文章目录
前言
wms 项目是我的本科毕业设计,虽有不完善之处,但足以应对毕设答辩。
项目地址:https://gitee.com/Cauchy_AQ/wms,资源地址:https://gitee.com/Cauchy_AQ/bs。
体验地址:www.cauchy.site
项目介绍
该项目基于权限管理系统开发,实现一个后台仓库管理系统。
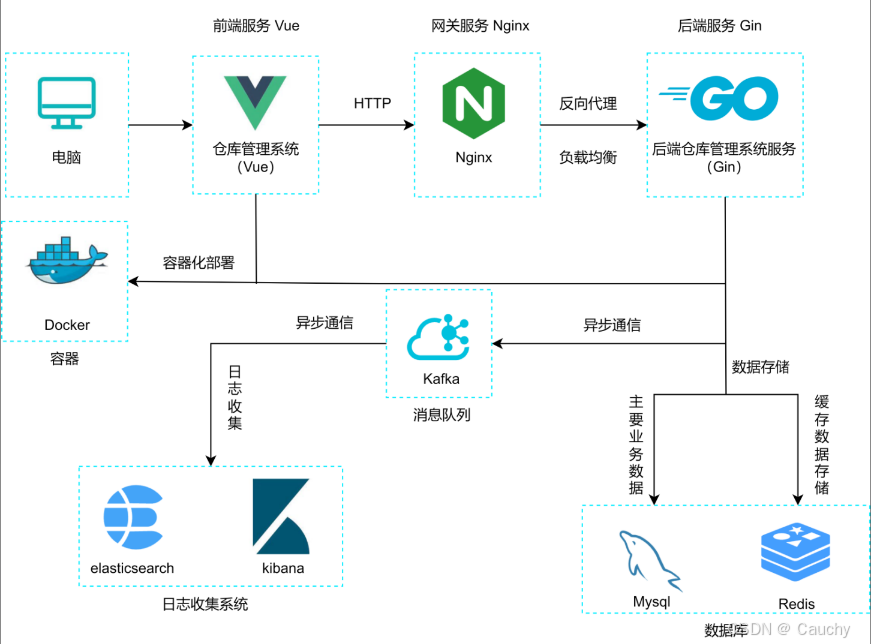
前端使用 Vue3 框架,采用 Vite 工具构建,大部分编码使用 TypeScript 语言。后端使用 Gin 框架,数据库 Mysql + Redis,底层基于 Kafka 消息队列搭建好了消费实时数据的框架,大文本的检索采用 elasticsearch。
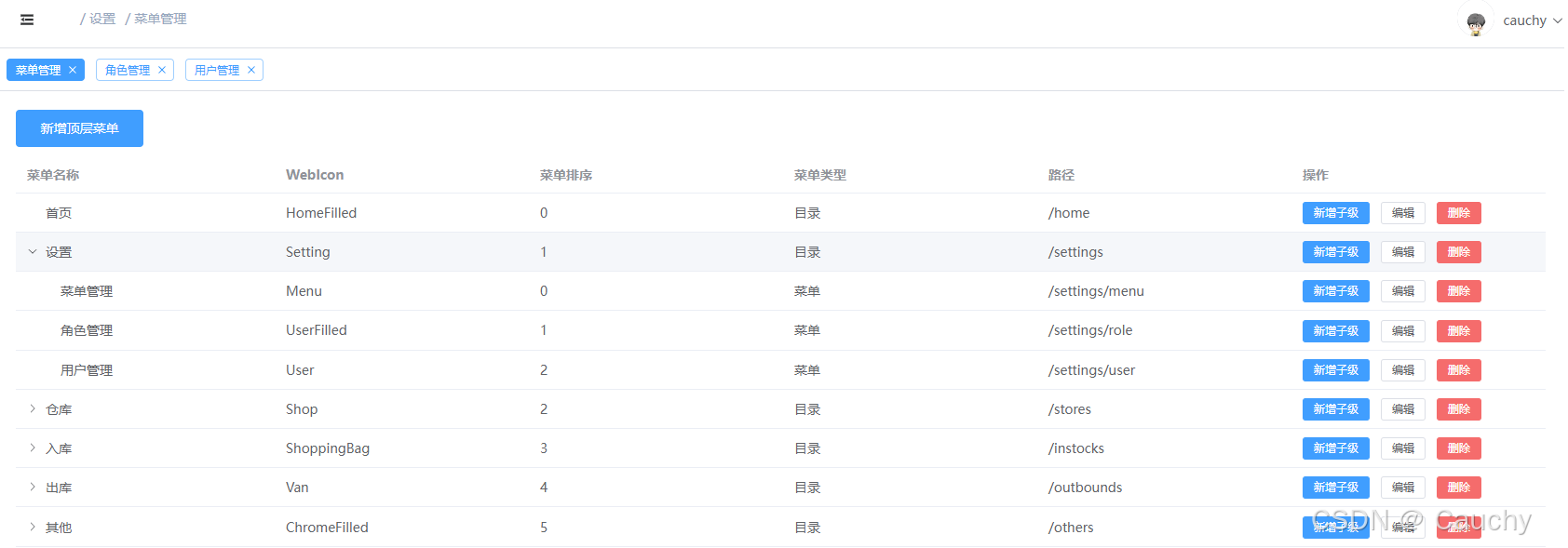
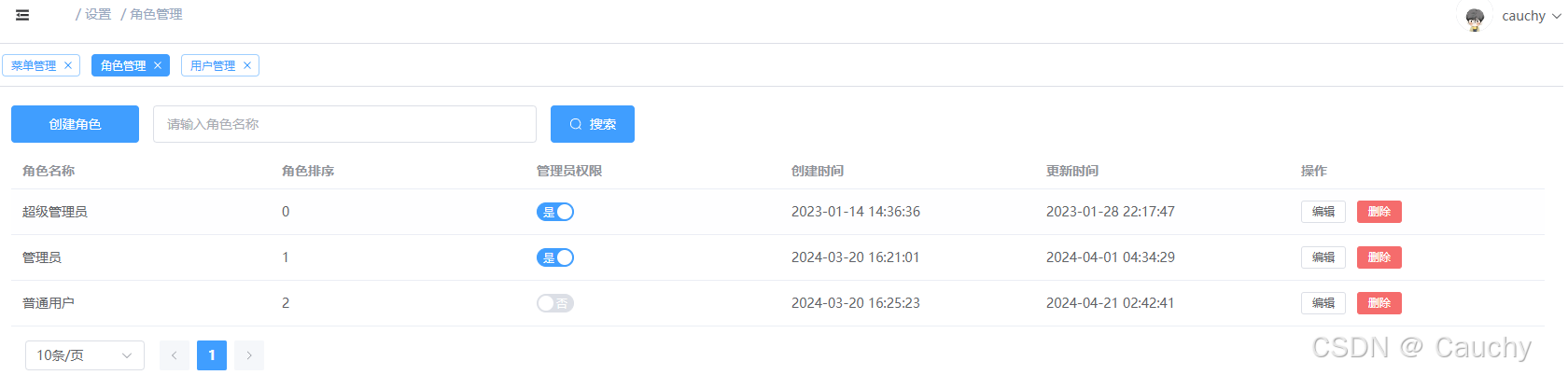
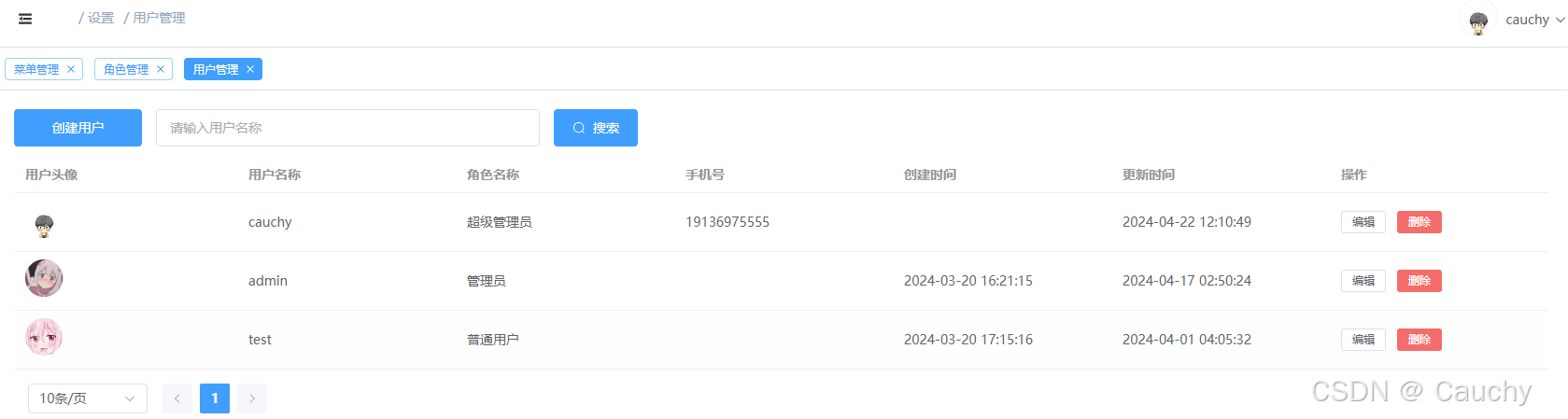
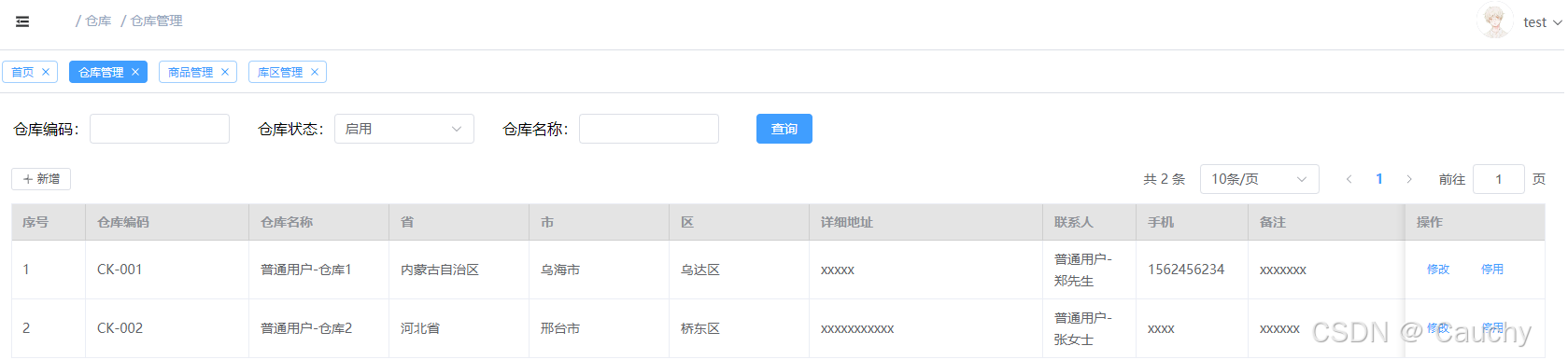
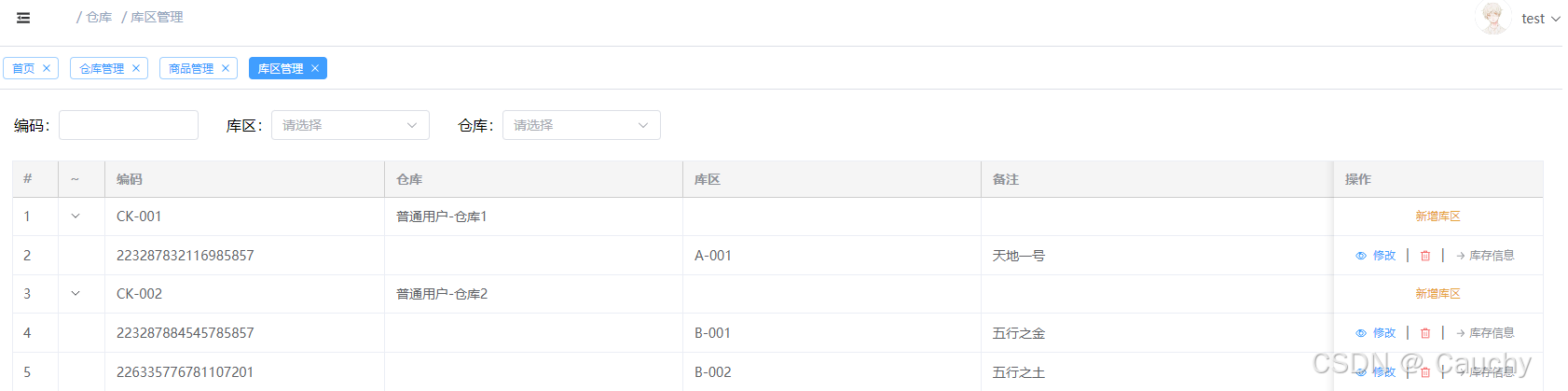
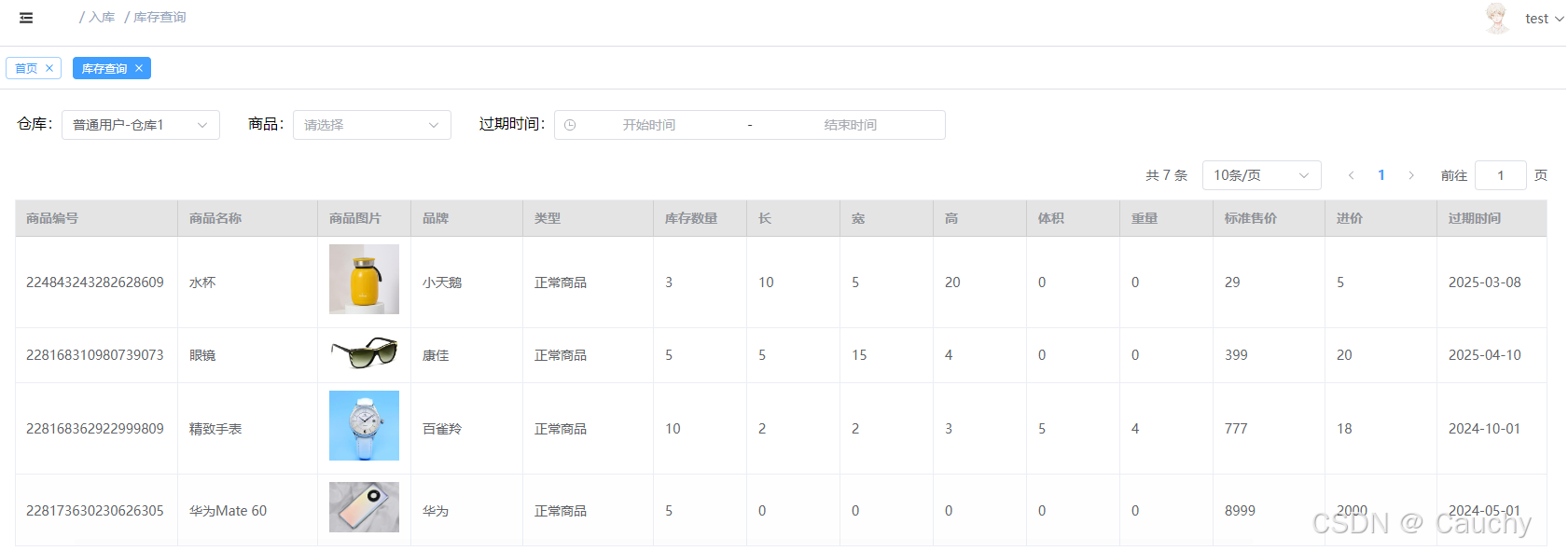
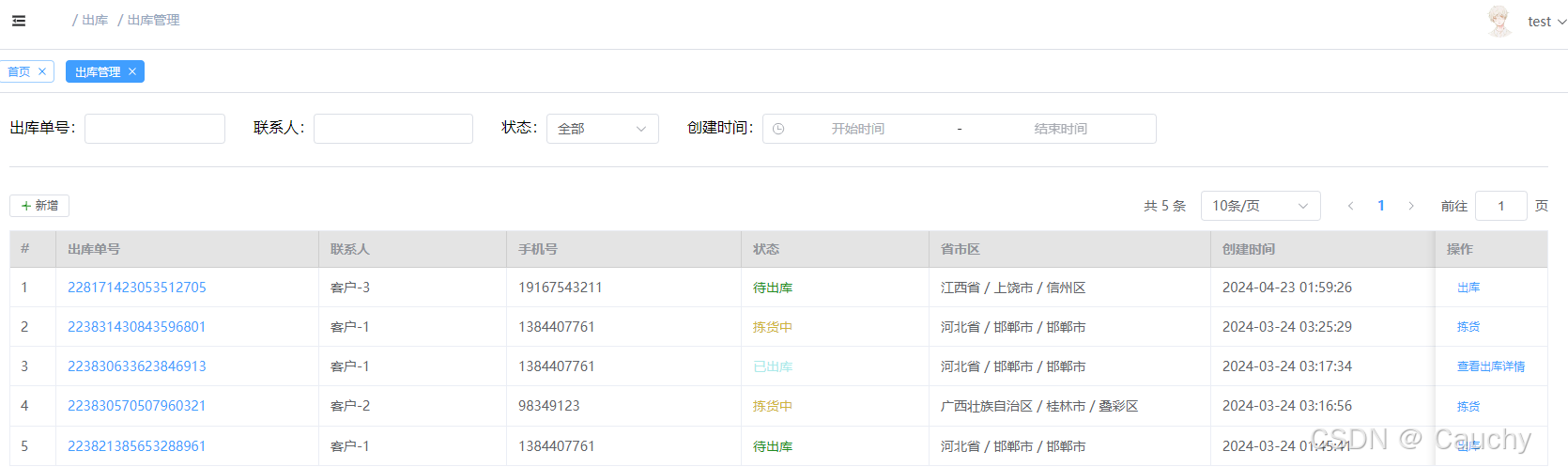
主要功能包括:菜单管理、角色管理、用户管理、仓库管理、商品管理、库区管理、入库管理、库存查询、出库管理、客户管理、操作日志等。
背景
随着计算机技术的快速发展,电子商务作为新兴商业模式已显著改变传统零售,为企业和消费者提供了更多便利和选择。尽管资深电商企业在信息数字化管理方面取得了显著进展,但中小企业仍然面临着人工管理仓储导致成本高和库存积压的问题。
为了解决这些挑战,本文设计并实现了一款基于B/S架构、前后端分离的仓库管理系统。该系统采用Vue.js和Gin框架,旨在提供良好的可维护性和扩展性。主要功能包括用户角色权限管理、商品信息记录、实时库存查询以及商品出入库订单管理等。
具体研究内容包括:
-
系统架构设计:采用B/S架构,确保系统在Web环境下的灵活性和便利性,同时实现了系统模块的轻量化和独立化,以满足中小企业的仓库管理需求。
-
安全性设计:引入基于角色的访问控制(RBAC)模型,有效管理用户角色和权限,并实现了动态权限调整,提升了系统的安全性和管理效率。
-
数据库选择和设计:主数据库采用关系型数据库MySQL,用于存储和保障主要业务数据的安全性和可靠性。同时,引入Redis作为缓存数据库,用于提高数据读取效率和系统响应速度。
-
前后端技术选择:前端采用Vue.js和Element Plus进行开发,后端则选择了Go语言的Gin框架,这些选择不仅保证了系统的现代化和用户体验,还提升了系统的整体性能和响应速度。
研究现状
在国外,仓储管理研究自百余年前起即展开,早期的欧美企业便开始探索包括信息化和货位管理在内的各个领域。信息管理系统因其历史悠久且成熟的方法而被广泛采纳。当前的信息化时代,技术发展离不开信息化的环境,仓储管理系统也随之朝着信息化方向迈进。例如,Oracle WMS作为基于云端的平台,不仅能精确记录货物信息,还提供优化库存和实时供应链分析的功能。许多大型企业已实现了工业标准化和信息技术化管理,如将仓储与物流结合以提升操作的准确性。
国内的信息管理系统市场虽然规模不断扩大,但产品质量参差不齐,部分产品尚未成熟,需要进一步的二次开发才能满足企业的实际需求。近年来,中国的电商仓储模式经历了从手工管理到信息化再到物流智能化的转变,目前正逐步向SaaS模式发展。SaaS模式通过云端部署和按需订阅服务提供软件,例如万里牛WMS平台,用户无需购买和维护软件,仅需通过Web浏览器即可使用,从而降低了成本和管理门槛,提高了系统的灵活性和可扩展性。
在当今信息化时代,信息管理系统的应用已广泛涵盖人们生活的各个方面。特别是在电商行业,如何高效处理和分析大量订单数据、有效管理货品存储,已成为中小型企业关注的核心问题。据统计,在管理水平较高的国家和地区,接近90%的项目都使用各种管理系统,这些系统帮助企业优化项目流程、解决复杂问题,通过信息化的分类管理进一步提升了项目的运行效率,带来了显著的经济效益。
系统架构
技术选型
后端技术
| 技术 | 说明 | 官网 |
|---|---|---|
| Gin | HTTP Web 框架 | https://github.com/gin-gonic/gin |
| Mysql | sql数据库 | https://www.mysql.com |
| Redis | 内存数据库存储 | https://redis.io |
| Gorm | ORM 框架 | https://gorm.io |
| Kafka | 消息队列 | https://github.com/segmentio/kafka-go |
| Kafka-UI | 消息队列可视化工具 | https://github.com/provectus/kafka-ui |
| Snoyflake | 雪花算法生成分布式 ID | https://github.com/sony/sonyflake |
| Elasticsearch | 搜索引擎 | https://github.com/elastic/elasticsearch |
| Kibana | 日志可视化查看工具 | https://github.com/elastic/kibana |
| Nginx | 静态资源服务器 | https://www.nginx.com |
| Docker | 应用容器引擎 | https://www.docker.com |
| JWT | JWT 身份验证 | https://github.com/dgrijalva/jwt-go |
| Swagger | API文档生成工具 | https://github.com/swaggo/gin-swagger |
| Validator | 验证框架 | https://github.com/go-playground/validator |
前端技术
| 技术 | 说明 | 官网 |
|---|---|---|
| Vue | 前端框架 | https://vuejs.org |
| Vue-router | 路由框架 | https://v3.router.vuejs.org |
| Pinia | 状态管理框架 | https://github.com/vuejs/pinia |
| Axios | 前端 HTTP 框架 | https://github.com/axios/axios |
| Element Plus | 前端 UI 框架 | https://element-plus.org |
环境搭建
开发环境
| 工具 | 版本号 | 下载 |
|---|---|---|
| Golang | 1.22.0 | https://golang.google.cn |
| Mysql | 5.7 | https://www.mysql.com |
| Redis | 7.0 | https://redis.io/download |
| Nginx | 1.25 | https://nginx.org/en/download.html |
| Kafka | 7.3.2 | https://kafka.apache.org/downloads ,镜像地址:hub.docker.com/r/confluentinc/cp-kafka |
| Elasticsearch | 8.12.2 | https://www.elastic.co/cn/downloads/elasticsearch |
搭建步骤
Docker Compose 环境部署
- Ubuntu 22.04 版本
- Docker 26.0.0 版本
服务器部署:
-
前端源码(
/frontend)修改vite.config.ts、.env.development、nginx.conf三个文件中的 IP 地址(127.0.0.1)为实际服务器地址 -
docker-compose.yml中两处${DOCKER_HOST_IP:-127.0.0.1}修改为实际服务器地址 -
服务器放行端口:8080、2181、9092、29092、5601、9200
-
执行下述指令,一键部署
wms项目
docker compose up --build -d