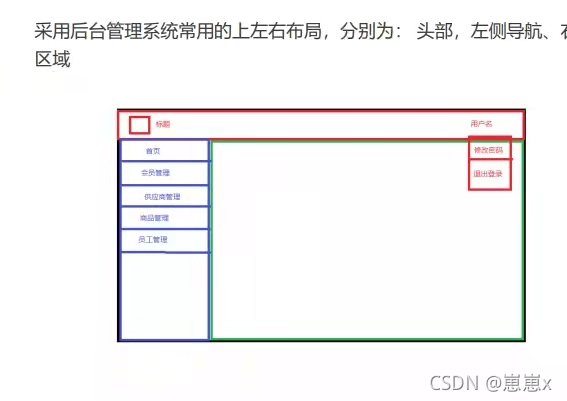
上图是要实现的首页界面
一、创建首页页面
1.在前台components里创建Layout.vue组件,作为首页页面。
<template>
<div>首页</div>
</template>
<script>
export default {
}
</script>
<style>
</style>二、配置路由
1.去router下的index.js文件中去配置路由地址
{
path: "/",
name: "layout",
component: Layout,
}2.把Layout.vue组件引入到router下的index.js文件中
import Layout from "../components/Layout.vue";
三、搭建首页页面结构
1.搭建首页页面结构
<template>
<div>
<div class="header">头</div>
<div class="navbar">左</div>
<div class="main">主</div>
</div>
</template>
<script>
export default {
name: "Layout"
}
</script>
<style>
.header {
position: absolute;
line-height: 50px;
background-color: cornflowerblue;
padding: 0px;
top: 0px;
width: 100%;
}
.navbar {
position: absolute;
width: 230px;
top: 50px;
left: 0px;
background-color: rgb(182, 243, 39);
height: 100%;
}
.main {
position: absolute;
top: 50px;
left: 230px;
padding: 10px;
background-color: pink;
width: 100%;
height: 100%;
}
</style>2.把Layout.vue作为父组件,把头部,左侧,主体都抽离出来
在前台components文件夹下创建AppHeader文件夹,在此文件夹下,创建index.vue文件作为头部的组件,
<template>
<div>
<div class="header">头</div>
</div>
</template>
<script>
export default {
}
</script>
<style>
</style>在前台components文件夹下创建AppMain文件夹,在此文件夹下,创建index.vue文件作为主体的组件
<template>
<div>
<div class="main">zhuti</div>
</div>
</template>
<script>
export default {
}
</script>
<style>
</style>在前台components文件夹下创建AppHeader文件夹,在此文件夹下,创建index.vue文件作为头部的组件。
<template>
<div>
<div class="navbar">左边</div>
</div>
</template>
<script>
export default {
}
</script>
<style>
</style>3.抽离完Layout.vue的代码应该是这样:
<template>
<div>
<AppHeader />
<AppMain />
<AppNavbar />
</div>
</template>
<script>
import AppHeader from "./AppHeader/index.vue";
import AppMain from "./AppMain/index.vue";
import AppNavbar from "./AppNavbar/index.vue";
export default {
name: "Layout",
components: {
AppHeader,
AppMain,
AppNavbar
}
}
</script>
<style>
.header {
position: absolute;
line-height: 50px;
background-color: cornflowerblue;
padding: 0px;
top: 0px;
width: 100%;
}
.navbar {
position: absolute;
width: 230px;
top: 50px;
left: 0px;
background-color: rgb(182, 243, 39);
height: 100%;
}
.main {
position: absolute;
top: 50px;
left: 230px;
padding: 10px;
background-color: pink;
width: 100%;
height: 100%;
}
</style>四、布局实现
1.头部布局,AppHeader文件夹下的index.vue文件,去element官网找下拉菜单样式:
<template>
<div class="header">
<a href="#">
<img src="@/assets/logo.png" class="logo" alt="" />
<span class="company">学员管理系统</span>
</a>
<el-dropdown trigger="click" @command="handleCommand">
<span class="el-dropdown-link">
下拉菜单<i class="el-icon-arrow-down el-icon--right"></i>
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item icon="el-icon-plus" command="a">黄金糕</el-dropdown-item>
<el-dropdown-item icon="el-icon-circle-plus" command="b">狮子头</el-dropdown-item>
<!-- <el-dropdown-item icon="el-icon-circle-plus-outline">螺蛳粉</el-dropdown-item>
<el-dropdown-item icon="el-icon-check">双皮奶</el-dropdown-item>
<el-dropdown-item icon="el-icon-circle-check">蚵仔煎</el-dropdown-item> -->
</el-dropdown-menu>
</el-dropdown>
</div>
</template>
<script>
export default {
methods: {
handleCommand(command) {
this.$message('click on item ' + command);
}
}
};
</script>
<style scoped>
.logo{
vertical-align: middle;
width: 30px;
height: 30px;
padding: 0 10px 0 50px;
}
.company{
color:white;
}
a{
text-decoration: none;
}
.el-dropdown{
float: right;
margin-right: 40px;
cursor: pointer;
color: white;
}
</style>2.左侧导航栏布局,AppNavbar文件夹下的index.vue文件:
<template>
<div class="navbar">
<el-menu
:router="true"
:default-active="msg"
class="el-menu-vertical-demo"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b"
>
<el-menu-item index="/home">
<i class="el-icon-menu"></i>
<span slot="title">首页</span>
</el-menu-item>
<el-menu-item index="/teacher">
<i class="el-icon-apple"></i>
<span slot="title">老师</span>
</el-menu-item>
<el-menu-item index="/students">
<i class="el-icon-cloudy-and-sunny"></i>
<span slot="title">学生</span>
</el-menu-item>
</el-menu>
</div>
</template>
<script>
export default {
data () {
return {
msg:this.$route.path//默认选中当前路由路径
}
}
};
</script>
<style>
</style>3. 导航组件实现:el-menu 标签上有个 router="true" 属性开启导航路由功能,开启后 el-menu-item 的 index 属性指定路由地址。default-active 属性默认选中哪个菜单, 注意 v-bind:default-active 才可以指定表达式
五、所有菜单路由配置
1. 在 src\views 目录下创建 home、teacher、students 目录,并且每个目录下创建一个index.vue
2. 配置所有菜单路由信息,在 router文件下的index.js 中配置如下:先采用 import 导入组件。再路由引用组件,当成子集路由来使用。
import Vue from "vue";
import VueRouter from "vue-router";
import Register from "../views/register/index.vue";
import login from "../views/login/index.vue"
import layout from "../components/layout.vue"
import home from "../views/home/index.vue"
import teacher from "../views/teacher/index.vue"
import students from "../views/students/index.vue"
Vue.use(VueRouter);
const routes = [{
path: "/register",
name: "register",
component: Register,
}, {
path: "/login",
name: "login",
component: login,
}, {
path: "/",
name: "layout",
component: layout,
redirect: "/home",
children: [{ path: "/home", meta: { title: "首页" }, component: home }]
},
{
path: "/teacher",
name: "teacher",
component: layout,
children: [{
path: "/",
name: "teacher",
meta: { title: "老师管理" },
component: teacher,
}]
},
{
path: "/students",
name: "students",
component: layout,
children: [{
path: "/",
meta: { title: "学生管理" },
component: students,
}]
},
];
const router = new VueRouter({
routes,
});
export default router;3.因为他是一个子路由,所以要在AppMain下的index.vue里给个视口:
<template>
<div class="main">
<router-view></router-view>
</div>
</template>
<script>
export default {};
</script>
<style>
</style>六、右侧主区域实现
功能:当点击左侧菜单项后,对应路由组件渲染在右侧主区域中。所以要在右侧指定组件渲染出口。
1.主区域中除了 首页没有 横向指示导航,其他模块中都有,所以先渲染出面包屑,在AppMain文件夹下的index.vue文件。(在 Layout.vue 中的移除右侧主区域背景色, .main 中指定的。)
<template>
<div class="main">
<el-breadcrumb separator="/">
<el-breadcrumb-item :to="{ path: '/' }">首页</el-breadcrumb-item>
</el-breadcrumb>
<!-- 子路由渲染出口 -->
<router-view></router-view>
</div>
</template>
<script>
export default {};
</script>
<style scoped>
.el-breadcrumb{
height: 10px;
padding: 20px;
border-radius: 4px;
width: 100%;
box-shadow: 0 2px 12px 0 rgba(0,0,0,0.2 );
}
.el-breadcrumb_inner{
cursor: pointer !important;
}
</style>2. 将 横向指示导航 抽取为子组件 AppMain\Link.vue ,其中获取导航名称使用 $route.meta.title , 路由地址使用 $route.path
<template>
<div>
<el-breadcrumb separator="/">
<el-breadcrumb-item :to="{ path: $route.path }"
>{{$route.meta.title}}</el-breadcrumb-item>
</el-breadcrumb>
</div>
</template>
<script>
export default {};
</script>
<style scoped>
.el-breadcrumb{
height: 10px;
padding: 20px;
border-radius: 4px;
width: 100%;
box-shadow: 0 2px 12px 0 rgba(0,0,0,0.2 );
}
.el-breadcrumb_inner{
cursor: pointer !important;
}
</style>3.父组件,AppMain文件夹下的index.vue文件:
<template>
<div class="main">
<linka></linka>
<router-view></router-view>
</div>
</template>
<script>
import linka from './link.vue';
export default {
components: {
linka
}
};
</script>
<style>
</style>提示:我们在给组件命名时,不能和html标签的名字重复,如input命名组件的名字,会报错:
4. 在 AppMain\index.vue 中导入 Link.vue使用 v-show 判断路由为 /home 时不显示横向指示导航。
<template>
<div class="main">
<linka v-show="$route.path!=='/home'"></linka>
<router-view></router-view>
</div>
</template>
<script>
import linka from './link.vue';
export default {
components: {
linka
}
};
</script>
<style>
</style>5.我们让右上角显示用户的名字,回到AppHeafer\index.vue,我们将存储在localStorage里的用户昵称拿到,显示在页面上:
<template>
<div class="header">
<a href="#">
<img src="@/assets/bg.jpg" class="logo" alt="" />
<span class="company">学员管理系统</span>
</a>
<el-dropdown @command="handleCommand">
<span class="el-dropdown-link">
hi {{ userInfo }}<i class="el-icon-arrow-down el-icon--right"></i>
</span>
<el-dropdown-menu slot="dropdown">
<el-dropdown-item command="a">黄金糕</el-dropdown-item>
<el-dropdown-item command="b">狮子头</el-dropdown-item>
<el-dropdown-item command="c">螺蛳粉</el-dropdown-item>
<el-dropdown-item command="d" disabled>双皮奶</el-dropdown-item>
<el-dropdown-item command="e" divided>蚵仔煎</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</div>
</template>
<script>
export default {
name: "AppHeader",
data() {
return {
userInfo: ''
}
},
mounted() {
this.userInfo = JSON.parse(localStorage.getItem('sms-user')).nickname
console.log(this.userInfo);
},
};
</script>
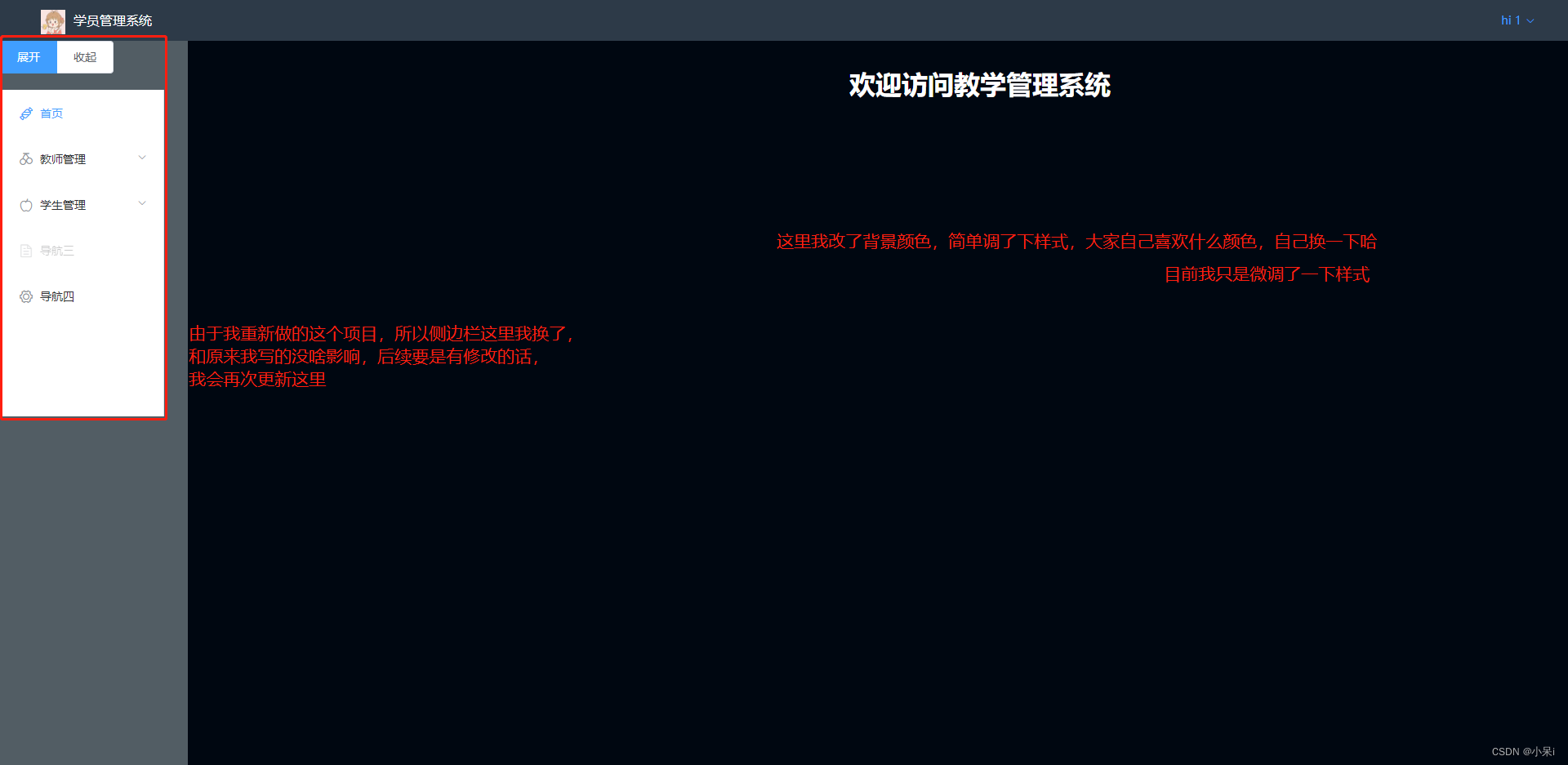
稍微调整一下首页的样式,在App.vue里:
body {
// margin: 0;
margin: 0px auto;
overflow: hidden;
}
首页样式的实现——echarts
目前效果是这样的:
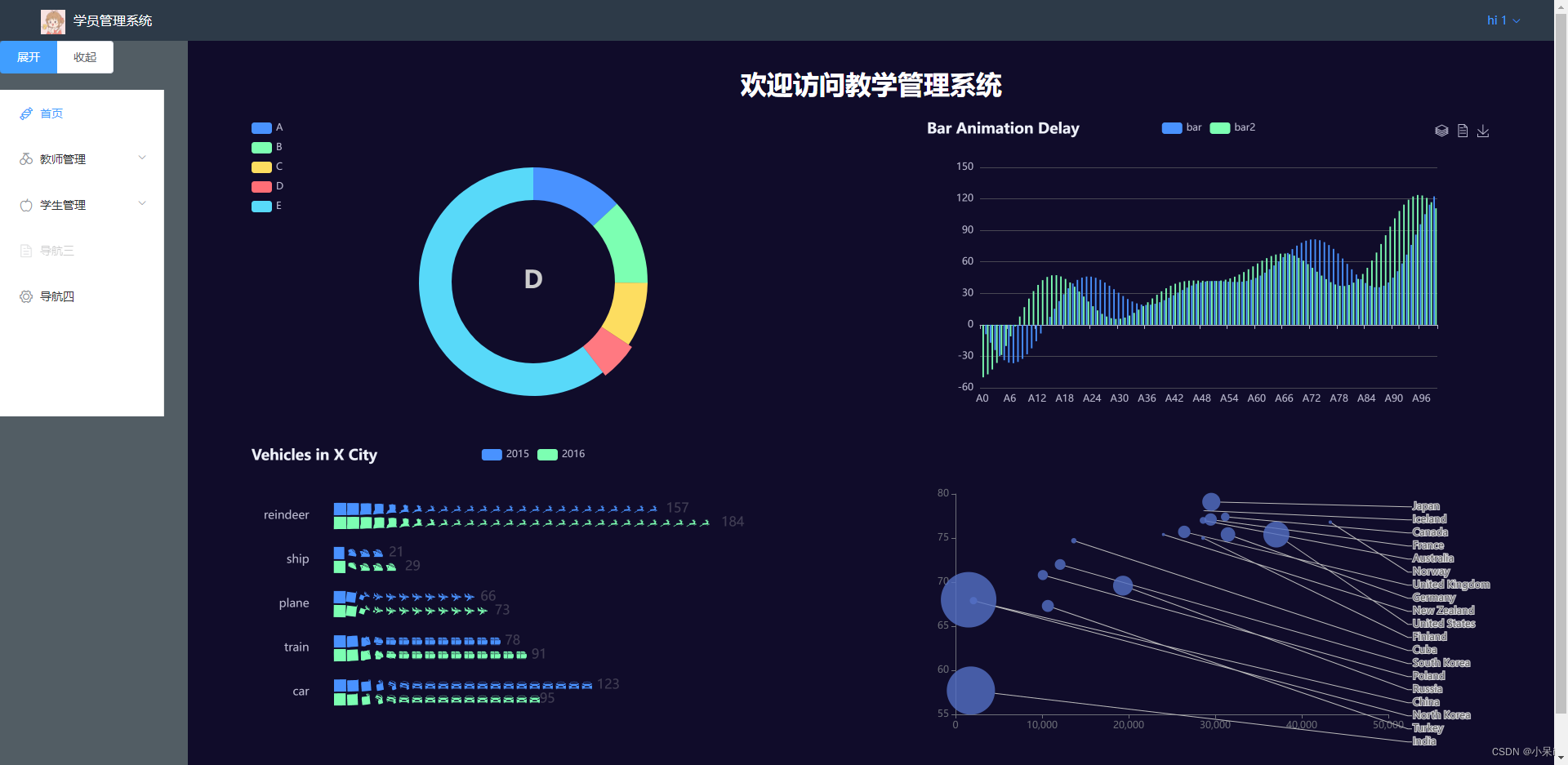
我想实现这样:这样首页看起来好看点,要用到echarts,这个工作中也常接触到,面试也会涉及一点,我们刚好熟悉一下,暂时先用假数据把他显示出来,后面我们自己在后台写点数据,模拟真实从后台请求数据,用echarts展示在页面上
一、首先引入Echarts
1.Echarts,一个基于 JavaScript 的开源可视化图表库 ,来布局一下Home页,在home的index.vue文件中,对了,得先下载
npm install echarts --save
2.然后在home的index.vue文件中添加如下:
<template>
<div>
<h1>欢迎访问教学管理系统</h1>
<div id="main"></div>
</div>
</template>
<script>
//这里是在当前home组件引入了echarts ,别的组件要想使用,还要再引入echarts
import * as echarts from 'echarts';
export default {
name: "Home",
mounted() {
this.showData()
},
methods: {
showData() {
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 绘制图表
myChart.setOption({
title: {
text: 'ECharts 入门示例'
},
tooltip: {},
xAxis: {
data: ['衬衫', '羊毛衫', '雪纺衫', '裤子', '高跟鞋', '袜子']
},
yAxis: {},
series: [
{
name: '销量',
type: 'bar',
data: [5, 20, 36, 10, 10, 20]
}
]
});
}
}
}
</script>
<style scoped>
h1 {
text-align: center;
color: #fff;
}
#main {
width: 500px;
height: 500px;
}
</style>注:如果想让所有组件可以使用echarts,我们把home下的index.vue中的引入命令剪切走,放到main.js中,在main.js中加入下面两行代码:
import * as echarts from 'echarts';// 让所有组件可以使用echarts
Vue.prototype.echarts=echarts//挂到原型上那么我们home下的index.vue中的echarts.init,就不能直接用echarts了,应该是this.echarts.init
var myChart = this.echarts.init(document.getElementById('main'));这样就能展示echarts图形了,如果引用多个,就要具备多个有大小的容器,下面是我做的效果,现在数据还是一份一份的,代码量较多,不好看,但是我现在还不会把他们抽离出来放到data里,以后我学会了,我再来修改这里,这是目前我做的效果图:
大家可以自己去echarts官网选自己喜欢的图形,这里是home的index.vue文件代码如下:
代码太长了,不好看,我分段给大家展示哈:
HTML部分:
<template>
<div>
<h1>欢迎访问教学管理系统</h1>
<div class="home-container">
<div id="main1"></div>
<div id="main2"></div>
</div>
<div class="home-container">
<div id="main3"></div>
<div id="main4"></div>
</div>
</div>
</template>CSS部分:
<style scoped>
h1 {
text-align: center;
color: #fff;
}
#main1,
#main2,
#main3,
#main4,
html,
body {
width: 90%;
}
#main1,
#main2,
#main3,
#main4 {
width: 700px;
height: 400px;
}
.text {
font-size: 14px;
}
.item {
margin-bottom: 18px;
}
.clearfix:before,
.clearfix:after {
display: table;
content: "";
}
.clearfix:after {
clear: both
}
.box-card {
width: 480px;
}
.home-container {
display: flex;
justify-content: space-around;
}
</style>JS部分:
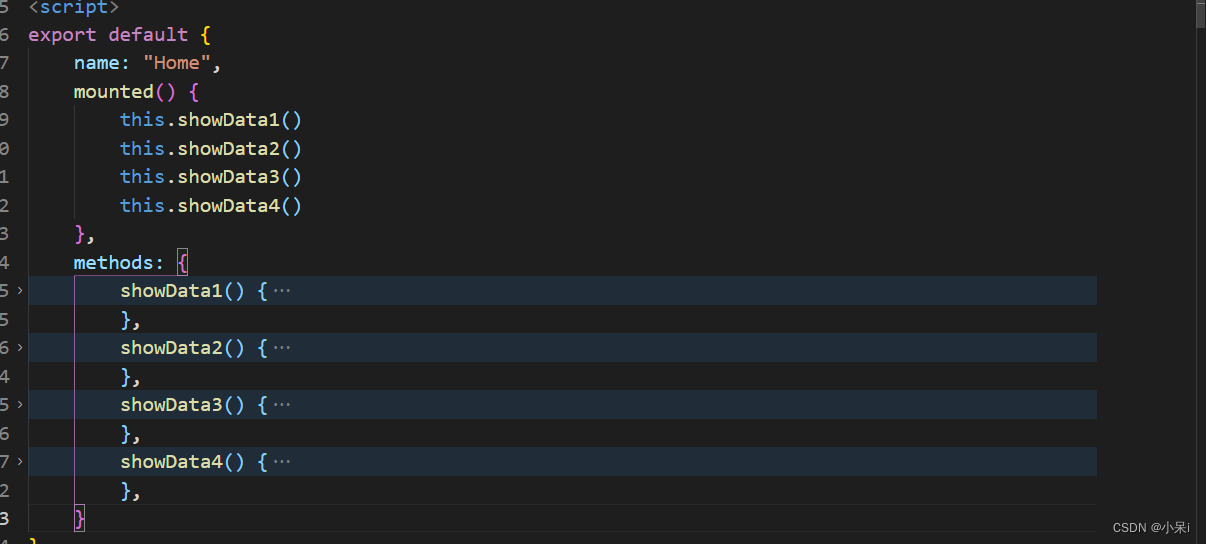
先放个图片,这里是js全部。一下子复制过来太太太长了,给大家看下整体结构,按图片复制,别复制错了
mounted() {
this.showData1()
this.showData2()
this.showData3()
this.showData4()
},这里是methods的showData1函数:
showData1() {
// 基于准备好的dom,初始化echarts实例
var myChart1 = this.echarts.init(document.getElementById('main1'), 'dark');
// 绘制图表
var option1 = {
legend: {
orient: 'vertical',
x: 'left',
data: ['A', 'B', 'C', 'D', 'E']
},
series: [
{
type: 'pie',
radius: ['50%', '70%'],
avoidLabelOverlap: false,
label: {
show: false,
position: 'center'
},
labelLine: {
show: false
},
emphasis: {
label: {
show: true,
fontSize: '30',
fontWeight: 'bold'
}
},
data: [
{ value: 335, name: 'A' },
{ value: 310, name: 'B' },
{ value: 234, name: 'C' },
{ value: 135, name: 'D' },
{ value: 1548, name: 'E' }
]
}
]
};
myChart1.setOption(option1)
},这里是methods的showData2函数:
showData2() {
var myChart2 = this.echarts.init(document.getElementById('main2'), 'dark');
var xAxisData = [];
var data1 = [];
var data2 = [];
for (var i = 0; i < 100; i++) {
xAxisData.push('A' + i);
data1.push((Math.sin(i / 5) * (i / 5 - 10) + i / 6) * 5);
data2.push((Math.cos(i / 5) * (i / 5 - 10) + i / 6) * 5);
}
var option2 = {
title: {
text: 'Bar Animation Delay'
},
legend: {
data: ['bar', 'bar2']
},
toolbox: {
// y: 'bottom',
feature: {
magicType: {
type: ['stack']
},
dataView: {},
saveAsImage: {
pixelRatio: 2
}
}
},
tooltip: {},
xAxis: {
data: xAxisData,
splitLine: {
show: false
}
},
yAxis: {},
series: [
{
name: 'bar',
type: 'bar',
data: data1,
emphasis: {
focus: 'series'
},
animationDelay: function (idx) {
return idx * 10;
}
},
{
name: 'bar2',
type: 'bar',
data: data2,
emphasis: {
focus: 'series'
},
animationDelay: function (idx) {
return idx * 10 + 100;
}
}
],
animationEasing: 'elasticOut',
animationDelayUpdate: function (idx) {
return idx * 5;
}
};
myChart2.setOption(option2)
},这里是methods的showData3函数:
showData3() {
var chartDom = document.getElementById('main3');
var myChart3 = this.echarts.init(chartDom, 'dark');
var option;
const pathSymbols = {
reindeer:
'path://M-22.788,24.521c2.08-0.986,3.611-3.905,4.984-5.892 c-2.686,2.782-5.047,5.884-9.102,7.312c-0.992,0.005-0.25-2.016,0.34-2.362l1.852-0.41c0.564-0.218,0.785-0.842,0.902-1.347 c2.133-0.727,4.91-4.129,6.031-6.194c1.748-0.7,4.443-0.679,5.734-2.293c1.176-1.468,0.393-3.992,1.215-6.557 c0.24-0.754,0.574-1.581,1.008-2.293c-0.611,0.011-1.348-0.061-1.959-0.608c-1.391-1.245-0.785-2.086-1.297-3.313 c1.684,0.744,2.5,2.584,4.426,2.586C-8.46,3.012-8.255,2.901-8.04,2.824c6.031-1.952,15.182-0.165,19.498-3.937 c1.15-3.933-1.24-9.846-1.229-9.938c0.008-0.062-1.314-0.004-1.803-0.258c-1.119-0.771-6.531-3.75-0.17-3.33 c0.314-0.045,0.943,0.259,1.439,0.435c-0.289-1.694-0.92-0.144-3.311-1.946c0,0-1.1-0.855-1.764-1.98 c-0.836-1.09-2.01-2.825-2.992-4.031c-1.523-2.476,1.367,0.709,1.816,1.108c1.768,1.704,1.844,3.281,3.232,3.983 c0.195,0.203,1.453,0.164,0.926-0.468c-0.525-0.632-1.367-1.278-1.775-2.341c-0.293-0.703-1.311-2.326-1.566-2.711 c-0.256-0.384-0.959-1.718-1.67-2.351c-1.047-1.187-0.268-0.902,0.521-0.07c0.789,0.834,1.537,1.821,1.672,2.023 c0.135,0.203,1.584,2.521,1.725,2.387c0.102-0.259-0.035-0.428-0.158-0.852c-0.125-0.423-0.912-2.032-0.961-2.083 c-0.357-0.852-0.566-1.908-0.598-3.333c0.4-2.375,0.648-2.486,0.549-0.705c0.014,1.143,0.031,2.215,0.602,3.247 c0.807,1.496,1.764,4.064,1.836,4.474c0.561,3.176,2.904,1.749,2.281-0.126c-0.068-0.446-0.109-2.014-0.287-2.862 c-0.18-0.849-0.219-1.688-0.113-3.056c0.066-1.389,0.232-2.055,0.277-2.299c0.285-1.023,0.4-1.088,0.408,0.135 c-0.059,0.399-0.131,1.687-0.125,2.655c0.064,0.642-0.043,1.768,0.172,2.486c0.654,1.928-0.027,3.496,1,3.514 c1.805-0.424,2.428-1.218,2.428-2.346c-0.086-0.704-0.121-0.843-0.031-1.193c0.221-0.568,0.359-0.67,0.312-0.076 c-0.055,0.287,0.031,0.533,0.082,0.794c0.264,1.197,0.912,0.114,1.283-0.782c0.15-0.238,0.539-2.154,0.545-2.522 c-0.023-0.617,0.285-0.645,0.309,0.01c0.064,0.422-0.248,2.646-0.205,2.334c-0.338,1.24-1.105,3.402-3.379,4.712 c-0.389,0.12-1.186,1.286-3.328,2.178c0,0,1.729,0.321,3.156,0.246c1.102-0.19,3.707-0.027,4.654,0.269 c1.752,0.494,1.531-0.053,4.084,0.164c2.26-0.4,2.154,2.391-1.496,3.68c-2.549,1.405-3.107,1.475-2.293,2.984 c3.484,7.906,2.865,13.183,2.193,16.466c2.41,0.271,5.732-0.62,7.301,0.725c0.506,0.333,0.648,1.866-0.457,2.86 c-4.105,2.745-9.283,7.022-13.904,7.662c-0.977-0.194,0.156-2.025,0.803-2.247l1.898-0.03c0.596-0.101,0.936-0.669,1.152-1.139 c3.16-0.404,5.045-3.775,8.246-4.818c-4.035-0.718-9.588,3.981-12.162,1.051c-5.043,1.423-11.449,1.84-15.895,1.111 c-3.105,2.687-7.934,4.021-12.115,5.866c-3.271,3.511-5.188,8.086-9.967,10.414c-0.986,0.119-0.48-1.974,0.066-2.385l1.795-0.618 C-22.995,25.682-22.849,25.035-22.788,24.521z',
plane:
'path://M1.112,32.559l2.998,1.205l-2.882,2.268l-2.215-0.012L1.112,32.559z M37.803,23.96 c0.158-0.838,0.5-1.509,0.961-1.904c-0.096-0.037-0.205-0.071-0.344-0.071c-0.777-0.005-2.068-0.009-3.047-0.009 c-0.633,0-1.217,0.066-1.754,0.18l2.199,1.804H37.803z M39.738,23.036c-0.111,0-0.377,0.325-0.537,0.924h1.076 C40.115,23.361,39.854,23.036,39.738,23.036z M39.934,39.867c-0.166,0-0.674,0.705-0.674,1.986s0.506,1.986,0.674,1.986 s0.672-0.705,0.672-1.986S40.102,39.867,39.934,39.867z M38.963,38.889c-0.098-0.038-0.209-0.07-0.348-0.073 c-0.082,0-0.174,0-0.268-0.001l-7.127,4.671c0.879,0.821,2.42,1.417,4.348,1.417c0.979,0,2.27-0.006,3.047-0.01 c0.139,0,0.25-0.034,0.348-0.072c-0.646-0.555-1.07-1.643-1.07-2.967C37.891,40.529,38.316,39.441,38.963,38.889z M32.713,23.96 l-12.37-10.116l-4.693-0.004c0,0,4,8.222,4.827,10.121H32.713z M59.311,32.374c-0.248,2.104-5.305,3.172-8.018,3.172H39.629 l-25.325,16.61L9.607,52.16c0,0,6.687-8.479,7.95-10.207c1.17-1.6,3.019-3.699,3.027-6.407h-2.138 c-5.839,0-13.816-3.789-18.472-5.583c-2.818-1.085-2.396-4.04-0.031-4.04h0.039l-3.299-11.371h3.617c0,0,4.352,5.696,5.846,7.5 c2,2.416,4.503,3.678,8.228,3.87h30.727c2.17,0,4.311,0.417,6.252,1.046c3.49,1.175,5.863,2.7,7.199,4.027 C59.145,31.584,59.352,32.025,59.311,32.374z M22.069,30.408c0-0.815-0.661-1.475-1.469-1.475c-0.812,0-1.471,0.66-1.471,1.475 s0.658,1.475,1.471,1.475C21.408,31.883,22.069,31.224,22.069,30.408z M27.06,30.408c0-0.815-0.656-1.478-1.466-1.478 c-0.812,0-1.471,0.662-1.471,1.478s0.658,1.477,1.471,1.477C26.404,31.885,27.06,31.224,27.06,30.408z M32.055,30.408 c0-0.815-0.66-1.475-1.469-1.475c-0.808,0-1.466,0.66-1.466,1.475s0.658,1.475,1.466,1.475 C31.398,31.883,32.055,31.224,32.055,30.408z M37.049,30.408c0-0.815-0.658-1.478-1.467-1.478c-0.812,0-1.469,0.662-1.469,1.478 s0.656,1.477,1.469,1.477C36.389,31.885,37.049,31.224,37.049,30.408z M42.039,30.408c0-0.815-0.656-1.478-1.465-1.478 c-0.811,0-1.469,0.662-1.469,1.478s0.658,1.477,1.469,1.477C41.383,31.885,42.039,31.224,42.039,30.408z M55.479,30.565 c-0.701-0.436-1.568-0.896-2.627-1.347c-0.613,0.289-1.551,0.476-2.73,0.476c-1.527,0-1.639,2.263,0.164,2.316 C52.389,32.074,54.627,31.373,55.479,30.565z',
train:
'path://M67.335,33.596L67.335,33.596c-0.002-1.39-1.153-3.183-3.328-4.218h-9.096v-2.07h5.371 c-4.939-2.07-11.199-4.141-14.89-4.141H19.72v12.421v5.176h38.373c4.033,0,8.457-1.035,9.142-5.176h-0.027 c0.076-0.367,0.129-0.751,0.129-1.165L67.335,33.596L67.335,33.596z M27.999,30.413h-3.105v-4.141h3.105V30.413z M35.245,30.413 h-3.104v-4.141h3.104V30.413z M42.491,30.413h-3.104v-4.141h3.104V30.413z M49.736,30.413h-3.104v-4.141h3.104V30.413z M14.544,40.764c1.143,0,2.07-0.927,2.07-2.07V35.59V25.237c0-1.145-0.928-2.07-2.07-2.07H-9.265c-1.143,0-2.068,0.926-2.068,2.07 v10.351v3.105c0,1.144,0.926,2.07,2.068,2.07H14.544L14.544,40.764z M8.333,26.272h3.105v4.141H8.333V26.272z M1.087,26.272h3.105 v4.141H1.087V26.272z M-6.159,26.272h3.105v4.141h-3.105V26.272z M-9.265,41.798h69.352v1.035H-9.265V41.798z',
ship: 'path://M16.678,17.086h9.854l-2.703,5.912c5.596,2.428,11.155,5.575,16.711,8.607c3.387,1.847,6.967,3.75,10.541,5.375 v-6.16l-4.197-2.763v-5.318L33.064,12.197h-11.48L20.43,15.24h-4.533l-1.266,3.286l0.781,0.345L16.678,17.086z M49.6,31.84 l0.047,1.273L27.438,20.998l0.799-1.734L49.6,31.84z M33.031,15.1l12.889,8.82l0.027,0.769L32.551,16.1L33.031,15.1z M22.377,14.045 h9.846l-1.539,3.365l-2.287-1.498h1.371l0.721-1.352h-2.023l-0.553,1.037l-0.541-0.357h-0.34l0.359-0.684h-2.025l-0.361,0.684 h-3.473L22.377,14.045z M23.695,20.678l-0.004,0.004h0.004V20.678z M24.828,18.199h-2.031l-0.719,1.358h2.029L24.828,18.199z M40.385,34.227c-12.85-7.009-25.729-14.667-38.971-12.527c1.26,8.809,9.08,16.201,8.213,24.328 c-0.553,4.062-3.111,0.828-3.303,7.137c15.799,0,32.379,0,48.166,0l0.066-4.195l1.477-7.23 C50.842,39.812,45.393,36.961,40.385,34.227z M13.99,35.954c-1.213,0-2.195-1.353-2.195-3.035c0-1.665,0.98-3.017,2.195-3.017 c1.219,0,2.195,1.352,2.195,3.017C16.186,34.604,15.213,35.954,13.99,35.954z M23.691,20.682h-2.02l-0.588,1.351h2.023 L23.691,20.682z M19.697,18.199l-0.721,1.358h2.025l0.727-1.358H19.697z',
car: 'path://M49.592,40.883c-0.053,0.354-0.139,0.697-0.268,0.963c-0.232,0.475-0.455,0.519-1.334,0.475 c-1.135-0.053-2.764,0-4.484,0.068c0,0.476,0.018,0.697,0.018,0.697c0.111,1.299,0.697,1.342,0.931,1.342h3.7 c0.326,0,0.628,0,0.861-0.154c0.301-0.196,0.43-0.772,0.543-1.78c0.017-0.146,0.025-0.336,0.033-0.56v-0.01 c0-0.068,0.008-0.154,0.008-0.25V41.58l0,0C49.6,41.348,49.6,41.09,49.592,40.883L49.592,40.883z M6.057,40.883 c0.053,0.354,0.137,0.697,0.268,0.963c0.23,0.475,0.455,0.519,1.334,0.475c1.137-0.053,2.762,0,4.484,0.068 c0,0.476-0.018,0.697-0.018,0.697c-0.111,1.299-0.697,1.342-0.93,1.342h-3.7c-0.328,0-0.602,0-0.861-0.154 c-0.309-0.18-0.43-0.772-0.541-1.78c-0.018-0.146-0.027-0.336-0.035-0.56v-0.01c0-0.068-0.008-0.154-0.008-0.25V41.58l0,0 C6.057,41.348,6.057,41.09,6.057,40.883L6.057,40.883z M49.867,32.766c0-2.642-0.344-5.224-0.482-5.507 c-0.104-0.207-0.766-0.749-2.271-1.773c-1.522-1.042-1.487-0.887-1.766-1.566c0.25-0.078,0.492-0.224,0.639-0.241 c0.326-0.034,0.345,0.274,1.023,0.274c0.68,0,2.152-0.18,2.453-0.48c0.301-0.303,0.396-0.405,0.396-0.672 c0-0.268-0.156-0.818-0.447-1.146c-0.293-0.327-1.541-0.49-2.273-0.585c-0.729-0.095-0.834,0-1.022,0.121 c-0.304,0.189-0.32,1.919-0.32,1.919l-0.713,0.018c-0.465-1.146-1.11-3.452-2.117-5.269c-1.103-1.979-2.256-2.599-2.737-2.754 c-0.474-0.146-0.904-0.249-4.131-0.576c-3.298-0.344-5.922-0.388-8.262-0.388c-2.342,0-4.967,0.052-8.264,0.388 c-3.229,0.336-3.66,0.43-4.133,0.576s-1.633,0.775-2.736,2.754c-1.006,1.816-1.652,4.123-2.117,5.269L9.87,23.109 c0,0-0.008-1.729-0.318-1.919c-0.189-0.121-0.293-0.225-1.023-0.121c-0.732,0.104-1.98,0.258-2.273,0.585 c-0.293,0.327-0.447,0.878-0.447,1.146c0,0.267,0.094,0.379,0.396,0.672c0.301,0.301,1.773,0.48,2.453,0.48 c0.68,0,0.697-0.309,1.023-0.274c0.146,0.018,0.396,0.163,0.637,0.241c-0.283,0.68-0.24,0.524-1.764,1.566 c-1.506,1.033-2.178,1.566-2.271,1.773c-0.139,0.283-0.482,2.865-0.482,5.508s0.189,5.02,0.189,5.86c0,0.354,0,0.976,0.076,1.565 c0.053,0.354,0.129,0.697,0.268,0.966c0.232,0.473,0.447,0.516,1.334,0.473c1.137-0.051,2.779,0,4.477,0.07 c1.135,0.043,2.297,0.086,3.33,0.11c2.582,0.051,1.826-0.379,2.928-0.36c1.102,0.016,5.447,0.196,9.424,0.196 c3.976,0,8.332-0.182,9.423-0.196c1.102-0.019,0.346,0.411,2.926,0.36c1.033-0.018,2.195-0.067,3.332-0.11 c1.695-0.062,3.348-0.121,4.477-0.07c0.886,0.043,1.103,0,1.332-0.473c0.132-0.269,0.218-0.611,0.269-0.966 c0.086-0.592,0.078-1.213,0.078-1.565C49.678,37.793,49.867,35.408,49.867,32.766L49.867,32.766z M13.219,19.735 c0.412-0.964,1.652-2.9,2.256-3.244c0.145-0.087,1.426-0.491,4.637-0.706c2.953-0.198,6.217-0.276,7.73-0.276 c1.513,0,4.777,0.078,7.729,0.276c3.201,0.215,4.502,0.611,4.639,0.706c0.775,0.533,1.842,2.28,2.256,3.244 c0.412,0.965,0.965,2.858,0.861,3.116c-0.104,0.258,0.104,0.388-1.291,0.275c-1.387-0.103-10.088-0.216-14.185-0.216 c-4.088,0-12.789,0.113-14.184,0.216c-1.395,0.104-1.188-0.018-1.291-0.275C12.254,22.593,12.805,20.708,13.219,19.735 L13.219,19.735z M16.385,30.511c-0.619,0.155-0.988,0.491-1.764,0.482c-0.775,0-2.867-0.353-3.314-0.371 c-0.447-0.017-0.842,0.302-1.076,0.362c-0.23,0.06-0.688-0.104-1.377-0.318c-0.688-0.216-1.092-0.155-1.316-1.094 c-0.232-0.93,0-2.264,0-2.264c1.488-0.068,2.928,0.069,5.621,0.826c2.693,0.758,4.191,2.213,4.191,2.213 S17.004,30.357,16.385,30.511L16.385,30.511z M36.629,37.293c-1.23,0.164-6.386,0.207-8.794,0.207c-2.412,0-7.566-0.051-8.799-0.207 c-1.256-0.164-2.891-1.67-1.764-2.865c1.523-1.627,1.24-1.576,4.701-2.023C24.967,32.018,27.239,32,27.834,32 c0.584,0,2.865,0.025,5.859,0.404c3.461,0.447,3.178,0.396,4.699,2.022C39.521,35.623,37.887,37.129,36.629,37.293L36.629,37.293z M48.129,29.582c-0.232,0.93-0.629,0.878-1.318,1.093c-0.688,0.216-1.145,0.371-1.377,0.319c-0.231-0.053-0.627-0.371-1.074-0.361 c-0.448,0.018-2.539,0.37-3.313,0.37c-0.772,0-1.146-0.328-1.764-0.481c-0.621-0.154-0.966-0.154-0.966-0.154 s1.49-1.464,4.191-2.213c2.693-0.758,4.131-0.895,5.621-0.826C48.129,27.309,48.361,28.643,48.129,29.582L48.129,29.582z'
};
const labelSetting = {
show: true,
position: 'right',
offset: [10, 0],
fontSize: 16
};
function makeOption(type, symbol) {
return {
title: {
text: 'Vehicles in X City'
},
legend: {
data: ['2015', '2016']
},
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
grid: {
containLabel: true,
left: 20
},
yAxis: {
data: ['reindeer', 'ship', 'plane', 'train', 'car'],
inverse: true,
axisLine: { show: false },
axisTick: { show: false },
axisLabel: {
margin: 30,
fontSize: 14
},
axisPointer: {
label: {
show: true,
margin: 30
}
}
},
xAxis: {
splitLine: { show: false },
axisLabel: { show: false },
axisTick: { show: false },
axisLine: { show: false }
},
animationDurationUpdate: 500,
series: [
{
name: '2015',
id: 'bar1',
type: type,
label: labelSetting,
symbolRepeat: true,
symbolSize: ['80%', '60%'],
barCategoryGap: '40%',
universalTransition: {
enabled: true,
delay: function (idx, total) {
return (idx / total) * 1000;
}
},
data: [
{
value: 157,
symbol: symbol || pathSymbols.reindeer
},
{
value: 21,
symbol: symbol || pathSymbols.ship
},
{
value: 66,
symbol: symbol || pathSymbols.plane
},
{
value: 78,
symbol: symbol || pathSymbols.train
},
{
value: 123,
symbol: symbol || pathSymbols.car
}
]
},
{
name: '2016',
id: 'bar2',
type: type,
barGap: '10%',
label: labelSetting,
symbolRepeat: true,
symbolSize: ['80%', '60%'],
universalTransition: {
enabled: true,
delay: function (idx, total) {
return (idx / total) * 1000;
}
},
data: [
{
value: 184,
symbol: symbol || pathSymbols.reindeer
},
{
value: 29,
symbol: symbol || pathSymbols.ship
},
{
value: 73,
symbol: symbol || pathSymbols.plane
},
{
value: 91,
symbol: symbol || pathSymbols.train
},
{
value: 95,
symbol: symbol || pathSymbols.car
}
]
}
]
};
}
const options = [
makeOption('pictorialBar'),
makeOption('bar'),
makeOption('pictorialBar', 'diamond')
];
var optionIndex = 0;
option = options[optionIndex];
setInterval(function () {
optionIndex = (optionIndex + 1) % options.length;
myChart3.setOption(options[optionIndex]);
}, 2500);
myChart3.setOption(option);
},这里是methods的showData4函数:
showData4() {
var myChart4 = this.echarts.init(document.getElementById('main4'));
// prettier-ignore
const data = [
[[28604, 77, 17096869, 'Australia', 1990], [31163, 77.4, 27662440, 'Canada', 1990], [1516, 68, 1154605773, 'China', 1990], [13670, 74.7, 10582082, 'Cuba', 1990], [28599, 75, 4986705, 'Finland', 1990], [29476, 77.1, 56943299, 'France', 1990], [31476, 75.4, 78958237, 'Germany', 1990], [28666, 78.1, 254830, 'Iceland', 1990], [1777, 57.7, 870601776, 'India', 1990], [29550, 79.1, 122249285, 'Japan', 1990], [2076, 67.9, 20194354, 'North Korea', 1990], [12087, 72, 42972254, 'South Korea', 1990], [24021, 75.4, 3397534, 'New Zealand', 1990], [43296, 76.8, 4240375, 'Norway', 1990], [10088, 70.8, 38195258, 'Poland', 1990], [19349, 69.6, 147568552, 'Russia', 1990], [10670, 67.3, 53994605, 'Turkey', 1990], [26424, 75.7, 57110117, 'United Kingdom', 1990], [37062, 75.4, 252847810, 'United States', 1990]],
[[44056, 81.8, 23968973, 'Australia', 2015], [43294, 81.7, 35939927, 'Canada', 2015], [13334, 76.9, 1376048943, 'China', 2015], [21291, 78.5, 11389562, 'Cuba', 2015], [38923, 80.8, 5503457, 'Finland', 2015], [37599, 81.9, 64395345, 'France', 2015], [44053, 81.1, 80688545, 'Germany', 2015], [42182, 82.8, 329425, 'Iceland', 2015], [5903, 66.8, 1311050527, 'India', 2015], [36162, 83.5, 126573481, 'Japan', 2015], [1390, 71.4, 25155317, 'North Korea', 2015], [34644, 80.7, 50293439, 'South Korea', 2015], [34186, 80.6, 4528526, 'New Zealand', 2015], [64304, 81.6, 5210967, 'Norway', 2015], [24787, 77.3, 38611794, 'Poland', 2015], [23038, 73.13, 143456918, 'Russia', 2015], [19360, 76.5, 78665830, 'Turkey', 2015], [38225, 81.4, 64715810, 'United Kingdom', 2015], [53354, 79.1, 321773631, 'United States', 2015]]
];
var option4 = {
xAxis: {
splitLine: { show: false }
},
yAxis: {
splitLine: { show: false },
scale: true
},
grid: {
left: 40,
right: 130
},
series: [
{
name: '1990',
data: data[0],
type: 'scatter',
symbolSize: function (data) {
return Math.sqrt(data[2]) / 5e2;
},
emphasis: {
focus: 'self'
},
labelLayout: function () {
return {
x: myChart4.getWidth() - 100,
moveOverlap: 'shiftY'
};
},
labelLine: {
show: true,
length2: 5,
lineStyle: {
color: '#bbb'
}
},
label: {
show: true,
formatter: function (param) {
return param.data[3];
},
position: 'right',
minMargin: 2
}
}
]
};
myChart4.setOption(option4)
},