小白学python(数据可视化2之echarts)
echarts
Echart是百度研发团队开发的一款报表视图JS插件,功能十分强大,使用内容做简单记录;
网址:echarts
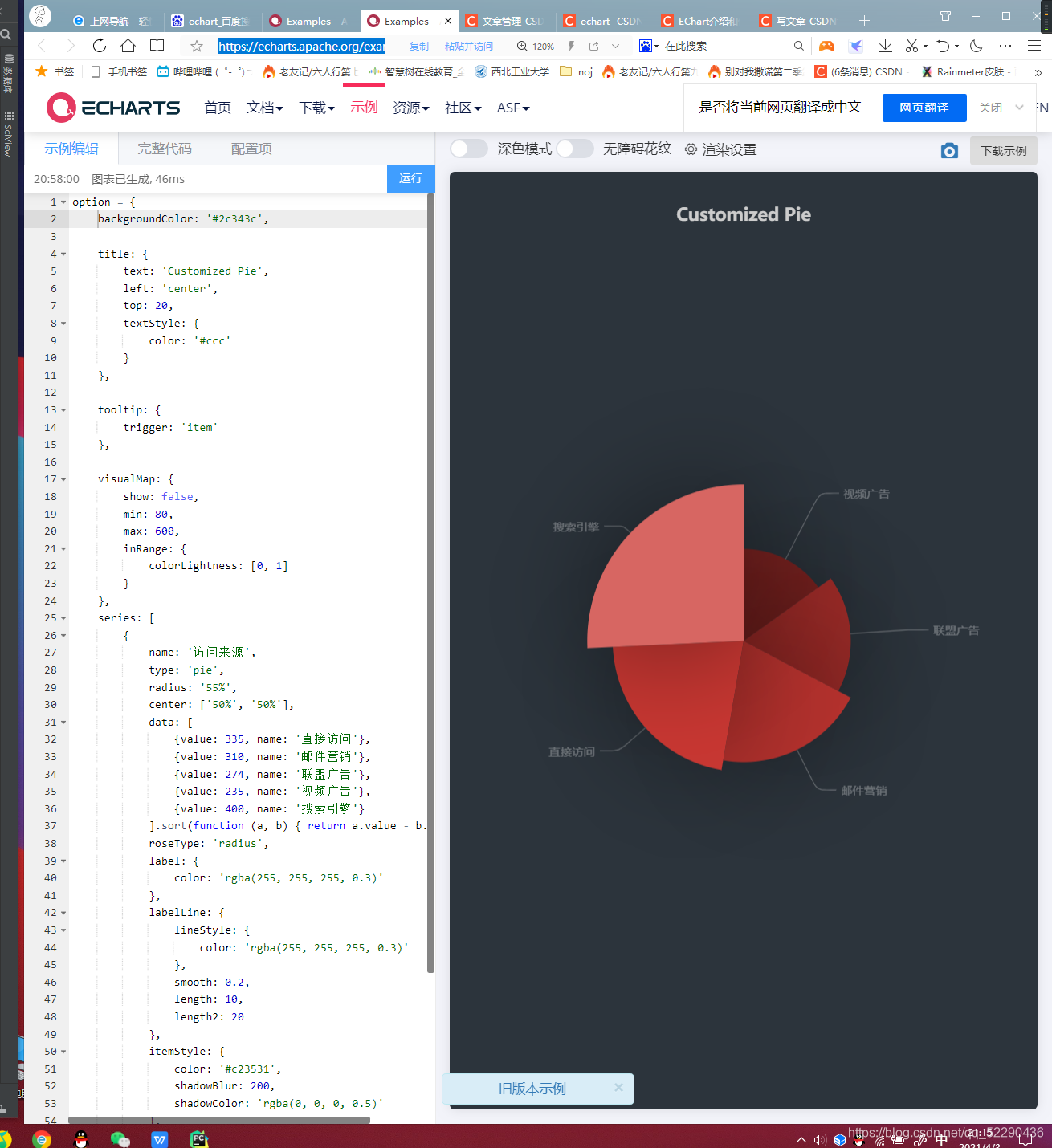
我这里找的模板是
https://echarts.apache.org/examples/zh/editor.html?c=pie-custom
就是一个饼状图,将我的爬虫爬取的数据显示即可。
我们可以很容易看出这里的修改操作,修改完毕后将其代码粘贴到我们的html中即可。
但我们要将其与我们的数据进行实时动态变化,即将echarts引入我们的html中,操作为在BootCdn中搜索echarts,将我们需要的网址复制到html中即可(这样会很快)。
即
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--引入echarts--!>
<script src=" <script src="https://cdn.bootcdn.net/ajax/libs/echarts/5.0.2/echarts.min.js"></script> "
</head>
<body>
</body>
</html>
其实看这个官方5分钟教程就知道大概 教程
紧接着,我们写html如下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--引入echarts-->
<script src="https://cdn.bootcdn.net/ajax/libs/echarts/5.0.2/echarts.min.js"></script> "
</head>
<body>
<div id = "main" style = "width:800px; height:600px;background:hotpink "></div>
<script> <!--echarts初始化---> <!--javascript创建变量要加var-->
var main = echarts.init(document.getElementById("main"))<!--通过id获取到一个结点-->
//配置echarts
var option = {
backgroundColor: '#2c343c',
title: {
text: 'Customized Pie',
left: 'center',
top: 20,
textStyle: {
color: '#ccc'
}
},
tooltip: {
trigger: 'item'
},
visualMap: {
show: false,
min: 80,
max: 600,
inRange: {
colorLightness: [0, 1]
}
},
series: [
{
name: '访问来源',
type: 'pie',
radius: '55%',
center: ['50%', '50%'],
data: [
{value: 335, name: '直接访问'},
{value: 310, name: '邮件营销'},
{value: 274, name: '联盟广告'},
{value: 235, name: '视频广告'},
{value: 400, name: '搜索引擎'}
].sort(function (a, b) { return a.value - b.value; }),
roseType: 'radius',
label: {
color: 'rgba(255, 255, 255, 0.3)'
},
labelLine: {
lineStyle: {
color: 'rgba(255, 255, 255, 0.3)'
},
smooth: 0.2,
length: 10,
length2: 20
},
itemStyle: {
color: '#c23531',
shadowBlur: 200,
shadowColor: 'rgba(0, 0, 0, 0.5)'
},
animationType: 'scale',
animationEasing: 'elasticOut',
animationDelay: function (idx) {
return Math.random() * 200;
}
}
]
};
// 吧配置给echarts
main.setOption(option)
</script>
</body>
</html>
这里的格式很固定,1先引入echarts,2再初始化区域,3再echarts初始化,
4再配置echarts(将echarts里的代码粘过来),5再把配置给echarts.
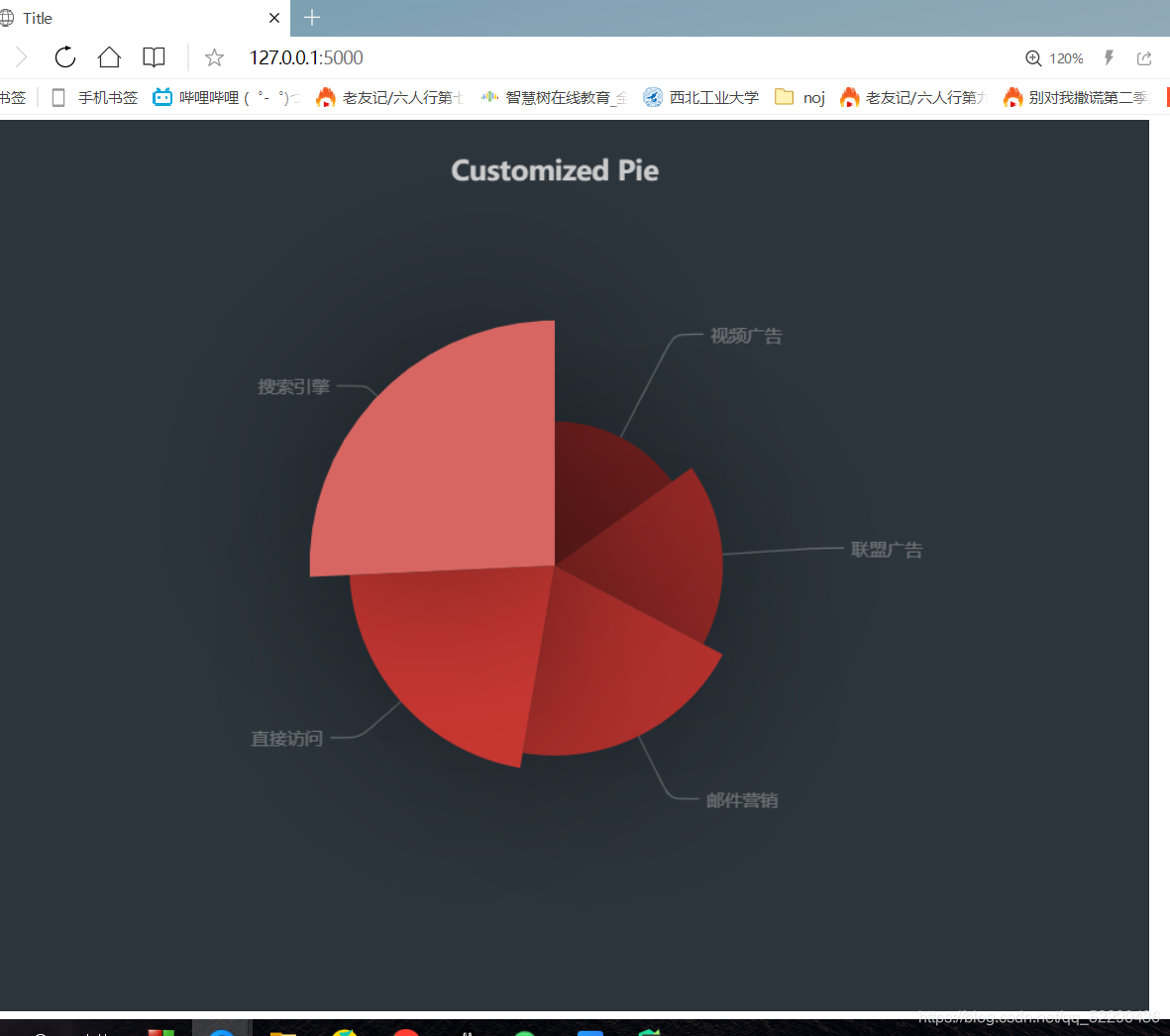
刷新页面:
紧接着我们要将我们再.csv文件中的数据发送到html中,要用到pandas(和numpy类似的计算的)
代码 MyFlash.py
from flask import Flask, render_template
import pandas as pd
app = Flask(__name__)
@app.route("/")
def show():
#读取csv文件内容发送到html中即可
#这里不知道为什么要用绝对路径才行,而且python的绝对路径是r'\ \'或’\\ \\‘这样的
data = pd.read_csv(r"C:\Users\POG\Desktop\编程\#python_work\movie\data.csv")
#替换内容
data = data.rename(columns={"3":"name","2":"value"})
#先替换再变成list,不能反过来
data = data.to_dict(orient="records")
#这里要把data.csv文件中的3,2对齐而且不能有空格
print(data)
return render_template('show.html',data = data)
if __name__ == '__main__':
app.run(debug=True)
data.csv
3,2
剧情 ,45634
动作 ,45245
动画 ,43234
古装 ,45332
喜剧 ,43782
奇幻 ,65433
惊悚 ,45355
战争 ,54333
灾难 ,56343
爱情 ,32442
科幻 ,64343
魔幻 ,33433
show.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--引入echarts-->
<script src="https://cdn.bootcdn.net/ajax/libs/echarts/5.0.2/echarts.min.js"></script> "
</head>
<body>
<div id = "main" style = "width:800px; height:600px;background:hotpink "></div>
<script> <!--echarts初始化---> <!--javascript创建变量要加var-->
var main = echarts.init(document.getElementById("main"))<!--通过id获取到一个结点-->
//配置echarts
var option = {
backgroundColor: '#2c343c',
title: {
text: 'Customized Pie',
left: 'center',
top: 20,
textStyle: {
color: '#ccc'
}
},
tooltip: {
trigger: 'item'
},
visualMap: {
show: false,
min: 10000,
max: 100000,
inRange: {
colorLightness: [0, 1]
}
},
series: [
{
name: '票数',
type: 'pie',
radius: '55%',
center: ['50%', '50%'],
//这里用{{ data|tojson }}方式来传信息
data: {{ data|tojson }}.sort(function (a, b) { return a.value - b.value; }),
roseType: 'radius',
label: {
color: 'rgba(255, 255, 255, 0.3)'
},
labelLine: {
lineStyle: {
color: 'rgba(255, 255, 255, 0.3)'
},
smooth: 0.2,
length: 10,
length2: 20
},
itemStyle: {
color: '#c23531',
shadowBlur: 200,
shadowColor: 'rgba(0, 0, 0, 0.5)'
},
animationType: 'scale',
animationEasing: 'elasticOut',
animationDelay: function (idx) {
return Math.random() * 200;
}
}
]
};
// 把配置给echarts
main.setOption(option)
</script>
</body>
</html>