最近遇到了个奇怪的需求,需要代码手动给数字输入框手动触发失焦事件;但是在看了 el-input-number 焦点事件部分的源码后,发现 el-input-number 只有获取焦点focus事件,却没有失去焦点的事件:
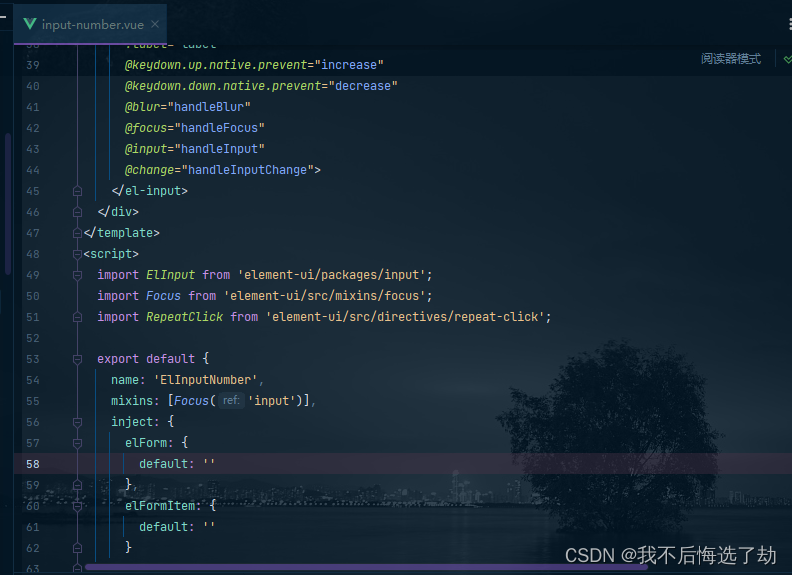
后来再阅读了 el-input-number的 template部分的源码后;发现el-input-number封装的el-input部分是由input绑定的ref属性:
最后的解决方案是由$ref获取到的 el-input-number 实例 获取input组件实例去执行失去焦点blur事件,代码如下:
this.$refs.elInputNumber.$refs.input.blur()