目录
本地文件资源的使用
图片使用
图片有两种使用方式
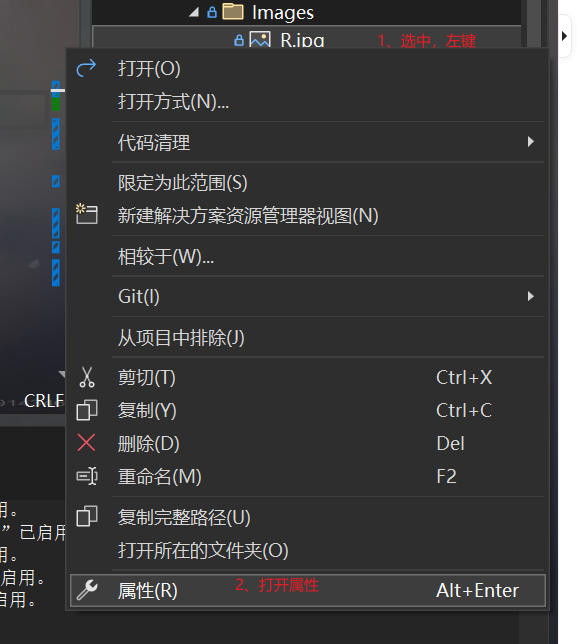
设置图片属性:
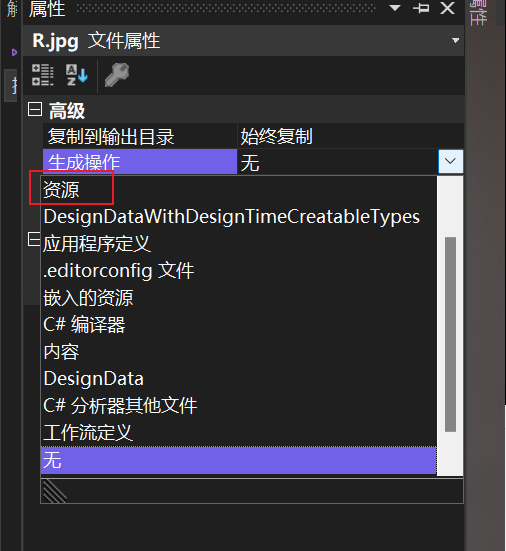
生成操作改为资源即可:
如果不设置资源的话,就算设计器中显示图片,启动程序的时候也是空白的。
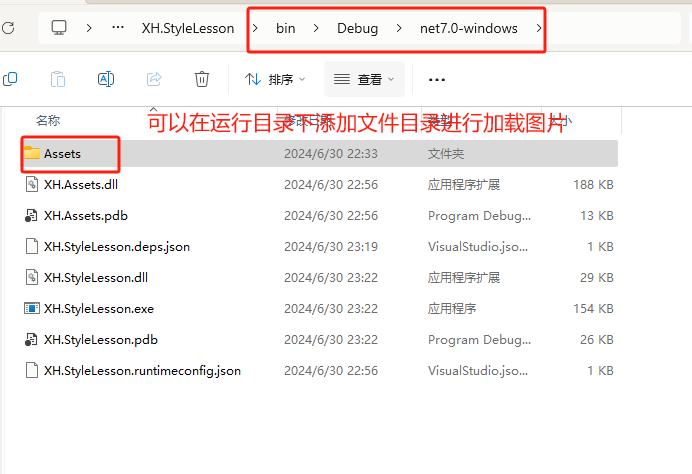
<Image Source="/assets/images/r.jpg" Height="80" Width="100"/>本地图片加载:
使用本地的时候,协议头:“pack://siteoforigin:,,,”是必须得,
Source = “pack://siteoforigin:,,,/路径”
<Image Source="pack://siteoforigin:,,,/assets/images/2.jpg" Height="80" Width="100"/>直接加载url使用,使用网络图片
<Image Source="https://img-home.csdnimg.cn/images/20201124032511.png"
Height="80" Width="100"/>跨程序集使用:常用方法
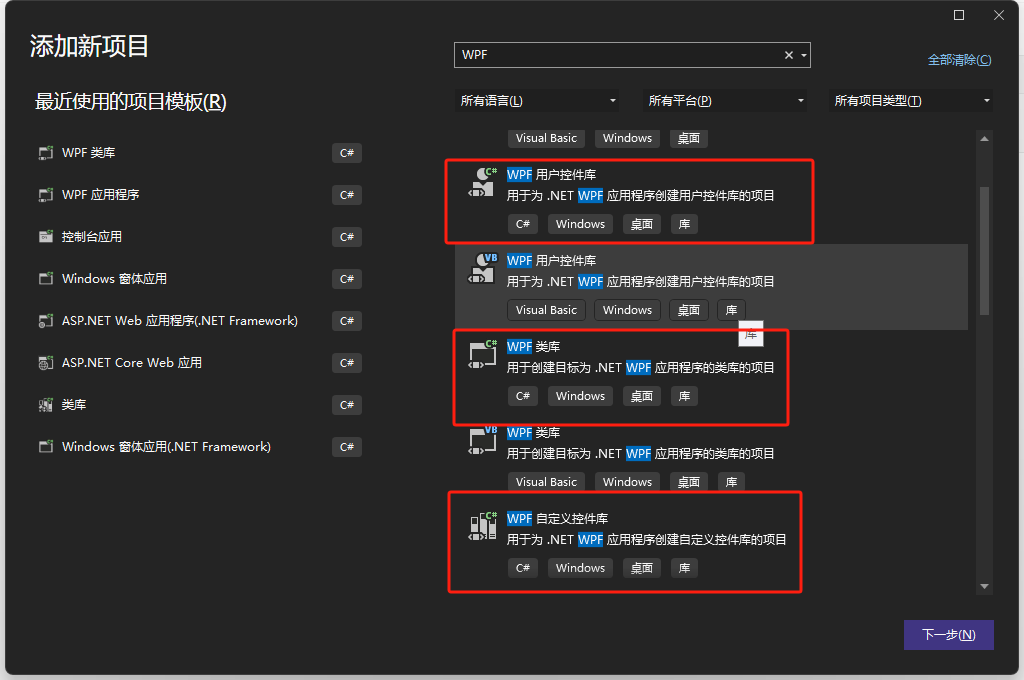
第一步、新建程序集:必须创建程序集:WPF类库 WPF用户控件库 WPF自定义控件库,才能加载文件
第二步、这里面文件统一设置资源属性,和上面设置生成操作-->资源 一样。
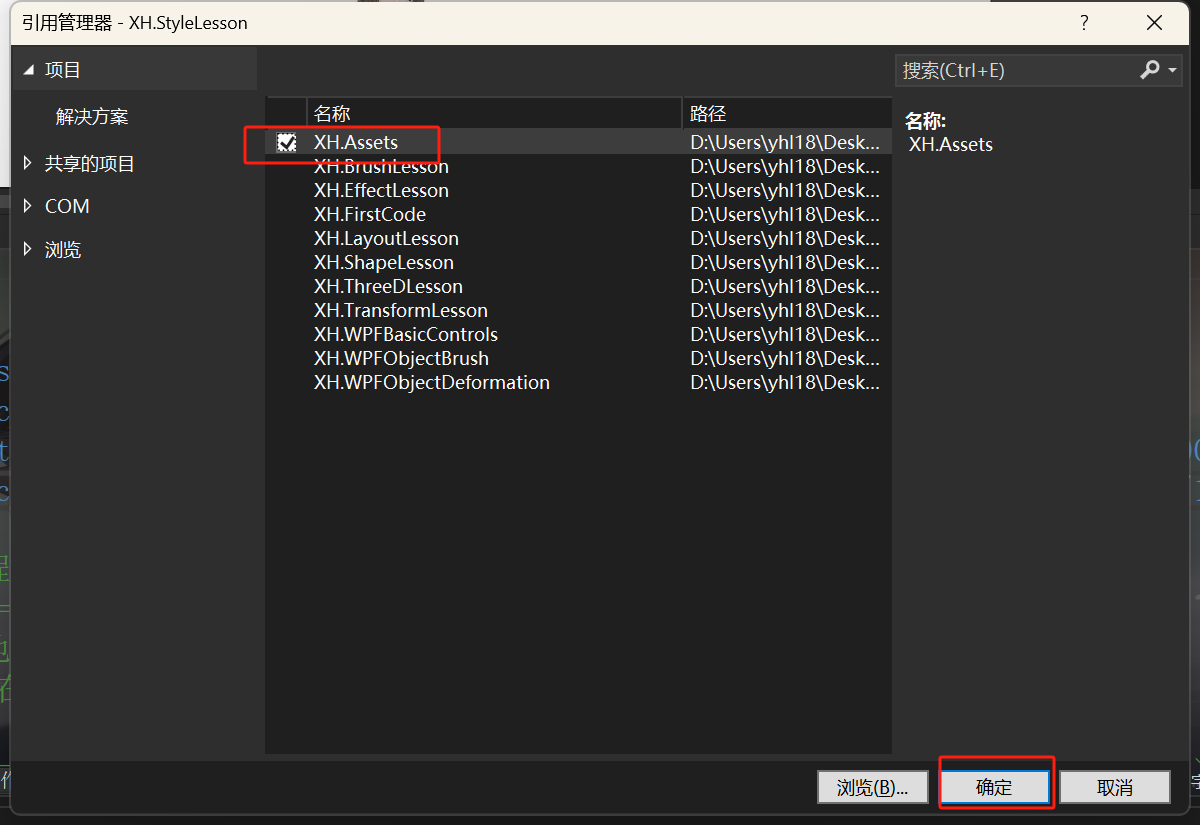
第三步、在当前程序集下需要引用需要使用的程序集
第四部、xaml写法注意:
使用跨程序集的时候,协议头:“pack://application:,,,”非必须,可以省略,也可以直接拖拽到xaml中,就默认省略协议头。
完整写法:[pack://application:,,,]/程序集名称;[版本号;][公钥;]component/路径
<Image Source="pack://application:,,,/XH.Assets;component/Images/R.jpg"
Height="80" Width="100"/>加载成功:
音视频使用
MediaElement控件的使用
这个控件可以加载音频
由于比较大,音频必须是本地,和图片本地一样,也是用固定的协议头,然后加路径。
<MediaElement Source="pack://siteoforigin:,,,/assets/audio/1.mp4" Height="40"/>字体图标文件的使用
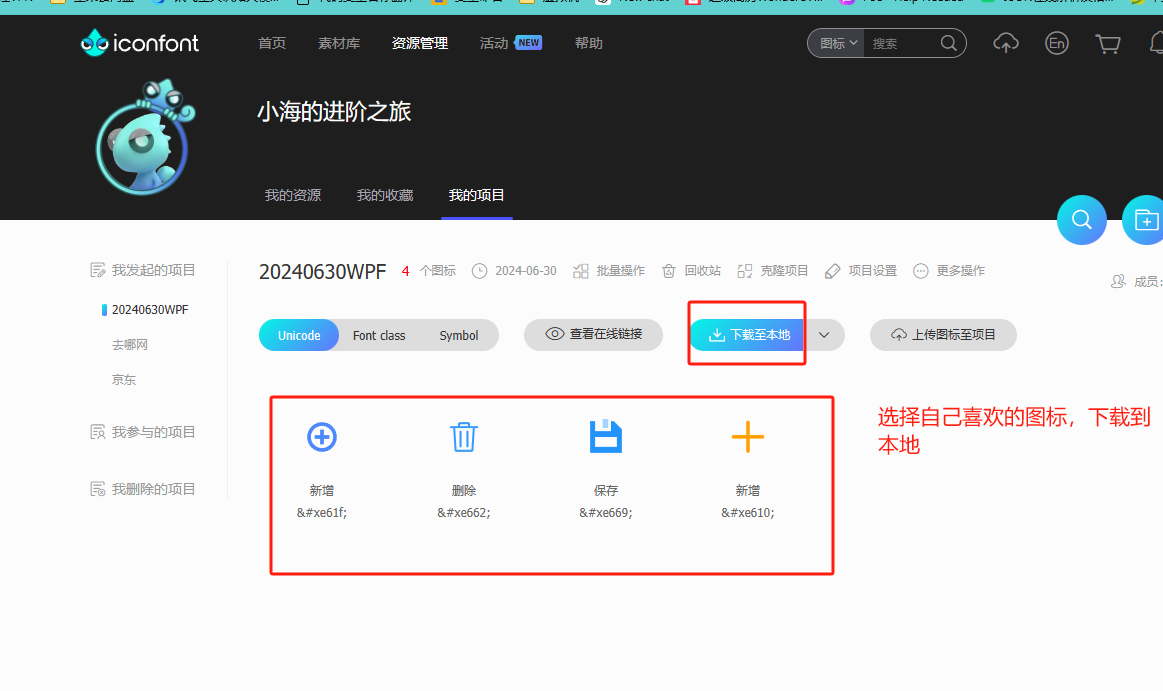
这里我使用的是阿里矢量图:iconfont-阿里巴巴矢量图标库
第一步、下载字体文件
第二步、将下载的压缩包解压,选择里面的tff文件,复制放入到程序中:
第三步、把需要的tff文件属性,生成方式-->资源
第四步、把想要使用的图标去字体库中复制代码放入想要显示图标的地方
语法:assets/Fonts/[iconfont.ttf]#iconfont
文件名称可以省略 但是后面的字体名称不可以省略
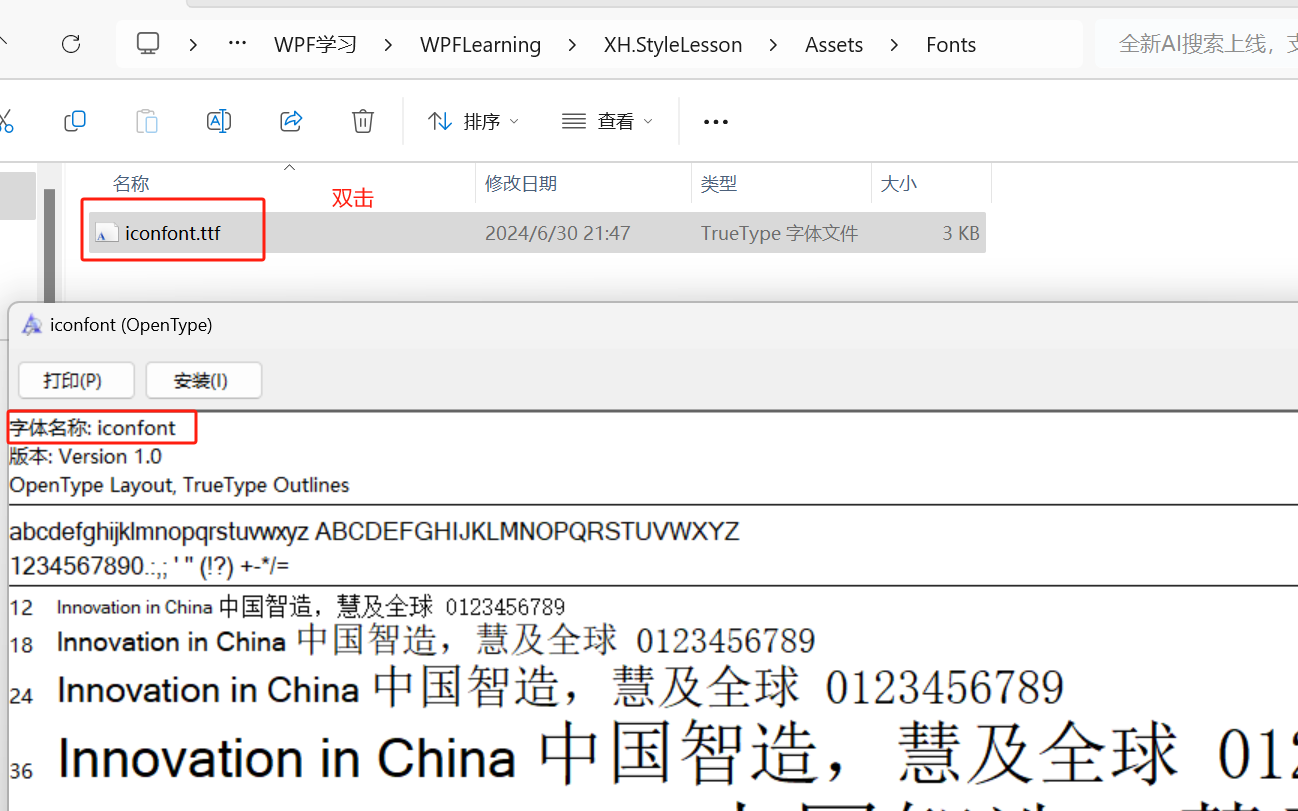
字体名称就是双击tff打开显示的第一行字体名称:
<TextBlock Text="" FontFamily="/assets/fonts/#iconfont"
HorizontalAlignment="Center"/>可以在字体库中,设置大小,编辑颜色(但是颜色对于字体图标无效,因为可以设置字体颜色)。
字体图标文件的操作与合并
如果有两个字体图标文件的话,咱就可以不写文件名,直接设置字体名称即可。
利用资源进行操作:
<Window.Resources>
<FontFamily x:Key="iconfont">assets/fonts/#iconfont</FontFamily>
<StackPanel>
<TextBlock Text="" FontFamily="{StaticResource iconfont}"
HorizontalAlignment="Center"/>
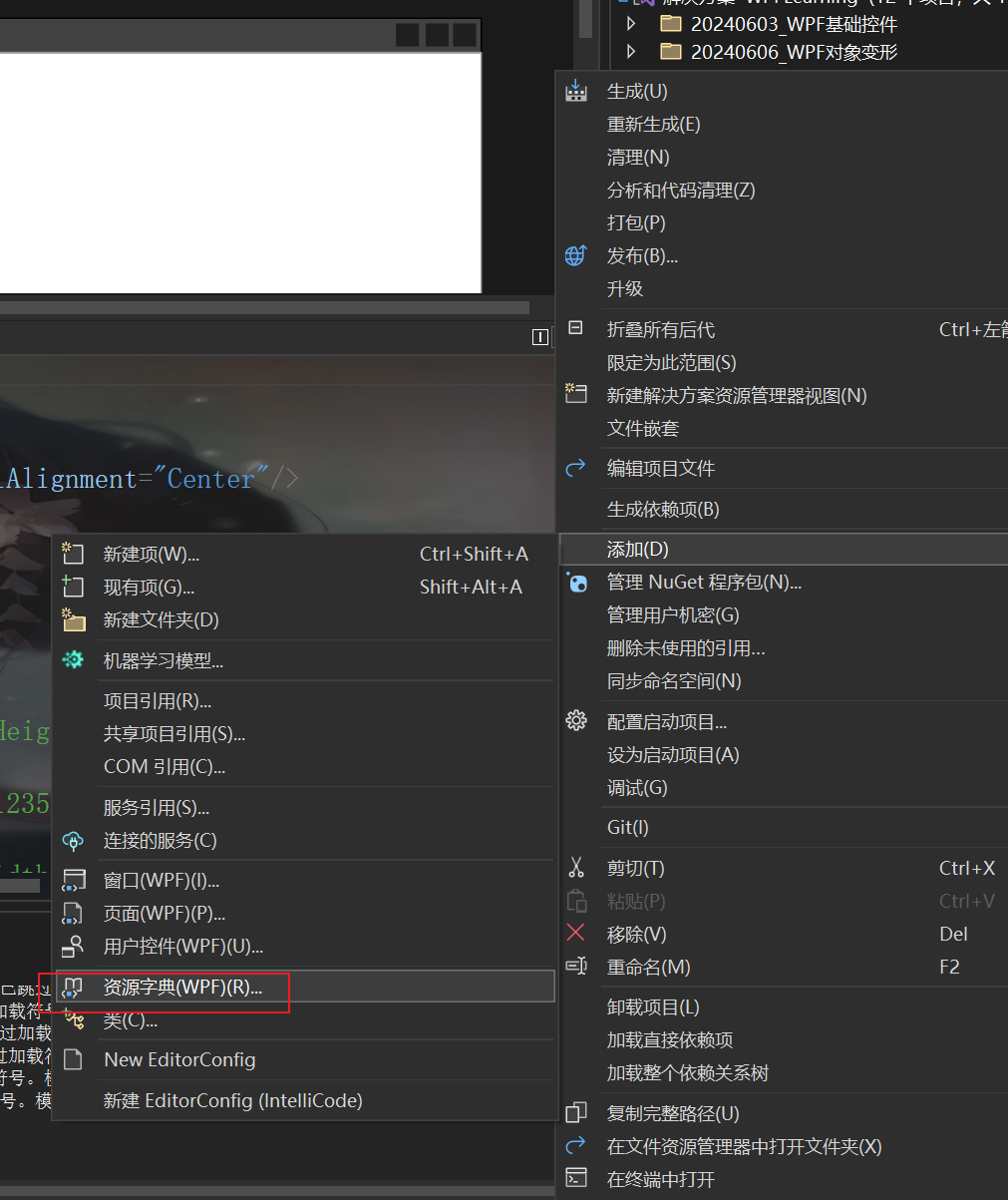
</StackPanel>资源字典的使用
在需要的程序集下面添加文件,添加资源字典即可 也是xaml格式
资源字典中和XAML中写法一样,直接写入Style即可 设置TargetType 和 Key
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml">
<Style TargetType="TextBox">
<Setter Property="Width" Value="80"/>
<Setter Property="Height" Value="40"/>
<Setter Property="Background" Value="Orange"/>
<Setter Property="Foreground" Value="Green"/>
</Style>
</ResourceDictionary>使用:
<Window.Resources>
<ResourceDictionary Source="assets/res/textboxStyles.xaml" />
</Window.Resources>
<StackPanel>
<!--练习-->
<TextBox Text="TextBox" />
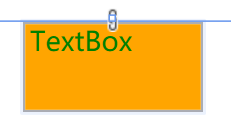
</StackPanel>这里我只是引用了资源字典就可以直接改变样式:
因为我没有设置key,所以所有的TextBox 都生效。
当多个资源字典的时候,使用资源合并:
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="assets/res/textboxStyles.xaml" />
<ResourceDictionary Source="assets/res/buttonStyles.xaml" />
</ResourceDictionary.MergedDictionaries>
</ResourceDictionary>当需要写style的时候,尽量写在MergedDictionaries 之后,因为有些会渲染不上,这是个小BUG,注意就好,优先级不一样。
<ResourceDictionary>
<ResourceDictionary.MergedDictionaries>
<ResourceDictionary Source="assets/res/textboxStyles.xaml" />
<ResourceDictionary Source="assets/res/buttonStyles.xaml" />
</ResourceDictionary.MergedDictionaries>
<Style TargetType="TextBlock">
<Setter Property="Foreground" Value="Black"/>
</Style>
</ResourceDictionary>资源字典切换案例
需求:实现主题切换和语言切换
第一步、先设置两个资源字典,设置需要切换的属性
内容如下:
<!--中文字典代码-->
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:sys="clr-namespace:System;assembly=System.Runtime">
<sys:String x:Key="title">小海课堂</sys:String>
<SolidColorBrush x:Key="titleBackground">#DDD</SolidColorBrush>
<SolidColorBrush x:Key="titleForeground">#000</SolidColorBrush>
</ResourceDictionary><!--英文字典代码-->
<ResourceDictionary xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:sys="clr-namespace:System;assembly=System.Runtime">
<sys:String x:Key="title">XiaoHai EDU</sys:String>
<SolidColorBrush x:Key="titleBackground">#FF0000</SolidColorBrush>
<SolidColorBrush x:Key="titleForeground">#CCC</SolidColorBrush>
</ResourceDictionary><Window.Resources>
<!--一定要设置name 切换有用-->
<ResourceDictionary Source="Assets/Res/Th_cn.xaml" x:Name="resDic"/>
</Window.Resources>
<StackPanel>
<TextBlock Height="40" Text="{DynamicResource title}" Background="{DynamicResource titleBackground}" Foreground="{DynamicResource titleForeground}" />
<Button Content="切换主题/语言" Click="Button_Click" />
</StackPanel>样式如图:
设置C#代码
private void Button_Click(object sender, RoutedEventArgs e)
{
this.resDic.Source = new Uri("Assets/Res/Th_en.xaml",UriKind.Relative);
}原理:设置动态属性,每次切换的时候,改变的是资源字典中的Source的路径。
切换前:
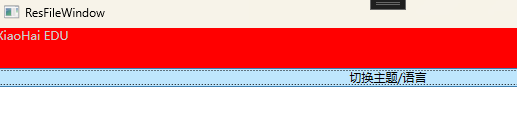
切换后: