1.PDFjs文件包:
分享一下PDFjs文件包,这是我在其他博客那里找到的,找了好久,在官网下载一天了,一直下载失败,只能去找其他人的。我也想把这个包分享给大家,真心好用。一开始我的浏览器页面一直白屏,显示空白,后来换了包之后就能正常预览PDF了。真的很开心,可是发布到手机上后,手机就不得行。还报错。
链接:https://pan.baidu.com/s/1KhJx-cFrANAvQhmiVM9MWQ?pwd=wau9
提取码:wau9
–来自百度网盘超级会员V666的分享
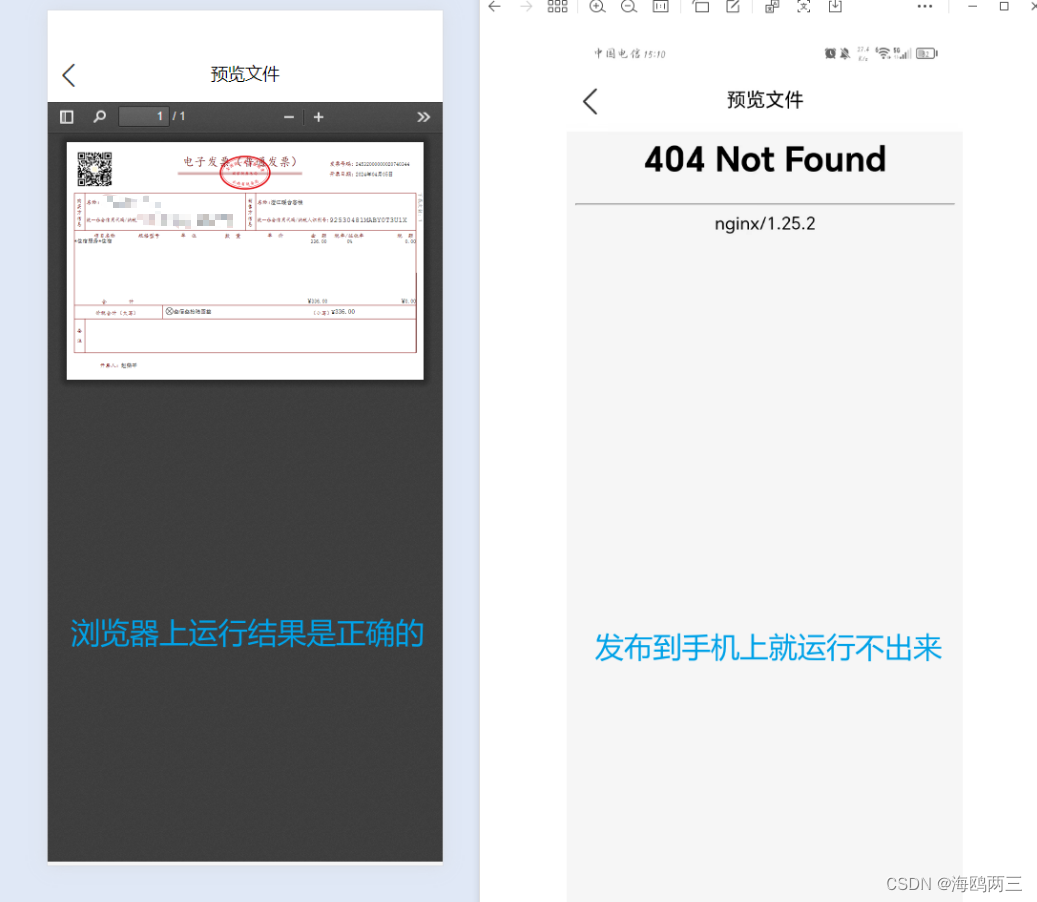
2.运行效果图
3.PDFjs包位置
我把包放在了public目录下,给它新建了一个文件夹hybrid/html/下,链接在百度网盘,有需要的自行下载。
注意:有小伙伴问我如何引入???
在打开PDF的时候才需要,我放在第七步了,借助pdfjs来打开PDF。
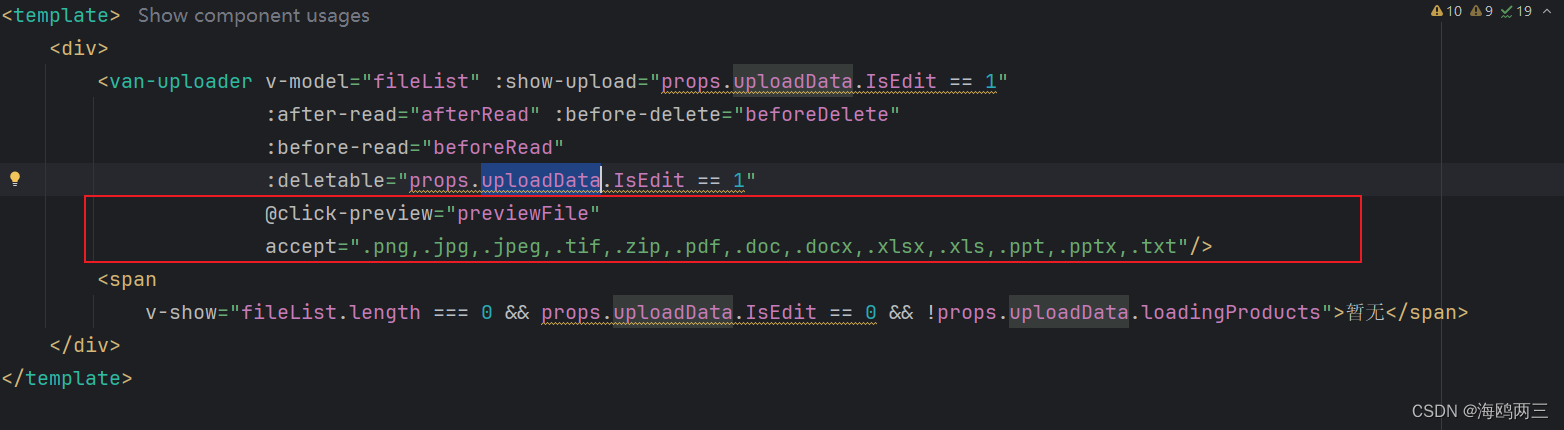
4.在上传组件upload中加入预览方法
如上图所示, @click-preview=“previewFile"是预览PDF的方法, accept=”.png…" 是可以接收的文件类型,这个打开之后手机才可以上传PDF文件,里面值类型自选。
5.预览方法previewFile
//预览文件
const previewFile = (file) => {
// 如果是以下类型,直接打开预览,此外pdf跳转预览
if (file.file.type === 'image/png' || file.file.type === 'image/jpeg' || file.file.type === 'image/tiff' || file.file.type === 'application/x-zip-compressed' || file.file.type === 'application/vnd.openxmlformats-officedocument.presentationml.presentation' || file.file.type === 'text/plain') {
return;
}
if (file.file.type === 'application/msword' || file.file.type === 'application/vnd.openxmlformats-officedocument.wordprocessingml.document' || file.file.type === 'application/vnd.ms-excel' || file.file.type === 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet' || file.file.type === 'application/vnd.ms-powerpoint') {
return;
}
let ids = props.uploadData.reportCertificateAttachmentIds
ids.forEach(i => {
if (file.id === i) {
fileApi.download(i).then(res => { //换成你们项目中的下载接口
if (!res) {
showToast("预览失败")
}
let pdfData = res.data; //pdfData是后端返回的文件流
pdfData.filename = file.file.name;
let blob = new Blob([pdfData], {
type: 'application/pdf;charset=UTF-8'
})
pdfData = window.URL.createObjectURL(blob) //创建预览路径
let agreementUrl = encodeURIComponent(pdfData)
//新建一个filePreview页面
router.push({path: '/filePreview', query: {url: agreementUrl }})
}).catch(e => {})
}
})
}
6.封装接口
async download(id) {
const res = await axios({
method: 'get',
url: "/auth/remoteTransfer/download/" + id,
headers: {
Authorization: this.getToken()
},
responseType: 'blob',
});
res.data.fileId = id;
res.data.filename = decodeURIComponent(res.headers.filename);
return res;
},
7.新建一个filePreview页面
<template>
<view>
<iframe :src="allUrl" width="100%" height="102%" frameborder="0"></iframe>
</view>
</template>
<script setup>
import {onMounted, ref} from "vue"
import {useRoute} from 'vue-router';
const route = useRoute();
const allUrl = ref("")
onMounted(() => {
//allUrl.value = (import.meta.env.DEV ? '/hybrid/html/web/viewer.html?file=' : '/mobile/hybrid/html/web/viewer.html?file=') + route.query.url;
//注意
//上述写法是我们nginx配置有关,一般情况下,您直接写。或者让配置nginx的同事帮忙看下
allUrl.value = '/hybrid/html/web/viewer.html?file=' + route.query.url;
})
</script>
<style></style>
8.总结错误出现的原因
第一点:我的pdfjs包有报错,重新下载了一个包之后,移动端在浏览器上面可以正常运行。
第二点:nginx报404是我的页面没有匹配相应的路径。在上面标题7修改后就可以正常运行了。
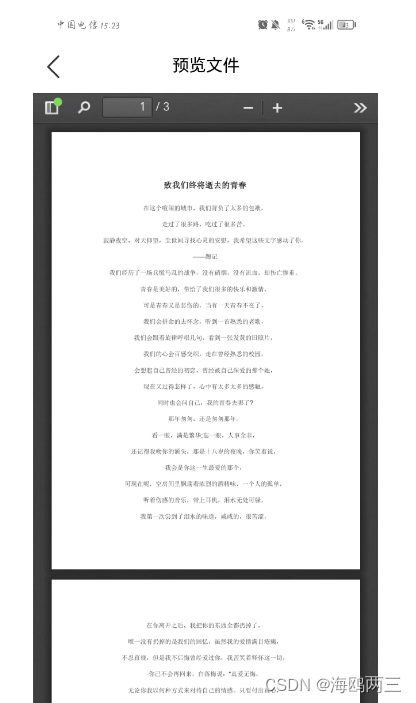
9.手机端正常预览图
如有错误,请各位小伙伴指正!!!