Vue通过Key管理状态
Vue 默认按照“就地更新”的策略来更新,通过 v-for 渲染的元素列表。当数据项的顺序改变时,Vue 不会随之移动 DOM 元素的顺序,而是就地更新每个元素,确保它们在原本指定的索引位置上渲染。为了给 Vue 一个提示,以便它可以跟踪每个节点的标识,从而重用和重新排序现有的元素,你需要为每个元素对应的块提供一个唯一的 key attribute:
<template>
<div><p v-for="(item,index) in name " :key="index" >{{ item }}----</p></div>
</template>
<script>
export default{
data(){
return{
name:["张三","李四","王五"],
}
}
}
</script>
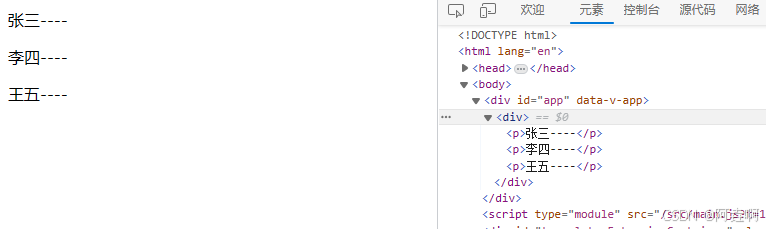
运行结果:
key的来源
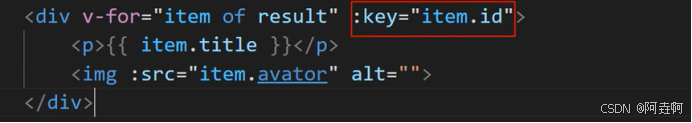
请不要使用 index 作为 key 的值,我们要确保每一条数据的唯一索引不会发生变化。通常使用id来作key的值