前言
ElementUI中的组件el-table表格组件提供了丰富的样式,有一个全选框的el-table组件,提供了全选框和多选。
一、去除全选框按钮样式
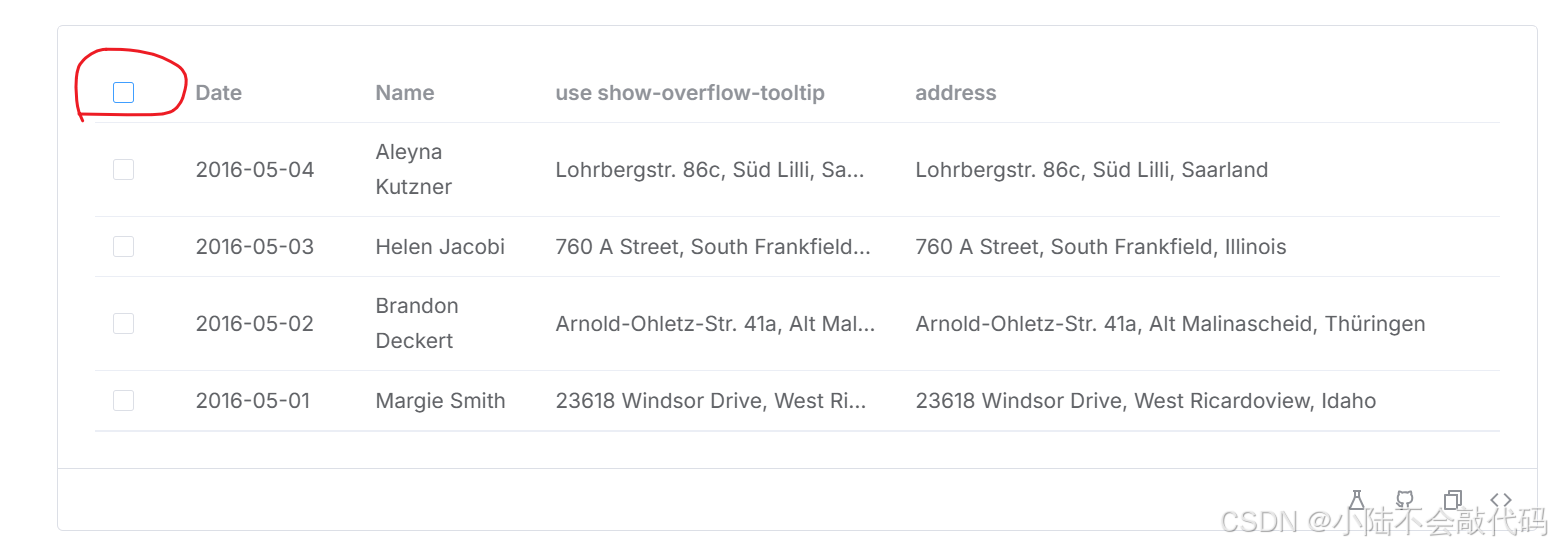
原本默认是有全选框的。假如有一些开发者,因为某些需求,不想要这个全选框按钮,我们可以通过样式修改掉这个全选框按钮。(本人碰到过这种需求)
二、表头颜色的修改
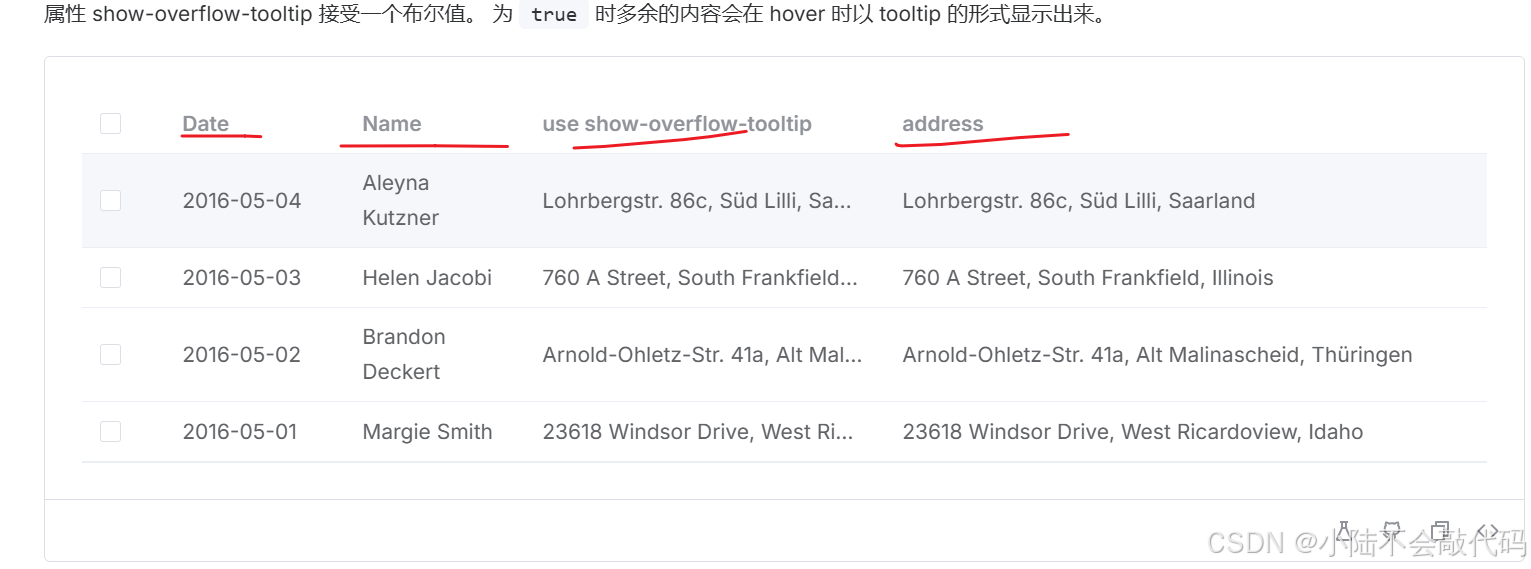
原本是这样的。
我们只需要加入这两行代码就可以修改默认样式:
/* 全选按钮消失 */
::v-deep
.el-table__header
thead
th:nth-child(1)
.cell
.el-checkbox
.el-checkbox__input
.el-checkbox__inner {
display: none;
}
/* 表头颜色 */
:deep(.el-table thead) {
color: black;
}
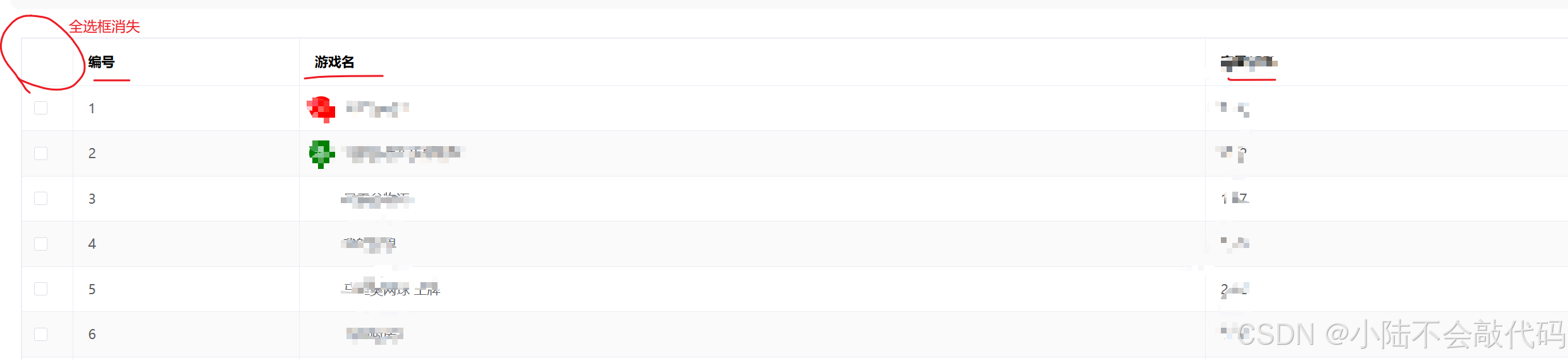
具体效果: