今日推荐语
人经常推翻自己,经常不同意昨天的自己,这也是常态。——纪静蓉
| 日期 | 学习内容 | 打卡编号 |
|---|---|---|
| 2025年01月20日 | JavaWeb快速入门javaScript | 019 |
前言
哈喽,我是菜鸟阿康。
今天大概学习了下 js 的的基础知识,js 语法和 java 很像,学起来比较快,今天的笔记里只记录了对自己来讲比较重要的一些知识点。(完整教程可看 w3school 官网)
分享给大家~,希望对你也有所帮助,不足之处欢迎大家交流指正。
(请忽略错误的大纲编号,我直接从笔记中粘贴过来的,就没严格纠正了,重点在内容!)
文末和主页有往期学习笔记,大家感兴趣也可以去看下。
继续加油!铁铁们!
(一)概述
- JavaScript 是属于 HTML 和 Web 的编程语言。
- 主要是去控制页面动态变化的
w3school官网 js 教程: JavaScript 教程
(二)脚本嵌入形式
1.内部脚本
以下为例,js动态变化可以简单理解为,在 script 标签中,定义一个函数,再另外定义一个按钮,通过按钮来调用函数,实现效果动态变化,通过定义 id 来标记需要操作的标签。
1.1 head内
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js 练习1</title>
<script>
function myFunction(){
document.getElementById("demo").innerHTML = "段落1已被修改";
}
</script>
</head>
<body>
<h1>js段落内容切换</h1>
<p id="demo">段落1</p>
<button type="button" onclick="myFunction()">切换段落内容</button>
</body>
</html>1.2 body内
- 注意:把脚本置于
<body>元素的底部,可改善显示速度,因为脚本编译会拖慢显示
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js尝试2</title>
</head>
<body>
<h1>切换段落练习</h1>
<p id="demo" onclick="">段落2</p>
<button type="button" onclick="myFunction()">切换</button>
<script>
function myFunction() {
document.getElementById("demo").innerHTML = "段落2切换完成";
}
</script>
</body>
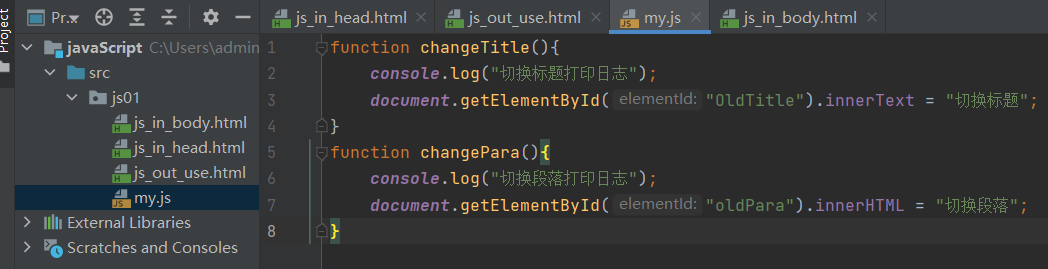
</html>2.外部脚本
- 把所有的脚本文件放到外部文件里面去,在需要使用的地方引用
- 注意:外部文件的扩展名是 js 结尾
- 在需要使用地方通过 < script src="myScript.js"></ script> 引入
- 外部脚本不能包含
<script>标签。 - 外部脚本优点:
-
- 能够做到分离解耦,分离了 HTML 和代码
- 使 HTML 和 JavaScript 更易于阅读和维护
- 已缓存的 JavaScript 文件可加速页面加载
- 如需向一张页面添加多个脚本文件 - 请使用多个 script 标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>js 外部引用练习</title>
</head>
<body>
<h1 id="OldTitle"> 原标题 </h1>
<p id="oldPara">原文段落</p>
<button type="button" onclick="changeTitle()">点击切换标题</button>
<button type="button" onclick="changePara()">点击切换段落</button>
</body>
<script src="my.js"></script>
</html>(三)js 输出
4种方式:
- innerHTML;
- document.write("具体内容");//会重写网页
- console.log("控制台打印。。。");
- widows.alert("弹窗提示");
(四)语法
js 语法和 java总体相似,挑选记忆:
- 变量(和java 一样)使用 var 修饰
- js 标识符
-
- 首字母必须使用字母、下划线、或者 $
- 数值不可以作为首字符
- 使用下划线或者驼峰命名
- let 关键字,定义局部变量,局部{}之外无法使用
- const 类似于java里的 final , 变量必须在声明时赋值:
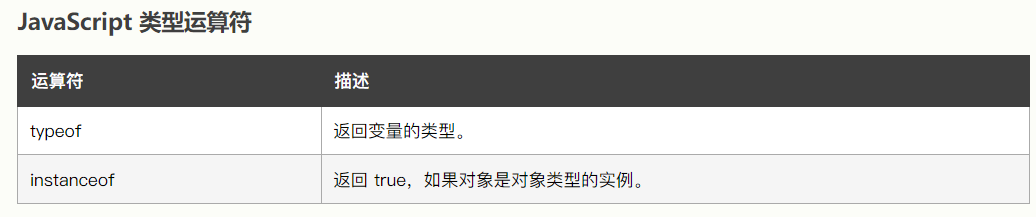
- 判断类型运算符号:
- 注意:空值和 undifiend 不是一回事
-
- Undefined。在 JavaScript 中,没有值的变量,其值是 undefined。typeof 也返回 undefined。
- 空值。空值与 undefined 不是一回事。空的字符串变量既有值也有类型(类型为 string )。
- null。在 JavaScript 中,null 的数据类型是对象。您可以把 null 在 JavaScript 中是对象理解为一个 bug。它本应是 null。您可以通过设置值为 null 清空对象:
- == 只比较值(在比较值钱会转换为相同类型) ,=== 同时比较类型和数值 。
- 函数定义:
-
- 使用 function 关键字定义
- 其后是函数名和括号 (参数 1, 参数 2, ...)
- 可以有返回值,但是不用定义返回值类型,使用 return
- 数组添加元素:push方法
- 定义对象:
var person = {firstName:"Bill", lastName:"Gates", age:62, eyeColor:"blue",f:function (x) {
console.log(x);
}};
console.log(person.firstName);
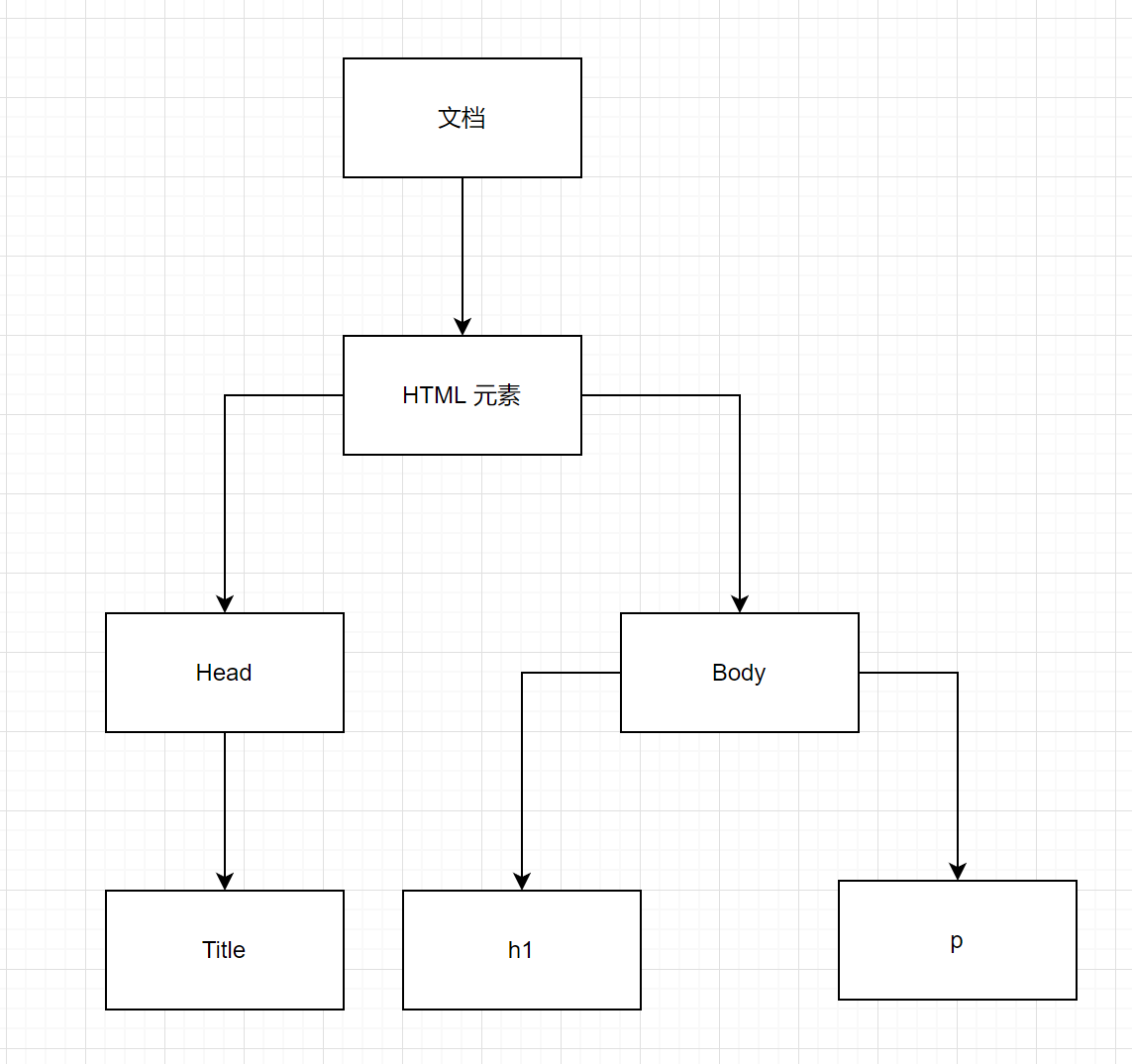
person.f(100000);- DOM
- Document 整个文本对象
- Element 元素对象
- Text 文本对象
- DOM 方法
- getElementById 方法
- innerHTML 属性
- BOM
浏览器对象模型(Browser Object Model (BOM))允许 JavaScript 与浏览器对话
- 弹框方法
- window.prompt("sometext","defaultText");
- window.confirm("sometext");
- window.alert("sometext");
- 常用事件
- onchange 改变的时候做出操作
- onClick 点击的时候
- onmouseover
- onmouseout
往期笔记【文末福利】
近期优质好文,2 篇文章快超过 2k 码友阅读,并超30收藏,非常值得一看。
1.SQL优化七个方向,成体系,非常容易上手,有助于快速定位问题。
SQL优化的7个方向(慢查询从这里排查就好了)-CSDN博客
2.如果 java基础 和 JDBC 学完不知道做什么项目?这套项目非常适合你,附有源码
优势:提前了解分层开发,加深对 java语言的理解,在实战中检验自己,串联知识点~