1、列表标签
列表标签概述:
能够使用无序列表、有序列表、自定义列表标签,实现网页中列表结构的搭建。
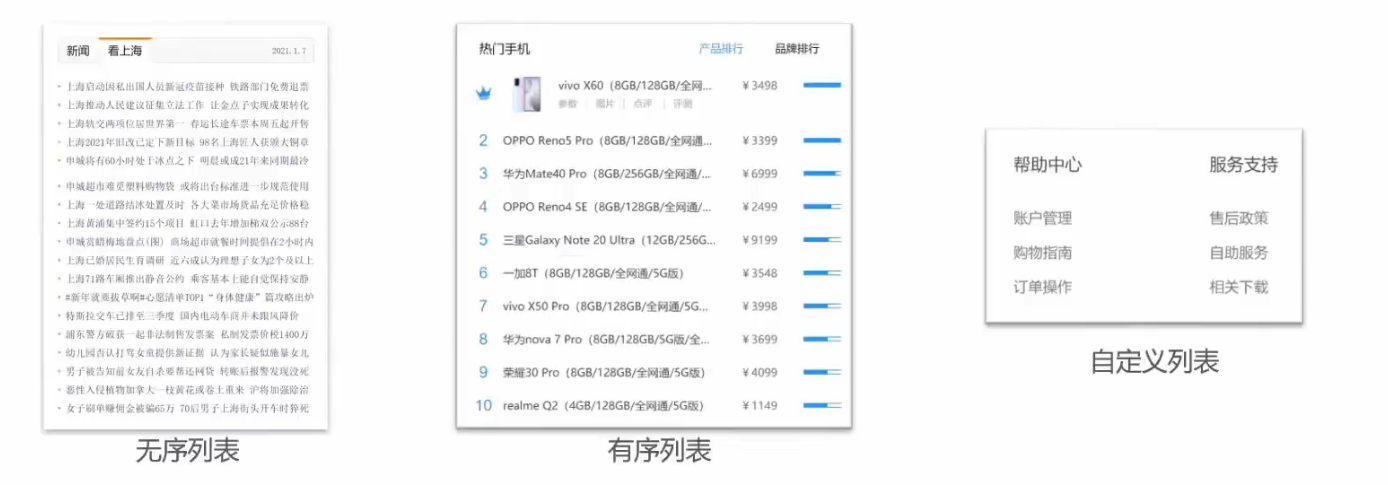
列表应用在网页中按照行展示关联性的内容,如:新闻列表、排行榜、账单等。
特点:按照行的方式,整齐显示内容
种类:无序列表、有序列表、自定义列表
1.1 无序列表
无序列表:在网页中表示一组无顺序之分的列表,如:新闻列表。
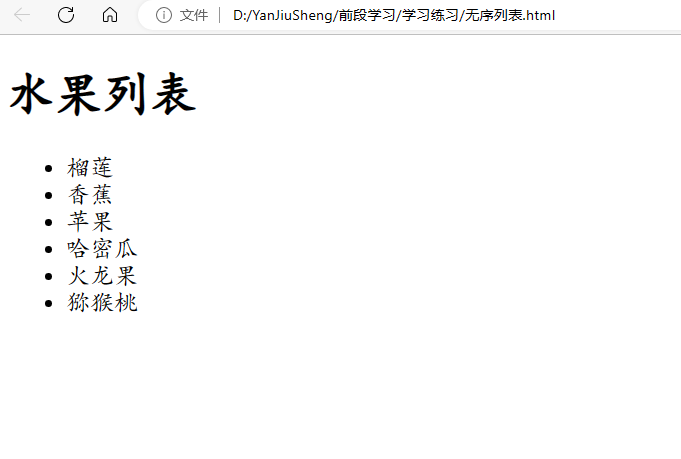
显示特点:列表的每一项前默认显示圆点标识
标签组成:
| 标签名 | 说明 |
|---|---|
| ul | 表示无序列表的整体,用于包裹 li 标签 |
| li | 表示无序列表的每一项,用于包含每一行的内容 |
注意点:
1、ul 标签中只允许包含 li 标签
2、li标签可以包含任意内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>无序列表</title>
</head>
<body>
<h1>水果列表</h1>
<ul>
<li>榴莲</li>
<li>香蕉</li>
<li>苹果</li>
<li>哈密瓜</li>
<li>火龙果</li>
<li>猕猴桃</li>
</ul>
</body>
</html>
1.2 有序列表
有序列表:在网页中表示一组有顺序之分的列表,如:排行榜。
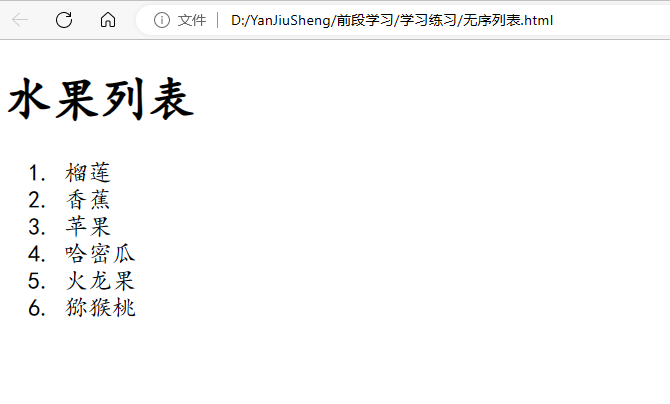
显示特点:列表的每一项前默认显示序号标识
标签组成:
| 标签名 | 说明 |
|---|---|
| ol | 表示有序列表的整体,用于包裹 li 标签 |
| li | 表示有序列表的每一项,用于包含每一行的内容 |
注意点:
1、ol 标签中只允许包含 li 标签
2、li标签可以包含任意内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>有序列表</title>
</head>
<body>
<h1>水果列表</h1>
<ol>
<li>榴莲</li>
<li>香蕉</li>
<li>苹果</li>
<li>哈密瓜</li>
<li>火龙果</li>
<li>猕猴桃</li>
</ol>
</body>
</html>
1.3 自定义列表
自定义列表:在网页的底部导航中通常会使用自定义列表实现。
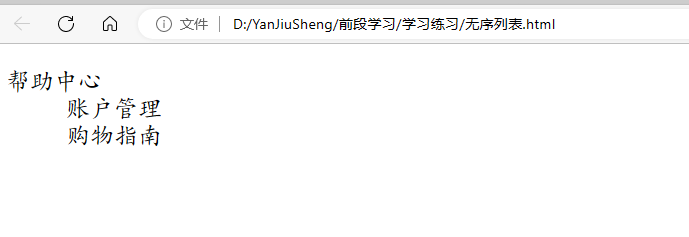
显示特点:dd前会默认显示缩进效果
标签组成:
| 标签名 | 说明 |
|---|---|
| dl | 表示自定义列表的整体,用于包裹 dt/dd 标签 |
| dt | 表示自定义列表的主题 |
| dd | 表示自定义列表的针对主题的每一项内容 |
注意点:
1、dI 标签中只允许包含 dt/dd 标签
2、dt/dd 标签可以包含任意内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>自定义列表</title>
</head>
<body>
<dl>
<dt>帮助中心</dt>
<dd>账户管理</dd>
<dd>购物指南</dd>
</dl>
</body>
</html>
2、表格标签
2.1 表格的基本标签
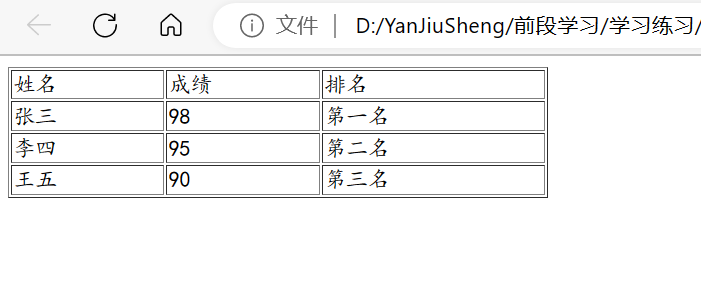
表格的基本标签: 在网页中以行+ 列的单元格的方式整齐展示和数据,如:学生成绩表
注意点:标签的嵌套关系: table > tr> td
基本标签
| 标签名 | 说明 |
|---|---|
| table | 表格整体,可用于包裹多个 tr |
| tr | 表格每行,可用于包裹 td |
| td | 表格单元格,可用于包裹内容 |
2.2表格相关属性
表格相关属性:设置表格基本展示效果
注意:实际开发时针对于样式效果推荐用CSS设置
常见相关属性:
| 属性名 | 属性值 | 作用 |
|---|---|---|
| border | 数字 | 边框宽度 |
| width | 数字 | 表格宽度 |
| height | 数字 | 表格高度 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表格</title>
</head>
<body>
<table border="1" width="400" height="50">
<tr>
<td>姓名</td>
<td>成绩</td>
<td>排名</td>
</tr>
<tr>
<td>张三</td>
<td>98</td>
<td>第一名</td>
</tr>
<tr>
<td>李四</td>
<td>95</td>
<td>第二名</td>
</tr>
<tr>
<td>王五</td>
<td>90</td>
<td>第三名</td>
</tr>
</table>
</body>
</html>
2.3 表格标题和表头单元格标签
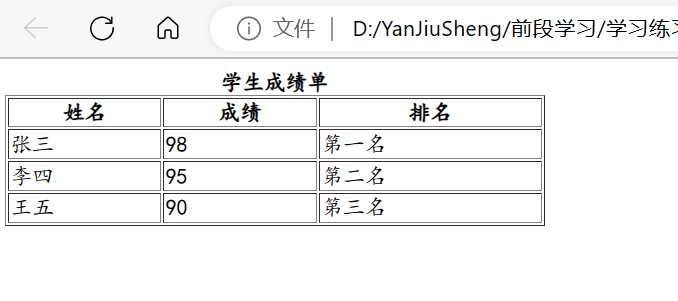
表格标题和表头单元格标签:在表格中表示整体大标题和一列小标题
其他标签:
| 属性名 | 作用 | 说明 |
|---|---|---|
| caption | 表格大标题 | 表示表格整体大标题,默认在表格整体顶部居中位置显示 |
| th | 表头单元格 | 表示一列小标题,通常用于表格第一行,默认内部文字加粗并居中显示 |
注意点:
1、caption 标签书写在 table 标签内部
2、th 标签书写在 tr 标签内部(用于替换td标签)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表格</title>
</head>
<body>
<table border="1" width="400" height="50">
<caption><strong>学生成绩单</strong></caption>
<tr>
<th>姓名</th>
<th>成绩</th>
<th>排名</th>
</tr>
<tr>
<td>张三</td>
<td>98</td>
<td>第一名</td>
</tr>
<tr>
<td>李四</td>
<td>95</td>
<td>第二名</td>
</tr>
<tr>
<td>王五</td>
<td>90</td>
<td>第三名</td>
</tr>
</table>
</body>
</html>
2.4 表格的结构标签
表格的结构标签:让表格的内容结构分组,突出表格的不同部分(头部、 主体、底部),使语义更加清晰
结构标签:
| 标签名 | 名称 |
|---|---|
| thead | 表格头部 |
| tbody | 表格主体 |
| tfoot | 表格底部 |
注意点:
1、表格结构标签内部用于包裹 tr 标签
2、表格的结构标签可以省略,虽然没有变化但能提高浏览器的运行速度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表格</title>
</head>
<body>
<table border="1" width="400" height="50">
<caption><strong>学生成绩单</strong></caption>
<thead>
<tr>
<th>姓名</th>
<th>成绩</th>
<th>排名</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td>98</td>
<td>第一名</td>
</tr>
<tr>
<td>李四</td>
<td>95</td>
<td>第二名</td>
</tr>
<tr>
<td>王五</td>
<td>90</td>
<td>第三名</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>总结</td>
<td>平均分</td>
<td>再接再厉</td>
</tfoot>
</table>
</body>
</html>
2.5 合并单元格
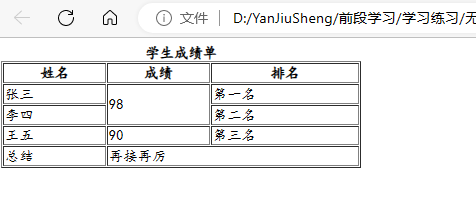
合并单元格:将水平或垂直多个单元格合并成一个单元格
分类:1、跨行合并(垂直合并成一个) 2、跨列合并(水平合并成一个)
合并单元格步骤:
1、明确合并哪几个单元格
2、通过左 上原则,确定保留谁删除谁
上下合并-→只保留最上的,删除其他
左右合并-→只保留最左的,删除其他
3、给保留的单元格设置: 跨行合并(rowspan) 或者跨列合并(colspan)
注意点: 只有同一个结构标签中的单元格才能合并,不能跨结构标签合并(不能跨: thead、 tbody、 tfoot)
保留的单元格设置
| 属性名 | 属性值 | 说明 |
|---|---|---|
| rowspan | 合并单元格的个数 | 跨行合并,将多行的单元格垂直合并 |
| colspan | 合并单元格的个数 | 跨列合井,将多列的单元格水平合并 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表格</title>
</head>
<body>
<table border="1" width="400" height="50">
<caption><strong>学生成绩单</strong></caption>
<thead>
<tr>
<th>姓名</th>
<th>成绩</th>
<th>排名</th>
</tr>
</thead>
<tbody>
<tr>
<td>张三</td>
<td rowspan="2">98</td>
<td>第一名</td>
</tr>
<tr>
<td>李四</td>
<td>第二名</td>
</tr>
<tr>
<td>王五</td>
<td>90</td>
<td>第三名</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>总结</td>
<td colspan="2">再接再厉</td>
</tfoot>
</table>
</body>
</html>
3、表单标签
表单标签:能够使用表单相关标签和属性,实现网页中表单类网页结构搭建
3.1 input系列标签
input系列标签:在网页中显示收集用户信息的表单效果,如:登录页、注册页;
input标签可以通过type属性值的不同,展示不同效果
type属性值:
| type属性值 | 说明 |
|---|---|
| text | 文本框,用于输入单行文本 |
| password | 密码框,用于输入密码 |
| radio | 单选框,用于多选一 |
| checkbox | 多选框,用于多选多 |
| file | 文件选择,用于之后上传文件 |
| submit | 提交按钮,用于提交 |
| reset | 重置按钮,用于重置 |
| button | 普通按钮,默认无功能,之后配合 js 添加功能 |
input系列标签-文本框占位符:在网页中显示输入 单行文本的表单控件
placeholder——占位符。提示用户输入内容的文本
.
单选框:在网页中显示多选一的单选表单控件
注意:name属性对于单选框有分组功能;
有相同name属性值的单选框为一-组,一组中只能同时有一个被选中
radio常用属性
| 属性名 | 说明 |
|---|---|
| name | 分组。有相同name属性值的单选框为一组,一组中同时只能有一个被选中 |
| checked | 默认选中 |
文件选择:在网页中显示文件选择的表单控件
file常用属性:multiple——多文件选择
按钮:在网页中显示不同功能的按钮表单控件
type属性值:
注意点:如果需要实现以上按钮功能,需要配合form标签使用
form使用方法:用form标签把表单标签一起包裹起来即可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>诗歌</title>
</head>
<body>
<form action="">
<strong>欢迎来到未云诗社</strong>
<br>
<br>
<img src="C:\Users\fanfu\Downloads\小猫宝贝可高清4K壁纸_彼岸图网.jpg" alt=" " title="重交诗社" width="200">
<img src="" alt="">
<br>
<br>
<!-- 写什么就显示什么 -->
登录账号: <input type="text" size="30" placeholder="请输入你的账号">
<br>
<br>
输入密码: <input type="password" size="30" placeholder="密码">
<br>
<br>
你的身份:
<label>
<input type="radio" name="option" value="poet" checked>
诗人
</label>
<label>
<input type="radio" name="option" value="visitor">
游客
</label>
<br>
<br>
<input type="submit" value="登录">
<input type="reset" >
<input type="button" value="退出">
</form>
</body>
</html>
3.2 button按钮标签
button按钮标签:在网页中显示用户点击的按钮
button的type属性值:
注意点:
谷歌浏览器中button默认是提交按钮
button标签是双标签,更便于包裹其他内容:文字、图片等
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>诗歌</title>
</head>
<body>
<button>我是按钮</button>
<br>
<br>
<button type="submit">提交按钮</button>
<br>
<br>
<button type="reset">重置按钮</button>
<br><br>
<button type="button">普通按钮</button>
</body>
</html>
3.3 select 下拉菜单标签
select下拉菜单标签:在网页中提供多个选择项的下拉菜单表单控件
标签组成:
select标签:“下拉菜单的整体
option标签:下拉菜单的每一项
常见属性:selected——下拉菜单的默认选中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>诗歌</title>
</head>
<body>
<select name="" id="">
<option value="">北京</option>
<option value="">上海</option>
<option selected value="">深圳</option>
</select>
</body>
</html>
3.4 textarea文本域标签
textarea文本域标签:在网页中提供可输入多行文本的表单控件
常见属性:
cols——规定了文本域内可见宽度
rows——规定了文本域内可见行数
注意点:右下角可以拖拽改变大小、实际开发时针对于样式效果推荐用CSS设置
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>诗歌</title>
</head>
<body>
<textarea cols="10" rows="3"></textarea>
</body>
</html>
3.5 label标签
label标签:常用于绑定内容与表单标签的关系
使用方法一(困难):
1、使用 label 标签把内容(如:文本)包裹起来
2、在表单标签上添加 id 属性
3、在 label 标签的 for 属性中设置对应的 id 属性值
使用方法二:
1、直接使用 label 标签把内容(如:文本)和表单标签一 起包裹起来
2、需要把 label 标签的 for 属性删除即可
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>诗歌</title>
</head>
<body>
<!-- 方法一 -->
<input type="radio" name="sex" id="nan"><label for="nan">男</label>
<!-- 方法二 -->
<label ><input type="radio" name="sex">女</label>
</html>
4、语义化标签
语义化标签:能够认识开发中常用的没有语义布局标签(div、span)和有语义的
4.1 没有语义的布局标签
没有语义的布局标签 div和span:实际开发网页时会大量频繁的使用到div和span这两个没语义的布局标签
div标签—— 一行只显示一一个(独占- -行)
span标签—— 一行可以显示多个
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>诗歌</title>
</head>
<body>
普通学习
<div>这是div标签</div>
<div>这是div标签</div>
普通学习
<span>这是span标签</span>
<span>这是span标签</span>
普通学习
</html>
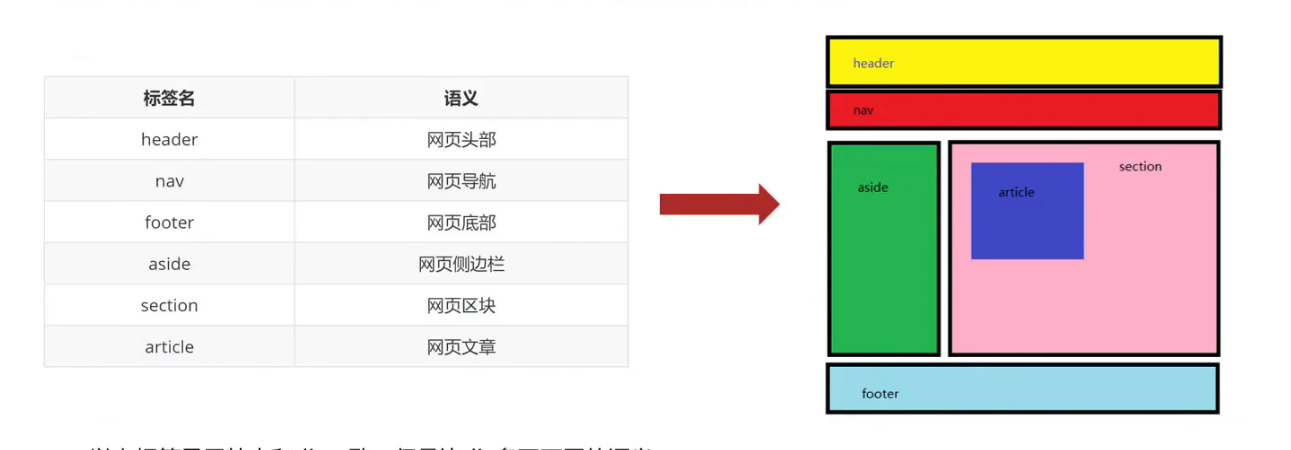
4.2 有语义的布局标签
有语义的布局标签:在HTML5新版本中, 推出了一些有语义的布局标签供开发者使用,手机网页制作。
标签:
注意点:以上标签显示特点和 div 致,但是比 div 多了不同的语义
5、字符实体
字符实体:能通过字符实体在网页中显示特殊符号;
在网页中展示特殊符号效果时,需要使用字符实体替代
语法结构: &英文;
常见字符实体
综合案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1>生命不息,奋斗不止</h1>
<hr>
<form>
昵称:<input type="text" placeholder="请输入昵称">
<br><br>
性别:
<label ><input type="radio" name="sex" checked>男</label>
<label ><input type="radio" name="sex">女</label>
<br><br>
所在城市:
<select >
<option >北京</option>
<option >广州</option>
<option >上海</option>
<option selected>南京</option>
</select>
<br><br>
兴趣爱好:
<label ><input type="checkbox" checked>阅读</label>
<label ><input type="checkbox" >跑步</label>
<label ><input type="checkbox" >骑行</label>
<br><br>
个人简介:<br>
<textarea name="" id="" cols="60" rows="10"></textarea>
<br><br>
<h3>我承诺</h3>
<ul>
<li>好好学习,天天向上</li>
<li>不怕困难,勇往直前</li>
<li>脚踏实地,实干兴邦</li>
</ul>
<br><br>
<label ><input type="radio" name="sex" checked>我同意所有条款</label>
<br><br>
<input type="submit" value="免费注册">
<button type="reset">重置</button>
<button>退出</button>
</form>
</body>
</html>