前端系列——SVG Tag Builder 一个实用的项目标签构建工具
前端系列——SVG Tag Builder 一个实用的项目标签构建工具
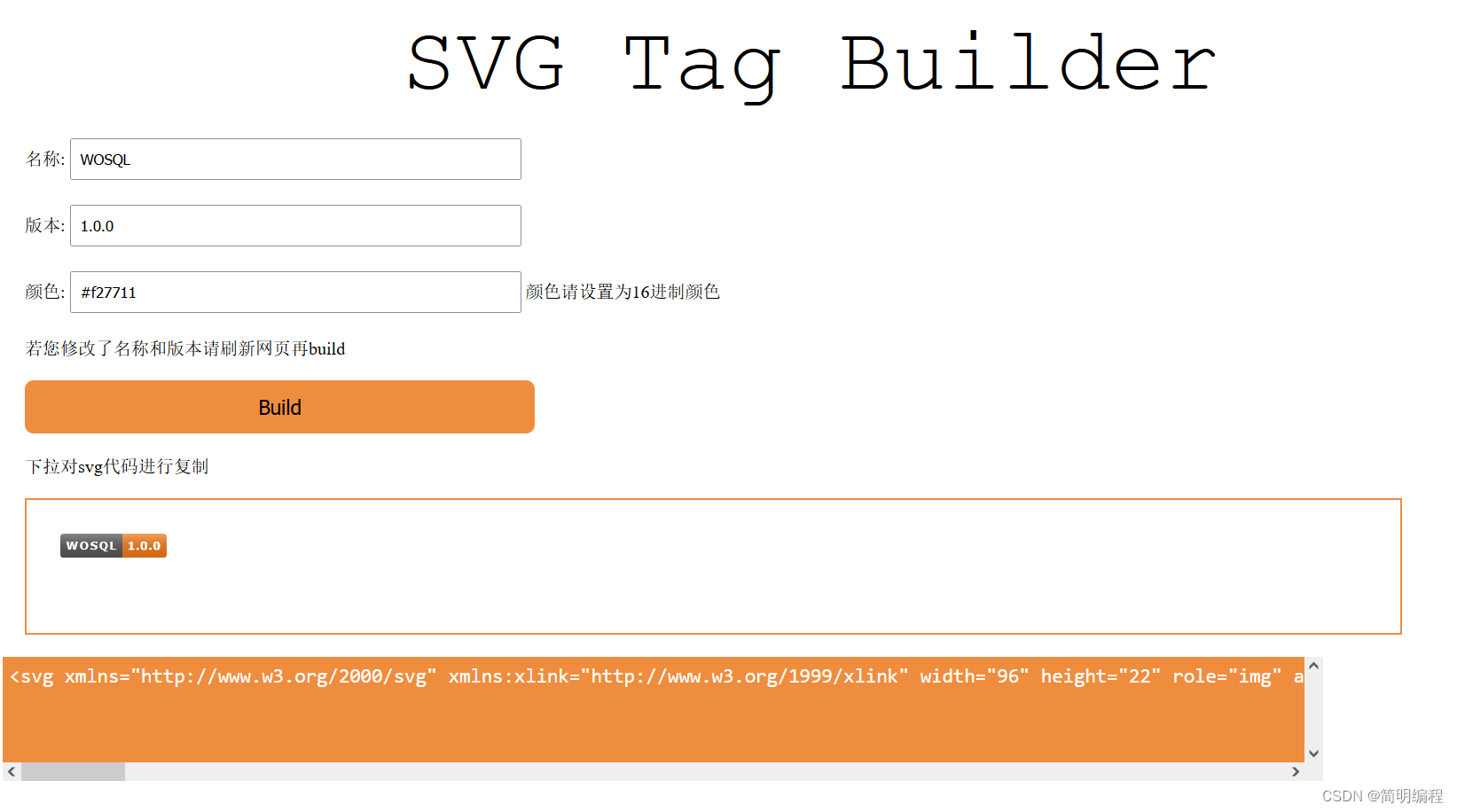
示例
很简单,我们直接输入名称、版本、以及设置出的颜色就可以直接生成了,注意颜色需要为16进制的颜色,若修改输入需要刷新一下
生成后选择下面的代码复制即可使用了,可以直接复制到HTML中或Markdown里
或者像是:
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
#title {
font-size: 82px;
text-align: center;
margin: 20px 0;
font-family: 'Courier New', Courier, monospace;
}
#box {
height: 40px;
width: 90vw;
margin: 20px;
}
.in {
height: 32px;
width: 400px;
text-indent: 6px;
outline: none;
}
#btn {
cursor: pointer;
background-color: #f08e3e;
height: 48px;
border-radius: 8px;
border: none;
display: flex;
align-items: center;
justify-content: center;
width: 460px;
margin: 20px;
font-size: 18px;
transition: all 0.45s ease-in-out;
}
#btn:hover {
background-color: #f6801f;
}
#svg_wrap {
height: 60px;
width: 80vw;
margin: 20px;
border: 2px solid #f08e3e;
padding: 30px;
}
</style>
</head>
<body>
<div id="title">SVG Tag Builder</div>
<div id="box">
<span>名称:</span>
<input type="text" placeholder="enter name" id="in1" class="in" />
</div>
<div id="box">
<span>版本:</span>
<input type="text" placeholder="enter version" id="in2" class="in" />
</div>
<div id="box">
<span>颜色:</span>
<input type="text" placeholder="enter color(16进制)" id="in3" class="in" />
颜色请设置为16进制颜色
</div>
<div id="btn_wrap">
<span style="margin: 20px">若您修改了名称和版本请刷新网页再build</span>
<button id="btn" type="button" onclick="clickBtn()">Build</button>
<span style="margin: 20px">下拉对svg代码进行复制</span>
</div>
<div id="svg_wrap"></div>
<div>
<pre id="code" style="height: 100px; width: 80vw; padding: 6px; overflow: scroll; background-color: #f08e3e; font-size: 18px; color: #fff; outline: none" contenteditable="true"></pre>
</div>
<script>
const clickBtn = () => {
let name = document.getElementById('in1')
let version = document.getElementById('in2')
let color = document.getElementById('in3')
let container = document.getElementById('svg_wrap')
build(name.value, version.value, color.value, container)
}
const build = (name, version, color, container) => {
let svgHeight = 22
let fontSize = 8
let svgLabel = name + ': ' + version
let svgLen = name.length + version.length
let nameLen = name.length + 2
let nameWidth = nameLen * fontSize
let versionLen = version.length
let versionWidth = versionLen * fontSize
let svgWidth = nameWidth + versionWidth
let svgOWidth = svgWidth - 10
//-------------svg-----------------------
let svg = document.createElement('svg')
svg.setAttribute('xmlns', 'http://www.w3.org/2000/svg')
svg.setAttribute('xmlns:xlink', 'http://www.w3.org/1999/xlink')
svg.setAttribute('width', svgWidth)
svg.setAttribute('height', svgHeight)
svg.setAttribute('role', 'img')
svg.setAttribute('aria-label', svgLabel)
//-------------title--------------------
let title = document.createElement('title')
title.innerText = svgLabel
svg.appendChild(title)
//-------------linear-gradient-------------
let lg = document.createElement('linearGradient')
lg.setAttribute('id', 'ss')
lg.setAttribute('x2', '0')
lg.setAttribute('y2', '100%')
//--------stop--------
let stop1 = document.createElement('stop')
let stop2 = document.createElement('stop')
stop1.setAttribute('offset', '0')
stop1.setAttribute('stop-color', '#fff')
stop1.setAttribute('stop-opacity', '.3')
stop2.setAttribute('offset', '1')
stop2.setAttribute('stop-opacity', '.1')
lg.appendChild(stop1)
lg.appendChild(stop2)
svg.appendChild(lg)
//---------------clipPath------------------
let clipPath = document.createElement('clipPath')
clipPath.setAttribute('id', 'rr')
//-------rect---------
let rectInCP = document.createElement('rect')
rectInCP.setAttribute('width', svgWidth)
rectInCP.setAttribute('height', svgHeight)
rectInCP.setAttribute('rx', '3')
rectInCP.setAttribute('fill', '#fff')
clipPath.appendChild(rectInCP)
svg.appendChild(clipPath)
//--------------g--------------------------
let gRect = document.createElement('g')
let gText = document.createElement('g')
let rectInG1 = document.createElement('rect')
let rectInG2 = document.createElement('rect')
let rectInG3 = document.createElement('rect')
let textInG1 = document.createElement('text')
let textInG2 = document.createElement('text')
let textInG3 = document.createElement('text')
let textInG4 = document.createElement('text')
gRect.setAttribute('clip-path', 'url(#rr)')
rectInG1.setAttribute('height', svgHeight)
rectInG1.setAttribute('width', nameWidth)
rectInG1.setAttribute('fill', '#555')
rectInG2.setAttribute('height', svgHeight)
rectInG2.setAttribute('width', versionWidth)
rectInG2.setAttribute('fill', color)
rectInG2.setAttribute('x', nameWidth)
rectInG3.setAttribute('height', svgHeight)
rectInG3.setAttribute('width', svgWidth)
rectInG3.setAttribute('fill', 'url(#ss)')
gRect.appendChild(rectInG1)
gRect.appendChild(rectInG2)
gRect.appendChild(rectInG3)
gText.setAttribute('fill', '#fff')
gText.setAttribute('text-anchor', 'middle')
gText.setAttribute('font-family', 'Verdana,Geneva,DejaVu Sans,sans-serif')
gText.setAttribute('font-weight', '700')
gText.setAttribute('text-rendering', 'geometricPrecision')
gText.setAttribute('font-size', '100')
textInG1.setAttribute('aria-hidden', true)
textInG1.setAttribute('x', nameWidth * 5)
textInG1.setAttribute('y', '150')
textInG1.setAttribute('fill', '#ddd')
textInG1.setAttribute('fill-opacity', '.1')
textInG1.setAttribute('transform', 'scale(.1)')
textInG1.setAttribute('textLength', nameWidth * 8.5 - 10)
textInG2.setAttribute('x', nameWidth * 5)
textInG2.setAttribute('y', '140')
textInG2.setAttribute('transform', 'scale(.1)')
textInG2.setAttribute('fill', '#fff')
textInG2.setAttribute('textLength', nameWidth * 8.5 - 20)
textInG3.setAttribute('aria-hidden', true)
textInG3.setAttribute('x', svgWidth * 10 - 5 - versionWidth * 5)
textInG3.setAttribute('y', '150')
textInG3.setAttribute('fill', '#ddd')
textInG3.setAttribute('fill-opacity', '.4')
textInG3.setAttribute('transform', 'scale(.1)')
textInG3.setAttribute('textLength', versionWidth * 8 - 10)
textInG4.setAttribute('x', svgWidth * 10 - 5 - versionWidth * 5)
textInG4.setAttribute('y', '140')
textInG4.setAttribute('transform', 'scale(.1)')
textInG4.setAttribute('fill', '#fff')
textInG4.setAttribute('textLength', versionWidth * 8 - 20)
textInG1.innerText = name
textInG2.innerText = name
textInG3.innerText = version
textInG4.innerText = version
gText.appendChild(textInG1)
gText.appendChild(textInG2)
gText.appendChild(textInG3)
gText.appendChild(textInG4)
svg.appendChild(gRect)
svg.appendChild(gText)
console.log(svg)
let div = document.createElement('div')
div.innerHTML = svg.outerHTML
container.appendChild(div)
let code = document.getElementById('code')
code.innerText = svg.outerHTML
}
</script>
</body>
</html>