vue cli3 与 vue cli2 的区别
vue-cli 3 与 2 版本有很大区别
- vue-cli 3 是基于 webpack 4 打造,vue-cli 2 还是 webapck 3
- vue-cli 3 的设计原则是“0配置”,移除的配置文件根目录下的,build和config等目录
- vue-cli 3 提供了 vue ui 命令,提供了可视化配置,更加人性化
- 移除了static文件夹,新增了public文件夹,并且index.html移动到public中
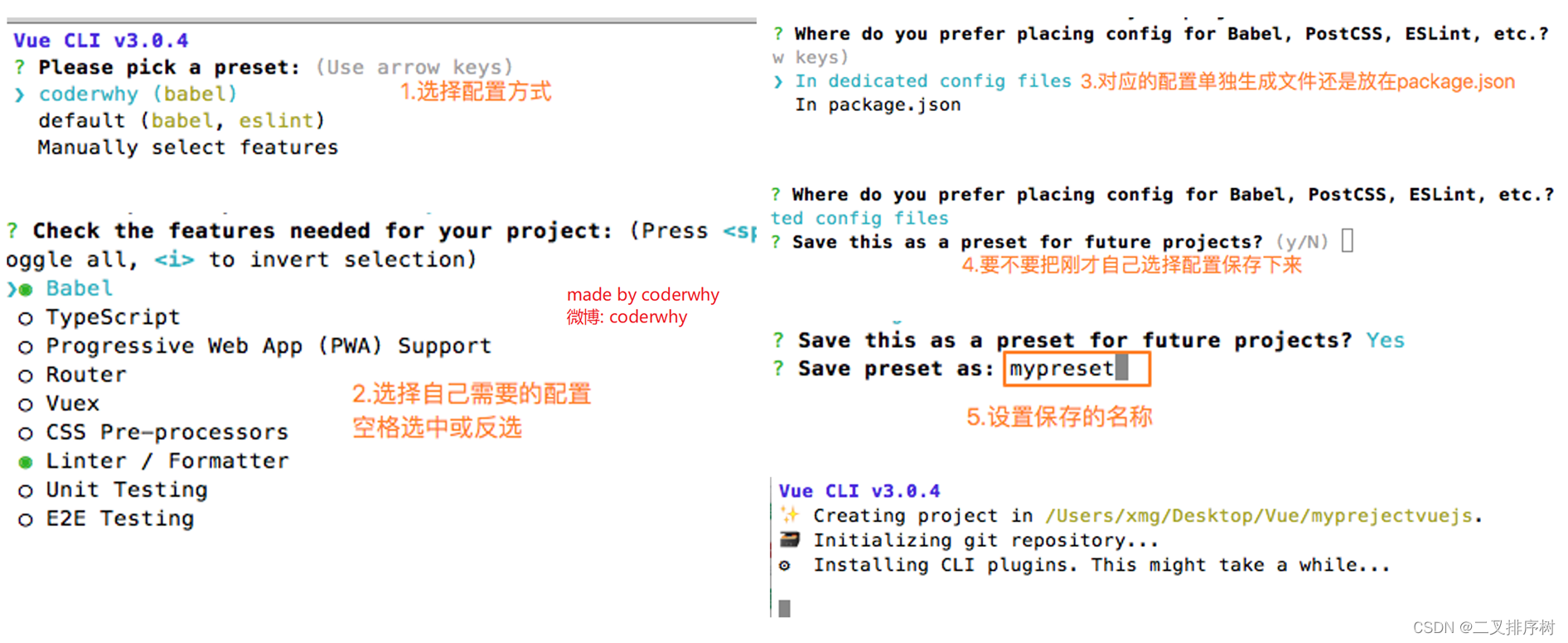
vue cli3 的简单安装(图示)
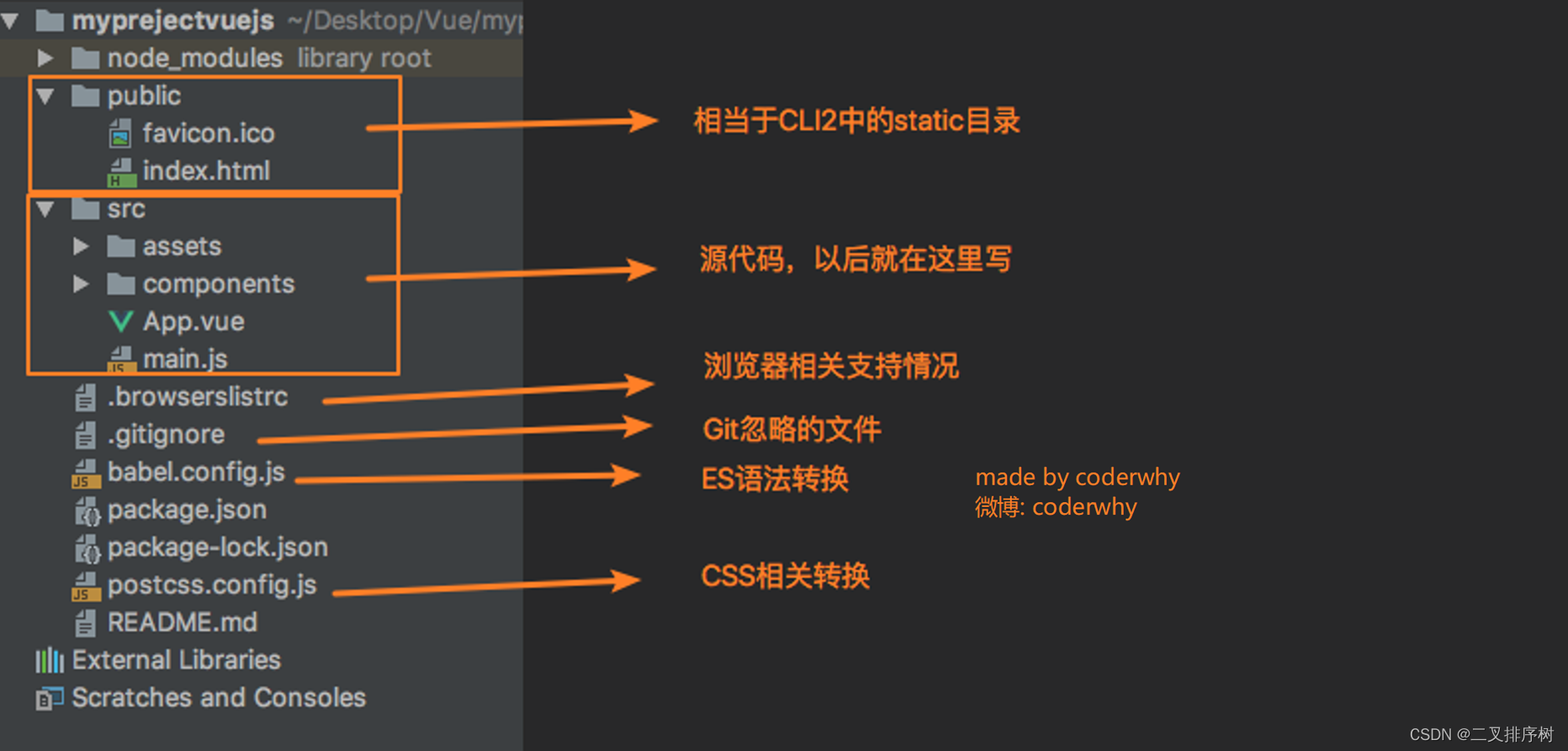
vue cli3目录结构详解
node_modules
node_modules文件夹是安装node后用来存放用包管理工具下载安装的包的文件夹
public
public文件夹是用于存放项目使用到的一些静态资源(图片)等,在最后webpack打包时会直接放入dist文件夹内,和 vue-cli2 的static文件夹一样。
src
src文件夹是程序的源代码文件夹
assets
assets一般用于放置src里的组件所使用的静态资源(在webpack打包时会被当成一个模块打包到js文件夹里。
components
components文件夹一般放置非路由组件(全局组件)
router
router文件夹是存放路由配置文件
stor
store文件夹是存放vuex相关文件
App.vue
App.vue是项目中唯一的根组件
main.js
main.js是入口文件,也是整个程序当中最先执行的文件
.browserslisrc
.browserslisrc文件是配置浏览器相关的东西、
1% 浏览器市场份额
last 2 versions 最后2个版本
not ie <= 8 不支持IE8及以下的浏览器
.gitignore
.gitignore文件是git版本管制忽略的配置
babel.config.js
babel.config.js是babel的配置文件
用于转化一些东西,比如把ES6相关语法转化为ES5,兼容性更好
package.json
package.json是应用包配置文件,记录着项目名称、项目依赖、项目运行等信息
package-lock.json
package-lock.json是包版本控制文件,记录真实安装的包版本
README.md
README.md文件是应用描述文件
配置隐藏
原本的webpack.config.js值vue cli3是隐藏起来的,具体目录在
node_nodules/@vue/cli-serve/webpack.config.js
vue.config.js
vue.config.js 是一个可选的配置文件(我们需要自己创建),如果项目的 (和 package.json 同级的) 根目录中存在这个文件,那么它会被 @vue/cli-service 自动加载。
vue.config.js基础配置代码
module.exports = {
publicPath: "./", // 公共路径 默认为"/",建议使用"./"相对路径
devServer: { // 本地服务器配置(npm run serve)
port: 8080, // 端口
host: "localhost", // 域名
https: false, // 是否开启https
open: true // 是否在开启服务器后自动打开浏览器访问该服务器
},
lintOnSave: false, // 取消lint语法检测,此处可不配置
outputDir:"dist", // build打包输出目录
assetsDir:"assets", // 静态文件输出目录,基于dist
indexPath: "index.html", // 输出html文件名
productionSourceMap: false, // 取消.map文件的打包,加快打包速度
configureWebpack: (config) => {
// process.env为环境变量,分别对应.env.development文件和.env.production文件 此处表示加快开发环境打包速度
if (process.env.NODE_ENV !== 'production') return;
config.optimization.minimizer[0].options.terserOptions.compress.drop_console = true; //生产环境去掉console.log
return { // 此处配置webpack.config.js的相关配置
plugins: [],
performance: {}
};
}
};
补充说明:
- devServer: 所有 webpack-dev-server 的选项都支持。注意: 有些值像 host、port 和 https
可能会被命令行参数覆写。 有些值像 publicPath 和 historyApiFallback
不应该被修改,因为它们需要和开发服务器的 publicPath 同步以保障正常的工作。 - devServer.proxy: 如果你的前端应用和后端 API 服务器没有运行在同一个主机上,你需要在开发环境下将 API 请求代理到
API 服务器。这个问题可以通过 vue.config.js 中的 devServer.proxy
选项来配置。devServer.proxy 可以是一个指向开发环境 API 服务器的字符串 - pluginOptions: 这是一个不进行任何 schema 验证的对象,因此它可以用来传递任何第三方插件选项。