1. 创建项目
npm install -g create-react-app
npx create-react-app my-app
cd my-app
npm start
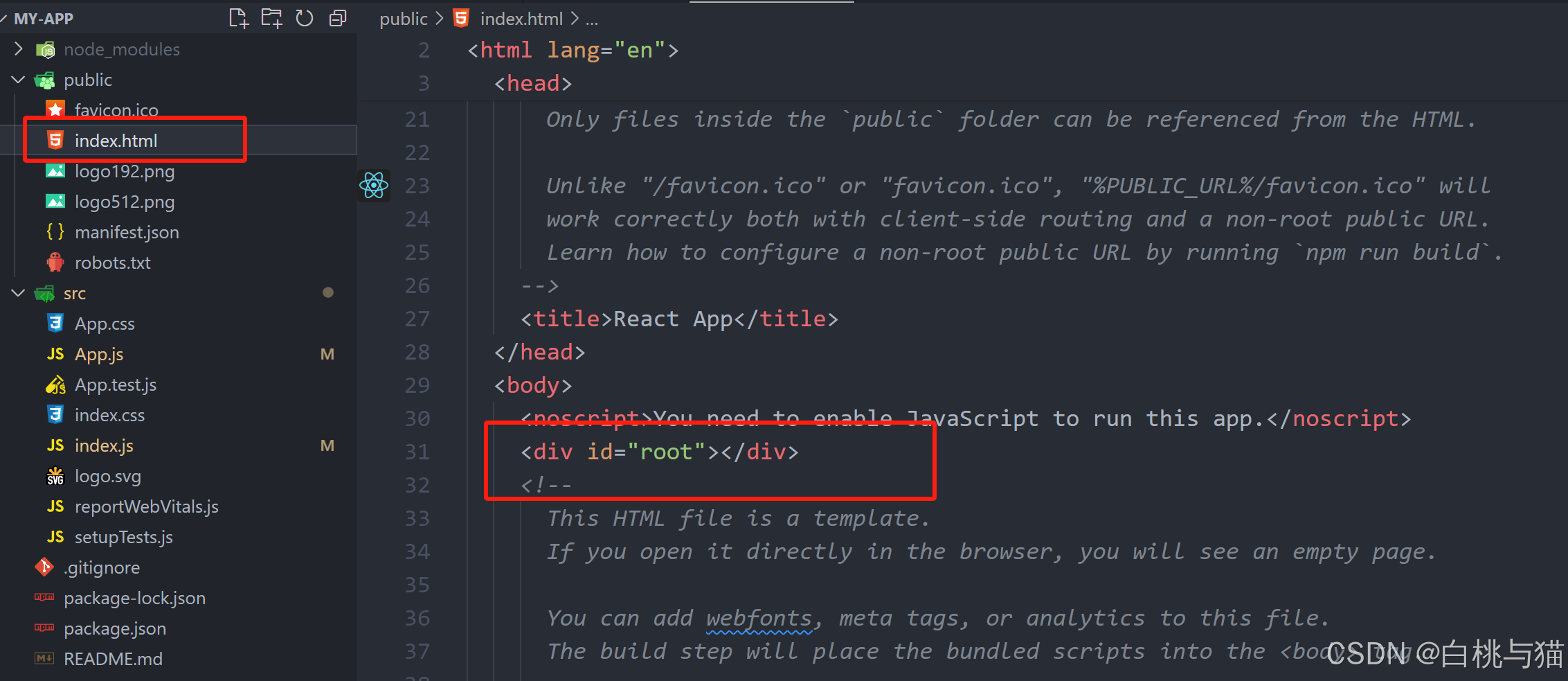
index.js为入口文件,App.js为根组件。
如何将react应用挂载在页面上? 将App组件渲染到id为root的DOM元素中
2. JSX
JSX是|avaScript和XML(HTML)的缩写,表示在|S代码中编写HTML模版结构,它是React中编写UI模版的方式。
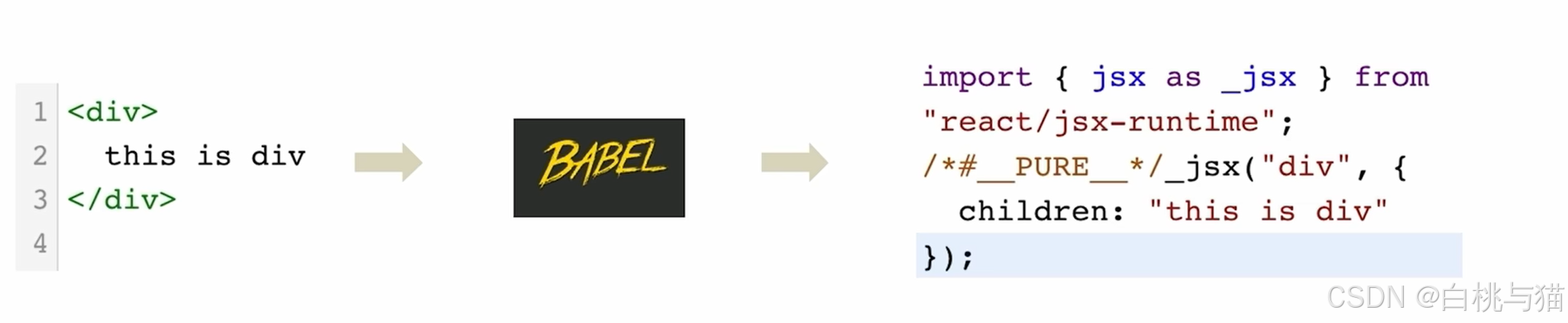
JSX并不是标准的S语法,它是JS的语法扩展,浏览器本身不能识别,需要通过解析工具(babel) 做解析之后才能在浏览器中运行。
左边是我们编写的代码,右边是在浏览器中运行的代码。
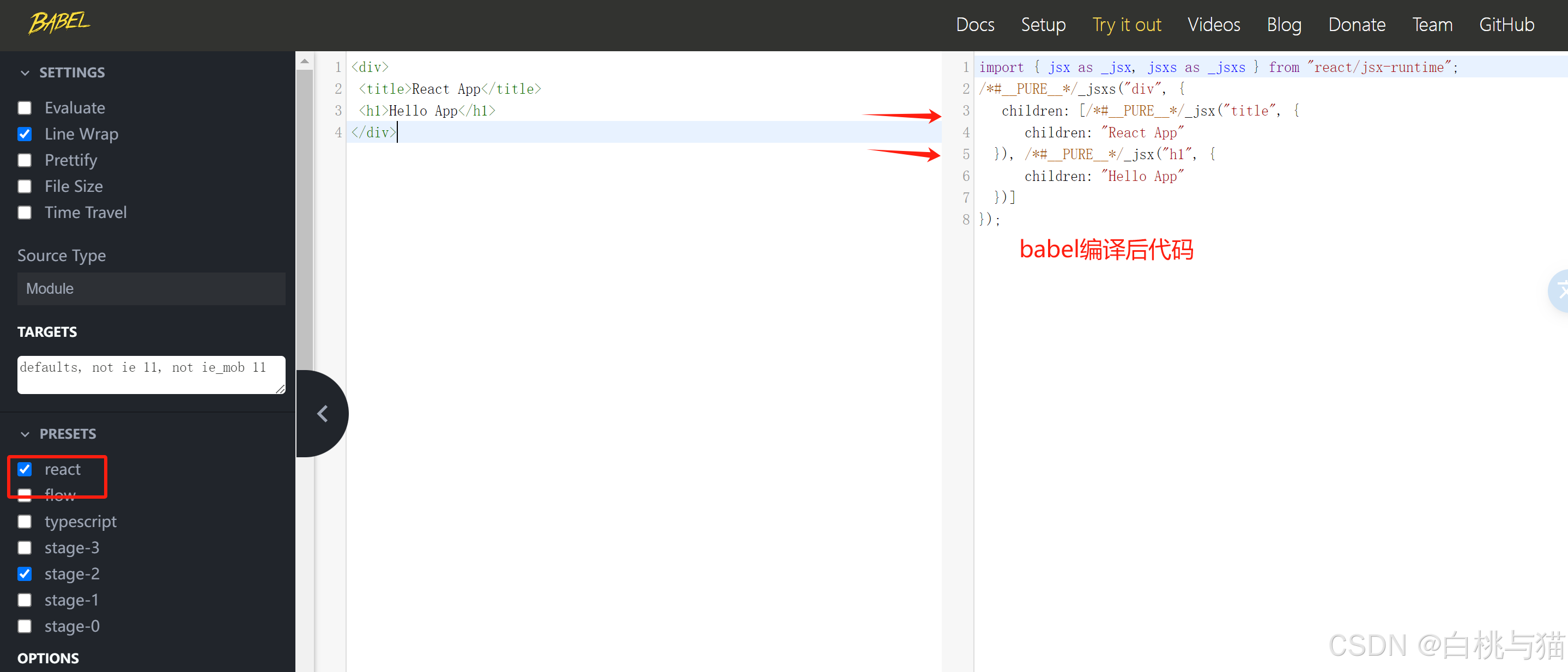
👻https://babeljs.io/ 这个网址中可以查看babel预览后的结果: 点击try it out --> 左侧勾选react
✨ babel的作用有哪些?【扩展】
Babel 是一个 JavaScript 编译器,主要用于将 ECMAScript 2015+(ES6+)的代码转换为向后兼容的 JavaScript,使其能够在较老的浏览器或 JavaScript 运行环境中运行。Babel 具备以下主要作用:
- 语法转换:将现代 JavaScript 语法(如箭头函数、模板字符串、解构赋值等)转换为 ES5 或更低版本的代码,确保兼容性。
- Polyfill 提供:Babel 可以引入新的 JavaScript API(例如 Promise、Set 等)的 polyfill,从而在不支持这些 API 的环境中正常运行。(Polyfill 是一种代码或插件,用于在旧版本浏览器或不支持某些新功能的环境中“填补”缺失的功能。)
- 插件扩展:Babel 拥有丰富的插件系统,支持根据需要定制转换规则,如支持 TypeScript、React JSX 语法转换等。
- 代码优化:一些 Babel 插件可以帮助优化代码结构和性能,例如 Tree Shaking 以删除无用代码。
- 跨平台兼容:通过预设和插件的配置,Babel 可以根据不同的目标环境(如不同版本的浏览器或 Node.js)生成适用的代码。
- 工具集成:Babel 支持与许多前端构建工具集成,如 Webpack、Rollup,使得编译、打包和构建过程更加流畅。
JSX 规则
- 只能返回一个根元素 (可以用
<div></div>或<></>包裹)
👻<></>内不能添加 key,可以使用内置组件 Fragment - 标签必须闭合
- 大部分属性命名使用驼峰式命名法
JSX的使用
1. 基础用法
function App() {
const title = "你好";
const getName = () => {
return "张三";
};
return (
<div className="App">
{/*使用引号传递字符串 */}
{"hello react"}
{/* js变量 */}
{title}
{/* 函数调用 */}
{getName()}
{/* 方法调用 */}
{new Date().toDateString()}
{/* 使用js对象 */}
<div style={{ color: "red" }}>123</div>
</div>
);
}
2. 列表渲染
使用map进行遍历
function App() {
const fruits = [
{ id: 1, name: "Apple" },
{ id: 2, name: "Banana" },
{ id: 3, name: "Orange" },
];
return (
<ul>
{fruits.map((fruit) => (
<li key={fruit.id}>{fruit.name}</li>
))}
</ul>
);
}
✨key 需要满足的条件 【扩展】
- key 值在兄弟节点之间必须是唯一的 (同级节点中) ,但不用要求全局唯一,在不同的数组中可以使用相同的 key。
- key 值不能改变,否则就失去了使用 key 的意义!所以千万不要在渲染时动态地生成 key。
注意:组件不会把 key 当作 props 的一部分。Key 的存在只对 React 本身起到提示,实际元素上并不会被渲染。
注意:不要使用 index 作为 key,除非列表是静态的或者元素不会发生变化。因为 index 是可变的,删除、添加元素时可能导致 React 错误匹配和重渲染问题。
3. 条件渲染
逻辑与 &&: 前面值为true时,后面内容才会被渲染
三元运算: 用于两种情况的不同显示
function App() {
const isLogin = true;
return (
<div>
{/* 逻辑与 && */}
{isLogin && <h1>hello</h1>}
{/* 三元运算 */}
{isLogin ? <h1>欢迎回来</h1> : <h1>请先登录</h1>}
</div>
);
}
注意: && 表达式 的左侧为 true 时,它则返回其右侧的值。但条件的结果是 false,则整个表达式会变成 false。在 JSX 里,React 会将 false 视为一个“空值”,不会进行任何渲染。但是在 vue中false会显示在页面上!
复杂条件渲染: 根据不同条件进行渲染
function App() {
const getResult = (type) => {
if (type === 0) {
return <h1>hello</h1>;
} else if (type === 1) {
return <strong>hello</strong>;
} else {
return <i>hello</i>;
}
};
return <div>{getResult(1)}</div>;
}
3. 绑定事件处理函数
绑定事件:使用onClick, 传入函数引用
function App() {
const handleClick = () => {
console.log("clicked");
};
return (
<div>
<button onClick={handleClick}>click me</button>
</div>
);
}
自定义传参:
function App() {
const handleClick = (msg) => {
console.log(msg);
}
return (
<div>
<button onClick={() =>handleClick('hi')}>click me</button>
</div>
);
}
✨注意:不能直接写函数调用,这里事件绑定需要一个函数引用。 如果写的是函数调用,会在页面渲染时就会被立即触发!!
同时传递事件对象和自定义参数: 事件对象放在最后
function App() {
const handleClick = (msg,e) => {
console.log(msg,e);
};
return (
<div>
<button onClick={(e) => handleClick("hi",e)}>click me</button>
</div>
);
}
4. 自定义组件
// 定义组件
function MyButton() {
const handleClick = (msg, e) => {
console.log(msg, e);
};
return (
<div>
<button onClick={(e) => handleClick("hi", e)}>click me</button>
</div>
);
}
function App() {
return (
<div>
{/* 使用组件 */}
<MyButton />
</div>
);
}
export default App;
5. useState
useState 是一个 React Hook(函数),它允许我们向组件添加一个状态变量,从而控制影响组件的渲染结果。
也就是当数据发生变化时,页面也会跟着变化。(数据驱动视图)
const [state, setState] = useState(initialState)
1.useState是一个函数,返回值是一个数组
2.数组中的第一个参数是状态变量,第二个参数是set函数用来修改状态变量(直接传递新状态,也可以传递一个根据先前状态来计算新状态的函数)
3.usestate中传入初始值
import { useState } from "react";
function App() {
const [count, setCount] = useState(0);
const handleClick = () => {
// 传入更新的值
setCount(count + 1);
};
return (
<div>
<button onClick={handleClick}>count:{count}</button>
</div>
);
}
export default App;
如果直接更改值,ui界面不会重新更新,所以更改值要通过setXXX()来进行更新。
import { useState } from "react";
function App() {
let [count, setCount] = useState(0);
const handleClick = () => {
count++;
console.log(count);// 控制台中值会更新
};
return (
<div>
<button onClick={handleClick}>count:{count}</button>
</div>
);
}
export default App;
修改对象状态:
import { useState } from "react";
function App() {
const [data, setData] = useState({ name: "jack", age: 18 });
const handleChange = () => {
setData({
...data,
name: "jill",
});
// 或者传递一个根据先前状态来计算新状态的函数
// setData((data) => {
// return {
// ...data,
// name: "jill",
// };
// });
};
return (
<div>
<div>{data.name},{data.age}</div>
<button onClick={handleChange}>change name</button>
</div>
);
}
export default App;
注意:如果 state 变量是一个对象时,不能只更新其中的一个字段,这样会直接替换原来的对象,导致其他属性丢失,如下错误写法:
const handleChange = () => {
setData({
name: "jill",
});
};
👻react-useState介绍
注意: 调用 set 函数 不会 改变已经执行的代码中当前的 state,它只影响 下一次 渲染中 useState 返回的内容。
const handleChange = () => {
setData({
...data,
name: "jill",
});
console.log(data.name);// 输出的还是jack
};
6. 样式设置
import './index.css';
function App() {
return (
<div>
{/* 行内样式 */}
<div style={{color: "red",fontWeight:'600'}}>hello</div>
{/* 写在类名中 */}
<div className="title">hello</div>
</div>
);
}
export default App;
/* index.css */
.title {
font-size : 30px;
font-weight: bold;
}
行内样式也写到一个对象中:
function App() {
const titleStyle = {
color: "red",
fontWeight: "600",
};
return (
<div>
{/* 行内样式 */}
<div style={titleStyle}>hello</div>
</div>
);
}
export default App;
条件渲染样式:
import { useState } from "react";
import "./index.css";
function App() {
const [flag, setFlag] = useState(true);
return (
<div>
{/* 写在类名中 */}
<div className={`origin-class ${flag && "title"}`} onClick={() => setFlag(!flag)}>
hello
</div>
</div>
);
}
export default App;
使用classnames 优化类名设置:
npm i classnames
👻https://github.com/JedWatson/classnames
import classNames from "classnames";
import { useState } from "react";
import "./index.css";
function App() {
const titleStyle = {
color: "red",
fontWeight: "600",
};
const [flag, setFlag] = useState(true);
return (
<div>
{/* 行内样式 */}
<div style={titleStyle}>hello</div>
{/* 写在类名中 */}
<div className={classNames('origin-class',{'title': flag})} onClick={() => setFlag(!flag)}>hello</div>
</div>
);
}
export default App;
7. 表单受控绑定
通过value绑定react状态,再在onChange事件中反向修改react状态。
import { useState } from "react";
function App() {
const [value, setValue] = useState("");
return (
<div>
<input type="text" value={value} onChange={(e) => setValue(e.target.value)}></input>
</div>
);
}
export default App;
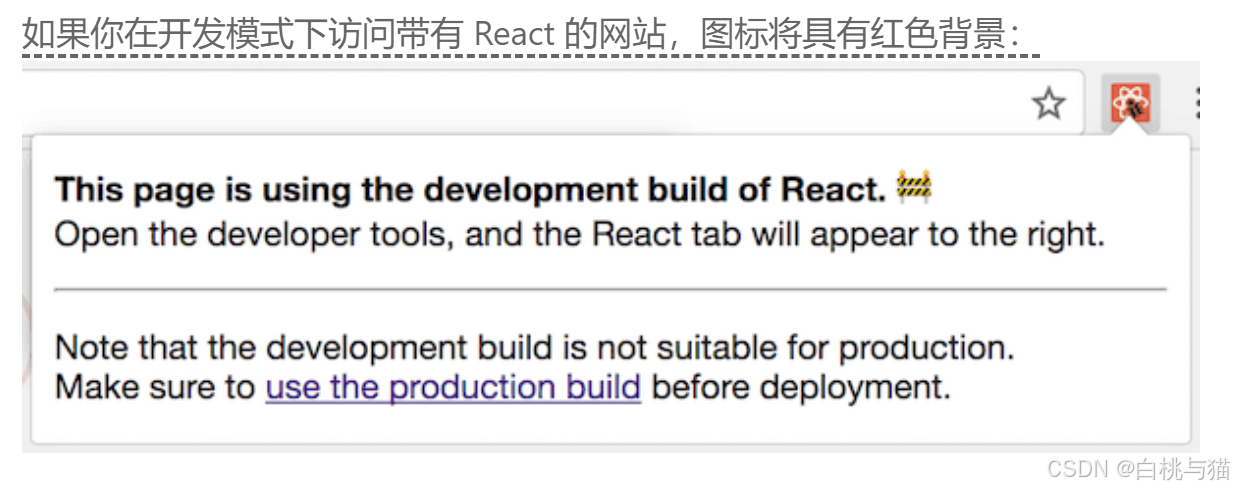
✨ react调式工具的使用:
👻React 开发者工具
安装 React Developer Tools
在 Chrome、Firefox 等浏览器的扩展商店中搜索 “React Developer Tools” 并安装。
安装后,浏览器开发者工具(通常按 F12 或 Ctrl + Shift + I 打开)中会出现新的 “⚛️ React” 选项卡。
所以应该在生产环境下使用React 开发者工具 :
npm run build
npm install -g serve
serve -s build
显示为这种图标为可用:
8. React中获取DOM
使用useRef钩子函数引用DOM元素,获取时使用useRef 返回对象的current属性。
import { useRef, useState } from "react";
function App() {
const [value, setValue] = useState("");
const inputRef = useRef(null);
return (
<div>
<input
type="text"
value={value}
onChange={(e) => setValue(e.target.value)}
ref={inputRef}
></input>
<button onClick={() => inputRef.current.focus()}>focus</button>
</div>
);
}
export default App;
9. props父子组件传值
1.props可传递任意的数据类型:数字、字符串、布尔值、数组、对象、函数、JSX。
2.props是只读对象:子组件只能读取props中的数据,不能直接进行修改,父组件的数据只能由父组件修改。
传递单个值:
function Son(props) {
return (
<div>
<div>this is son</div>
<div>
name:{props.name} age:{props.age}
</div>
</div>
);
}
function App() {
return (
<div>
<Son name="jack" age="18"></Son>
</div>
);
}
export default App;
传递对象:
// props中的值可以解构出来
function Son({info}) {
return (
<div>
<div>this is son</div>
<div>
name:{info.name} age:{info.age}
</div>
</div>
);
}
function App() {
const info = {
name: "jack",
age: "18",
}
return (
<div>
<Son info={info}></Son>
</div>
);
}
export default App;
使用 children 进行插槽传值:
function Son({info,children}) {
return (
<div>
{children}
<div>this is son</div>
<div>
name:{info.name} age:{info.age}
</div>
</div>
);
}
function App() {
const info = {
name: "jack",
age: "18",
}
return (
<div>
<Son info={info}>
<h2>hello</h2>
</Son>
</div>
);
}
export default App;
**子传父实现:**在子组件中调用父组件props传递过来的方法,将数据以参数方式传递过去。
import { useState } from "react";
function Son({onGetMsg}) {
return (
<div>
<div>this is son</div>
<button onClick={() =>onGetMsg('world')}>sendMsg</button>
</div>
);
}
function App() {
const [msg,setMsg] = useState('hello')
const getMsg = (msg) =>{
setMsg(msg)
}
return (
<div>
msg:{msg}
<Son onGetMsg={getMsg}></Son>
</div>
);
}
export default App;
注意:绑定事件处理函数时一定是函数的引用!!
同级组件通信: 使用状态提升,一个子组件中使用子传父方法,一个子组件中使用父传子方法将数据传递给另一个子组件。
import { useState } from "react";
function A({ onGetName }) {
return (
<div>
<div>Component A</div>
<button onClick={() => onGetName("react")}>send to B</button>
</div>
);
}
function B({ name }) {
return (
<div>
<div>Component B</div>
<h2>{name}</h2>
</div>
);
}
// A与B之间的通信
function App() {
const [name, setName] = useState("");
const getName = (name) => {
setName(name);
};
return (
<div>
{/*子传父*/}
<A onGetName={getName}></A>
{/* 父传子 */}
<B name={name}></B>
</div>
);
}
export default App;
跨层级组件通信:
1.使用createContext方法创建一个上下文对象Ctx
2.在顶层组件(App)中通过 Ctx.Provider 组件提供数据,以<Ctx.Provider value={...}>形式。
3.在最底层组件(B)中通过 usecontext 钩子函数获取使用数据
import { createContext, useContext } from "react";
// App->A->B
// 创建一个上下文对象
const MsgContent = createContext()
function A() {
return (
<div>
<B />
</div>
);
}
function B() {
// 使用数据
const msg =useContext(MsgContent)
return (
<div>
<h1>{msg}</h1>
</div>
);
}
function App() {
const msg="hello"
return (
<div>
{/* 提供数据 */}
<MsgContent.Provider value={msg}>
<A />
</MsgContent.Provider>
</div>
);
}
export default App;
10. useEffect
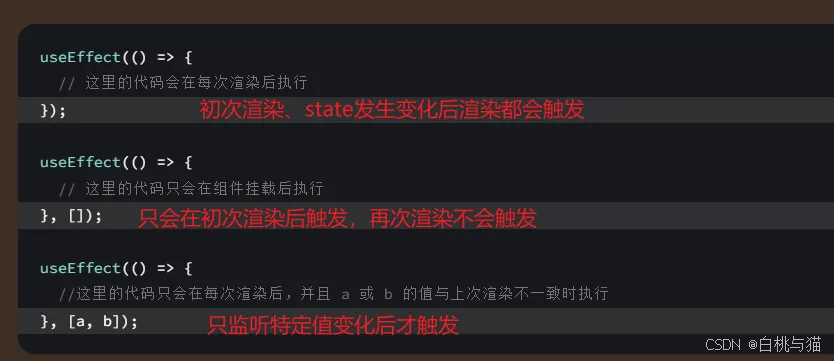
useEffect是一个React Hook函数,用于在React组件中创建不是由事件引起而是由渲染本身引起的操作,比如发送AJAX请求,更改DOM,监听某一属性发生变化而进行其他操作等等。
● 与事件不同,Effect 是由渲染本身,而非特定交互引起的。
● 默认情况下,Effect 在每次渲染(包括初始渲染)后运行。
● 如果 React 的所有依赖项都与上次渲染时的值相同,则将跳过本次 Effect。
注意: 在 严格模式 下,React 在开发模式中,每个组件都会重复挂载一次。(所以这边控制台会输出2次)
import { useEffect } from "react";
function App() {
useEffect(() =>{
console.log('渲染加载完毕!');
},[])
return (
<div>
hello
</div>
);
}
export default App;
清除副作用:useEffect 返回的这个回调函数,每次被卸载时会调用
import { useEffect, useState } from "react";
function A() {
useEffect(() => {
const timer = setInterval(() => {
console.log("111");
}, 2000);
return () => {
clearInterval(timer)
}
}, []);
return <div>A</div>;
}
function App() {
const [show, setShow] = useState(true);
return (
<div>
{show && <A />}
<button onClick={() => setShow(false)}>卸载A</button>
</div>
);
}
export default App;
11. 自定义Hook函数
自定义Hook是以 use 打头的函数,通过自定义Hook函数可以用来实现逻辑的封装和复用
import { useState } from "react";
function useToggle() {
const [value, setShow] = useState(true);
const toggle = () => setShow(!value);
return {
value,
toggle
};
}
function App() {
const {value, toggle} = useToggle();
return (
<div>
{value && <div>hello</div>}
<button onClick={toggle}>toggle</button>
</div>
);
}
export default App;
- 声明一个以use打头的函数
- 在函数体内封装可复用的逻辑(只要是可复用的逻辑)
- 把组件中用到的状态或者回调return出去(以对象或者数组)
- 在哪个组件中要用到这个逻辑,就执行这个函数,解构出来状态和回调进行使用
✨ ReactHooks使用规则:
- 只能在组件中或者其他自定义Hook函数中调用,不可以在外层调用
- 只能在组件的顶层调用,不能嵌套在if、for、其他函数中