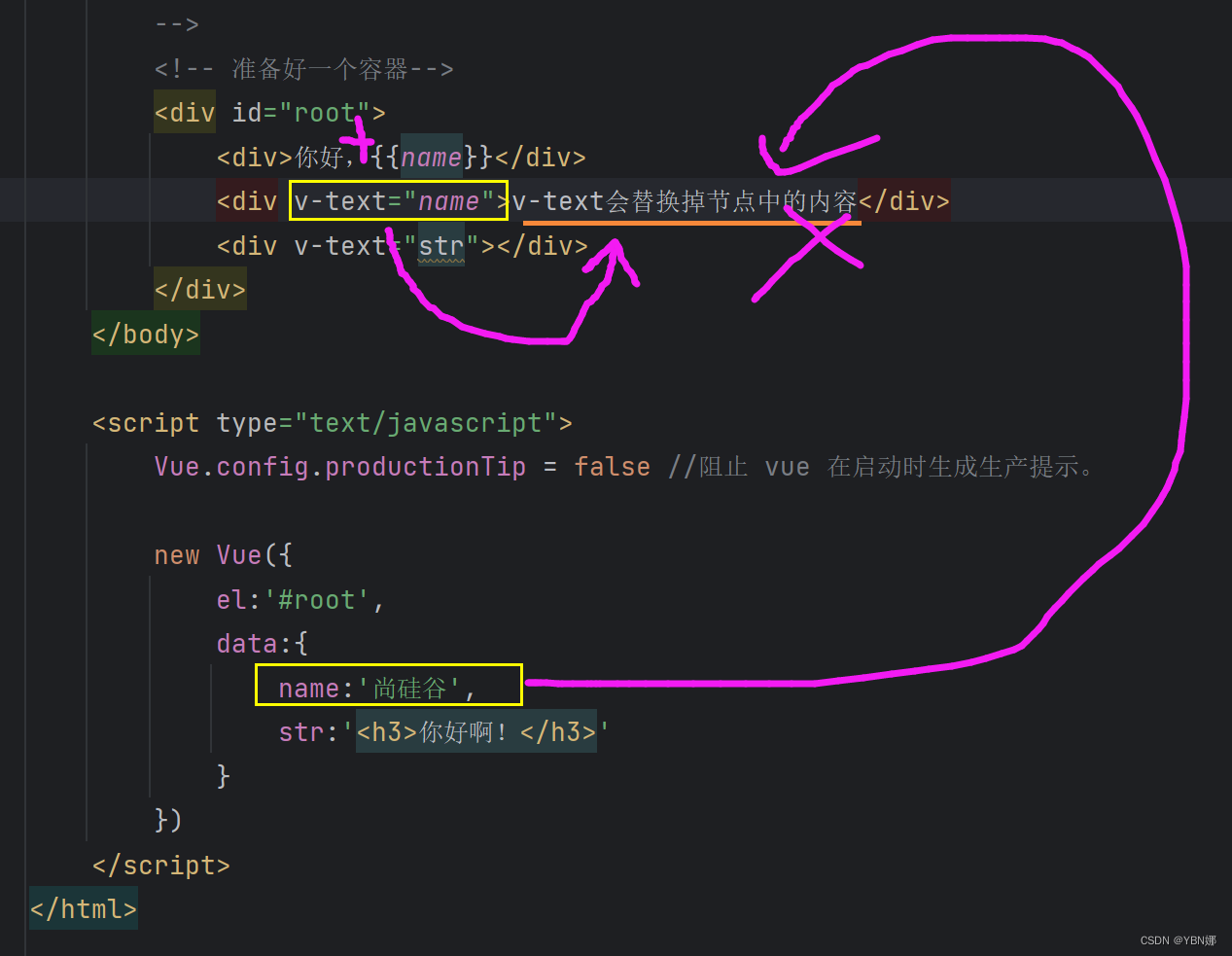
18.1v-text指令:
1.作用:向其所在的节点中渲染文本内容。
2.与插值语法的区别:v-text会替换掉节点中的内容,{{xx}}则不会。
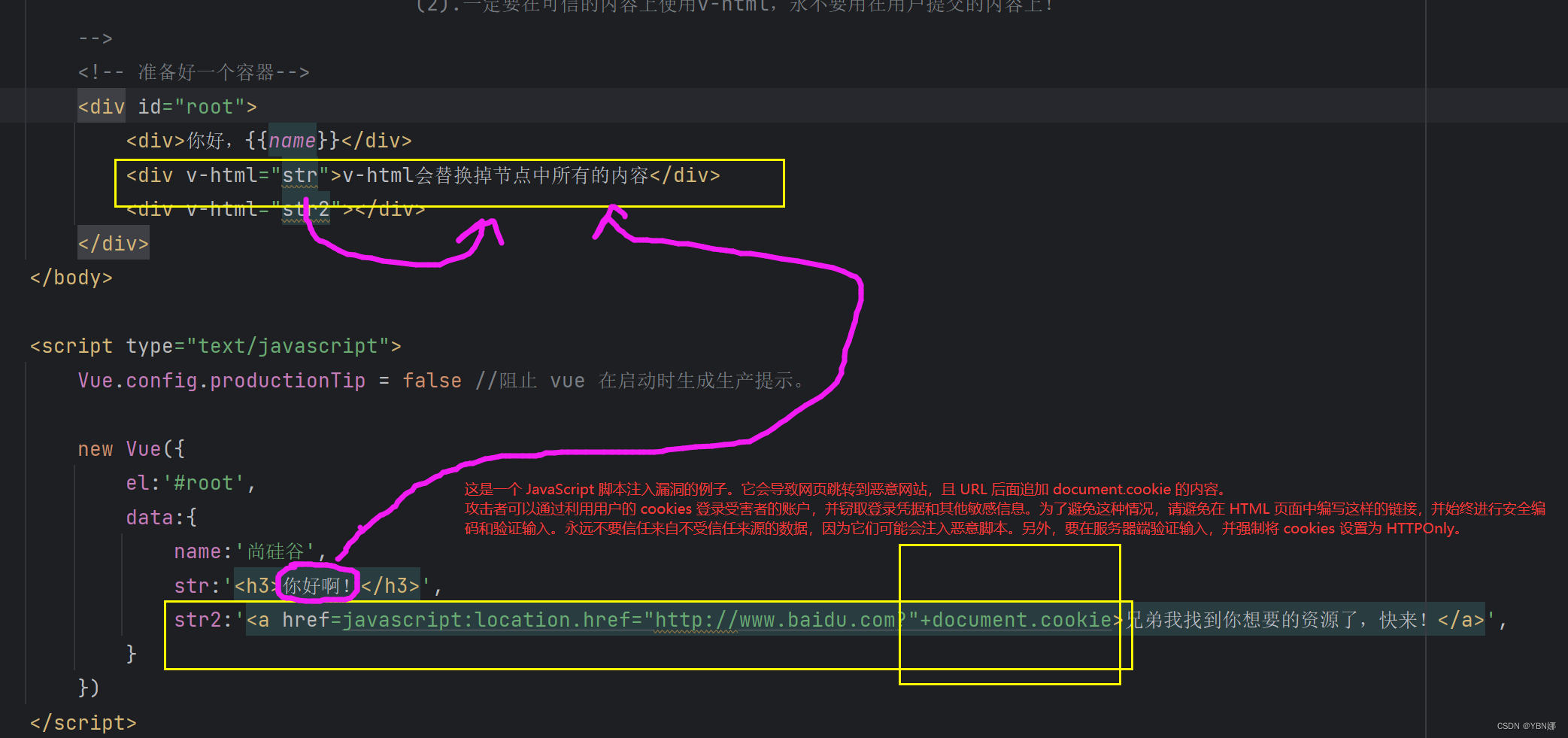
18.2v-html指令:
1.作用:向指定节点中渲染包含html结构的内容。
2.与插值语法的区别:
(1).v-html会替换掉节点中所有的内容,{{xx}}则不会。
(2).v-html可以识别html结构。
3.严重注意:v-html有安全性问题!!!!
(1).在网站上动态渲染任意HTML是非常危险的,容易导致XSS攻击。
(2).一定要在可信的内容上使用v-html,永不要用在用户提交的内容上!
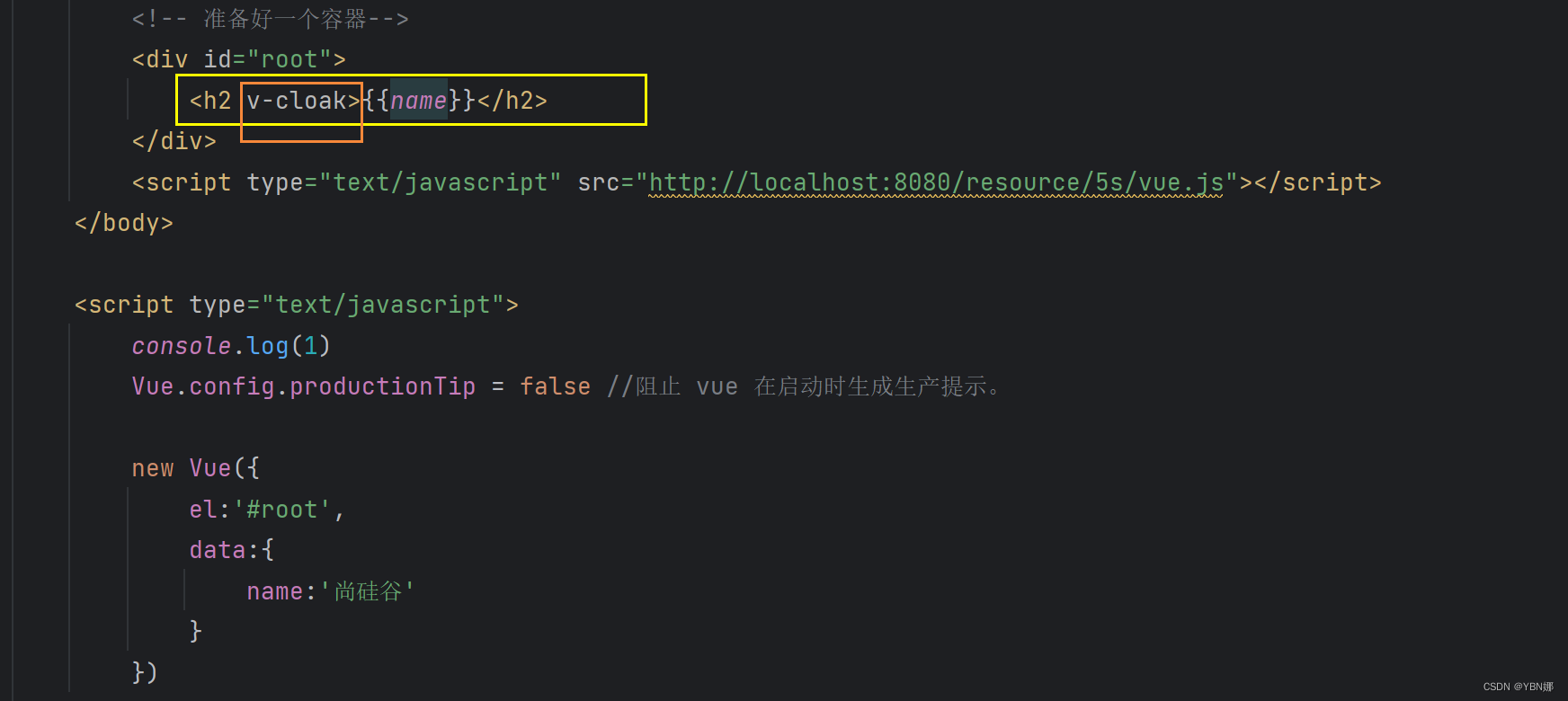
18.3v-cloak指令(没有值):
1.本质是一个特殊属性,Vue实例创建完毕并接管容器后,会删掉v-cloak属性。
2.使用css配合v-cloak可以解决网速慢时页面展示出{{xxx}}的问题。
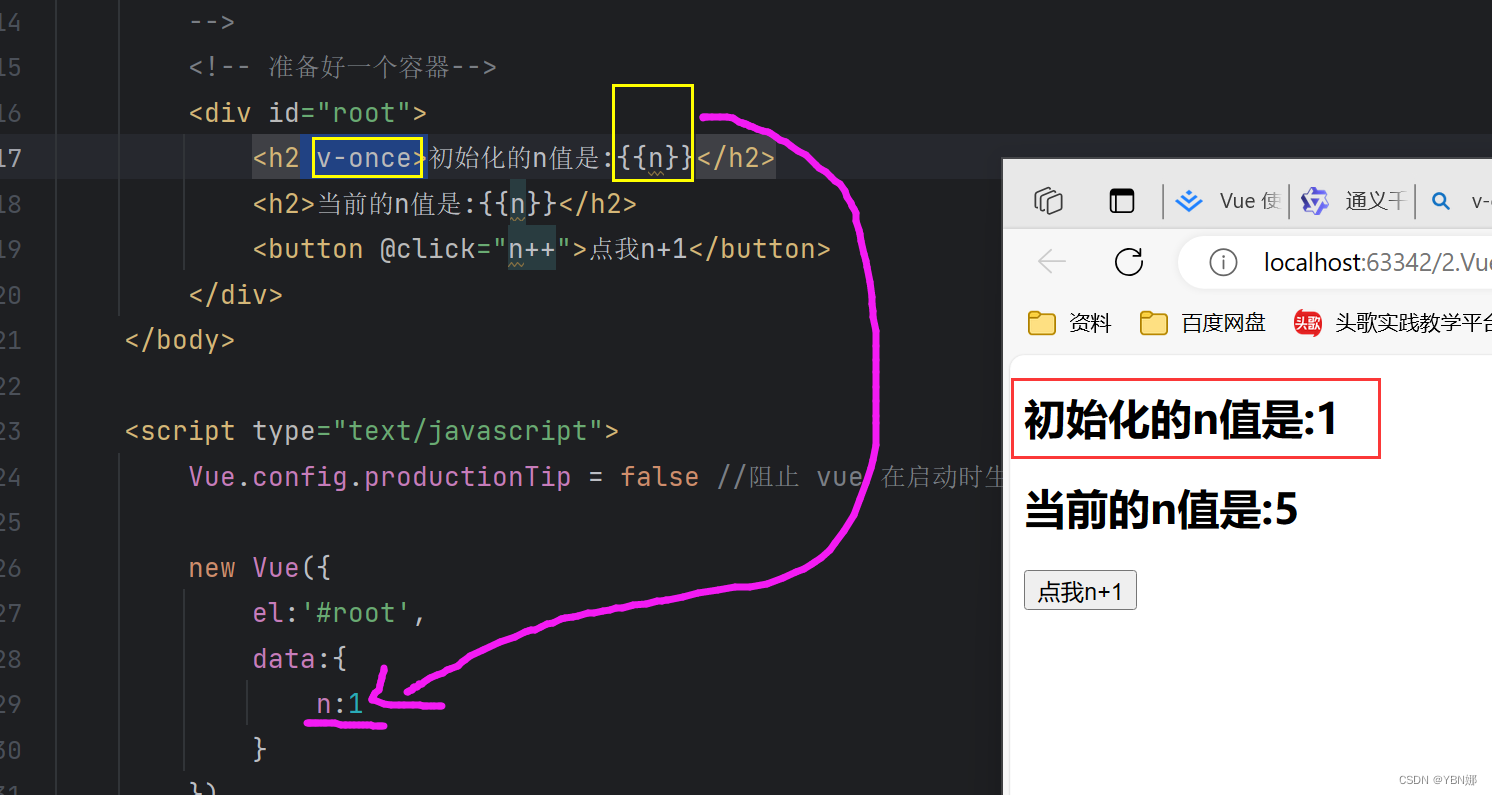
18.4v-once指令:
v-once这个指令不需要任何表达式,它的作用就是定义它的元素或组件只会渲染一次,包括元素或者组件的所有字节点。首次渲染后,不再随着数据的改变而重新渲染。也就是说使用v-once,那么该块都将被视为静态内容。
- 1v-once所在节点在初次动态渲染后,就视为静态内容了。
- 以后数据的改变不会引起v-once所在结构的更新,可以用于优化性能。
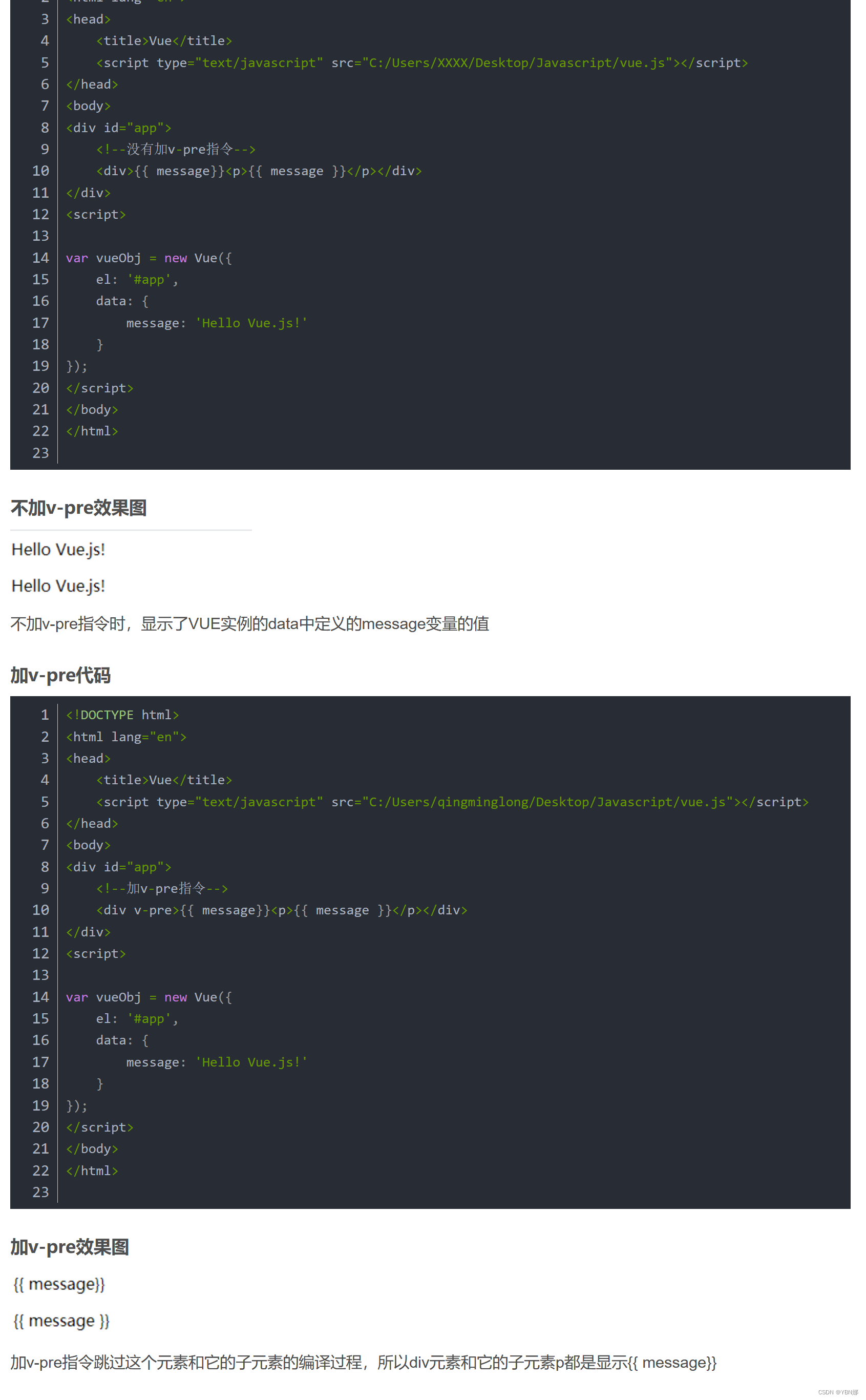
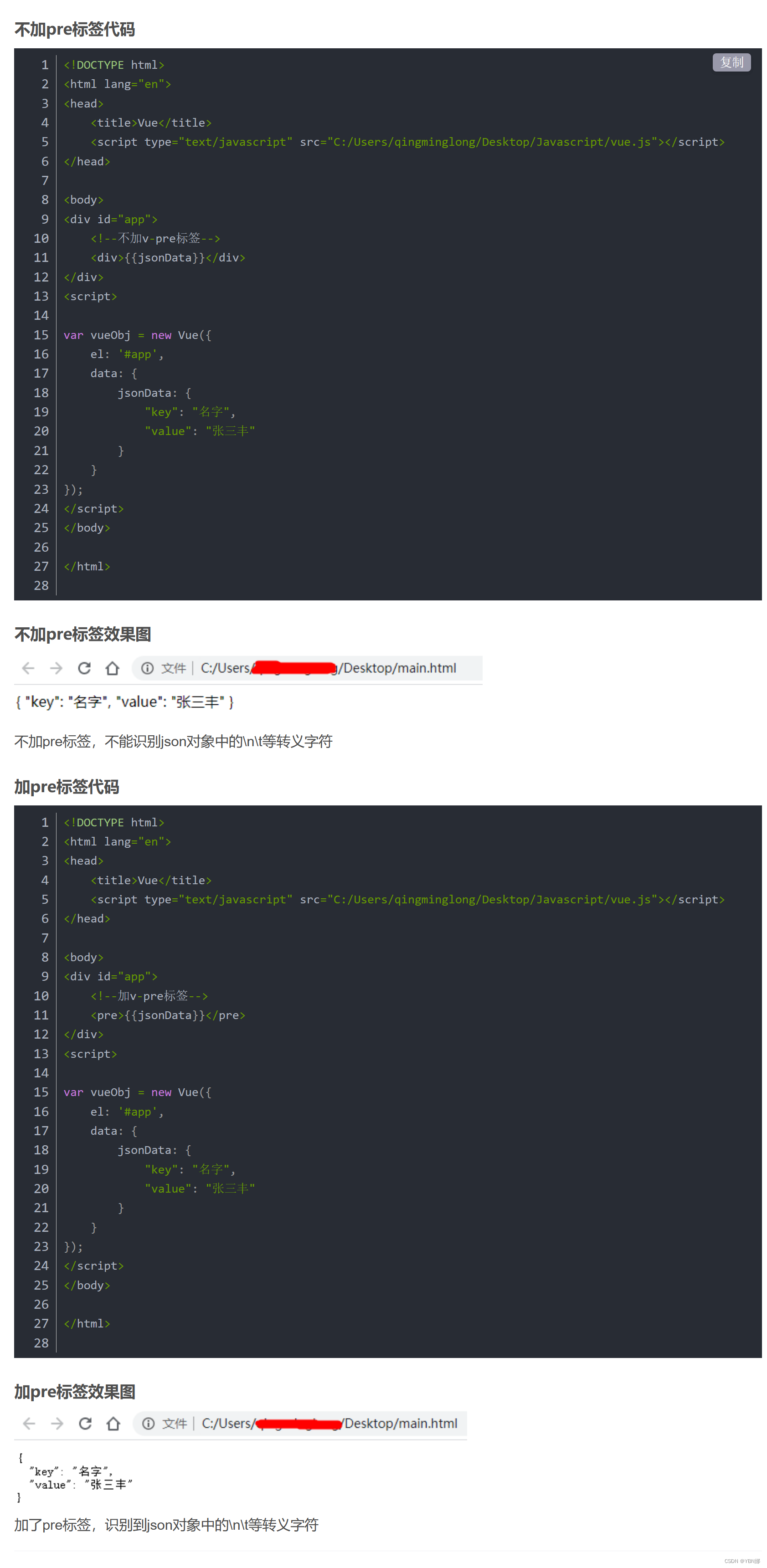
18.5v-pre指令:
v-pre 是 Vue.js 中的一个指令,它用于告诉 Vue 编译器不要解析指定的元素和它的子元素。它的作用是为了提高性能,减少不必要的解析和编译。
当一个元素上有 v-pre 指令时,该元素及其子元素会被视为静态内容而直接输出。这意味着在编译时,Vue 不会对这些元素进行任何处理,包括指令和表达式,而是直接输出它们的原始代码。
- 跳过其所在节点的编译过程。
- 可利用它跳过:没有使用指令语法、没有使用插值语法的节点,会加快编译。
v-pre只能应用于单个元素,而不能应用于组件。如果你需要让一个组件的内容保持不变,可以使用functional组件或v-once指令。
v-pre指令说明:跳过这个元素和它的子元素的编译过程。可以用来显示原始标签。跳过大量没有指令的节点会加快编译。
识别json对象中的\n\t等转义字符,展示原始的JSON对象结构。
 19.自定义指令
19.自定义指令
自定义指令总结:
一、定义语法:
(1).局部指令:
new Vue({ new Vue({
directives:{指令名:配置对象} 或 directives{指令名:回调函数}
}) })
(2).全局指令:
Vue.directive(指令名,配置对象) 或 Vue.directive(指令名,回调函数)
二、配置对象中常用的3个回调:
(1).bind:指令与元素成功绑定时调用。
(2).inserted:指令所在元素被插入页面时调用。
(3).update:指令所在模板结构被重新解析时调用。
三、备注:
1.指令定义时不加v-,但使用时要加v-;
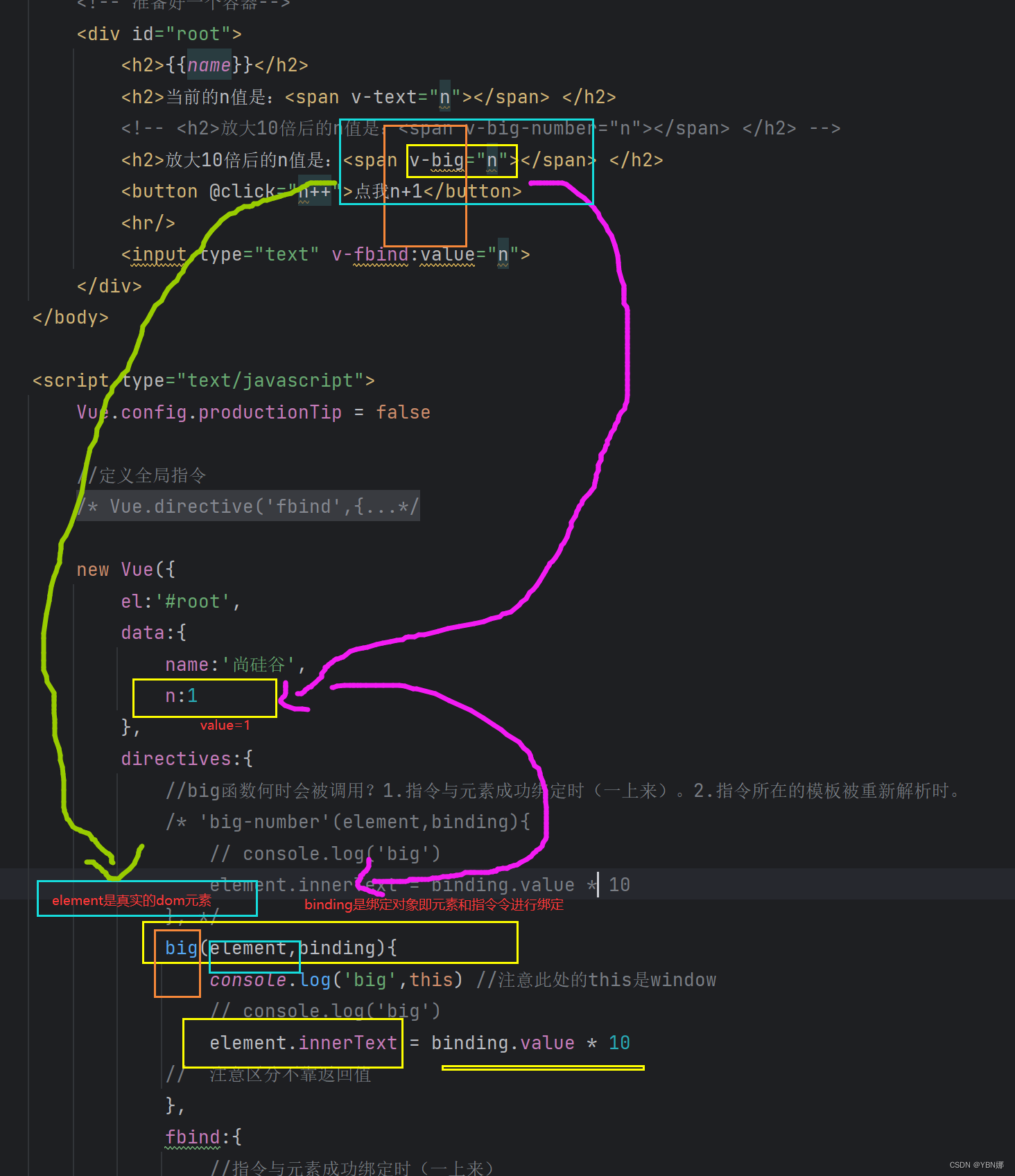
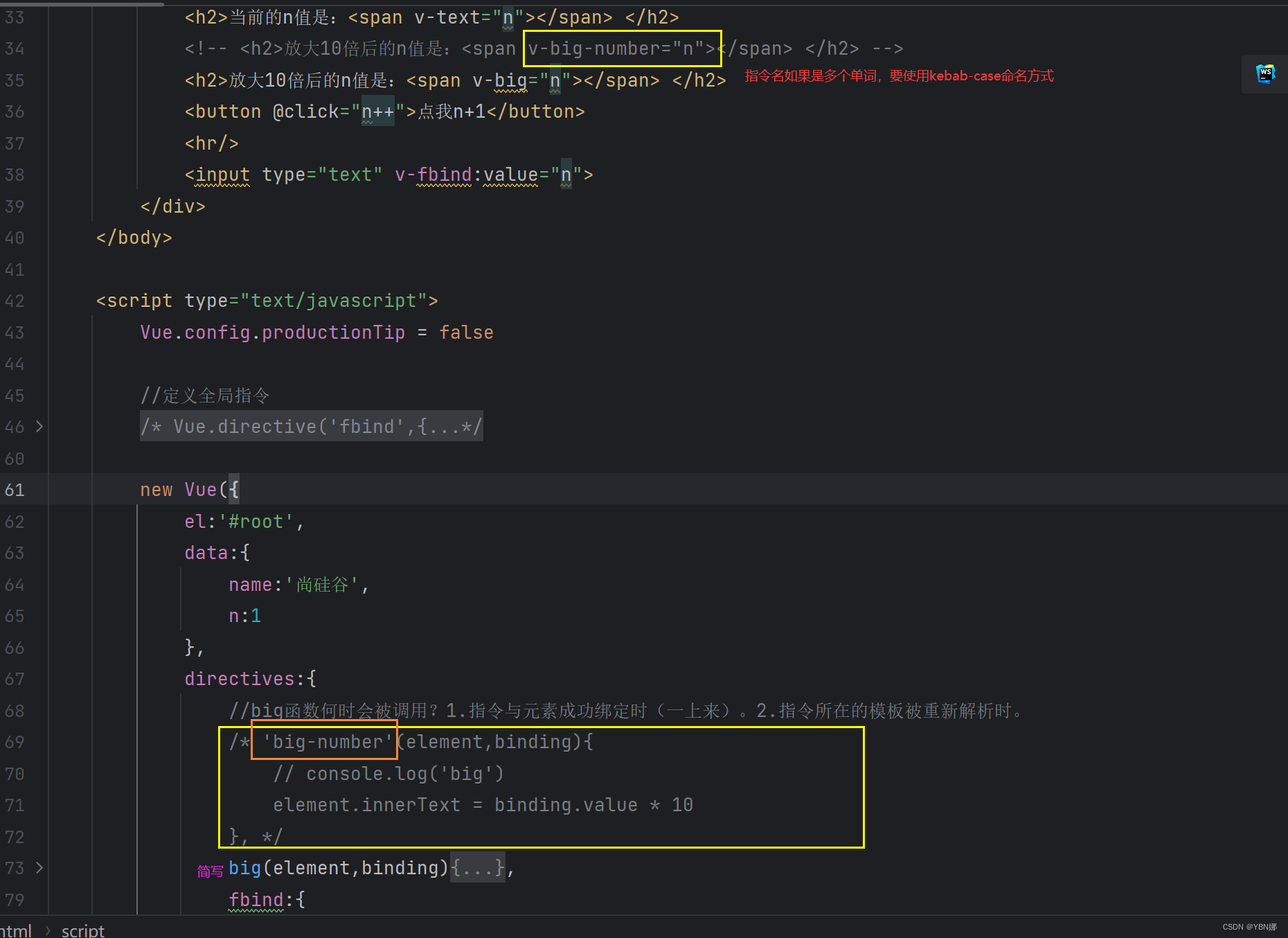
2.指令名如果是多个单词,要使用kebab-case命名方式,不要用camelCase命名。
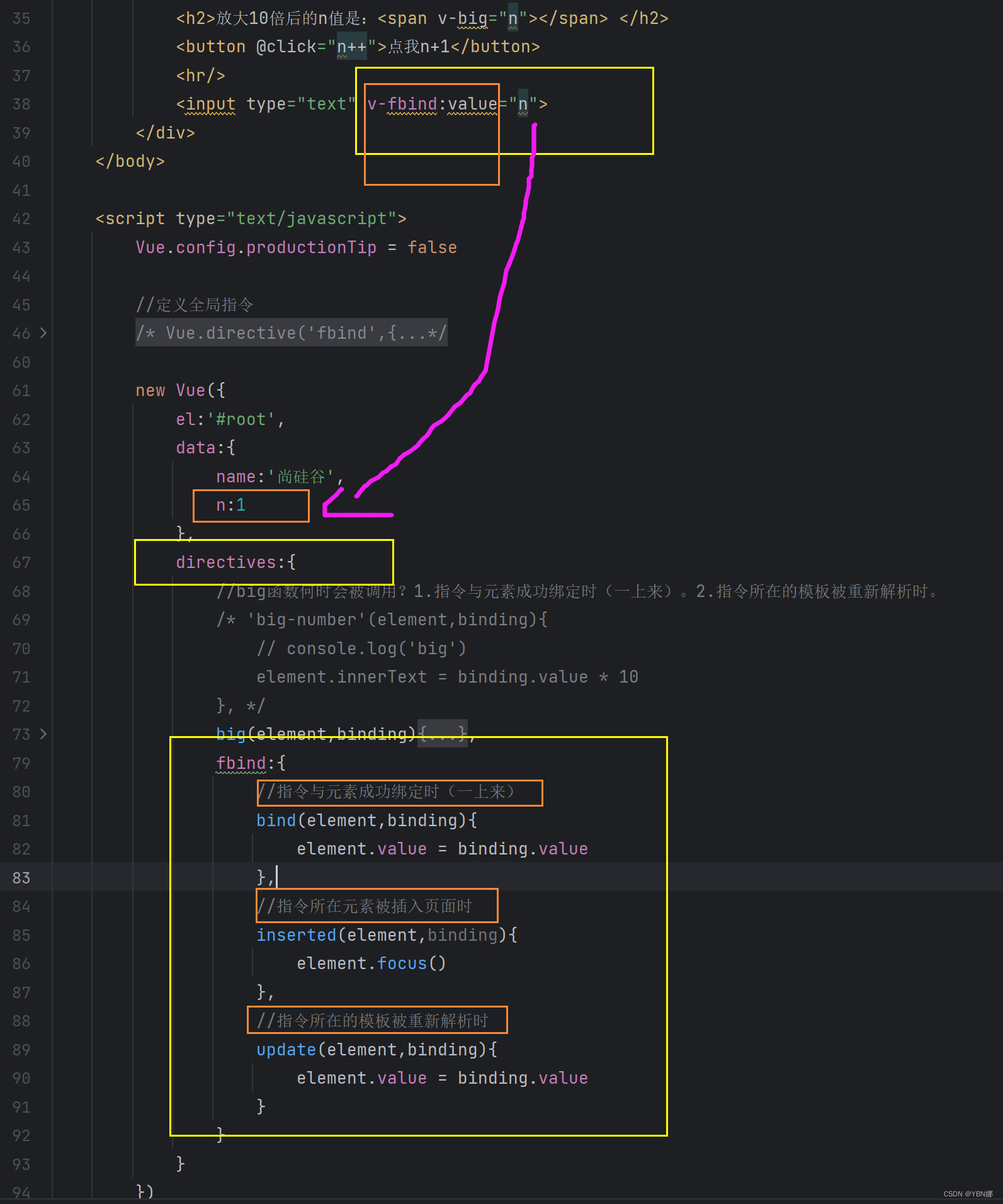
19.1 自定义指令--函数式
big函数何时会被调用?
1.指令与元素成功绑定时(一上来)。
2.指令所在的模板被重新解析时。
 19.2自定义指令--对象式
19.2自定义指令--对象式
19.3指令命名问题
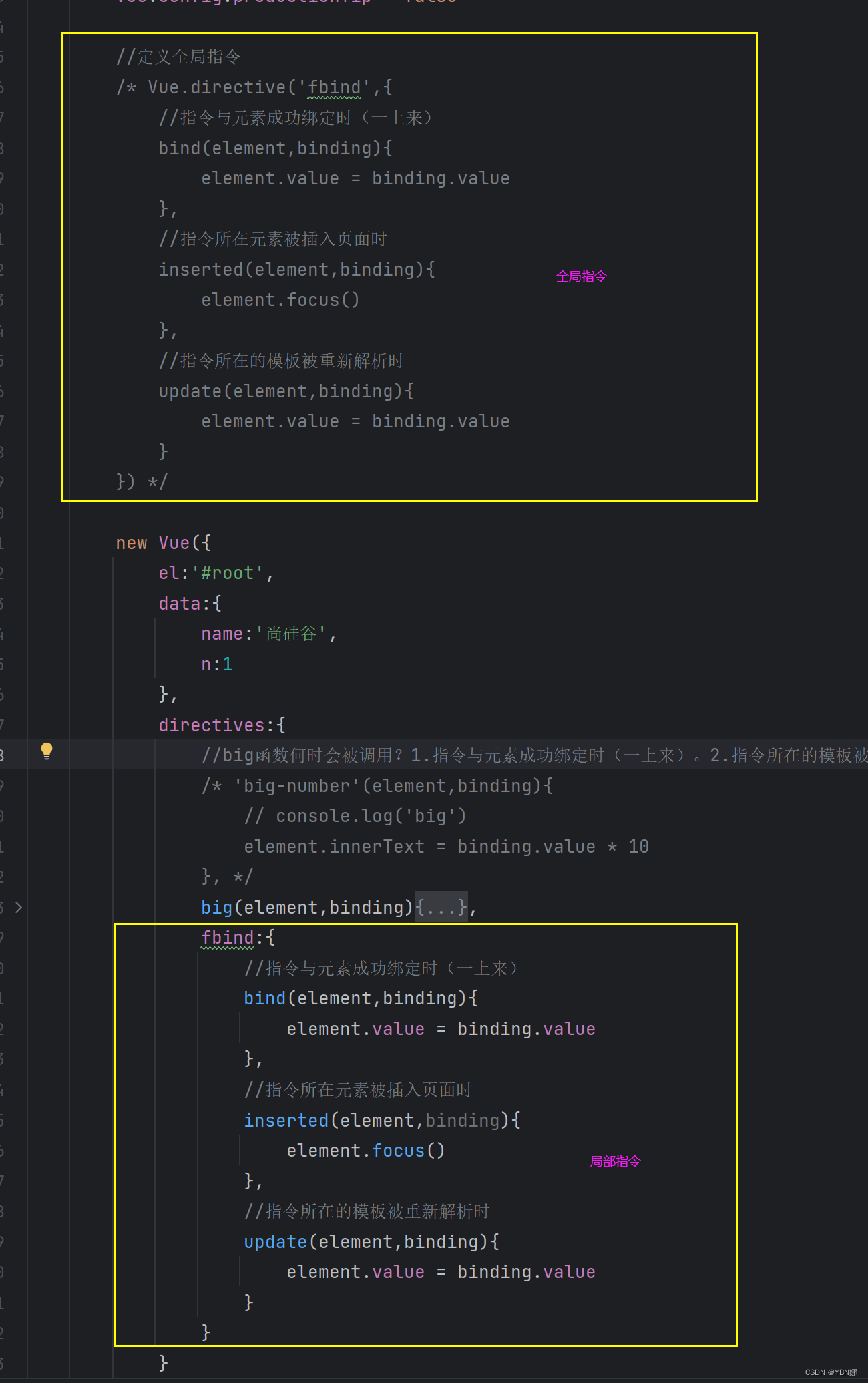
 19.4全局与局部指令
19.4全局与局部指令
1. 注册全局指令
Vue.directive('my-directive', function(el, binding){
el.innerHTML = binding.value.toupperCase()
})
2. 注册局部指令
directives : {
'my-directive' : {
bind (el, binding) {
el.innerHTML = binding.value.toupperCase()
}
}
}
1) 使用指令
v-my-directive='xxx'20.生命周期:
生命周期:
1.又名:生命周期回调函数、生命周期函数、生命周期钩子/钩子函数。
2.是什么:Vue在关键时刻帮我们调用的一些特殊名称的函数。
3.生命周期函数的名字不可更改,但函数的具体内容是程序员根据需求编写的。
4.生命周期函数中的this指向是vm 或 组件实例对象。
21.组件化编程
21.1 模块与组件、模块化与组件化
21.1.1. 模块
1. 理解: 向外提供特定功能的 js 程序, 一般就是一个 js 文件
2. 为什么: js 文件很多很复杂
3. 作用: 复用 js, 简化 js 的编写, 提高 js 运行效率
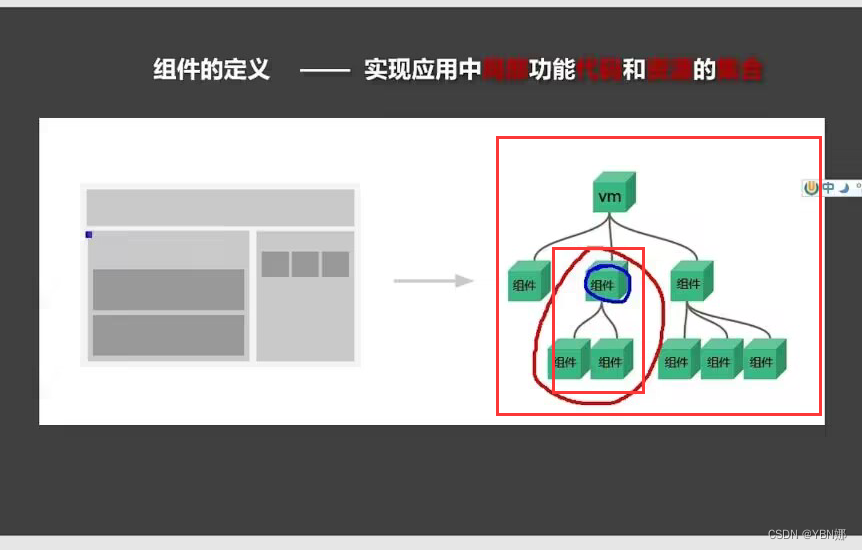
21.1.2. 组件
1. 理解: 用来实现局部(特定)功能效果的代码集合(html/css/js/image…..)
2. 为什么: 一个界面的功能很复杂
3. 作用: 复用编码, 简化项目编码, 提高运行效率
21.1.3. 模块化
当应用中的 js 都以模块来编写的, 那这个应用就是一个模块化的应用。
21.1.4. 组件化
当应用中的功能都是多组件的方式来编写的, 那这个应用就是一个组件化的应用,。
21.2. 非单文件组件与单文件组件
21.2.1非单文件组件
一个文件中包含有n个组件
1. 模板编写没有提示
2. 没有构建过程, 无法将 ES6 转换成 ES5
3. 不支持组件的 CSS
4. 真正开发中几乎不用
21.2.2单文件组件
一个文件只包含一个组件
21.3非单文件组件
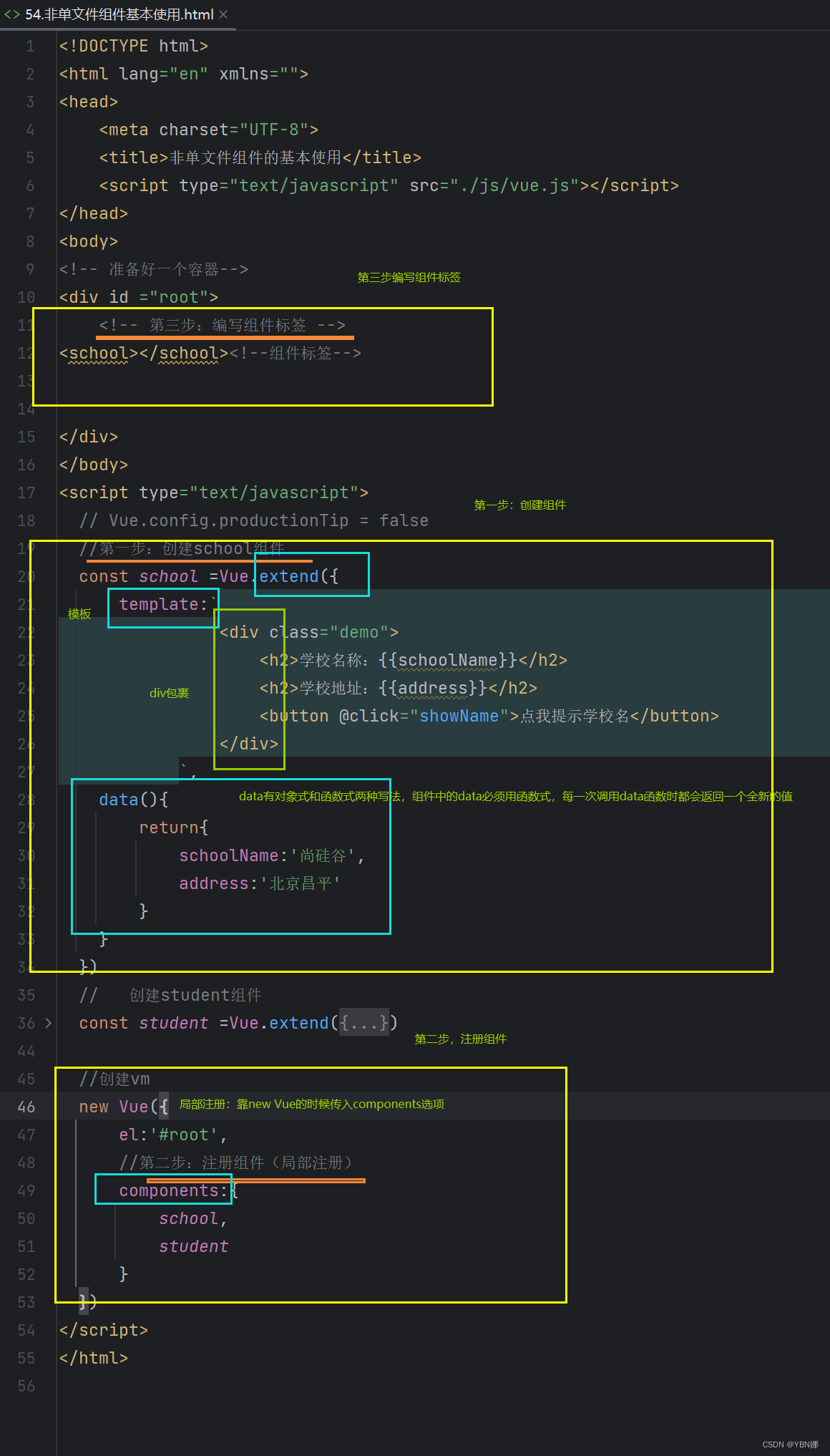
21.3.1基本使用
Vue中使用组件的三大步骤:
一、定义组件(创建组件)
二、注册组件
三、使用组件(写组件标签)
一、如何定义一个组件?
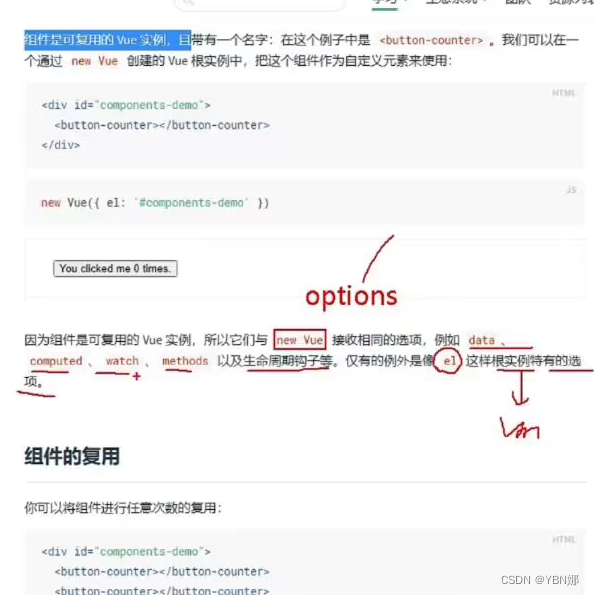
使用Vue.extend(options)创建,其中options和new Vue(options)时传入的那个options几乎一样,但也有点区别;
区别如下:
1.el不要写,为什么? ——— 最终所有的组件都要经过一个vm的管理,由vm中的el决定服务哪个容器。
2.data必须写成函数,为什么? ———— 避免组件被复用时,数据存在引用关系。
备注:使用template可以配置组件结构。
二、如何注册组件?
1.局部注册:靠new Vue的时候传入components选项
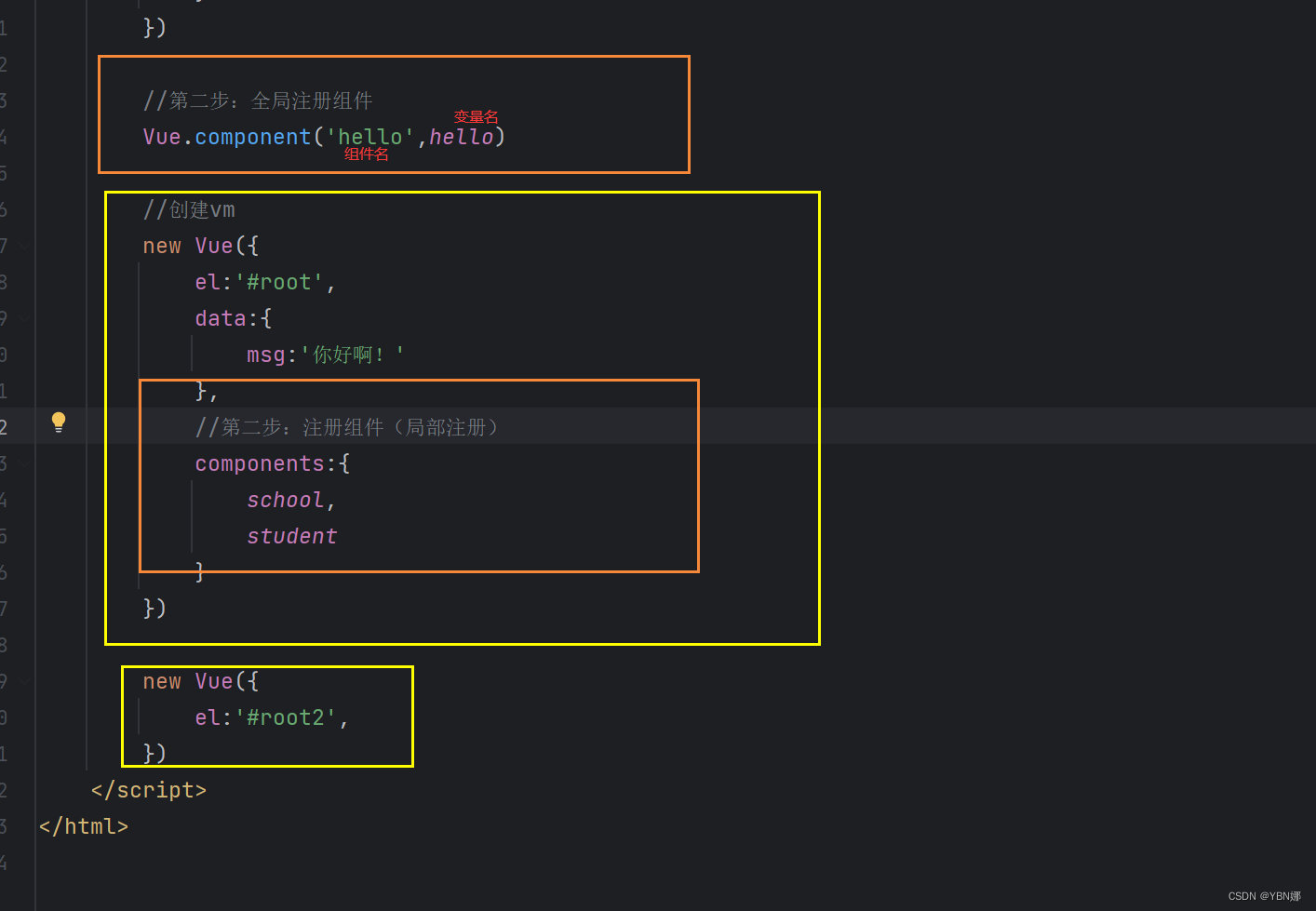
2.全局注册:靠Vue.component('组件名',组件)
三、编写组件标签:
<school></school>
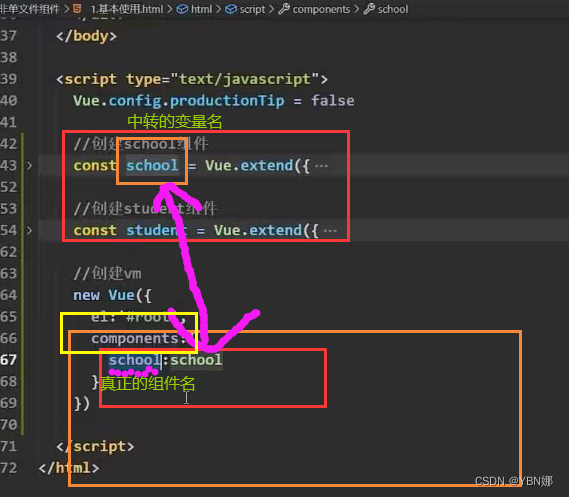
关于组件名:
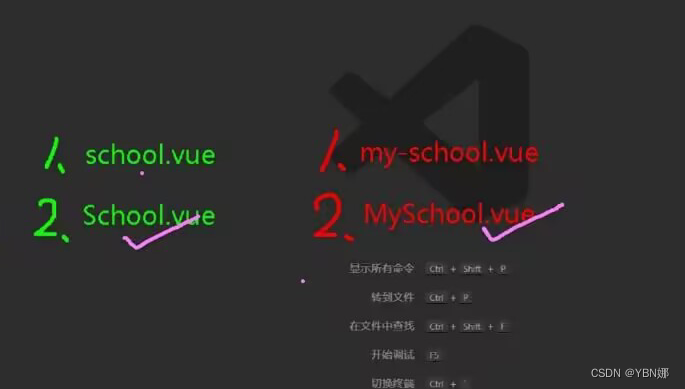
一个单词组成:
第一种写法(首字母小写):school
第二种写法(首字母大写):School
多个单词组成:
第一种写法(kebab-case命名):my-school
第二种写法(CamelCase命名):MySchool (大驼峰,需要Vue脚手架支持)备注:
(1).组件名尽可能回避HTML中已有的元素名称,例如:h2、H2都不行。
(2).可以使用name配置项指定组件在开发者工具中呈现的名字。const s = Vue.extend({ name: 'elena', })
基本使用:
注意:关于组件标签:
第一种写法:
<school></school>
第二种写法:<school/>(自闭合)需在脚手架环境下
备注:不用使用脚手架时,会导致后续组件不能渲染。

模板字面量是用反引号(`)分隔的字面量,允许多行字符串、带嵌入表达式的字符串插值和一种叫带标签的模板的特殊结构
<!DOCTYPE html>
<html lang="en" xmlns="">
<head>
<meta charset="UTF-8">
<title>非单文件组件的基本使用</title>
<script type="text/javascript" src="./js/vue.js"></script>
</head>
<body>
<div id="root">
<!--第三步使用组件-->
<school></school>
</div>
</body>
<script type="text/javascript">
// Vue.config.productionTip = false
<!--第一步创建组件:使用template:反引号传入模板,里边用div包裹,然后data()函数返回数据-->
const school = Vue.extend({
template:`
<div class="demo">
<h2>学校名称:{{schoolName}}</h2>
<h2>学校地址:{{address}}</h2>
</div> `,
data(){
return{
schoolName:'尚硅谷',
address:'北京昌平'
}
}
})
<!--第二步注册组件-->
new Vue({
el:'#root',
components:{
school
}
})
</script>
</html>
全局与局部注册组件:
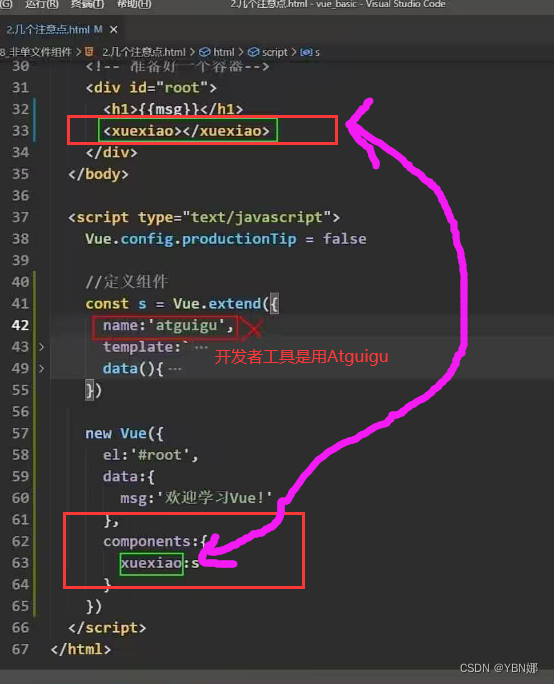
 21.3.2组件的几个注意点:
21.3.2组件的几个注意点:
几个注意点:
1.关于组件名:
一个单词组成:
第一种写法(首字母小写):school
第二种写法(首字母大写):School
多个单词组成:
第一种写法(kebab-case命名):my-school
第二种写法(CamelCase命名):MySchool (需要Vue脚手架支持)
备注:
(1).组件名尽可能回避HTML中已有的元素名称,例如:h2、H2都不行。
(2).可以使用name配置项指定组件在开发者工具中呈现的名字。
2.关于组件标签:
第一种写法:<school></school>
第二种写法:<school/>自闭和
备注:不用使用脚手架时,<school/>会导致后续组件不能渲染。
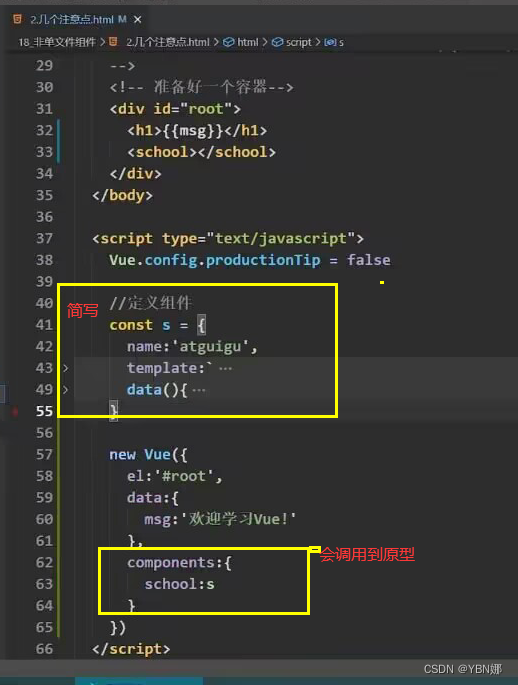
3.一个简写方式:
const school = Vue.extend(options) 可简写为:const school = options
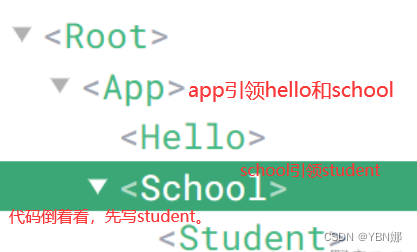
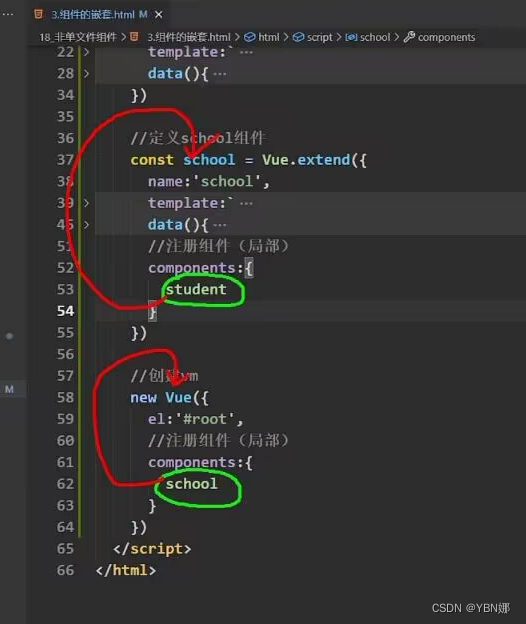
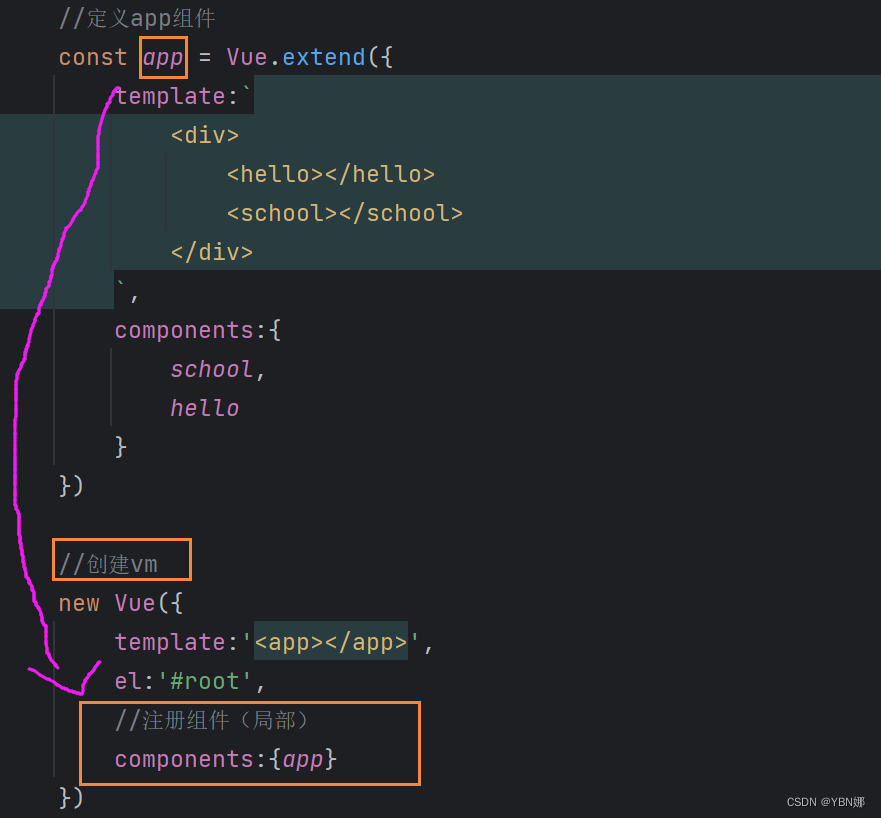
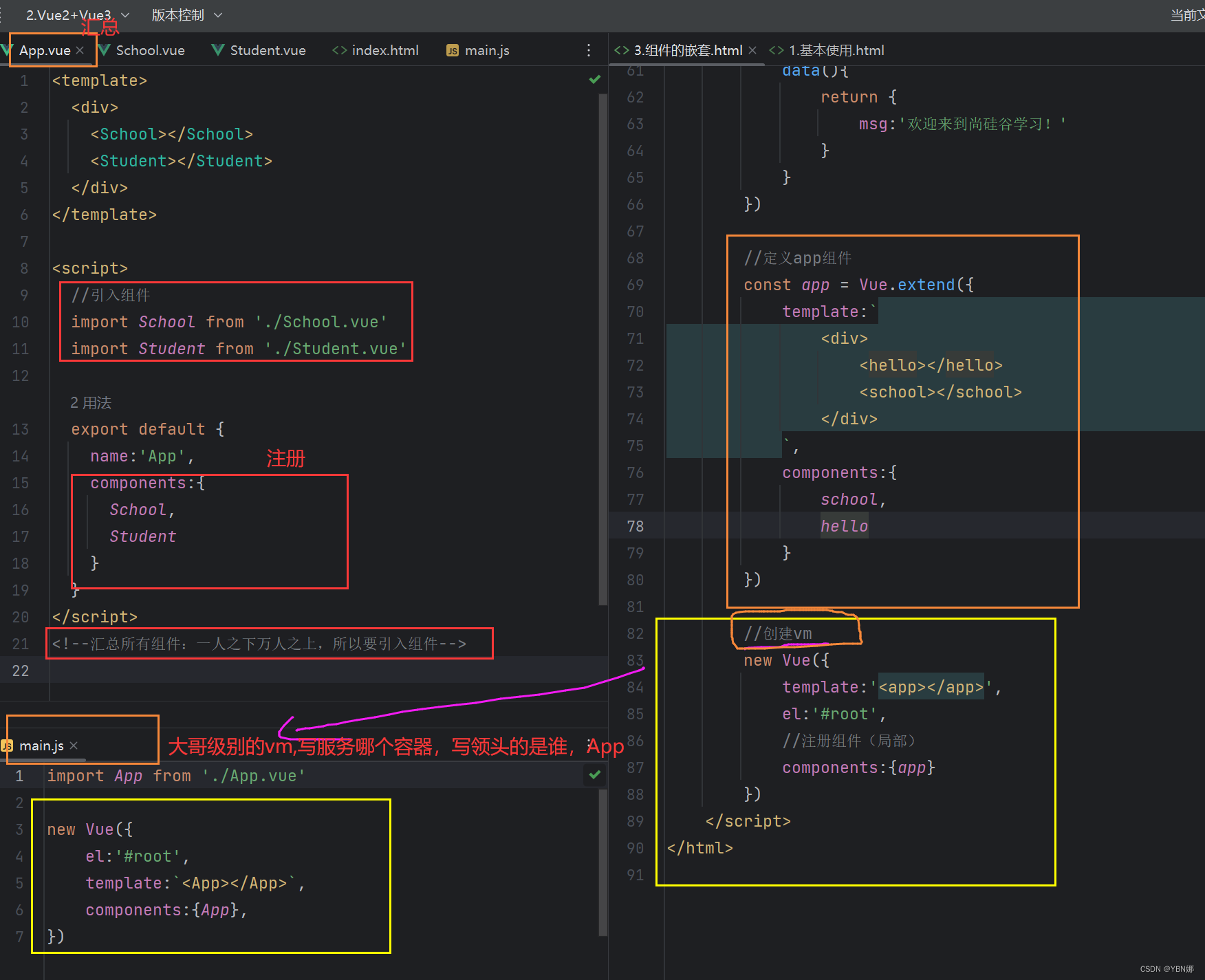
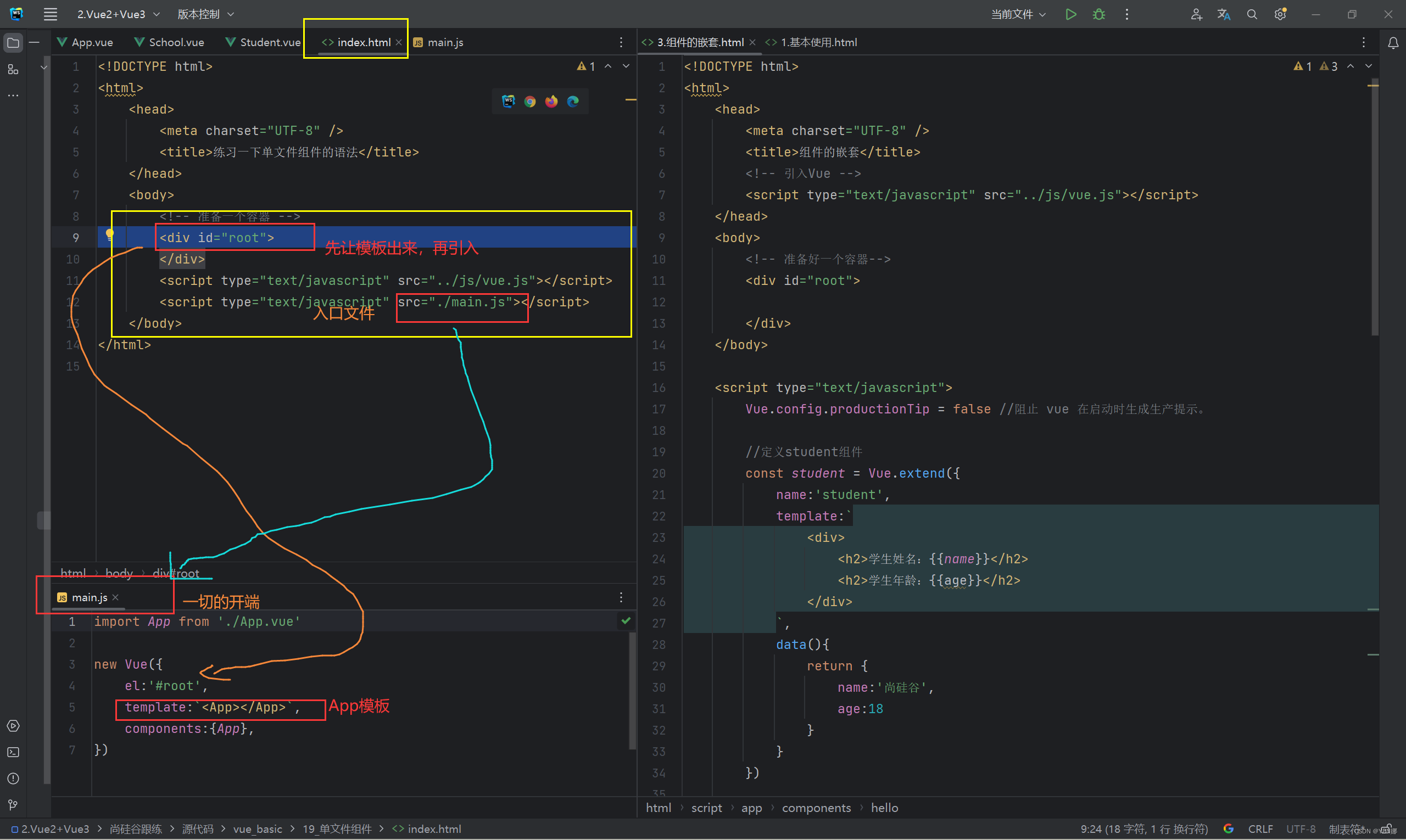
21.3.3组件的嵌套
app万人之上,vm一人之下
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>组件的嵌套</title>
<!-- 引入Vue -->
<script type="text/javascript" src="../js/vue.js"></script>
</head>
<body>
<!-- 准备好一个容器-->
<div id="root">
</div>
</body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
//定义student组件
const student = Vue.extend({
name:'student',
template:`
<div>
<h2>学生姓名:{{name}}</h2>
<h2>学生年龄:{{age}}</h2>
</div>
`,
data(){
return {
name:'尚硅谷',
age:18
}
}
})
//定义school组件
const school = Vue.extend({
name:'school',
template:`
<div>
<h2>学校名称:{{name}}</h2>
<h2>学校地址:{{address}}</h2>
<student></student>
</div>
`,
data(){
return {
name:'尚硅谷',
address:'北京'
}
},
//注册组件(局部)
components:{
student
}
})
//定义hello组件
const hello = Vue.extend({
template:`<h1>{{msg}}</h1>`,
data(){
return {
msg:'欢迎来到尚硅谷学习!'
}
}
})
//定义app组件
const app = Vue.extend({
template:`
<div>
<hello></hello>
<school></school>
</div>
`,
components:{
school,
hello
}
})
//创建vm
new Vue({
template:'<app></app>',
el:'#root',
//注册组件(局部)
components:{app}
})
</script>
</html>
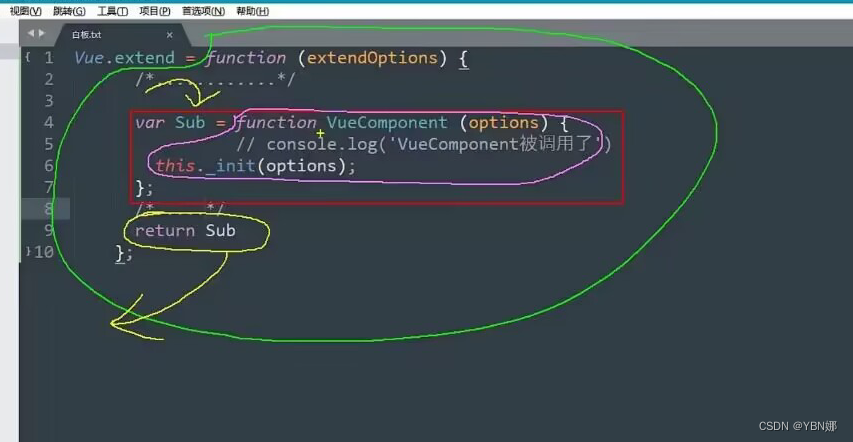
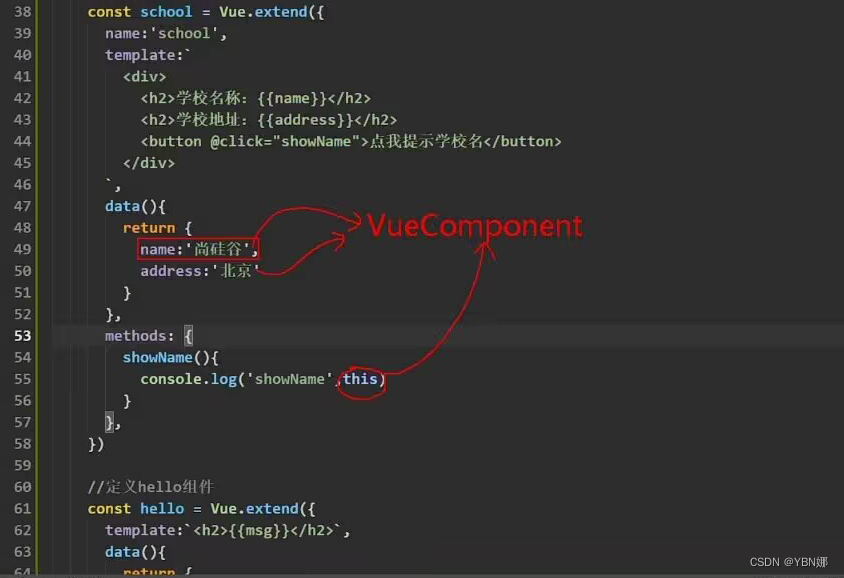
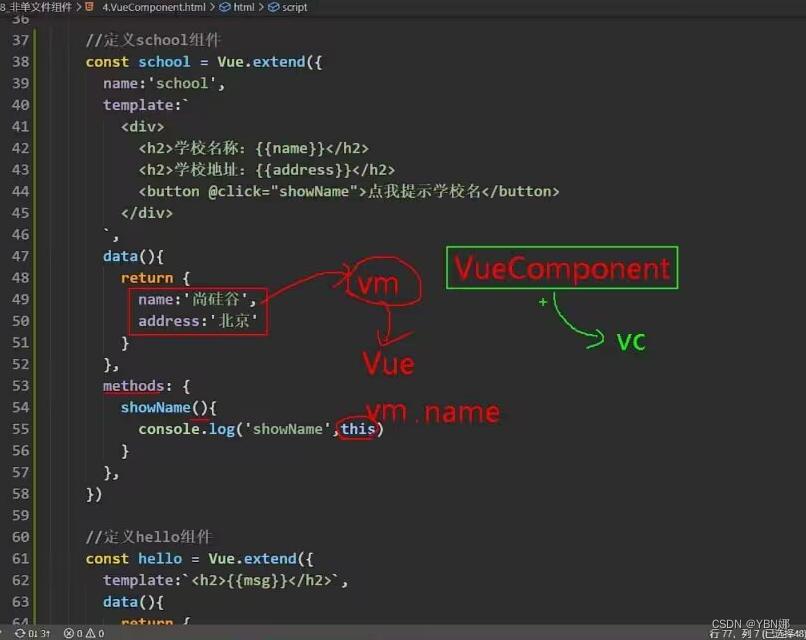
21.4VueComponent
关于VueComponent:
1.school组件本质是一个名为VueComponent的构造函数的实例对象,且不是程序员定义的,是Vue.extend生成的。(Vue.extend是函数,里边又嵌套了一个构造函数,组件是对象)
2.我们只需要写<school/>或<school></school>,Vue解析时会帮我们创建school组件的实例对象,即Vue帮我们执行的:new VueComponent(options)。
3.特别注意:每次调用Vue.extend,返回的都是一个全新的VueComponent!!!!
4.关于this指向:
(1).组件配置中:
data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是【VueComponent实例对象】。
(2).new Vue(options)配置中:
data函数、methods中的函数、watch中的函数、computed中的函数 它们的this均是【Vue实例对象==> vm】。
5.VueComponent的实例对象,以后简称vc(也可称之为:组件实例对象)。
Vue的实例对象,以后简称vm。
VueComponent的实例对象,以后简称vc(也可称之为:组件实例对象)。不能写el,vc只能跟着vm混。data(){}必须写成函数
Vue的实例对象,以后简称vm。(功能相同,有数据代理、也有数据监视)。能写el,去指定容器。data{}或data(){}都行对象或函数都可
21.5一个重要的内置关系
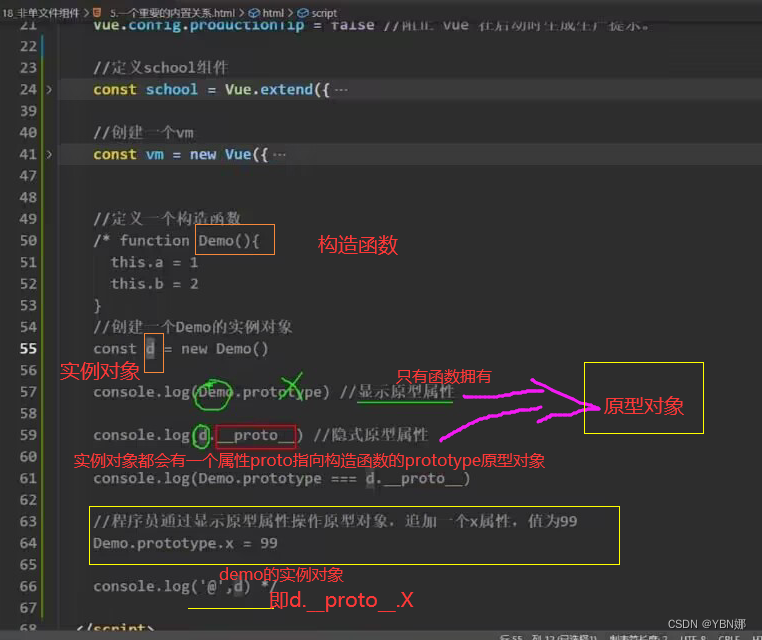
1.一个重要的内置关系:VueComponent.prototype.__proto__ === Vue.prototype
2.为什么要有这个关系:让组件实例对象(vc)可以访问到 Vue原型上的属性、方法。
22. 单文件组件:
22.1单文件组件介绍:
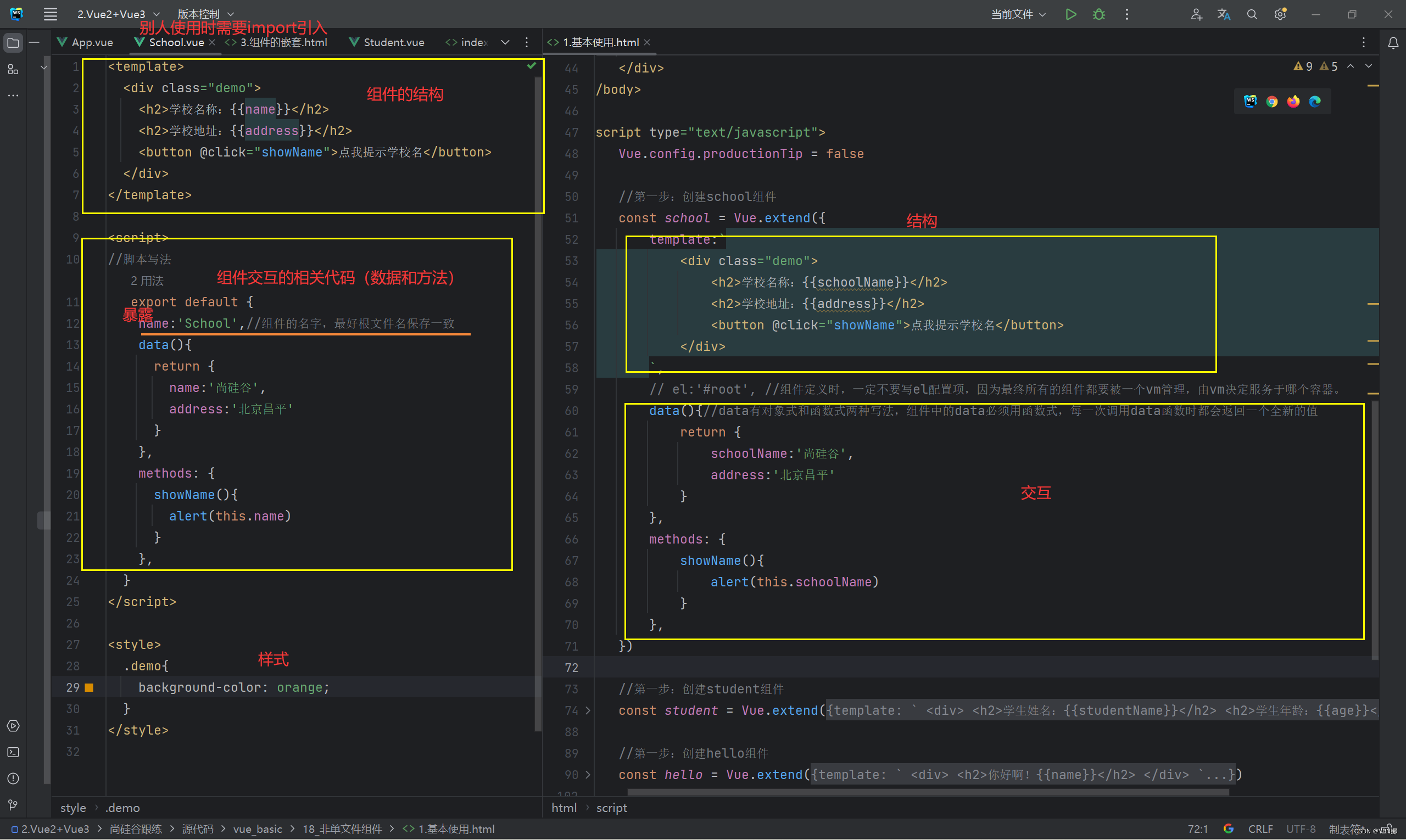
1.引入:
2.命名:
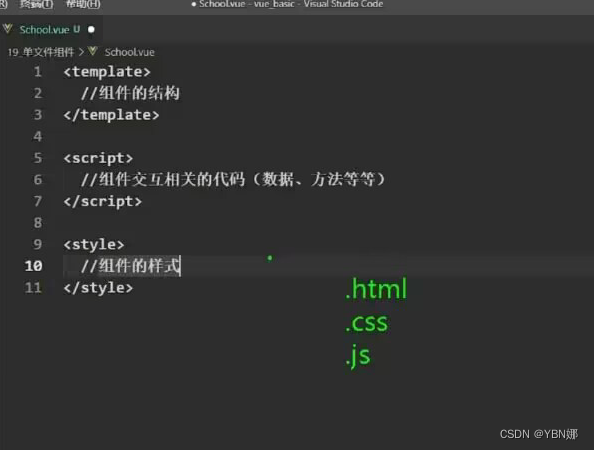
3.三个标签:
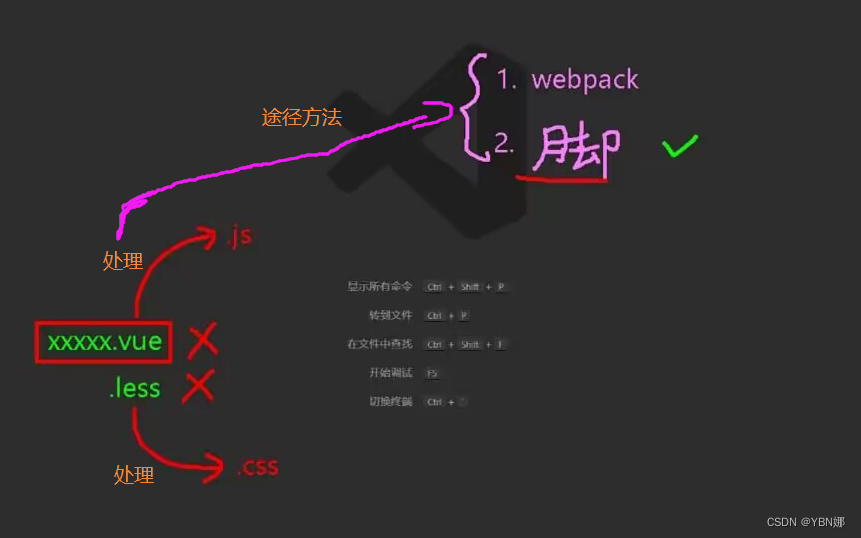
4.插件:
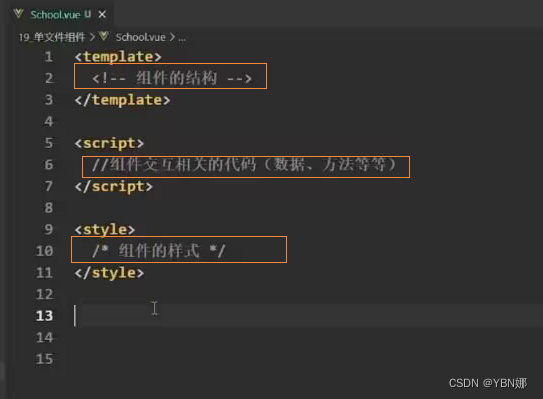
5.注释:
6.踢一下非单文件组件:
注意非单文件组件是为了实现局部代码和资源的整合不能通过外部样式引入写样式。
7.踢一下es6的三种暴漏方法:
7.1分别暴漏:
//这是我个人的export.js 文件
export let obj={
name:"导出"
}
export const fuc=()=>{
console.log('导出')
}7.2统一暴漏:
//将需要暴露方法写在export对象内
let obj={
name:"导出"
}
const fuc=()=>{
console.log('导出')
}
export{
obj,
fuc,
}7.3默认暴漏:
export default{
obj={
name:"导出"
},
fuc:function(){
console.log('导出')
}
}8. es6的引入方式:
8.1.通用引入
注:通用引入方式调用时需加default属性
ps:将export文件内的所有方法以 ex的属性来引入调用
//这里是通用引用方式
import * as ex from './js/export.js' //个人文件夹
console.log(ex.default.obj.name) //导出8.2.解构赋值 :
import {default as ex} from './js/export.js'
console.log(ex.obj.name)//导出ps:这种方式引用,调用时不需要加default
8.3.简便形式 (只针对默认暴露)
import ex from './js/export.js'
console.log(ex.obj.name)//导出22.2单文件组件与非单文件组件比较:
22.3单文件组件总结:
单文件组件 ,一个文件名字是以.vue结尾,并且里边的内容就是一个组件,这个文件就称作单文件组件。
单文件组件组成:
- template标签:用于设定组件要显示的内容,内部必须有一个根节点(例如div),可以理解为View部分
- script标签:通过ES6模块化(export default)方式导出一个对象,这个对象本质就是 [new Vue(对象参数)] Vue实例的对象参数部分,故内部所有的成员与Vue实例基本一致(也会拥有data、methods、components、filters、created等成员)
- style标签:设定样式,作用给template内部的各个html标签
组件设置引入(import xx from xx)和注册(组件内部直接注册)
<template>
<div>xxxx</div>
</template>
<script>
export default {
成员
data:xx
methods:xx
filters:
components:
created
....
}
</script>
<style>
</style>
- App.vue是汇总所有组件的。
- main.js用来创建vue实例,并声明为哪个容器服务。