layout中的使用,ToolBar和Menu可以结合使用
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar_list"
android:layout_width="match_parent"
android:layout_height="wrap_content"/> 
1).alaways:这个值会使菜单项一直显示在ToolBar上。
2).ifRoom:如果有足够的空间,这个值会使菜单显示在ToolBar上。
3).never:这个值表示菜单永远不会出现在ToolBar上显示(折叠)。
4).withText:这个值使菜单和它的图标,菜单文本一起显示。
Toolbar toolbar = findViewById(R.id.toolbar);
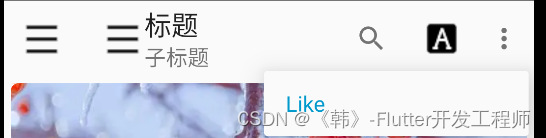
toolbar.setTitle("标题");
toolbar.setSubtitle("子标题");
toolbar.setNavigationIcon(R.drawable.menu);
toolbar.setLogo(R.drawable.menu);
toolbar.inflateMenu(R.menu.list_menu);//设置menu
//创建menu文件
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<item
android:id="@+id/delete"
android:title="Delete"
android:icon="@drawable/background_color"
app:actionViewClass="android.widget.SearchView"//显示其他View
app:showAsAction="withText|ifRoom"/>
<item
android:id="@+id/delete2"
android:title="Delete"
android:icon="@drawable/background_color"
app:showAsAction="withText|ifRoom"/>
<item
android:id="@+id/like"
android:title="Like"
android:showAsAction="always"
tools:ignore="AppCompatResource"/>
</menu>此时会出现点击折叠菜单后item的图标会有无法显示的情况(这可能是个bug)
将一级菜单变成二级菜单就会显示出来
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<item
android:id="@+id/settings"
android:icon="@drawable/menu_b"
android:title="测试"
app:showAsAction="always">
<menu>//二级菜单
<item
android:id="@+id/guilde"
android:icon="@drawable/delete"
android:title="@string/app_name"
app:showAsAction="never" />
</menu>
</item>
</menu>