目录
1尚硅谷-课程简介
2尚硅谷-网页简史
3尚硅谷-HTML简史
4尚硅谷-编写你的第一个网页
5尚硅谷-安装notepad++
6尚硅谷-自结束标签和注释
7尚硅谷-标签中的属性
8尚硅谷-文档声明
9尚硅谷-关于进制
10尚硅谷-字符编码
11尚硅谷-文档的使用
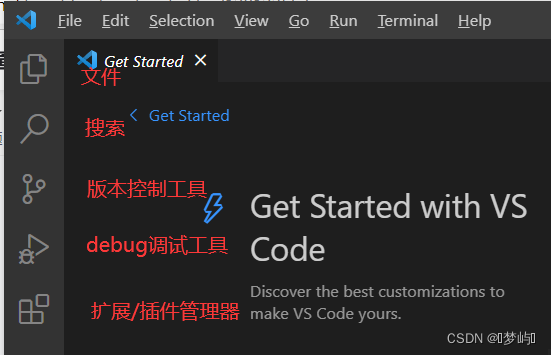
12尚硅谷-VScode的安装
直接搜索官网下载安装,不勾选倒数第二个
13尚硅谷-配置liveServer
14尚硅谷-实体
15尚硅谷-meta标签
16尚硅谷-语义化标签
17尚硅谷-块与行内
18尚硅谷-语义化标签(2)
19尚硅谷-列表
20尚硅谷-超链接简介
21尚硅谷-相对路径
22尚硅谷-超链接的其他用法
23尚硅谷-图片标签
24尚硅谷-图片的格式
25尚硅谷-内联框架
26尚硅谷-音视频播放
27尚硅谷-CSS简介
28尚硅谷-css编写的位置
29尚硅谷-css的基本语法
30尚硅谷-常用选择器
31尚硅谷-复合选择器
32尚硅谷-关系选择器
33尚硅谷-属性选择器
34尚硅谷-伪类选择器
35尚硅谷-超链接的伪类
36尚硅谷-伪元素
37尚硅谷-餐厅练习介绍
38尚硅谷-继承
39尚硅谷-选择器的权重
40尚硅谷-像素和百分比
41尚硅谷-em和rem
42尚硅谷-RGB值
43尚硅谷-HSL值
44尚硅谷-文档流
45尚硅谷-盒子模型
46尚硅谷-盒子模型-边框
47尚硅谷-盒子模型-内边距
48尚硅谷-盒子模型-外边距
49尚硅谷-盒子模型-水平方向布局
50尚硅谷-盒子模型-垂直方向布局
51尚硅谷-盒子模型-外边距的折叠
52尚硅谷-行内元素的盒模型
53尚硅谷-浏览器的默认样式
54尚硅谷-布置练习
55尚硅谷-京东图片列表
56尚硅谷-京东左侧导航栏
57尚硅谷-网易新闻列表
58尚硅谷-盒子的大小
59尚硅谷-轮廓阴影和圆角
60尚硅谷-浮动的简介
61尚硅谷-浮动的特点
62尚硅谷-导航条练习
63尚硅谷-简单的布局
64尚硅谷-高度塌陷和BFC
65尚硅谷-BFC的演示
66尚硅谷-clear
67尚硅谷-使用after伪类解决高度塌陷
68尚硅谷-clearfix
69尚硅谷-相对定位
relative 相对定位(相对于自己原来的位置定位),不脱离文档流;
absolute 绝对定位(相对于包含块来定位),脱离文档流,
70尚硅谷-绝对定位
71尚硅谷-固定定位
72尚硅谷-粘滞定位
73尚硅谷-绝对定位元素的位置
74尚硅谷-元素的层级
75尚硅谷-京东轮播图练习
76尚硅谷-字体族
77尚硅谷-图标字体简介
再网页中常用到图标,但是图片操作不方便,引入图标字体,可以将图标设置为字体,通过font-face的形式来对字体进行引入,这样就可以通过使用字体形式来使用图标。
font awesome使用方法:
1.下载 Font Awesome 解压
2.将css和webfonts移动到项目中
3.将all.css引入到网页中
4.使用图标字体
-直接通过类名来使用图标字体class=“fas fa-bell” / class=“fab fa-accessible-icon”
图标一般用<i class=“fas fa-bell” ></i>,之前表示斜体,现在表示图标。
78尚硅谷-图标字体的其他使用方式
79尚硅谷-iconfont
80尚硅谷-行高
81尚硅谷-字体的简写属性
82尚硅谷-文本的水平和垂直对齐
83尚硅谷-其他的文本样式
84尚硅谷-京东顶部导航条-结构
85尚硅谷-京东顶部导航条-基本样式
86尚硅谷-京东顶部导航条-下拉框
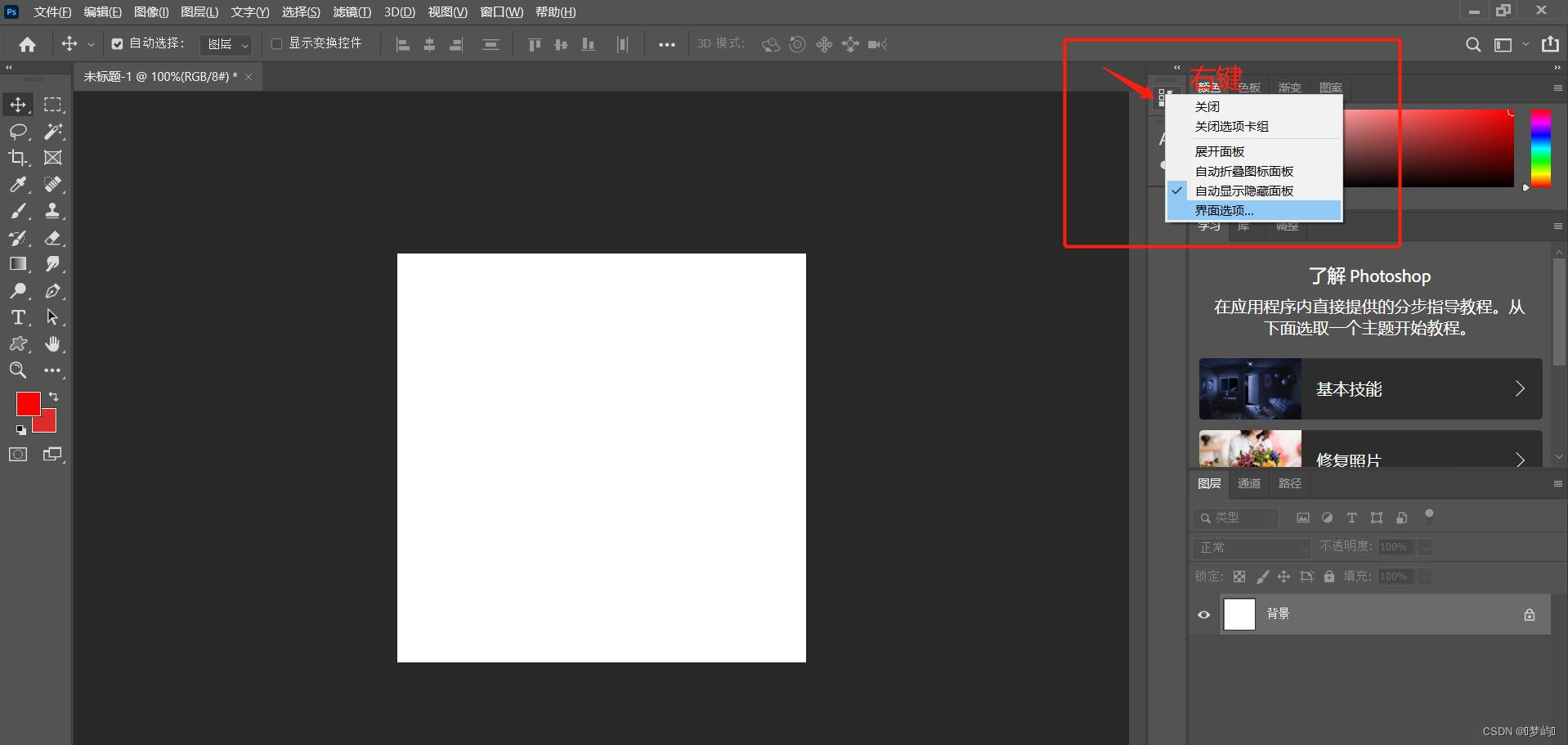
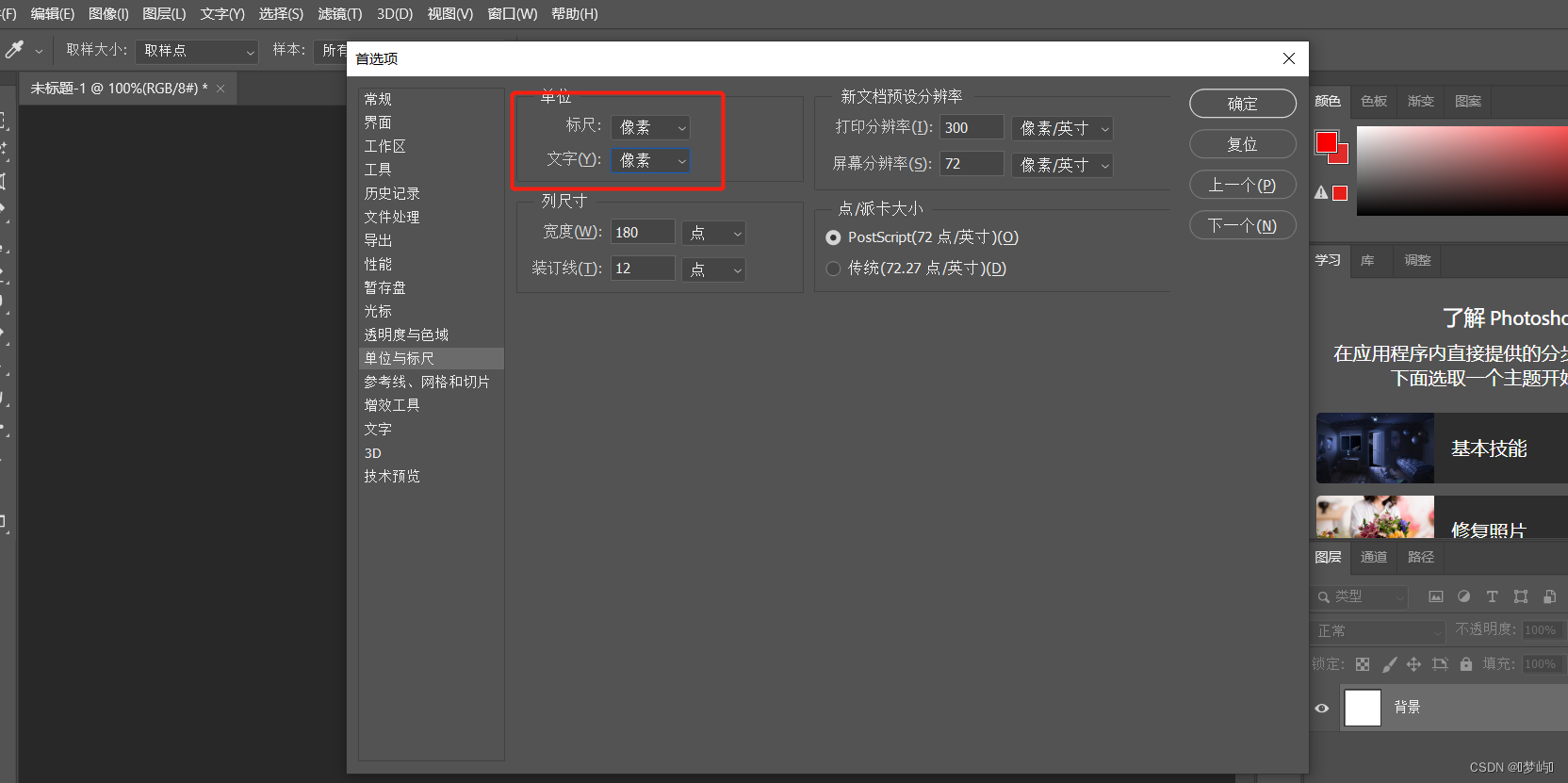
87尚硅谷_PS的安装——笔记
Ctrl+R显示/隐藏 标尺
设置单位为像素方便后续操作
88尚硅谷_背景(一)
background-color 设置背景颜色
background-color:#bfa;
background-image 设置背景图片
background-img:url(./img/1.png);
background-img:url("./img/1.png"); 加一个双引号,避免路径含有特殊字符导致图片不能显示。
可以同时设置背景颜色和背景图片,这样背景颜色会成为图片背景色。
如果背景图片小于元素,图片会自动在元素平铺将元素铺满,
如果背景图片大于元素,图片会有部分背景无法完全显示,
如果背景图片等于元素,图片会正常显示。
background-repeat 设置背景的重复方式
可选值:repeat 默认值 沿着x,y轴重复
repeat-x x轴重复
repeat-y y轴重复
no-repeat 背景图片不重复
background-position 设置背景图片的位置
设置方式:通过top left right bottom center 几个表示方位的词来设置背景的位置
background-position:top left ; 在左上角,
background-position:left center ; 在左边中间,第二个值不写,默认center。
通过偏移量来设置背景图片位置:
background-position:10px -10px;水平偏移量和垂直偏移量
89尚硅谷_背景(二)
设置背景的范围
background-clip
可选值:
border-box 默认值,背景会出现在边框的下边
padding-box 背景不会出现在边框,只出现在内容区和内边距
content-box 背景只会出现在内容区
background-orgin 背景图片的偏移量计算原点
padding-box 默认值,background-position从内边距处开始计算
content-box 背景图片的偏移量从内容区开始计算
border-box 背景图片偏移量从边框处开始计算
background-size 设置背景图片的大小
background-size: 100px auto;
第一个值表示宽度
第二个值表示高度
如果只写一个,则第二个值默认是auto,
background-size: cover;
cover 图片的比例不变,将元素铺满
content 图片比例不变,将图片在元素中完整显示
background-attachment 背景图片是否跟随元素移动
可选值:scroll 默认值,背景图片会跟随元素移动
fixed 背景图片会固定在页面中,不会随元素移动
backgroud 背景相关简写属性,所有背景相关的样式都可以通过该样式设置,并且没有顺序要求,也没有那个属性必须写
注意:background-size必须写在background-position后面(center center/contain),background-orgin写在前面background-clip写在后面(border-box content-box)。
92尚硅谷-雪碧图
解决图片闪烁问题,可以将多个小图片统一保存到一个大图片中,然后通过调整background-position来显示图片,可以有效的避免出现闪烁问题(闪烁问题:网页中的图片属于外部资源,用的时候才加载,按需加载,有时候网络慢可能出现没加载出来,显示空白闪烁)。这个技术在网页中应用广泛,被称为css-sprite,这种图我们称为雪碧图。
雪碧图使用步骤:
1.先确定要使用图标
2.测量图标大小,根据测量结果创建一个元素
3.将雪碧图设置为元素的背景图片,设置一个偏移量以显示正确的图片
雪碧图特点:
一次性将多个图片加载进页面,降低请求次数,加快访问速度,提升用户体验。
93尚硅谷-线性渐变
通过渐变可以设置一些复杂的背景颜色,可以实现从一个颜色向其他颜色过渡的效果,渐变是图片,需要通过background-image来设置
线性渐变,颜色沿着一条直线发生变化
background-image: liner-gradient()
liner-gradient(red,yellow)红色开头,黄色在结尾,中间是过渡区域
-线性渐变开头我们可以指定一个渐变方向:
to right ; to left ; to bottom ; to top ; deg(表示度数) ; turn(表示圈) ;
liner-gradient(45deg,red,yellow)/ liner-gradient(2turn&